回顾Niagara特效基础知识:虚幻UE 特效-Niagara特效初识
其他四篇实战:UE 特效-Niagara特效实战-烟雾、喷泉、
虚幻UE 特效-Niagara特效实战-火焰、烛火、
虚幻UE 特效-Niagara特效实战-雨天、
虚幻UE 特效-Niagara特效实战-眩晕。
本篇笔记记录了使用空模板来制作Niagara特效的魔法阵特效。
文章目录
- 一、魔法阵
- 1、创建魔法阵的Niagara系统
- 2、导入素材制作材质
- 3、设置魔法阵的效果
- 4、设置圆圈扩散效果
- 5、设置小繁星漂浮的效果
- 6、注意
- 总结
一、魔法阵
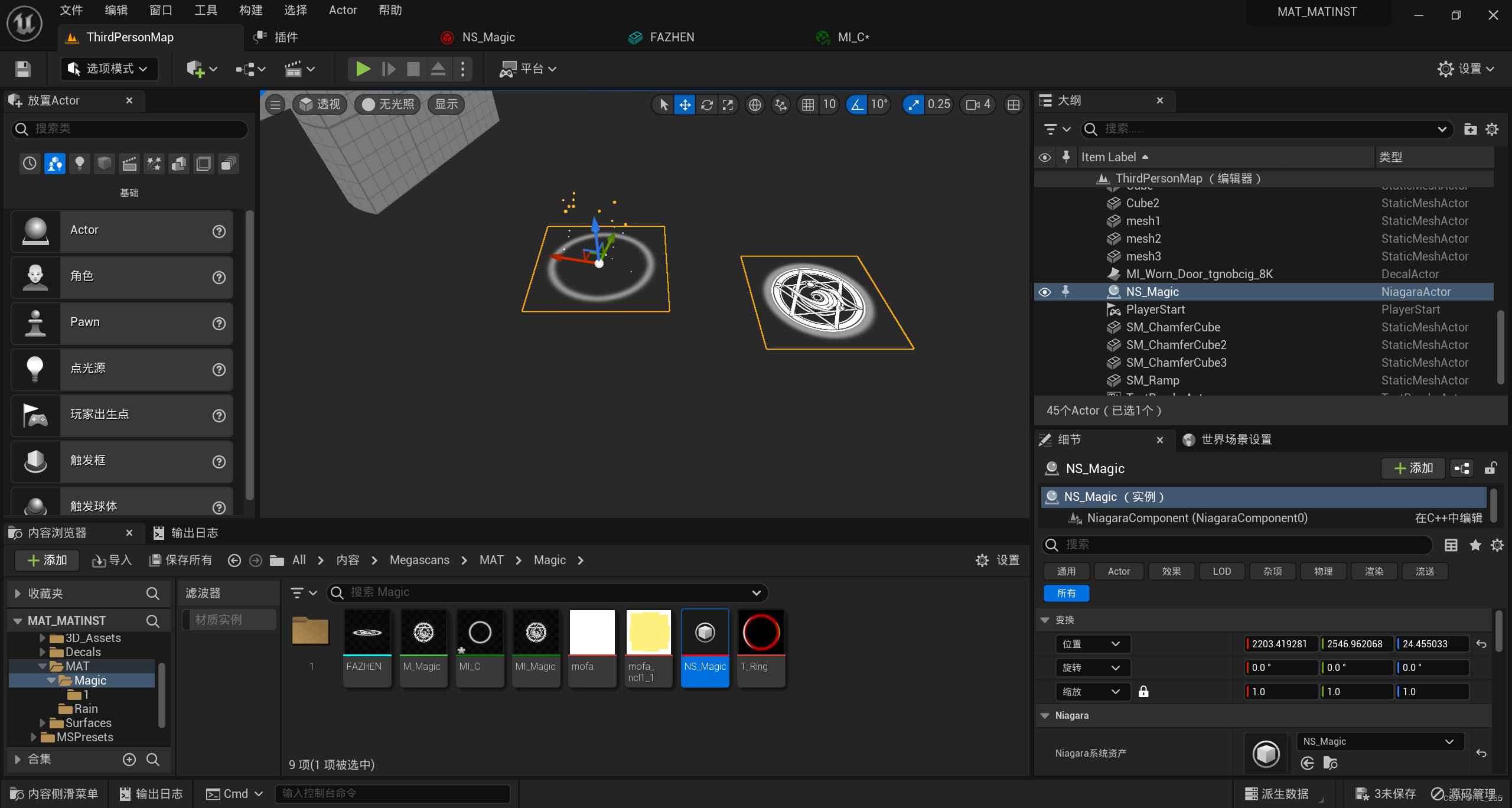
效果:

1、创建魔法阵的Niagara系统
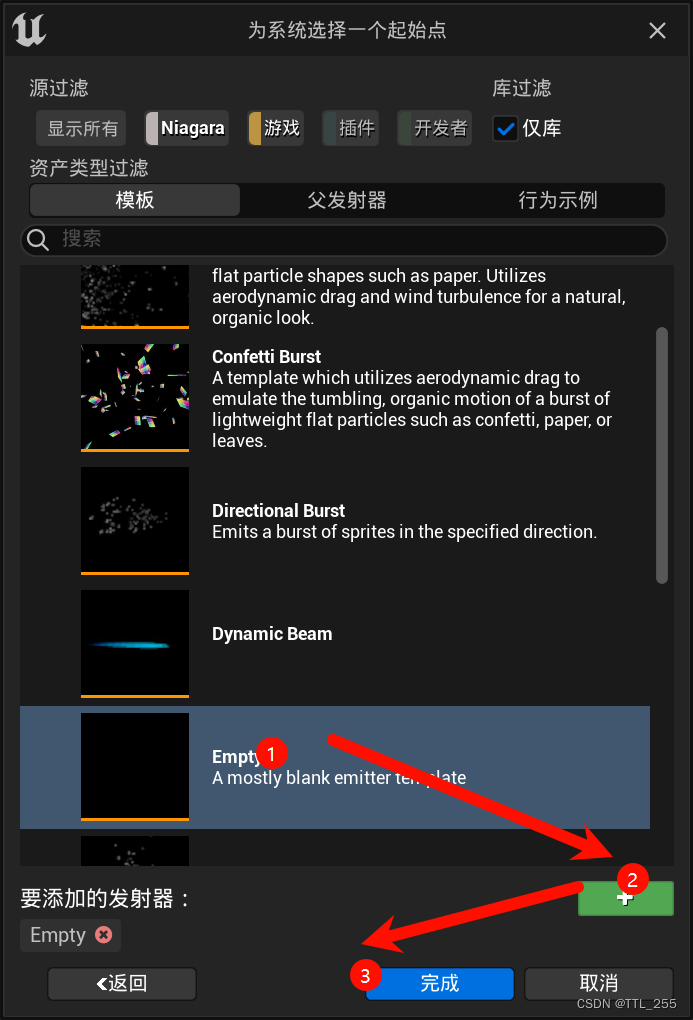
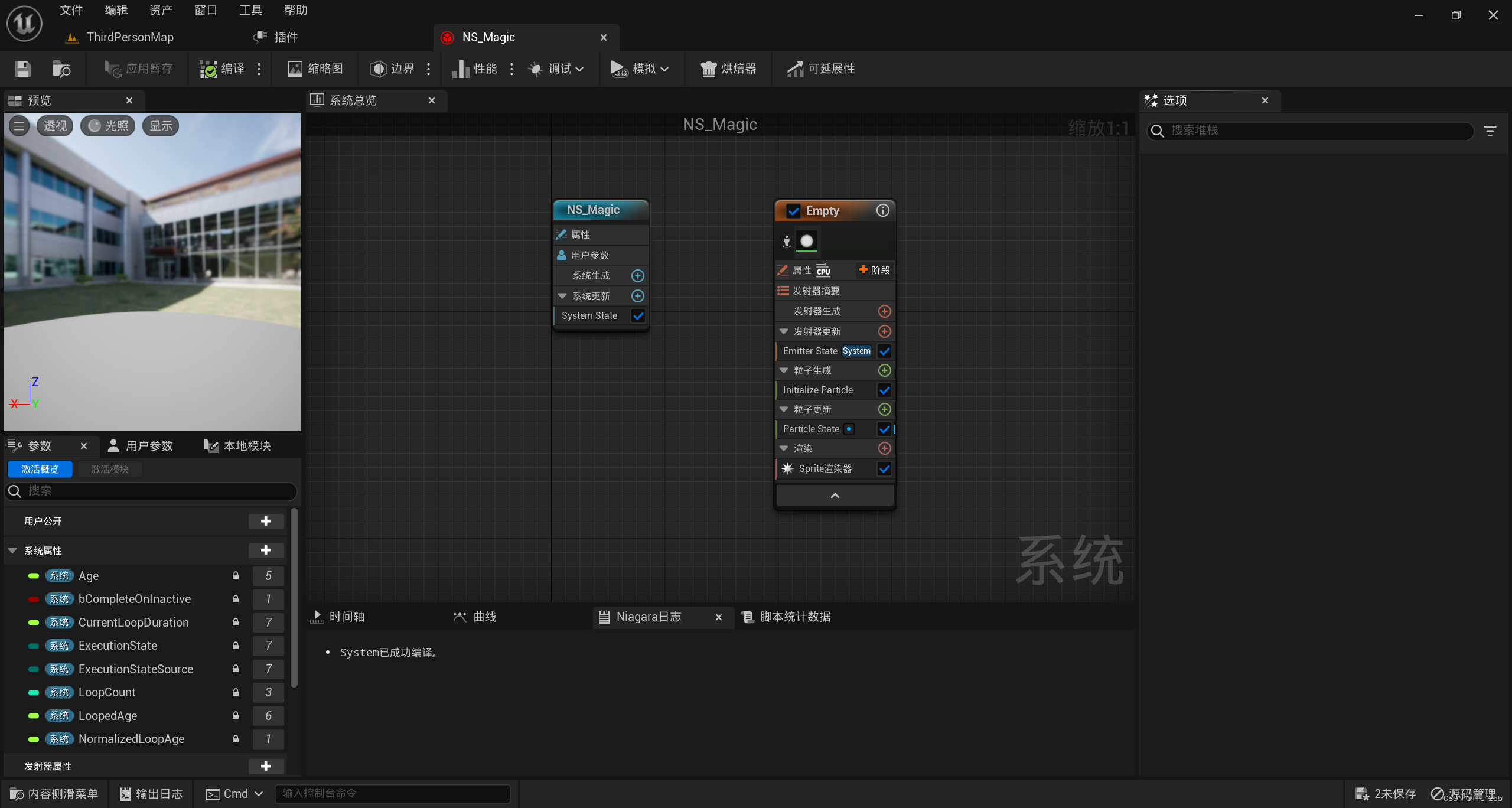
使用空模板创建Niagara系统:


2、导入素材制作材质
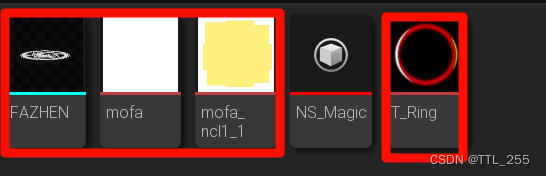
导入所准备的素材:

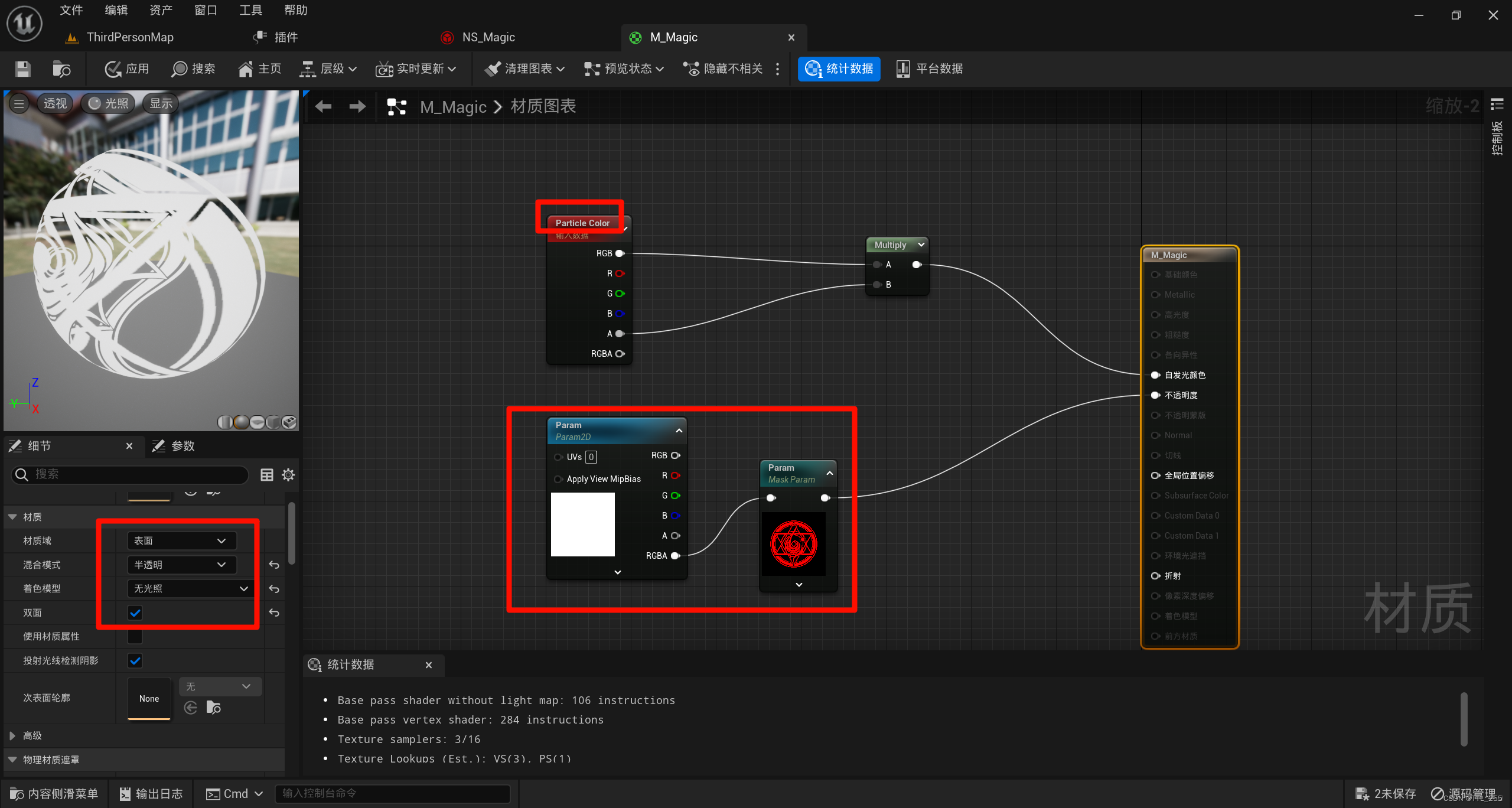
制作蓝色的网格体的材质:

