页眉的分章显示内容
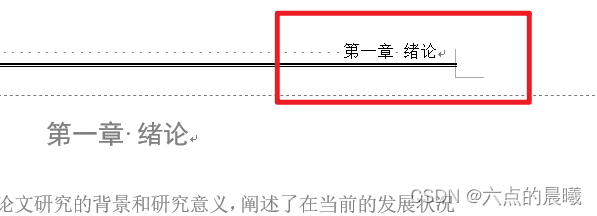
效果:

步骤:
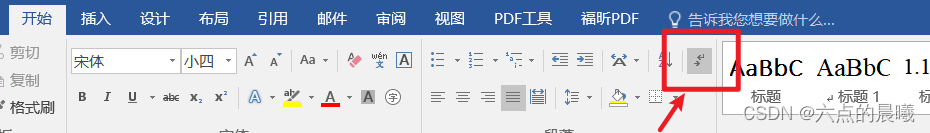
确保“显示/隐藏的标记”符号打开点亮

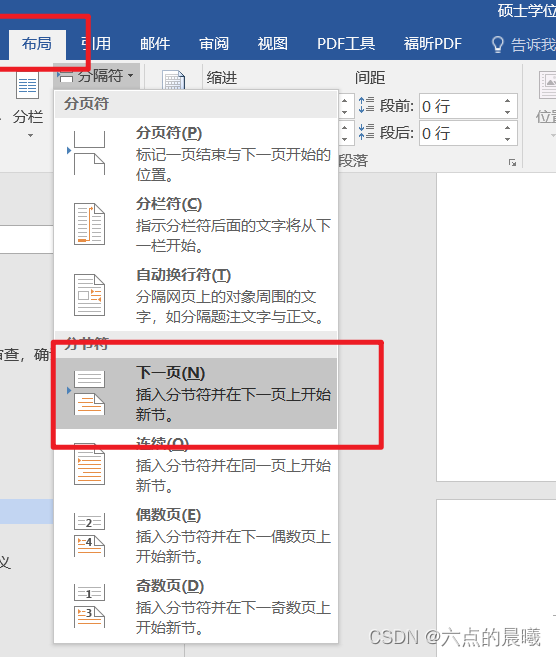
前提是章节前面有“分节符(下一页)”,没有则添加,在菜单栏“布局”——》“下一页”


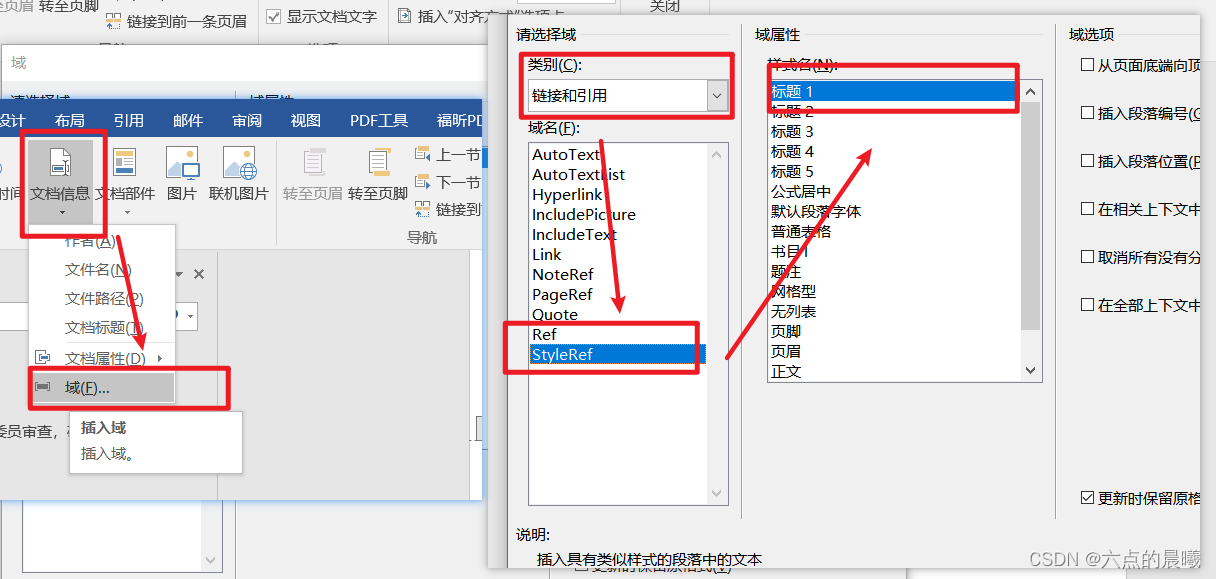
添加页眉,双击页眉,选择“文档信息”——》“域”——》“链接和引用”——》“StyleRef”——》“标题1”

