WXML(WeiXin Markup Language)是框架设计的一套标签语言,可以与各种组件相结合,进行页面构建。
一 常用标签
wxml的语法结构与我们熟悉的html很像,但在细节处略有不同,我们可以参考html标签对比记忆。wxml中最经常使用的标签无异于是<view>标签,它就相当于html中的div标签,可以进行区域的分隔,同样是块级元素。
我们可以新建一个页面,尝试添加如下两行代码:
<view>我是第一句话</view>
<view>我是第二句话</view>
可以看到在页面上这两行话分别出现在了两行里,由此可见view是一个块级元素,会自动换行。
接下来是我们之前已经见到过的<text>标签,它相当于span标签,是一个行内元素。我们尝试把上面两行代码中的标签换成text。

可以看到这两行文字出现在了同一行。
同样,wxml里也有checkbox、radio、img等标签,基础用法与html一样,这里我们先不做过多讲解,在后面的组件部分再进行其扩展功能的详细介绍。
二 数据类型
wxml支持的数据类型也很常见,如字符串、数字、布尔、对象、表达式等,我们直接用几个例子进行说明。
<!-- 1 字符串 -->
<view>{{msg}}</view>
<!-- 2 数字类型 -->
<view>{{num}}</view>
<!-- 3 boolean类型 -->
<view>是否为空:{{isEmp}}</view>
<!-- 4 对象类型 -->
<view>{{person.name}}</view>
<view>{{person.age}}</view>
<!-- 5 在标签的属性中使用 -->
<view data-num="{{num}}">自定义</view>
<!-- 6 使用Boolean类型充当属性(默认被选中) -->
<view><checkbox checked/></view>
<!-- 7 表达式 -->
<!-- 可以在{{}}中加入表达式(数字运算,字符串拼接,逻辑运算,三元表达式....) -->
<view>{{1 + 1}}</view>
<view>{{10 % 2}}</view>
<view>{{'11' + '22'}}</view>
<view>{{10 % 2 == 0 ? '偶数' : '奇数'}}</view>这里的{{}}和vue语法中的用法相同,表示插值,{{}}的值将会被替代为对应 data 对象上对应属性的值。无论何时,绑定的数据对象属性发生了改变,插值处的内容都会更新。也就是说我们需要在data数组中存放对应的属性,具体代码如下:
data: {
msg:"hello mina",
num:10000,
isEmp:false,
person:{
age:72,
height:123,
name:"张三"
},
list:[
{
id:0,
name:"zhangsan"
},
{
id:1,
name:"lisi"
},
{
id:2,
name:"wangwu"
},
{
id:3,
name:"zhaoliu"
}
]
}效果如下:

三 循环 (列表渲染)
我们可以在组件上使用 wx:for 控制属性绑定一个数组,从而使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。
wx:for="{{数组或对象}}" wx:for-item="循环项的名称" wx:for-index="循环项的索引"
wx:key="唯一值"
<view>数组循环</view>
<view wx:for="{{list}}" wx:for-item="item" wx:for-index="index" wx:key="id">
索引:{{index}}
值:{{item.name}}
</view>
<view>对象循环</view>
<view wx:for="{{person}}" wx:for-item="value" wx:for-index="key">
属性:{{key}}
值:{{value}}
</view>我们也可以使用wx:for进行嵌套,如下代码功能为写一个九九乘法表:
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>