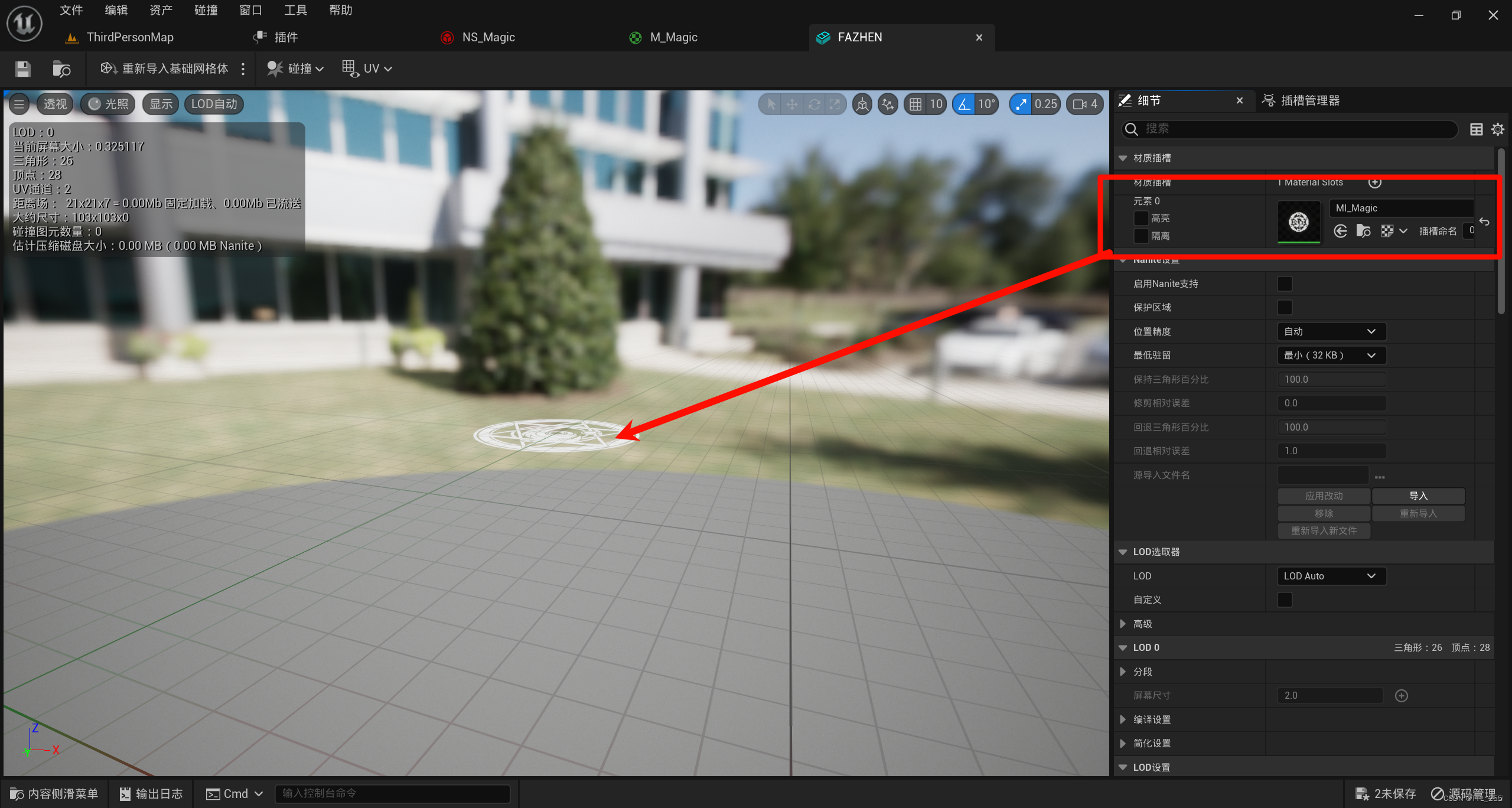
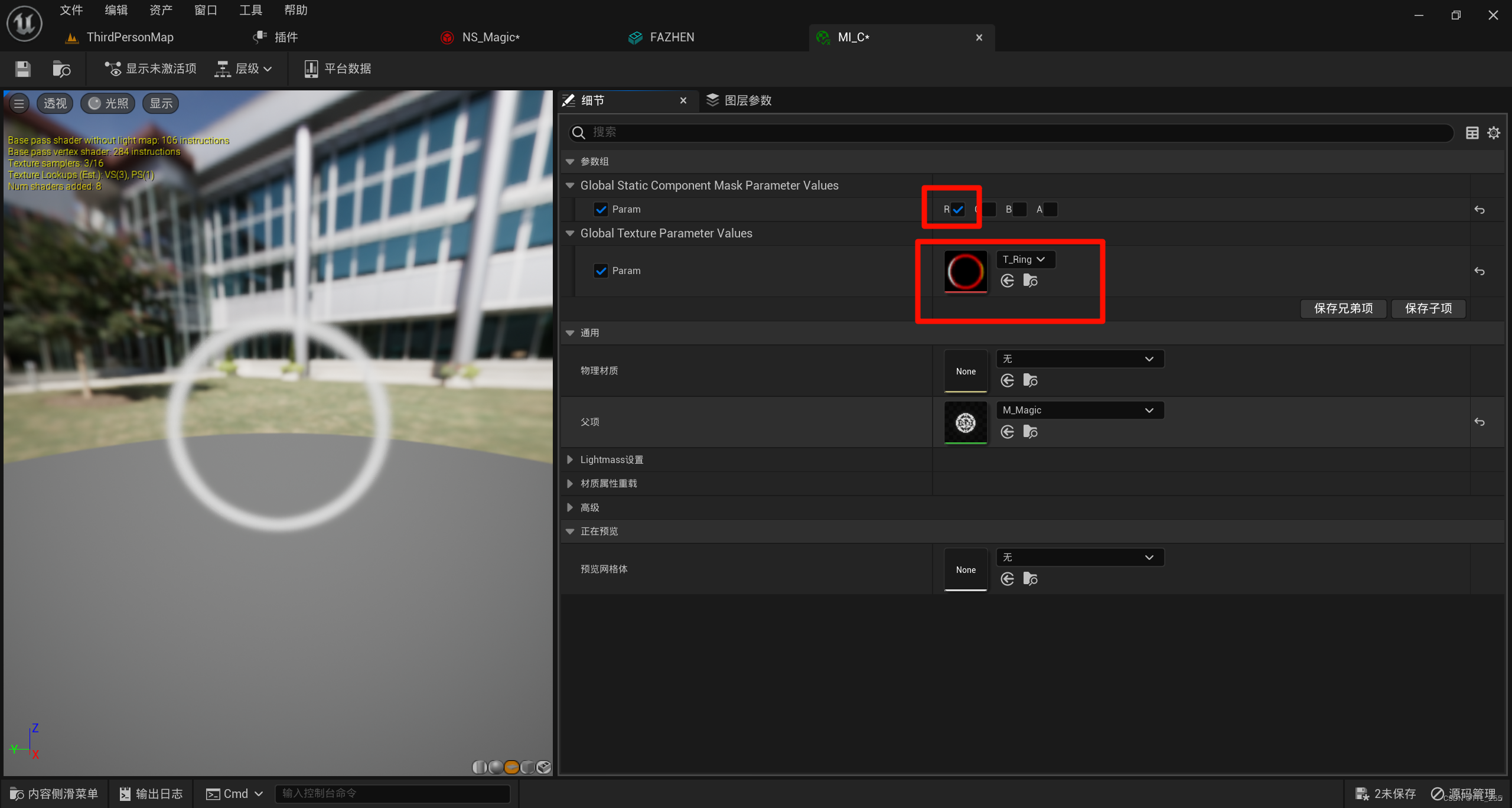
创建材质实例赋给魔法阵面片网格体:

3、设置魔法阵的效果
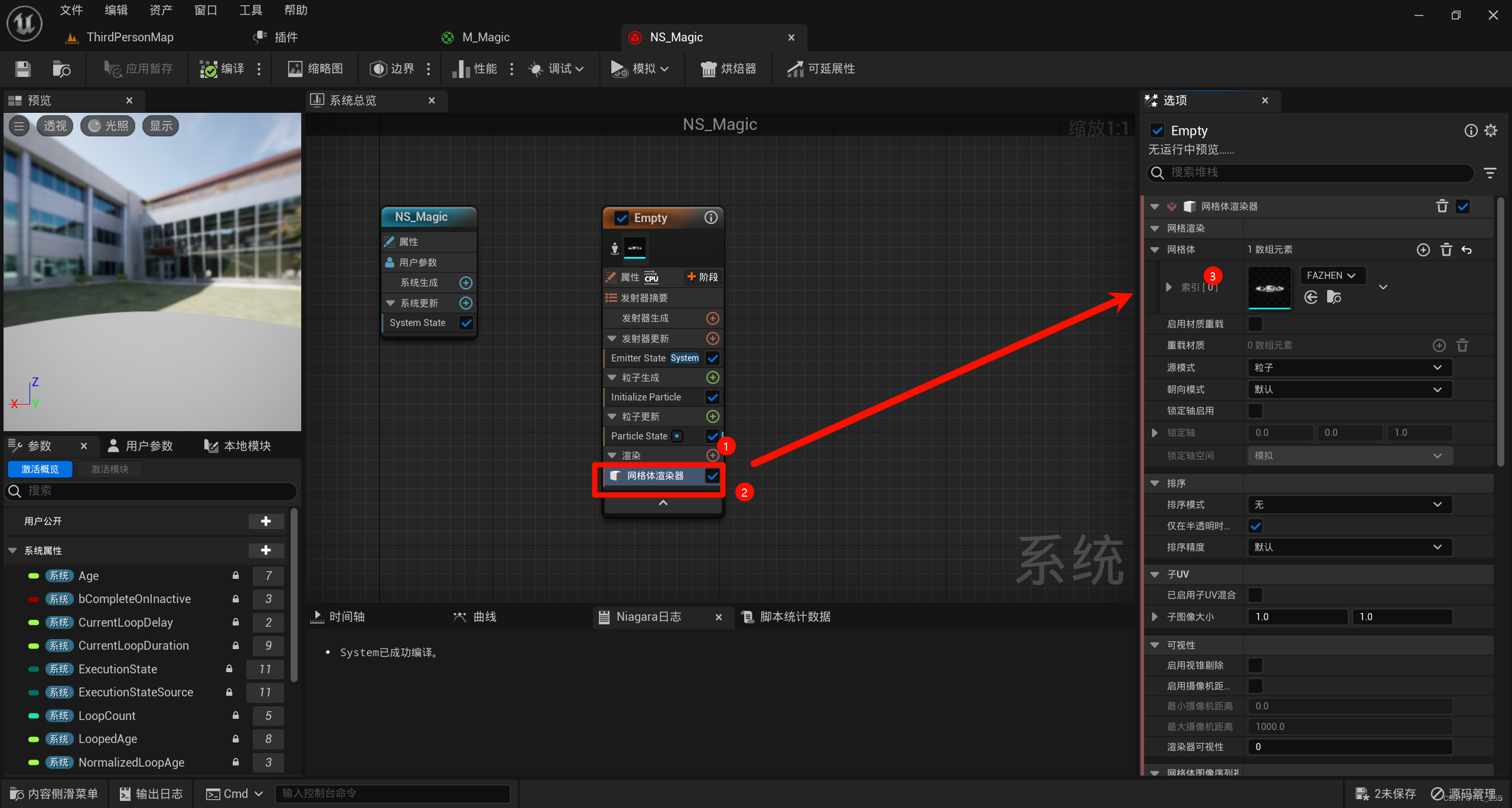
魔法阵是网格体,所以使用网格体的渲染器: 
我们让其显示出来:

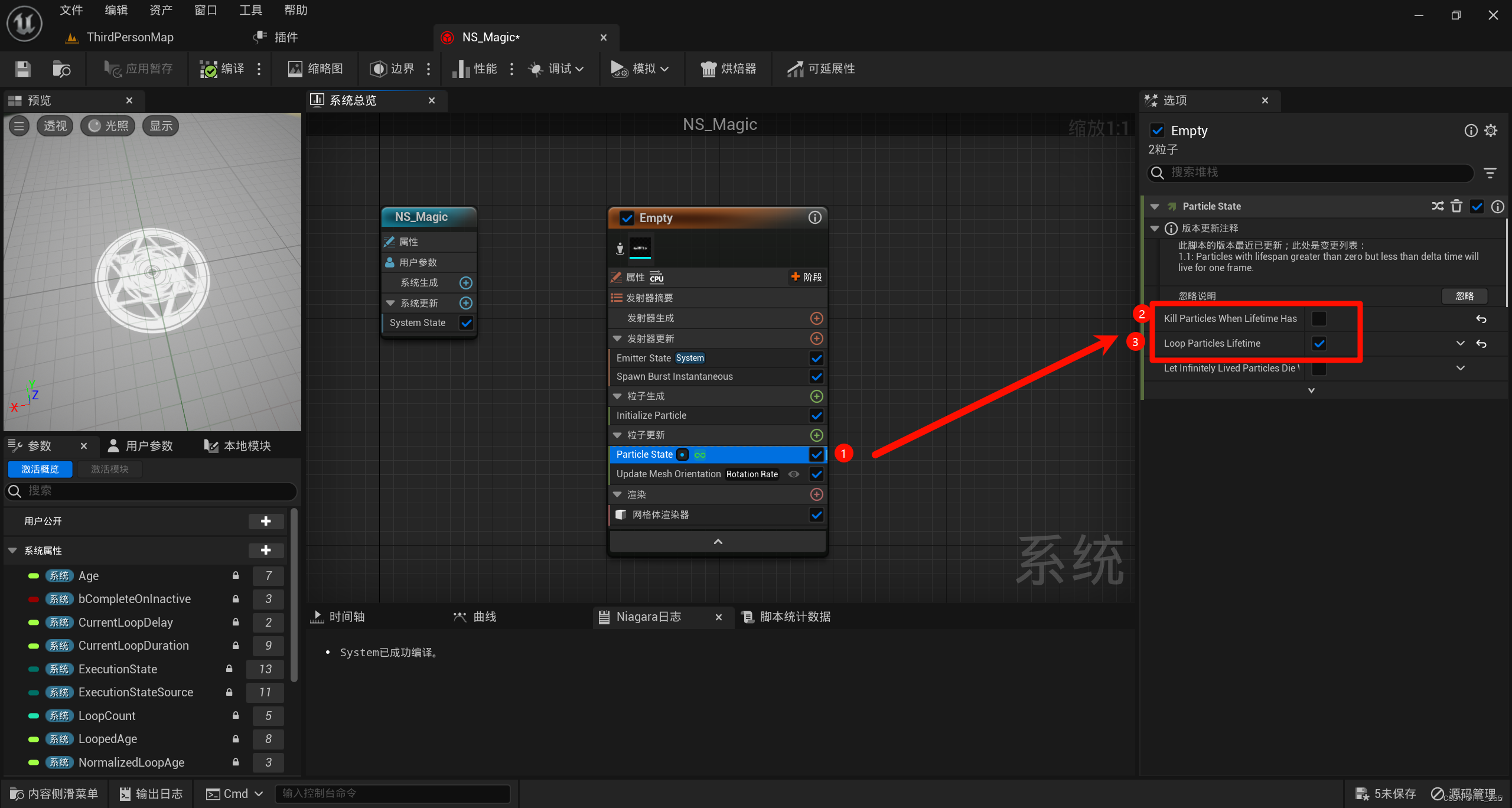
魔法阵一直显示不受生命周期影响:

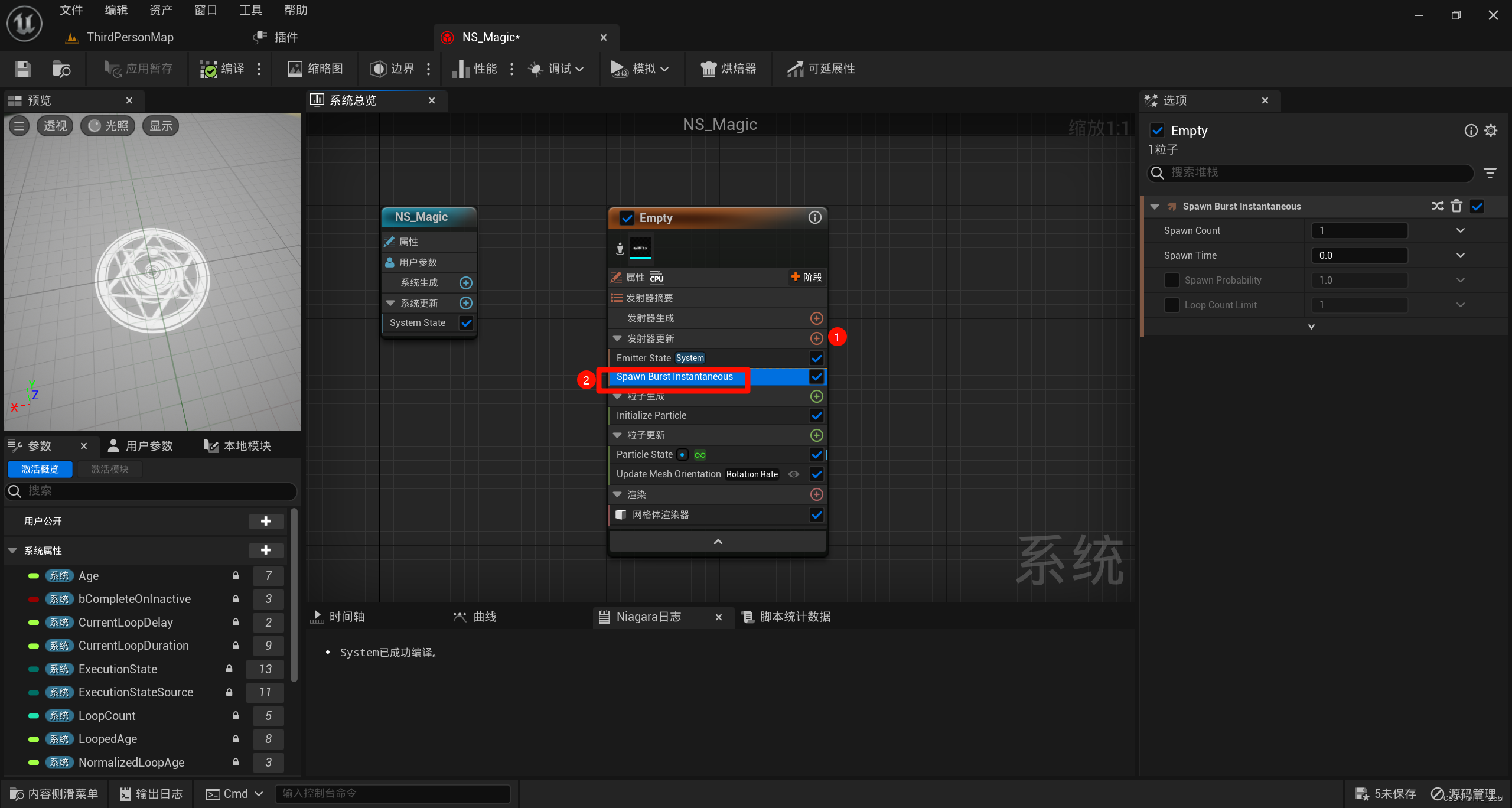
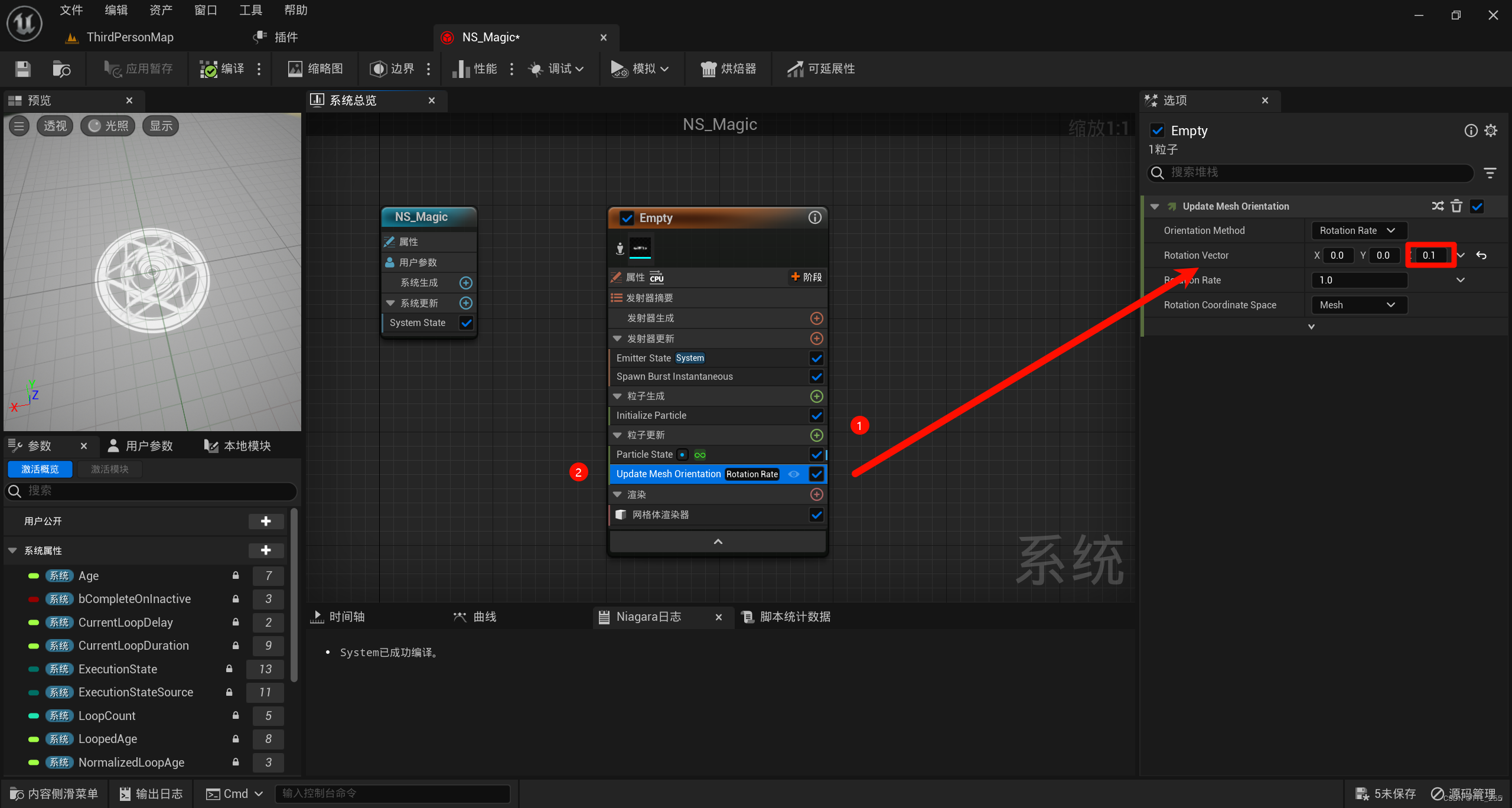
给魔法阵加点旋转:

4、设置圆圈扩散效果
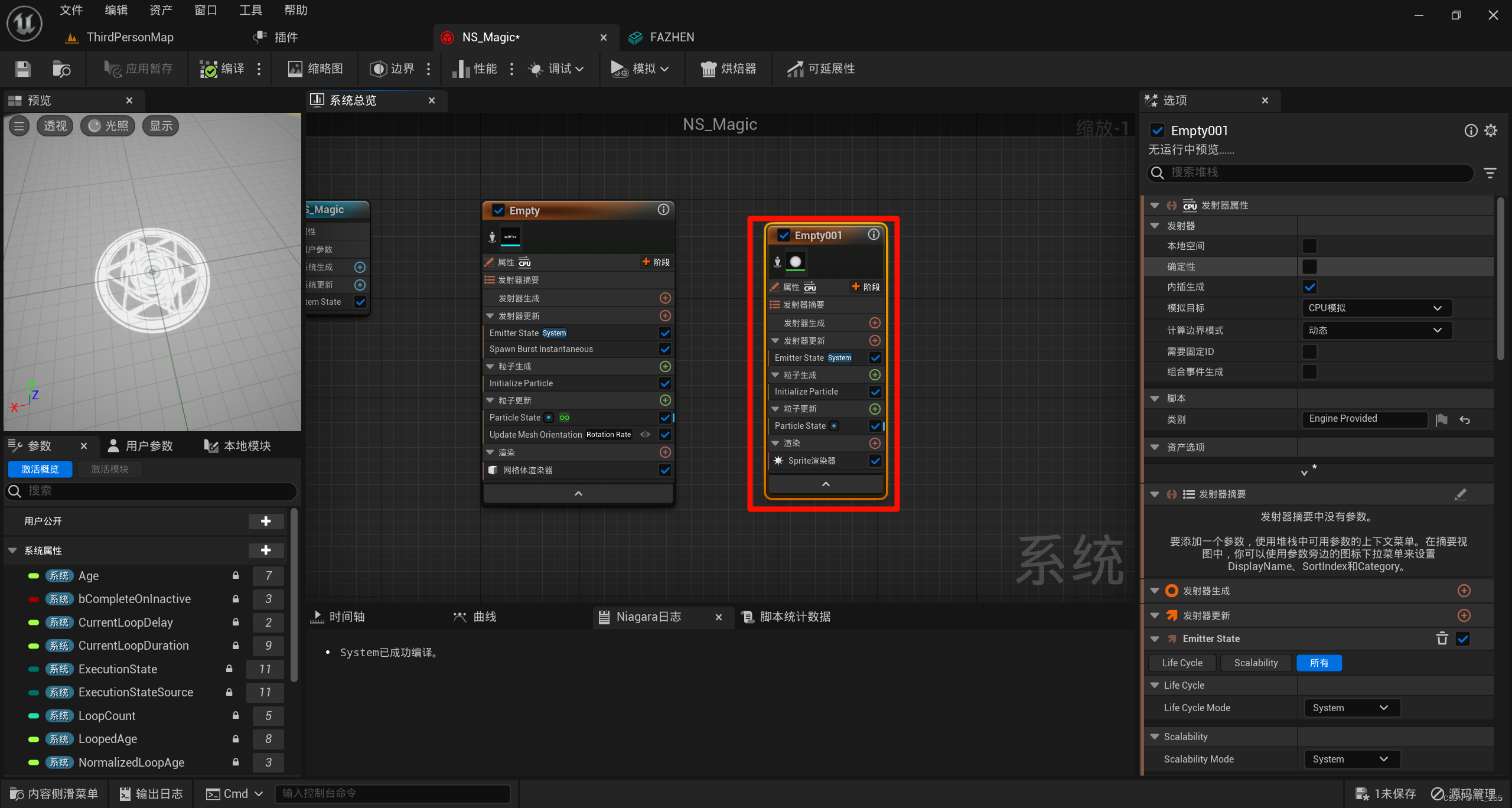
增加新的粒子发射器:

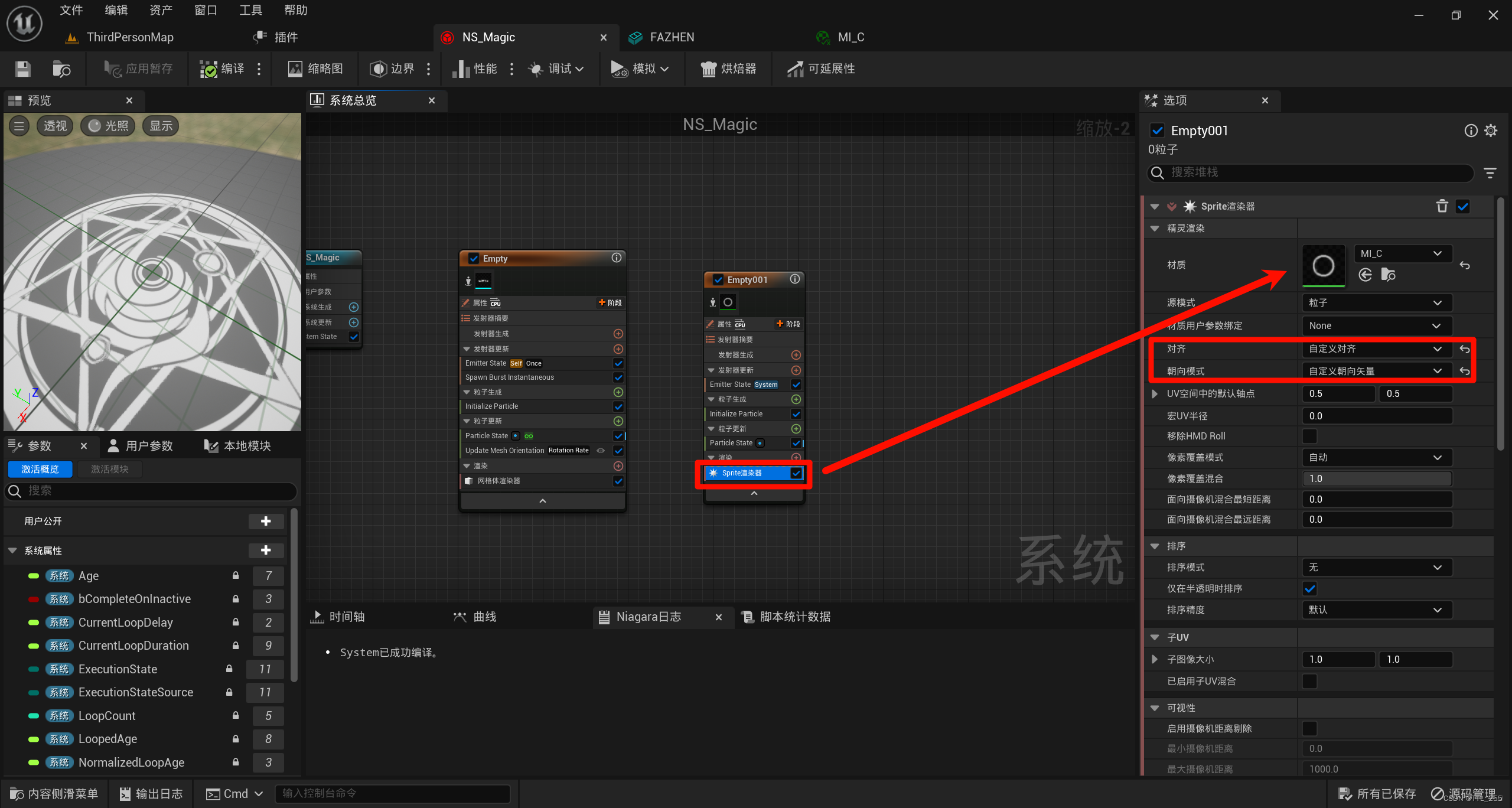
设置圆圈扩散的粒子贴图:

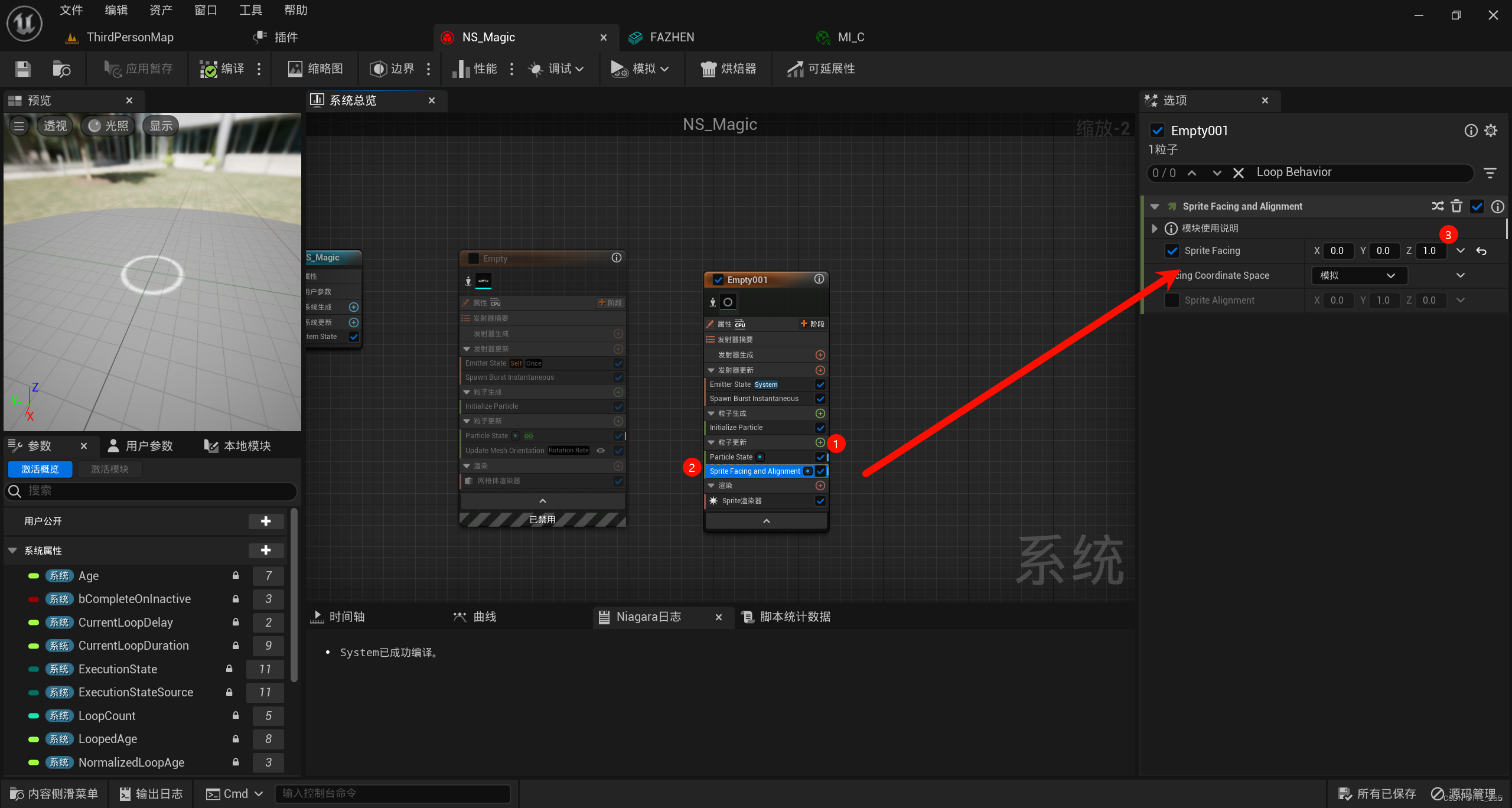
设置粒子自定义面向方向:


让圆圈粒子显示出来:

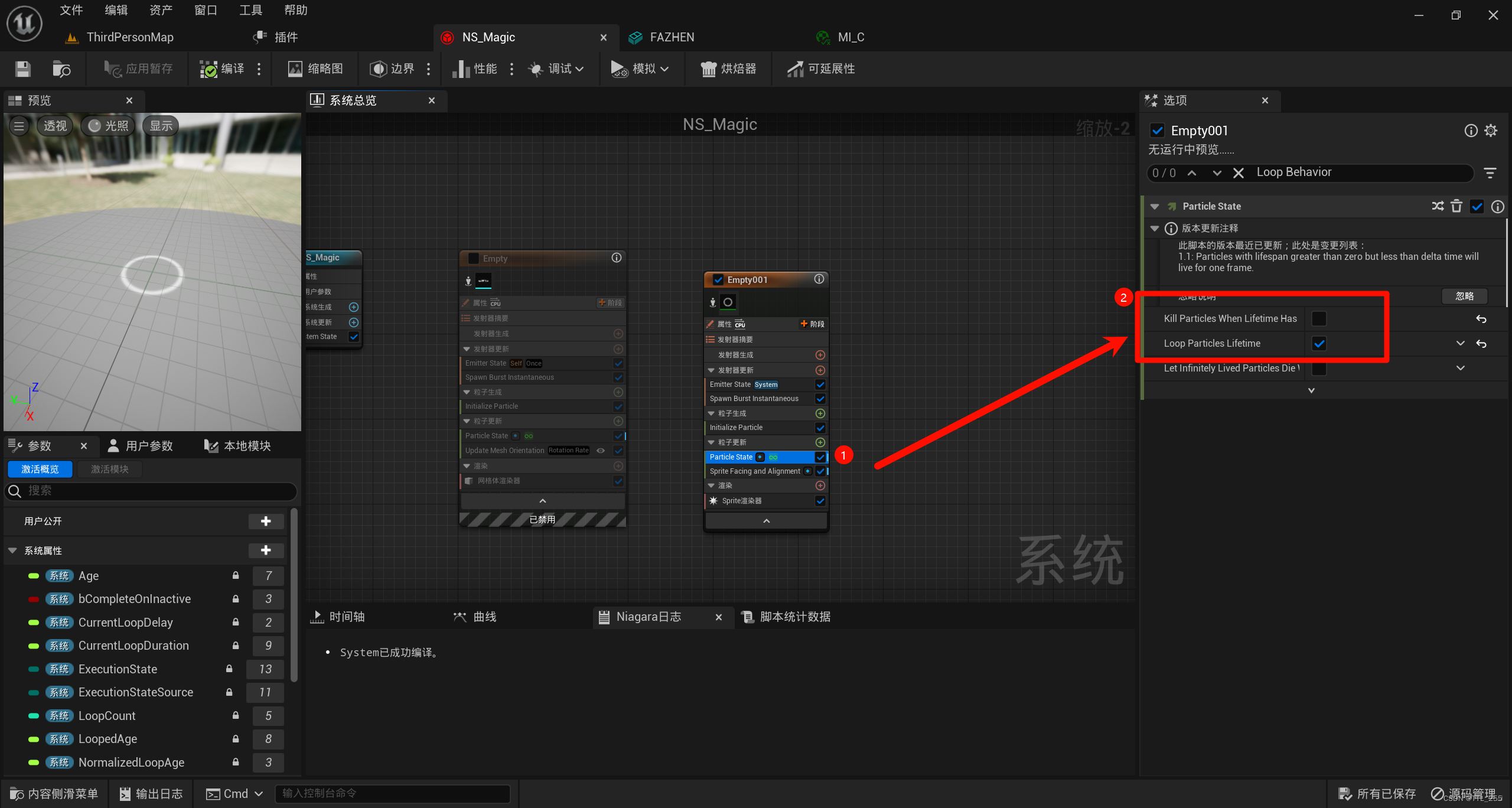
让圆圈粒子不不受生命周期影响:

