WPF早期名称为Avalon,是微软的一个项目,目的是构建统一的平面展示平台
WPF是一个与分辨率无关的UI框架,是一种基于矢量的呈现引擎技术;所用的语言为XAML(全称Extensible Application MarkupLanguage),它的基本度量单位与设备像素无关;能够精确到1/96英寸,可实现控件的自动缩放。

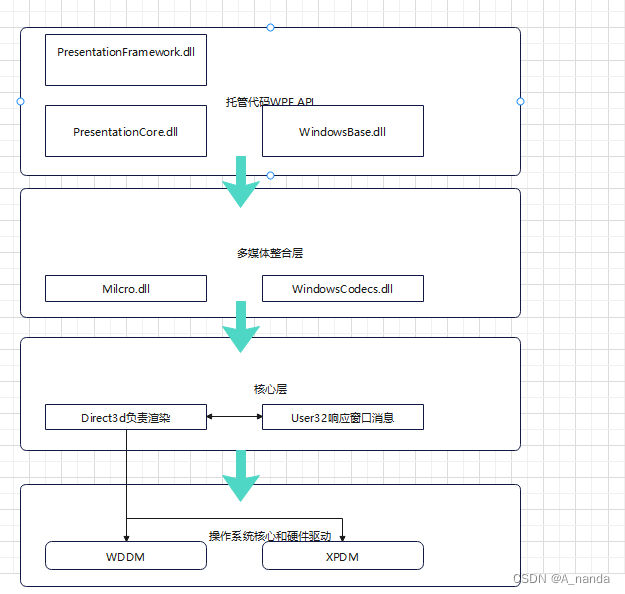
WPF页面有两部分组成,一部分为非托管代码,另一部分为托管代码;托管代码简单理解为负责界面布局和数据绑定,非托管代码负责图形显示和效果渲染;托管代码和非托管代码是两个不同的线程,之间通过消息传递数据的。
WPF主要控件介绍:
按钮 :Button、RepeatButton
数据显示:DataGrid、ListView、TreeView
日期显示:Calendar、DataPicker
对话框:OpenFileDialog、PrintDialog、SaveFileDialog
数字墨迹:InkCanvas、InkPresenter
文档:DocumentViewer、FlowDocumentPageViewer、FlowDocumentReader、FlowDocumentScrollViewer、StickNoteControl
输入:TextBox、RichTextBox、PasswordBox
布局:Border、BulletDecorator、Canvas、DockPanel、Expander、Grid、GridView、GridSplitter、GroupBox、Panel、ResizeGrip、Separator、ScrollBar、ScrollViewer、StackPanel、Thumb、ViewBox、VirtualizingStackPanel、Window、WrapPanel
媒体:Image、MediaElement、SoundPlayerAction
菜单:ContextMenu、Menu、ToolBar
导航:Frame、HyperLink、Page、NavigationWindow、TabControl
选项:CheckBox、Combox、ListBox、RadioButton、Slider
用户信息:AcessText、Label、Popup、ProgressBar、StatusBar、TextBlock、ToolTip
WPF主要类结构:
Visual(System.Windows.Media.Visual),是可视化树的一个节点,包含绘制自身的所有命令,是一个抽象类,主要作用为WPF提供输出显示、透明度、坐标转换和区域剪切。
UIElement(System.Windows.UIElement),派生自Visual,在此基础上增强了三方面的内容,即布局、输入和事件。
FrameworkElement(System.Windows.FrameworkElement)派生子UIElement,在此基础上增强了数据绑定、样式和资源。
ContentElement(System.Windows.ContentElement),ContentElement类似UIElement,不同的是该类无法将自己可视化;必须借助于一个派生自Visual的类才能在屏幕上显示,主要用于流文档模型中。
FrameworkContentElement(System.Windows.ContentElement),FrameworkContentElement类似FrameworkElement,不同的是该类无法将自己可视化;必须借助于一个派生自Visual的类才能在屏幕上显示,也支持动画和数据绑定。
Shape(System.Windows.Shapes.Shape),这个类是基本形状的基类。
Control(System.Windows.Controls.Control),这个类是控件的基类。
ContentControl(System.Windows.Controls.ContentControl),派生自Control,是单一内容的控件。
ItemsControl(System.Windows.Controls.ItemsControl),是所有支持多条目显示控件的基类。
Panel(System.Windows.Controls.Panel)可以做布局容器,可以包含一个或多个子控件并且可以将其按照布局单位排列。










![[开源]基于野火指南者的MQTT框架+FreeRTOS移植(使用板载esp8266模块)](https://img-blog.csdnimg.cn/img_convert/0f5cd8ce06b632951e6a6e4f79fa31e1.png)