四 判断(条件渲染)
我们可以在组件中使用 wx:if来判断是否需要渲染该代码块,也可以用 wx:elif 和 wx:else 来添加一个 else 块。
语法:wx:if ="{{true/false}}
<!-- wx:if ="{{true/false}}" -->
<view>
<view>条件渲染</view>
<view wx:if="{{true}}">显示</view>
<view wx:if="{{false}}">隐藏</view>
<view wx:if="{{false}}">1</view>
<view wx:elif="{{false}}">2</view>
<view wx:else>3</view>
</view>
在wxml中,还可以使用hidden来控制组件的显示与否。具体用法为:
1)在标签上直接加上hidden
<view hidden> 01</view>2)使用hidden=“{{true}}”
<view hidden ="{{true}}"> 01</view>我们可以看到,wx:if与hidden都可以实现隐藏元素的功能,那么它们有什么区别呢?
wx:if :以动态创建和移除元素的方式,控制元素的展示与隐藏
hidden :以切换样式的方式(display: none/block;),控制元素的显示与隐藏
由于hidden是以设置display来实现功能的,因此hidden与display样式不能同时使用。
在实现业务时,我们也可以根据两者的特性,来选择优先使用哪种方式来隐藏元素。
当标签不是频繁的切换显示,优先使用wx:if,直接把标签从页面移除掉;否则优先使用hidden,通过切换样式的方式切换显示
五 数据绑定
在wxml中,数据绑定可以分成两步
1.在 data中定义数据
2.在WXML中使用数据
有没有觉得很眼熟?我们在学习数据类型的时候其实就已经用到了数据绑定。
具体而言,就是要把我们需要的数据首先在页面对应的 .js 文件中,定义到 data 对象中,之后到wxml页面中进行渲染,在需要使用该变量的地方使用 Mustache 语法({{}})将变量名包起来即可。
通过数据绑定,我们可以绑定内容、属性,还可以做一些简单的运算(字符串拼接、数字运算、三元运算符)。
在wxml页面中添加如下代码:
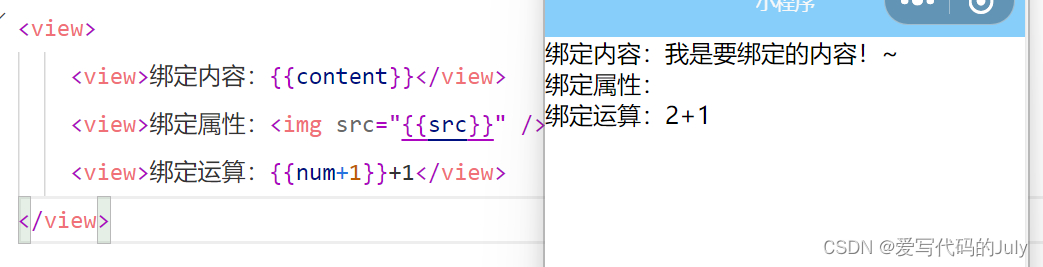
<view>
<view>绑定内容:{{content}}</view>
<view>绑定属性:<img src="{{src}}" /></view>
<view>绑定运算:{{num+1}}+1</view>
</view>在data中添加如下数据:
data: {
num:1,
content:"我是要绑定的内容!~",
src:"https://ts1.cn.mm.bing.net/th/id/R-C.66d7b796377883a92aad65b283ef1f84?rik=sQ%2fKoYAcr%2bOwsw&riu=http%3a%2f%2fwww.quazero.com%2fuploads%2fallimg%2f140305%2f1-140305131415.jpg&ehk=Hxl%2fQ9pbEiuuybrGWTEPJOhvrFK9C3vyCcWicooXfNE%3d&risl=&pid=ImgRaw&r=0"
},可以看到效果如下:

六 事件绑定
事件就是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。例如鼠标点击时可以添加事件,输入框输入文本时也可以添加事件。我们经常见到的点击提交按钮,出现弹框提示“提交成功”,就是通过事件实现的。

我们接下来通过一个小案例来完成对事件绑定的学习。
为页面添加一个输入框,要求用户在输入框输入数字后,可以立刻在页面上显示出来用户输入的内容。
这是一个非常常见的事件绑定案例, 实现思想就是在文本框上绑定输入事件,当有文本输入时就调用事件函数,通过事件源对象获取输入内容并赋值给data中的数据,再通过数据绑定将其显示在页面上。
首先我们先搞一个输入框和负责回显数字的view标签,并为输入框绑定输入事件bindinput(这里补充一下另两个事件:点击事件bindtap和状态改变时事件bindchange)。事件函数名为handleInput。
<input type="text" bindinput="handleInput"/>
<view>{{num}}</view>之后就是在data中添加num数据,以及完善我们handleInput函数的内部逻辑了。
data: {
num:0
}首先在data中添加变量num,赋初值为0。
handleInput(e){
// console.log(e.detail.value);
this.setData({
num:e.detail.value
})
}然后在与data并列的位置添加函数handleInput(), 将事件源对象获取的输入内容赋值给num。这里需要额外注意一下赋值的方式,是通过setData进行赋值的,而不是我们常用的this.data.num = xx或this.num = xx 。
可以看到我们的页面刚开始是左边这样的,当我们在上方的文本框中输入数字后,下面的数字就会跟着改变了:


那么,问题升级,你能否在页面上添加两个按钮,实现点击按钮就能数字的加一减一功能呢?
<button bindtap="handleTap" data-operation="{{1}}">+</button>
<button bindtap="handleTap" data-operation="{{-1}}">-</button>首先我们先加入两个按钮,增加我们之前提到过的点击事件bindtap,绑定事件函数。这里需要额外注意,我们不能通过函数名+()的形式直接传参!但是可以用自定义属性的方式进行参数传递,这里我们定义属性data-operation。在函数中使用const关键字定义常量operation接受传递过来的值。
handleTap(e){
// 获取自定义属性operation
const operation = e.currentTarget.dataset.operation;
this.setData({
num:this.data.num + operation
})
}这里的核心思路就是将num的值改为当前值加上传递过来的参数值。
关于wxml的基础语法介绍就介绍这么多啦,老规矩,更多的内容可以到官方文档WXML 语法参考 / 介绍 (qq.com) 中查看。下一篇我们一起学习样式的设计和更多的标签~