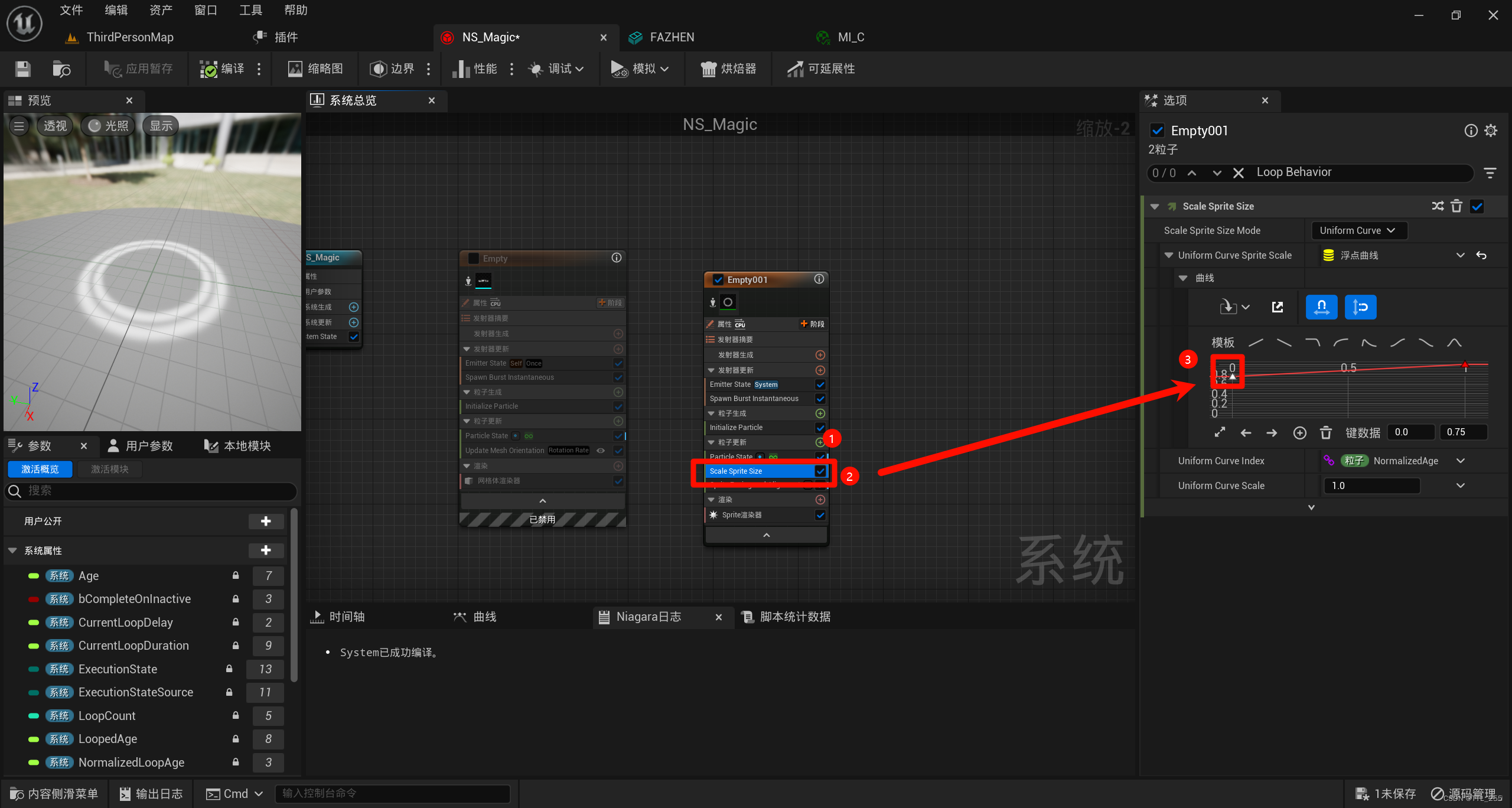
让圆圈随着大小而运动:


如果这里慢的话可以去设置生命周期:

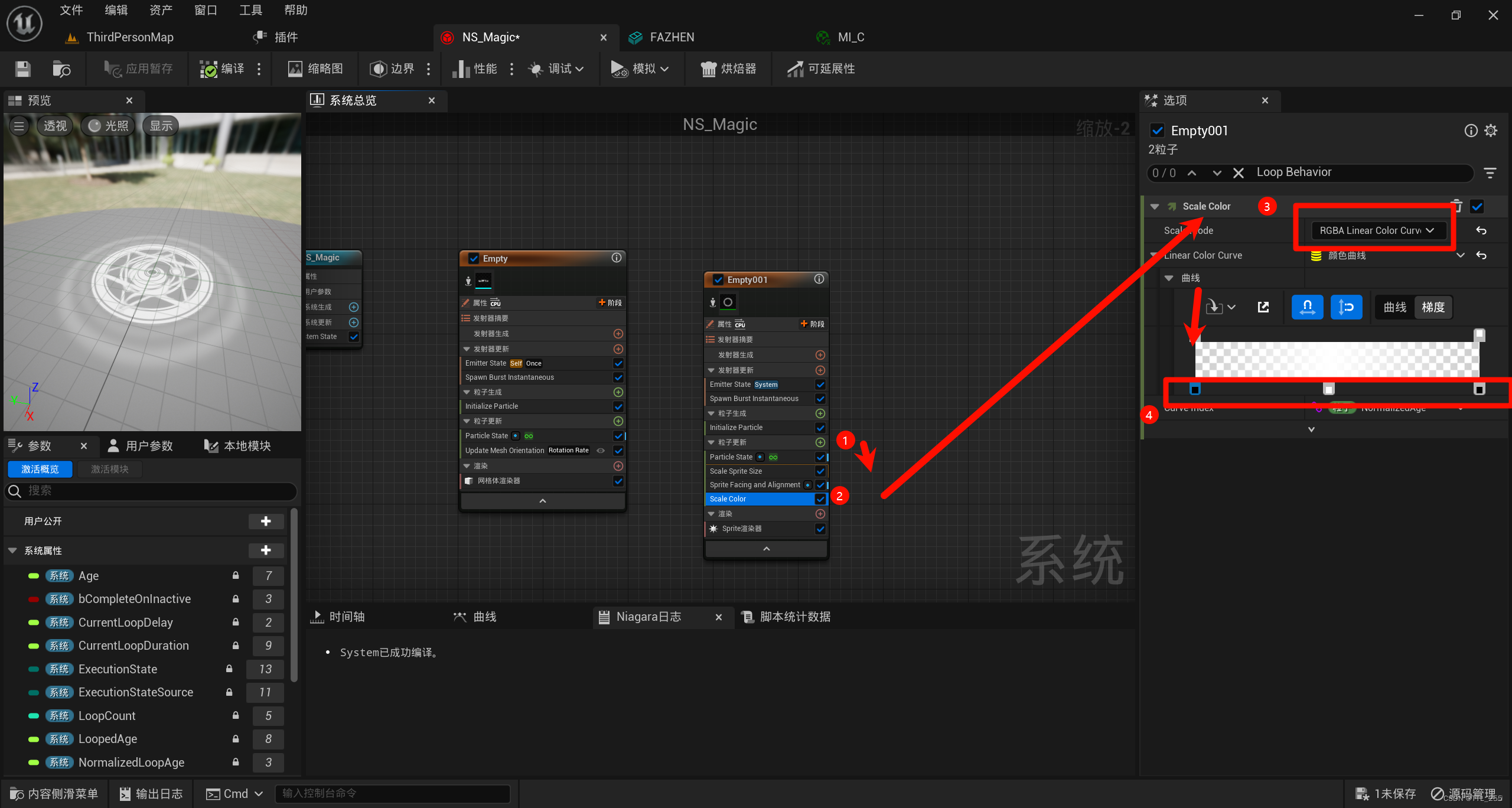
设置圆圈扩散时候的透明度:

右击上方的点可以改变颜色,右击下方的点可以改变透明度
点击上下方可以设置处的颜色和透明度
5、设置小繁星漂浮的效果
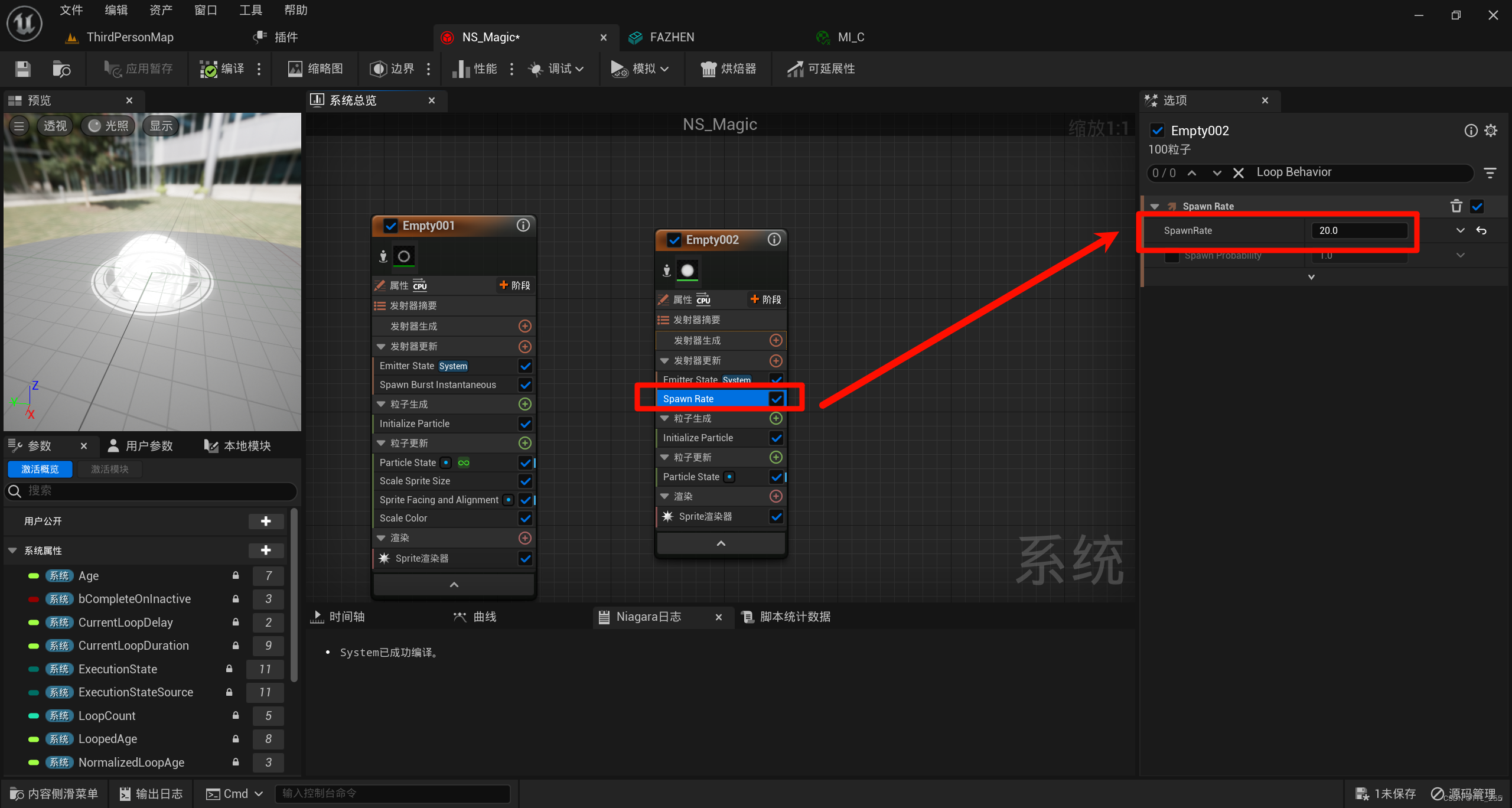
增加新的粒子发射器:

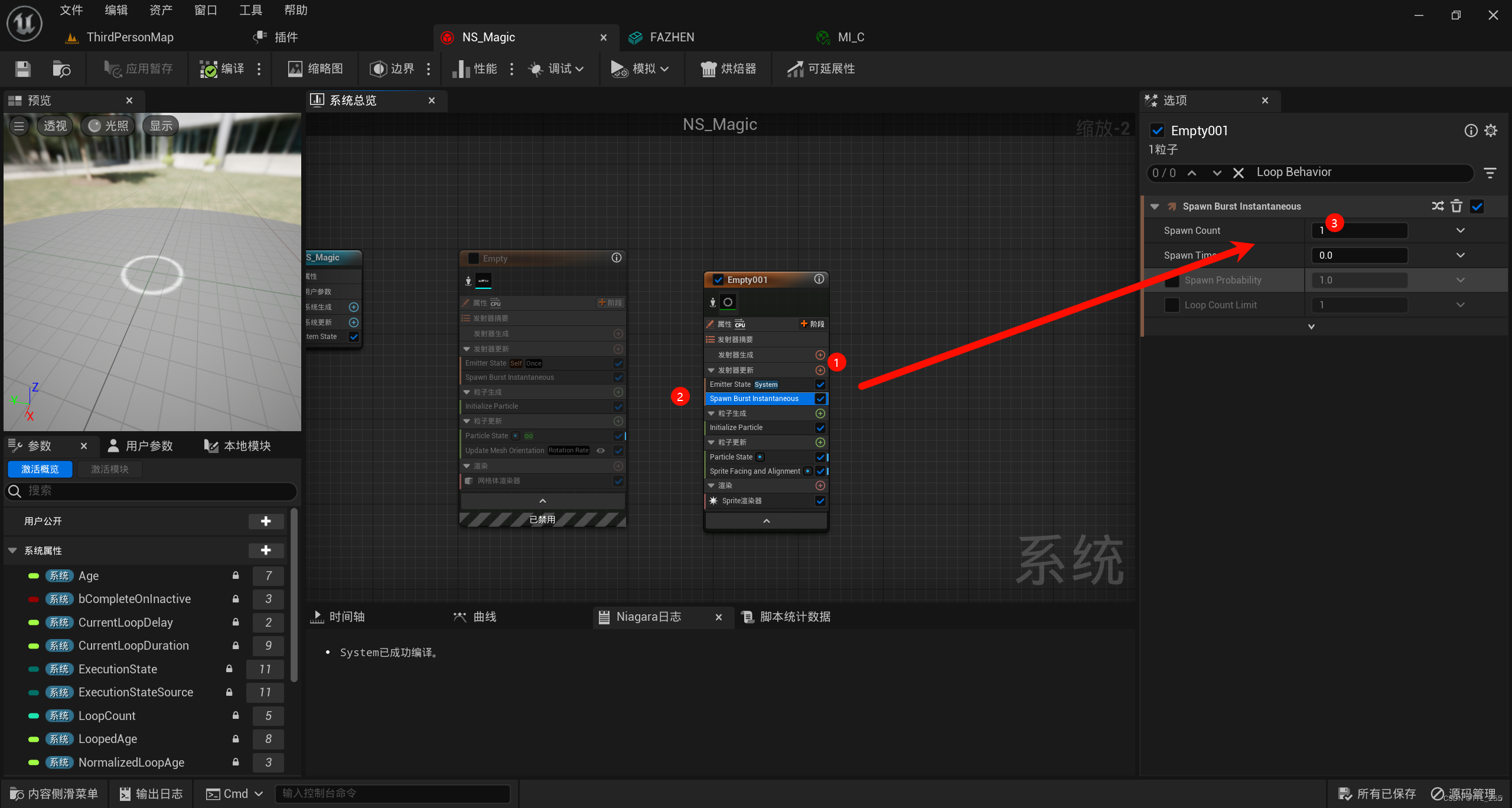
设置粒子产生的方式:

