一、简介
作用:用于给用户提供若干选项中的多选操作,比如:爱好可以有多个 等等。
继承自 QAbstractButton。
1、基础工程
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
window = QWidget()
window.setWindowTitle("QCheckBox测试")
window.resize(400, 400)
#*******创建QCheckBox*******开始
cb = QCheckBox("test", window)
#*******创建QCheckBox*******结束
window.show()
sys.exit(app.exec_())
2、测试

可见上述代码实现了控件的创建。
二、功能介绍
1、常用继承父类操作
-
api
api 功能 setIcon(QIcon) 设置图标 setShortcut() 设置快捷键 此外,还可以通过在checkBox设置的文本前添加&符号设置快捷键。
-
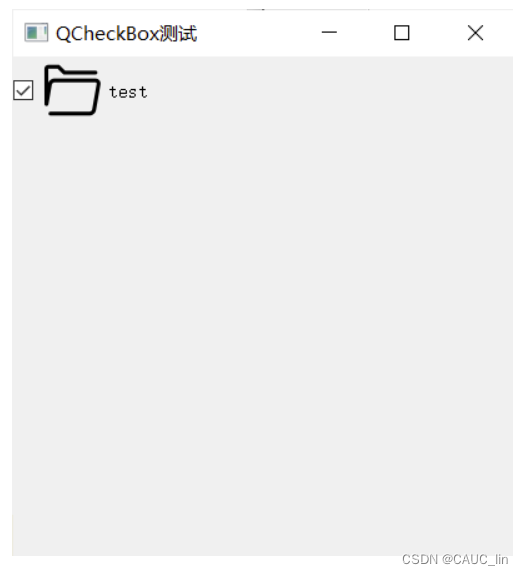
修改代码
from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.setWindowTitle("QCheckBox测试") window.resize(400, 400) # *******创建QCheckBox*******开始 cb = QCheckBox("test", window) # cb = QCheckBox("&test", window) # 也可以在此添加&实现快捷操作,快捷操作为 Alt+T # *******创建QCheckBox*******结束 # *******常用继承父类操作*******开始 cb.setIcon(QIcon("test.png")) cb.setIconSize(QSize(50, 50)) cb.setShortcut("Alt+T") # *******常用继承父类操作*******结束 window.show() sys.exit(app.exec_()) -
测试结果

2、设置是否三态
-
api
api 功能 setTristate(bool=True) 设置三态(选中、部分选中、未选中) isTristate() 返回是否支持三态 -
应用场景
是否支持复选框展示三种状态
-
修改代码
from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.setWindowTitle("QCheckBox测试") window.resize(400, 400) # *******创建QCheckBox*******开始 cb = QCheckBox("test", window) # cb = QCheckBox("&test", window) # 也可以在此添加&实现快捷操作,快捷操作为 Alt+T # *******创建QCheckBox*******结束 # *******常用继承父类操作*******开始 # cb.setIcon(QIcon("test.png")) # cb.setIconSize(QSize(50, 50)) # cb.setShortcut("Alt+T") # *******常用继承父类操作*******结束 #*******设置是否三态*******开始 cb.setTristate(True) #支持三态 print("是否支持三态:{}".format(cb.isTristate())) #*******设置是否三态*******结束 window.show() sys.exit(app.exec_()) -
测试结果

3、设置复选框状态
-
api
api 功能 setCheckState(Qt.CheckState) 设置复选框状态 checkState() 返回复选框状态 状态包含:
状态 意义 Qt.Unchecked 未选中 Qt.PartiallyChecked 部分选中 Qt.Checked 被选中 -
应用场景
给用户多一种选择状态
-
修改代码
from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.setWindowTitle("QCheckBox测试") window.resize(400, 400) # *******创建QCheckBox*******开始 cb = QCheckBox("test", window) # cb = QCheckBox("&test", window) # 也可以在此添加&实现快捷操作,快捷操作为 Alt+T # *******创建QCheckBox*******结束 # *******常用继承父类操作*******开始 # cb.setIcon(QIcon("test.png")) # cb.setIconSize(QSize(50, 50)) # cb.setShortcut("Alt+T") # *******常用继承父类操作*******结束 #*******设置是否三态*******开始 # cb.setTristate(True) #支持三态 # print("是否支持三态:{}".format(cb.isTristate())) #*******设置是否三态*******结束 #*******设置复选框状态*******开始 cb.setCheckState(Qt.PartiallyChecked) print("复选框状态:{}".format(cb.checkState())) #*******设置复选框状态*******结束 window.show() sys.exit(app.exec_()) -
测试结果

三、信号
- api
| api | 功能 |
|---|---|
| stateChanged(int state) | 选中或清除选中时, 发射此信号 |
-
修改代码
from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.setWindowTitle("QCheckBox测试") window.resize(400, 400) # *******创建QCheckBox*******开始 cb = QCheckBox("test", window) # cb = QCheckBox("&test", window) # 也可以在此添加&实现快捷操作,快捷操作为 Alt+T # *******创建QCheckBox*******结束 # *******常用继承父类操作*******开始 # cb.setIcon(QIcon("test.png")) # cb.setIconSize(QSize(50, 50)) # cb.setShortcut("Alt+T") # *******常用继承父类操作*******结束 #*******设置是否三态*******开始 # cb.setTristate(True) #支持三态 # print("是否支持三态:{}".format(cb.isTristate())) #*******设置是否三态*******结束 #*******设置复选框状态*******开始 # cb.setCheckState(Qt.PartiallyChecked) # print("复选框状态:{}".format(cb.checkState())) #*******设置复选框状态*******结束 #*******信号测试*******开始 cb.setTristate(True) cb.stateChanged.connect(lambda isChecked:print("复选框状态:{}".format(isChecked))) #*******信号测试*******结束 window.show() sys.exit(app.exec_()) -
测试结果

点击就发射信号,可以看到三种状态:
- 未选中:0
- 部分选中:1
- 选中:2