自动出现一级标题的名称,再对齐格式

图和表格的自动编号
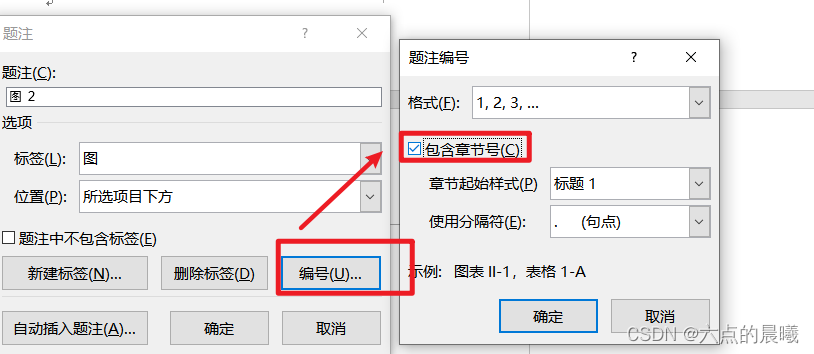
选中图片,右击,选择“插入题注”
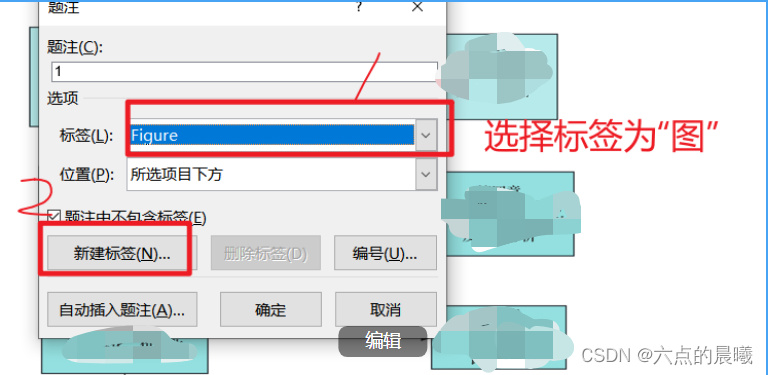
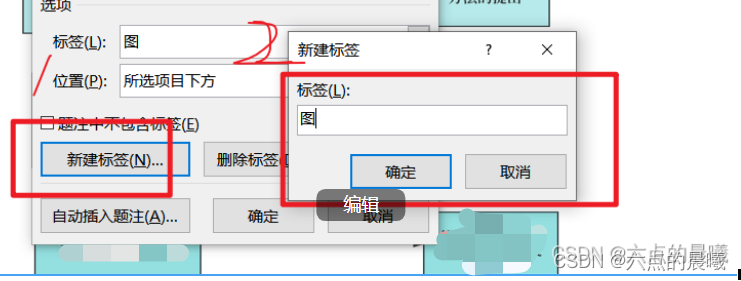
选择标签为“图”,没有则点击—》新建标签,

 则自动生成图的题号,表格的原理是一样的
则自动生成图的题号,表格的原理是一样的

想要章节-序号的,例如图1-1的编号,则勾选章节号即可