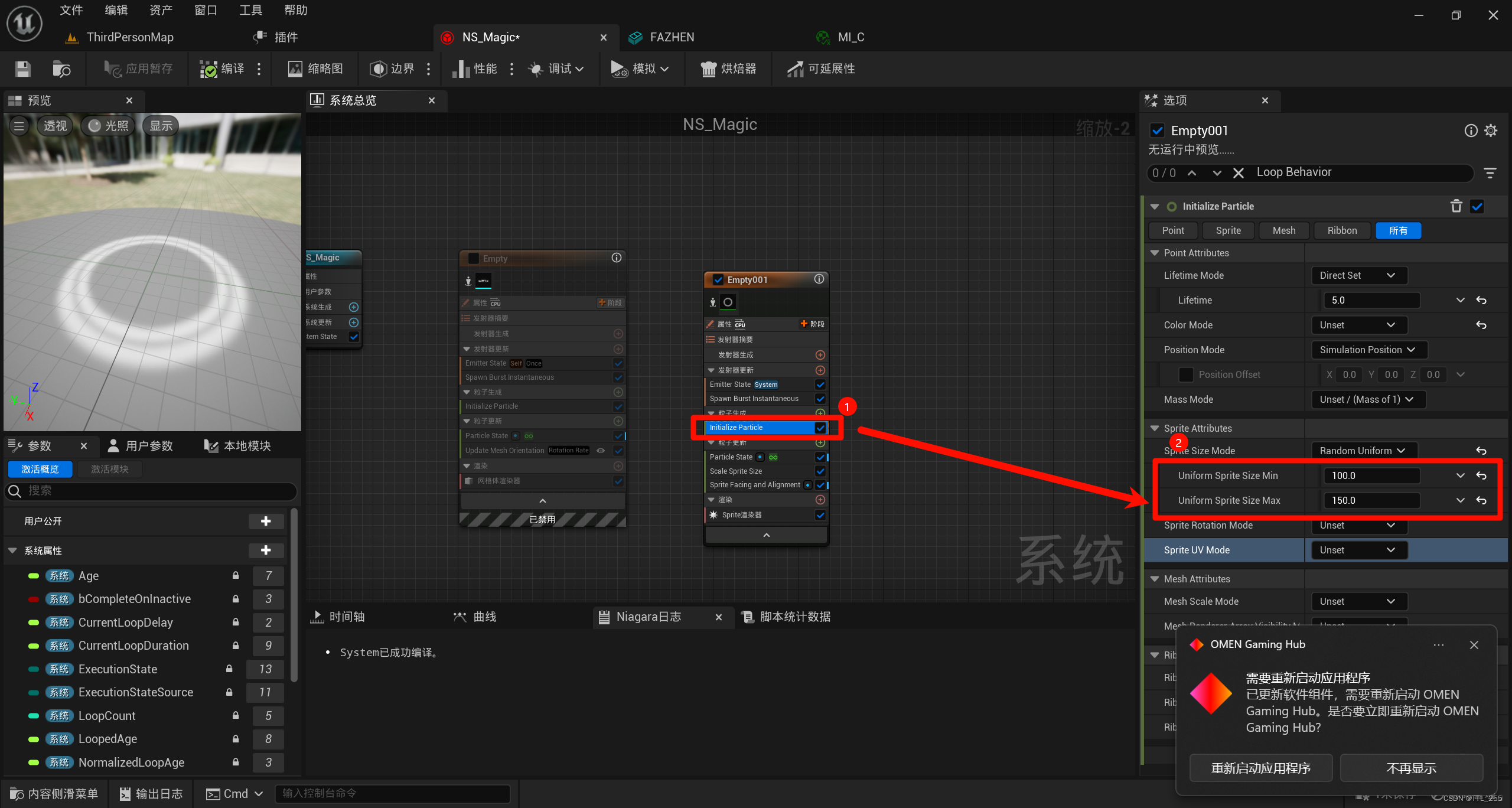
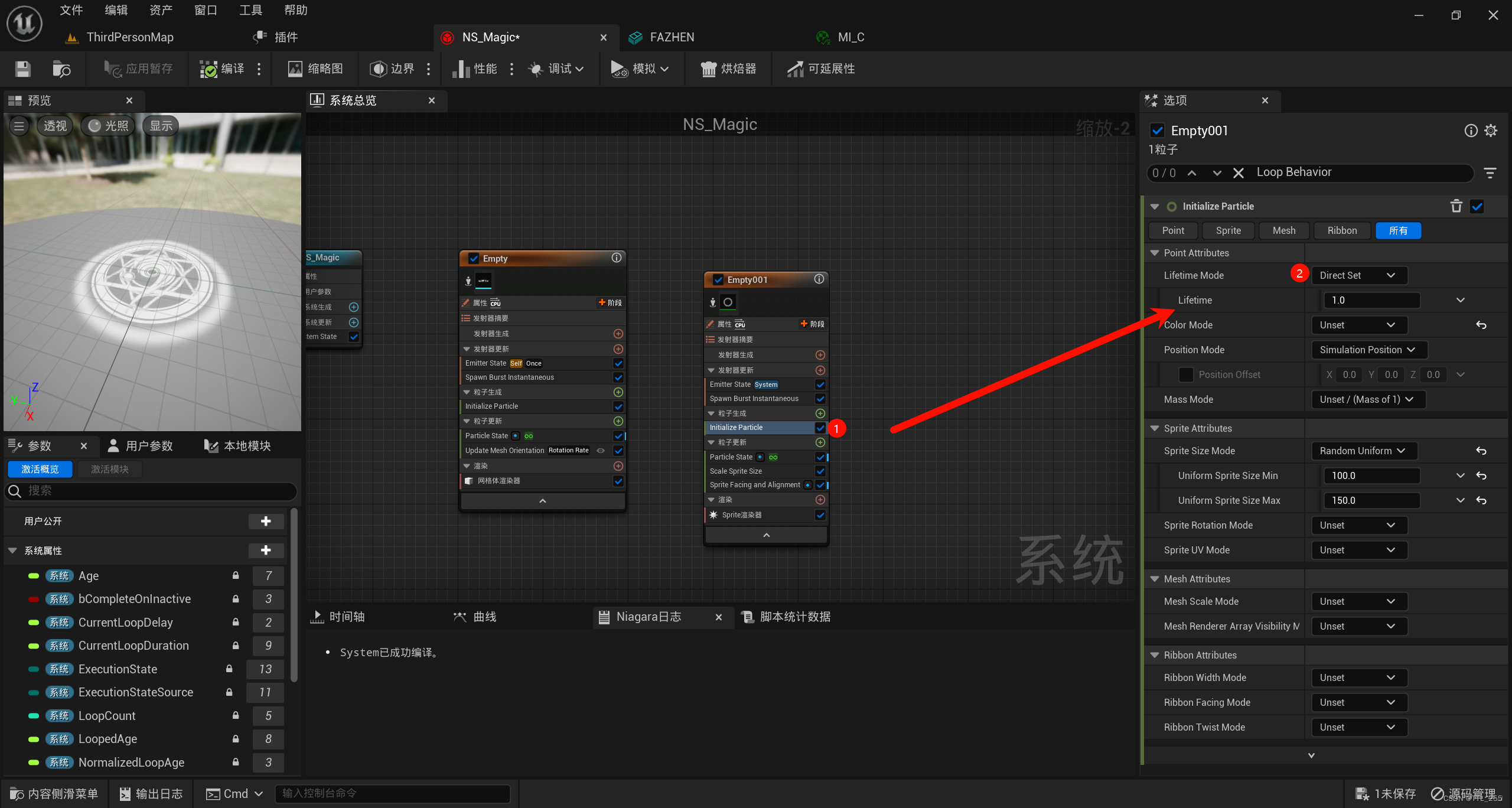
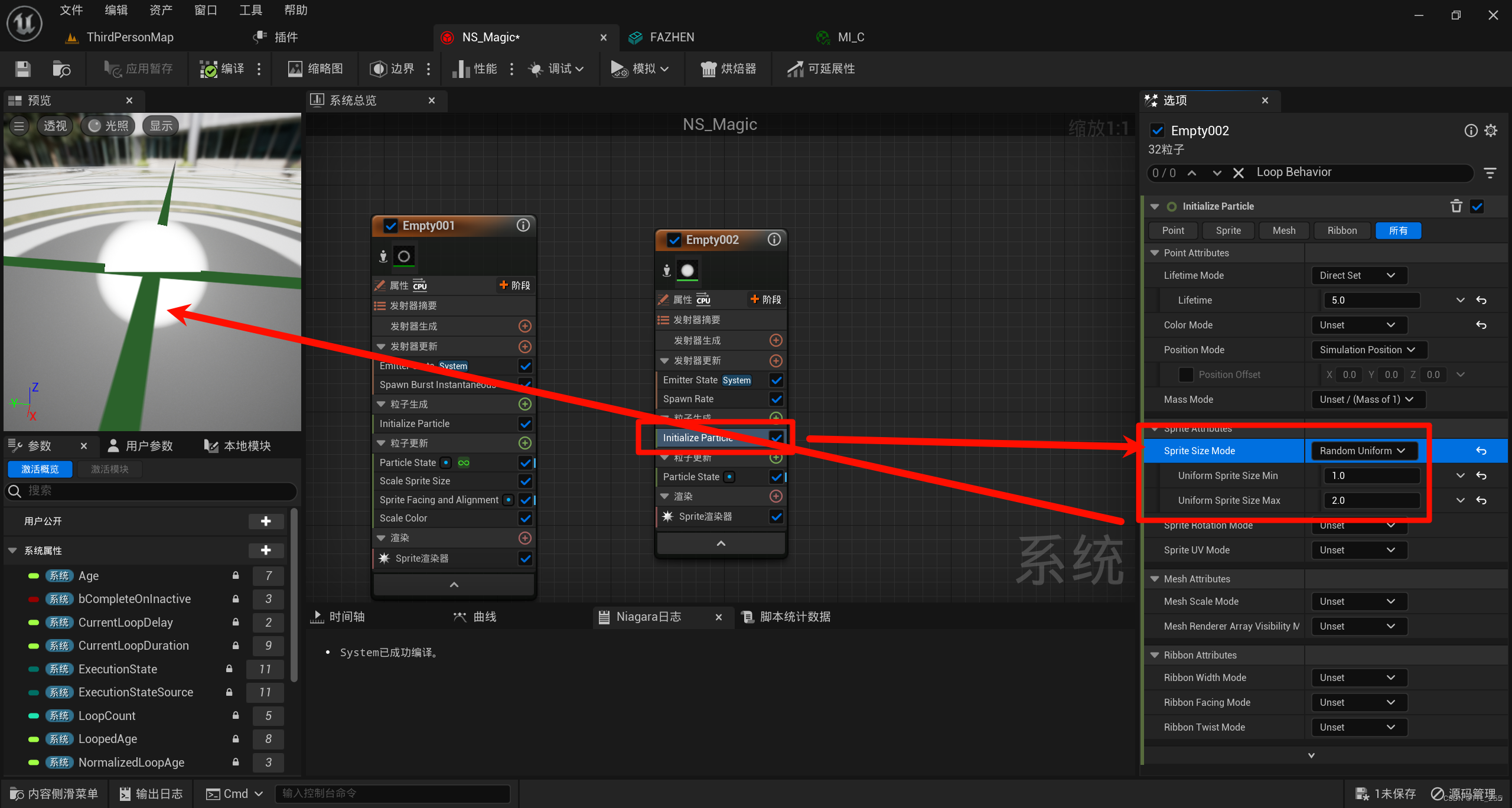
设置粒子的大小:

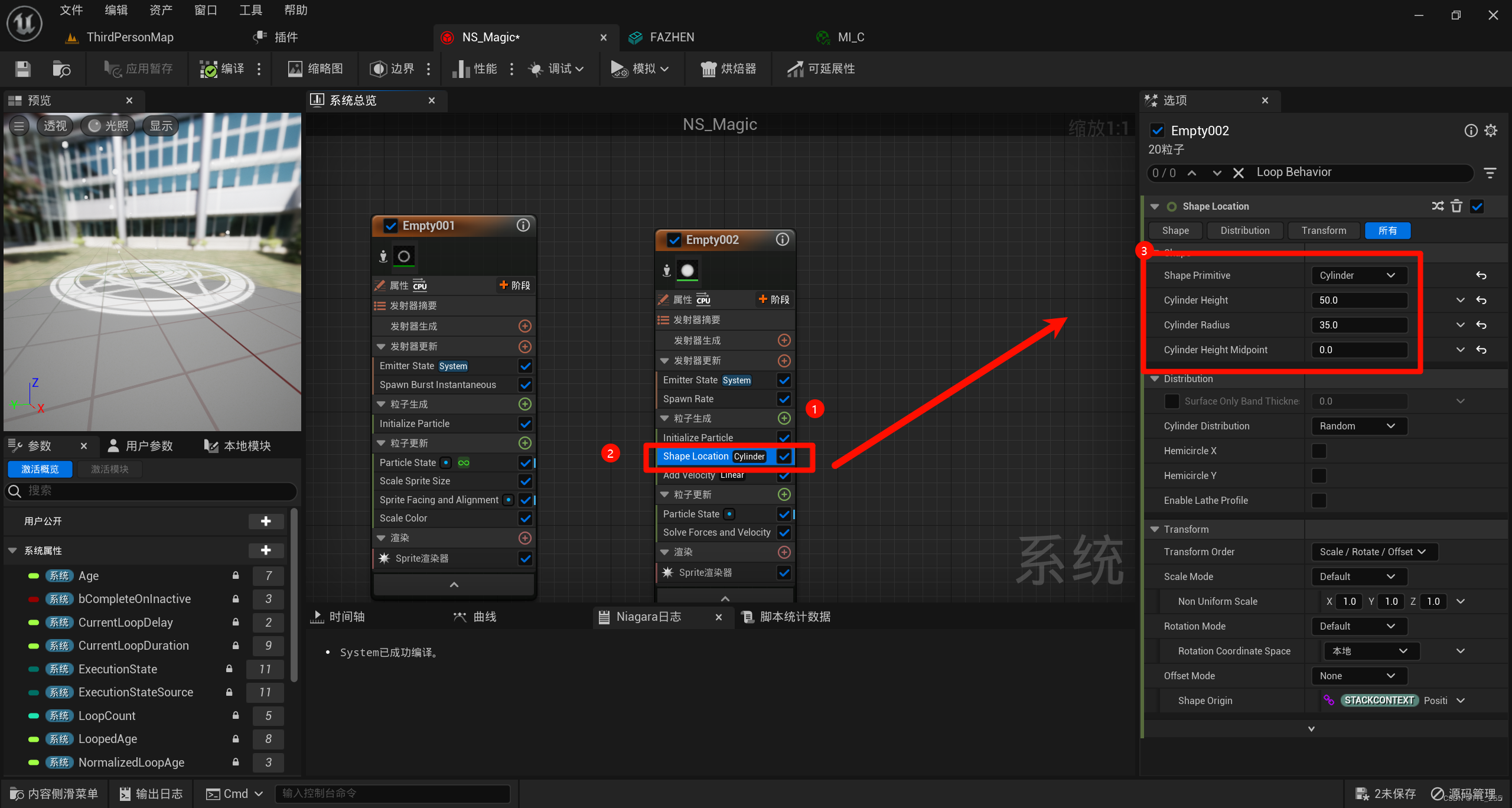
设置粒子生成的位置:

Shape Pri:生成位置的形状
Cylinder H:圆柱的高度
Cylinder R:圆柱的半径
Cylinder H M:圆柱的原点位置是上、中、下,0是原点以上
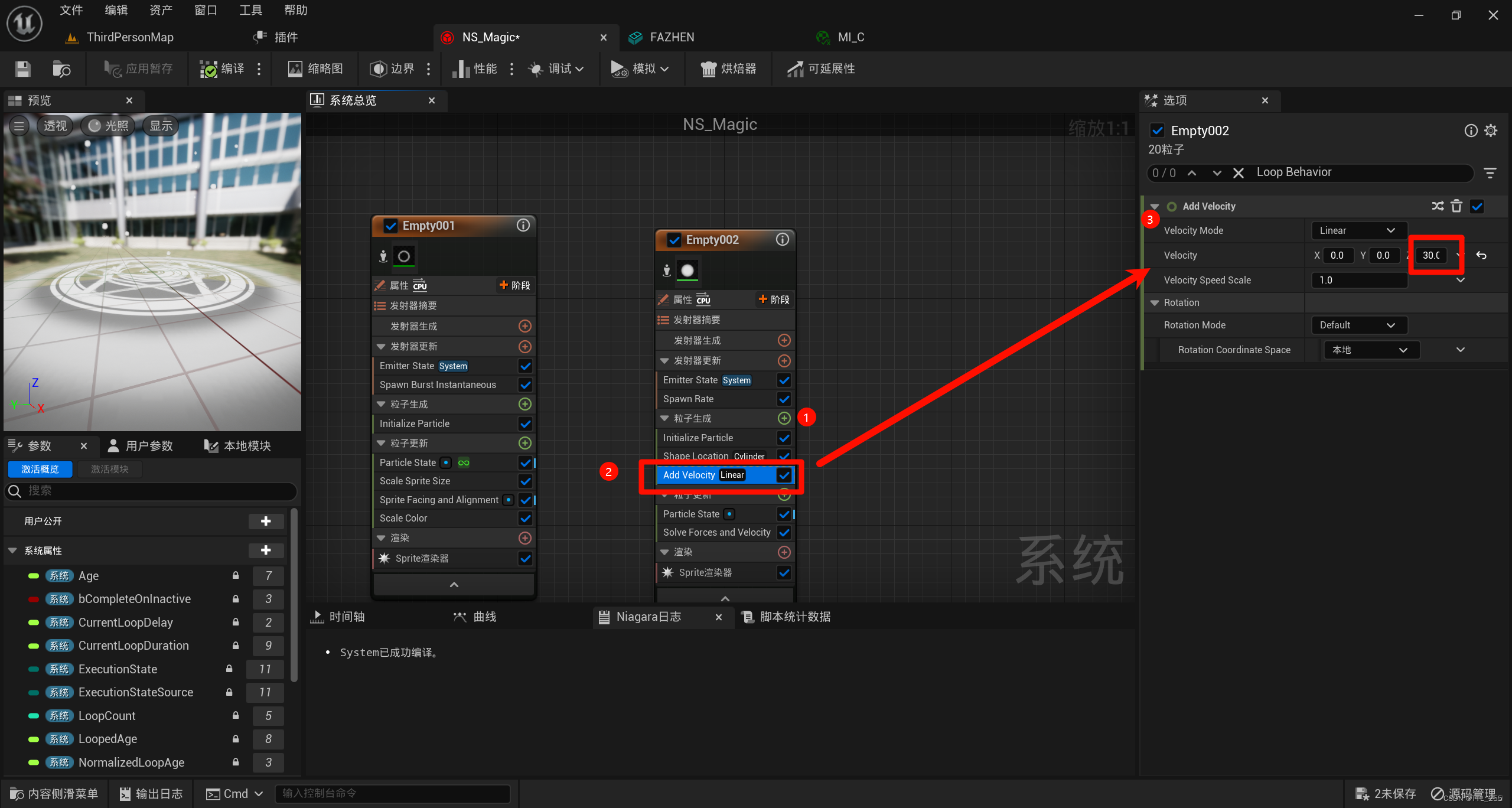
给粒子一个向上的速度:

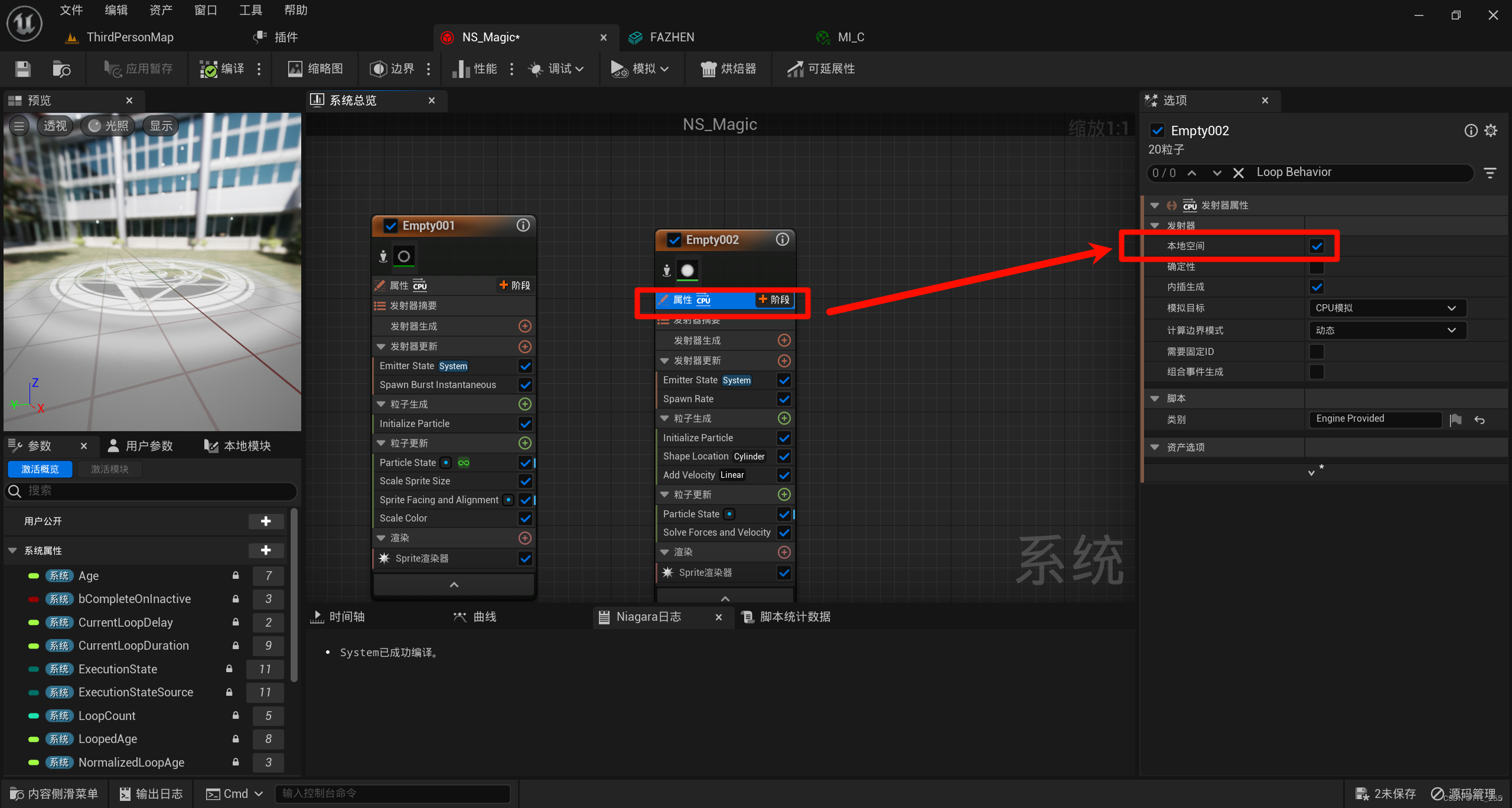
6、注意
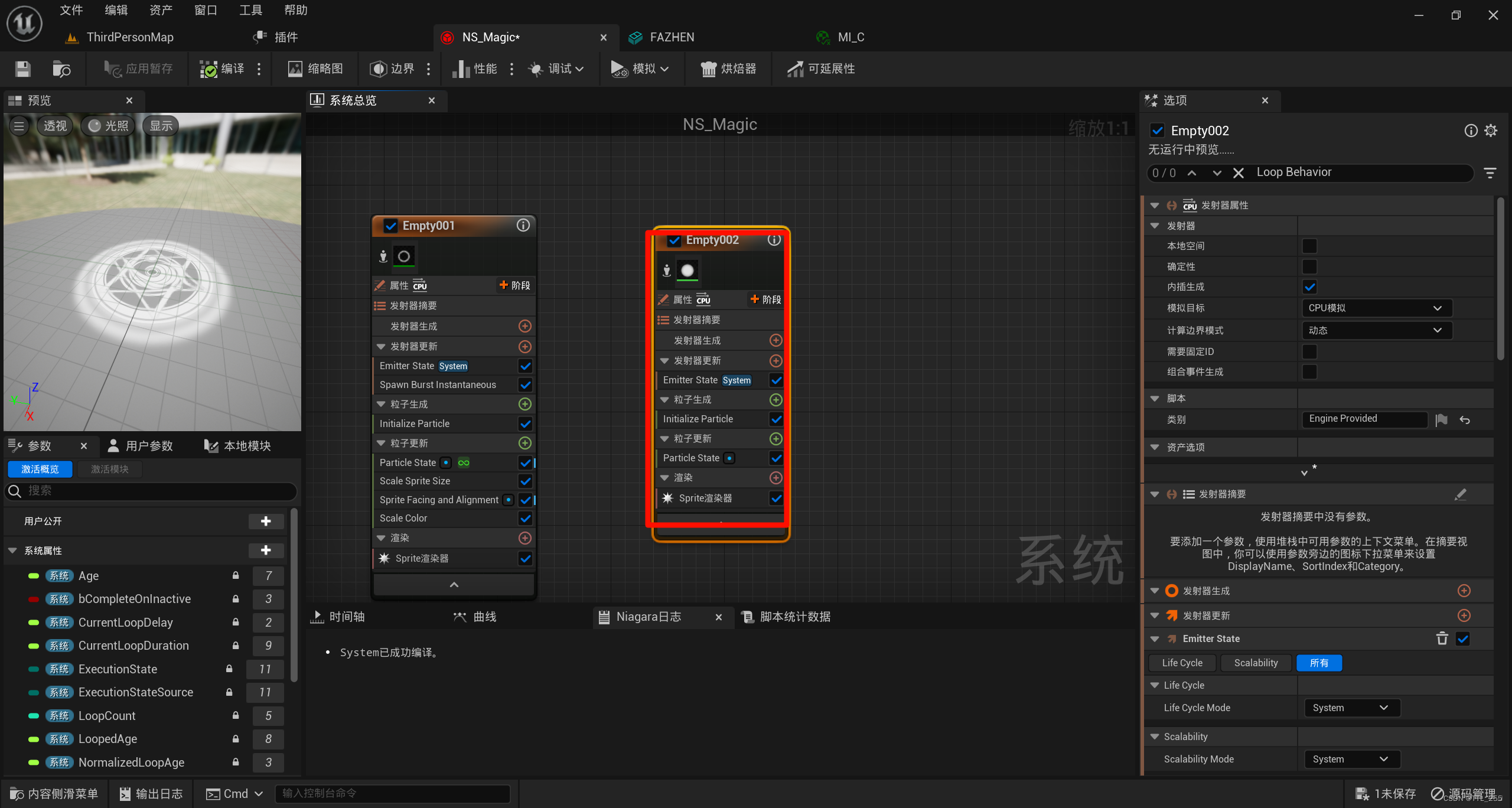
所有的粒子发射器都要设置本地空间:

因为粒子要跟随着物体移动,所以要勾选本地空间。
目的:粒子不在是全局位置,而是相对位置。
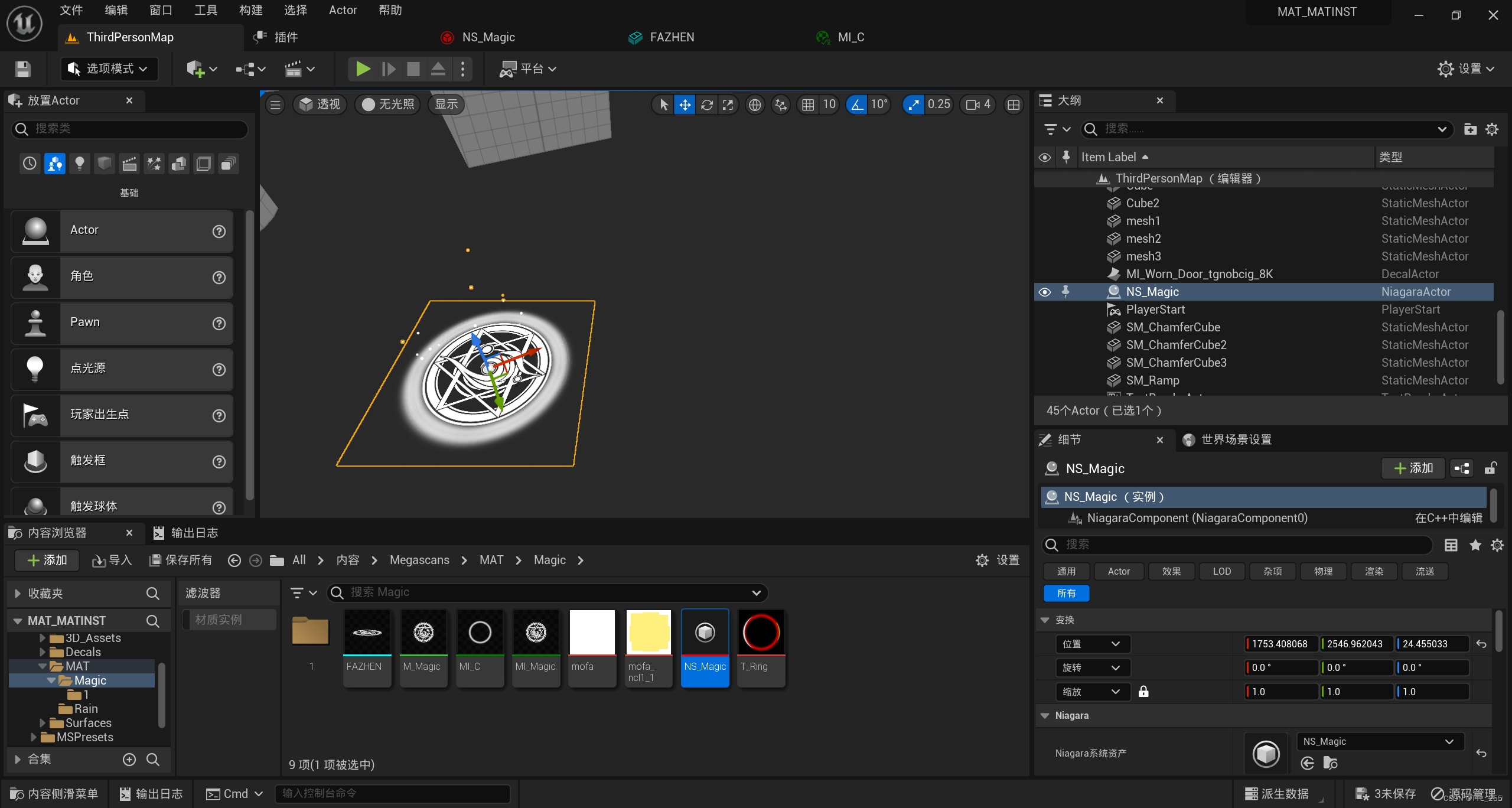
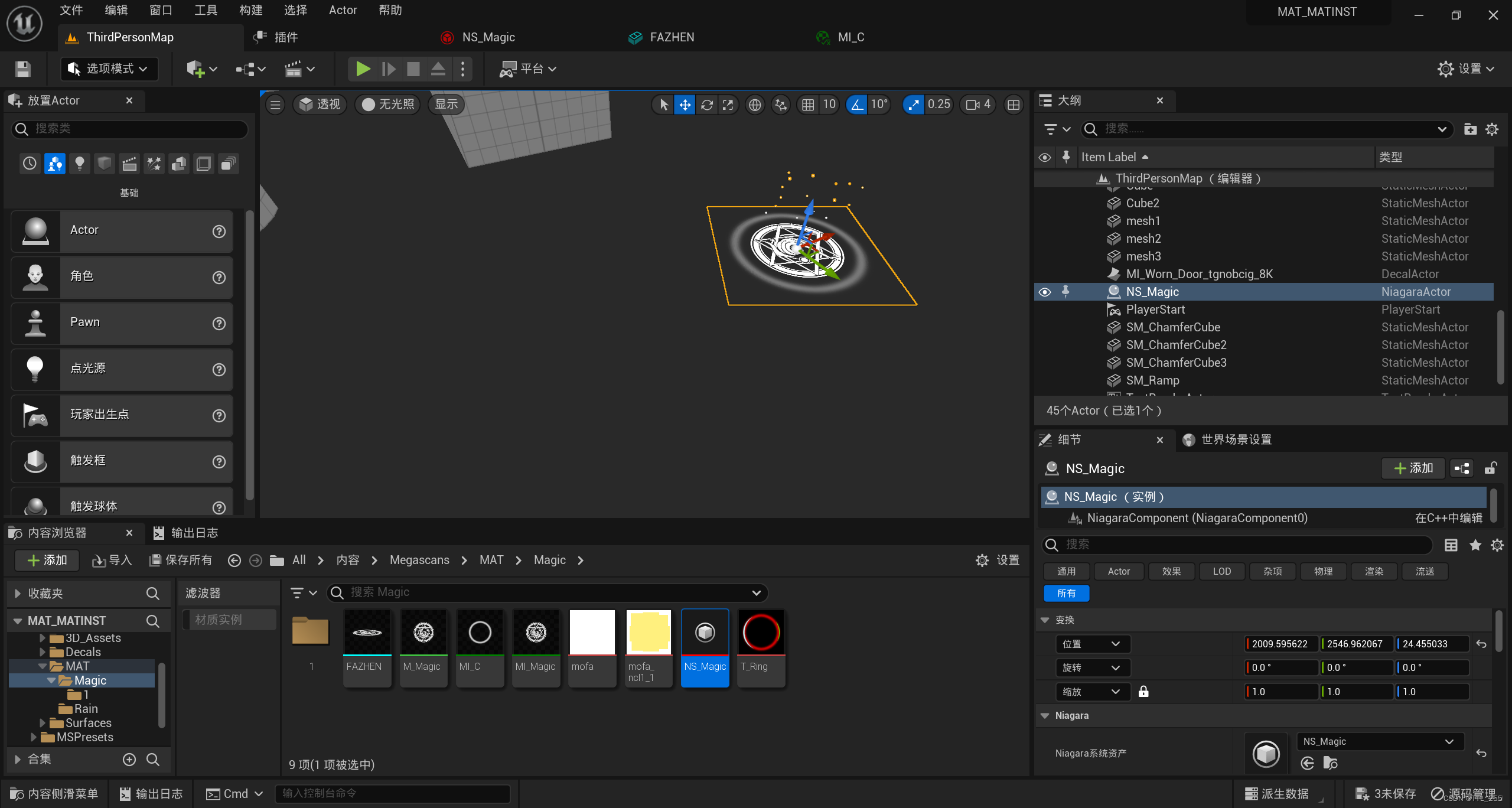
勾选后移动物体:


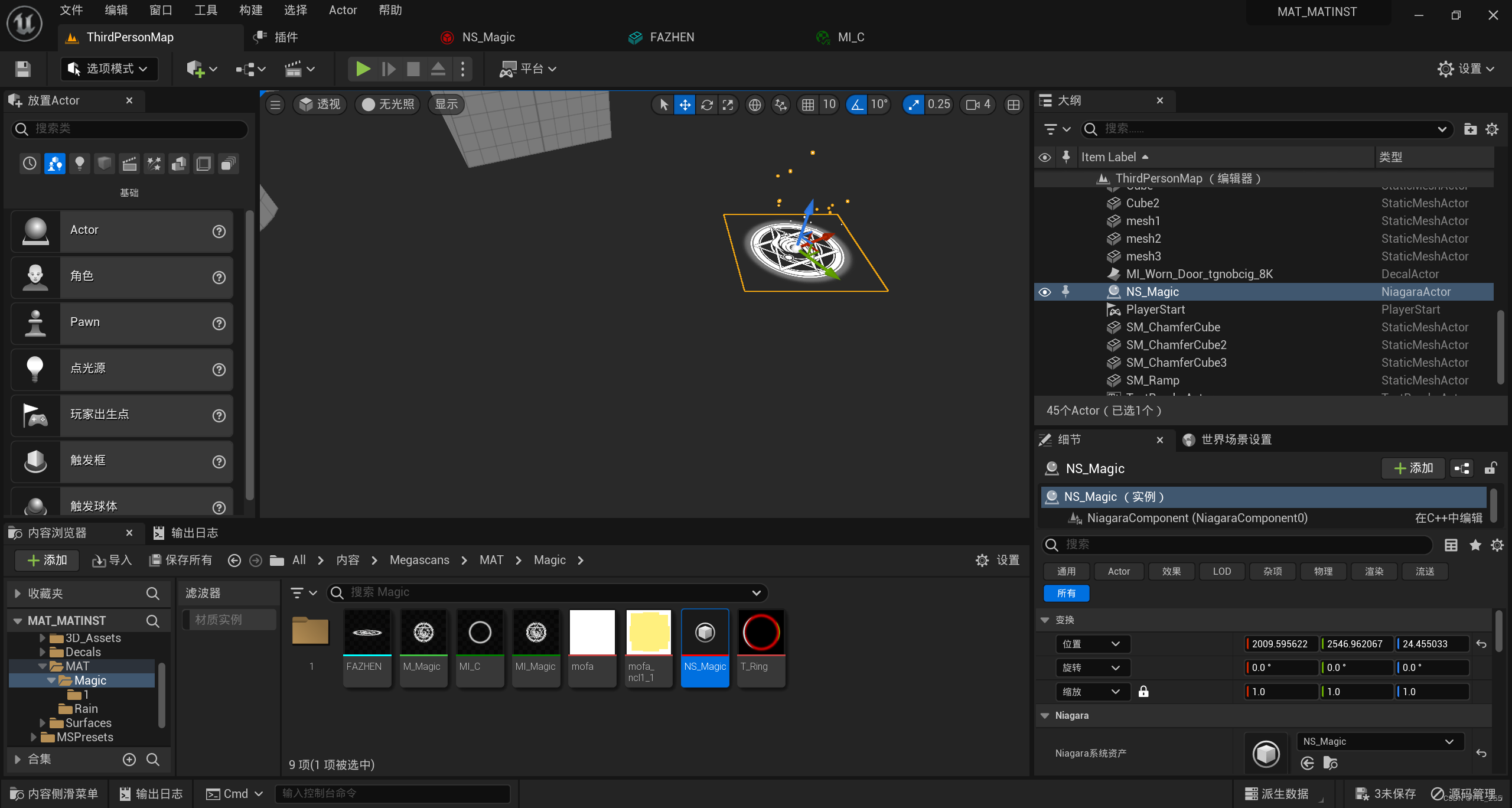
未勾选后移动物体:


这两个都是一个niagara系统
颜色参数可以自己去调整
总结
本篇笔记主要记录了网格体渲染器的使用方式和本地空间含义
本地空间:就是移动的时候保持相对,而不是全局。