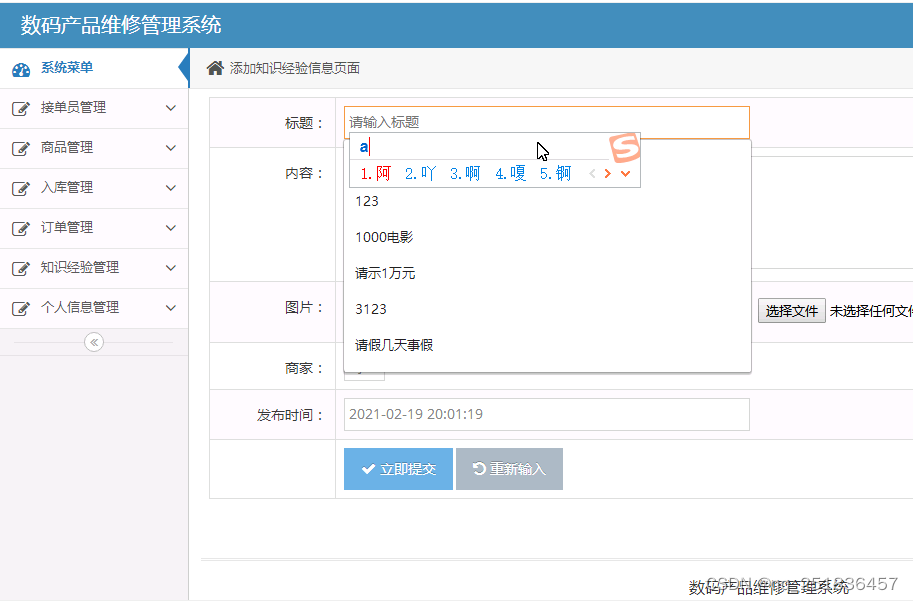
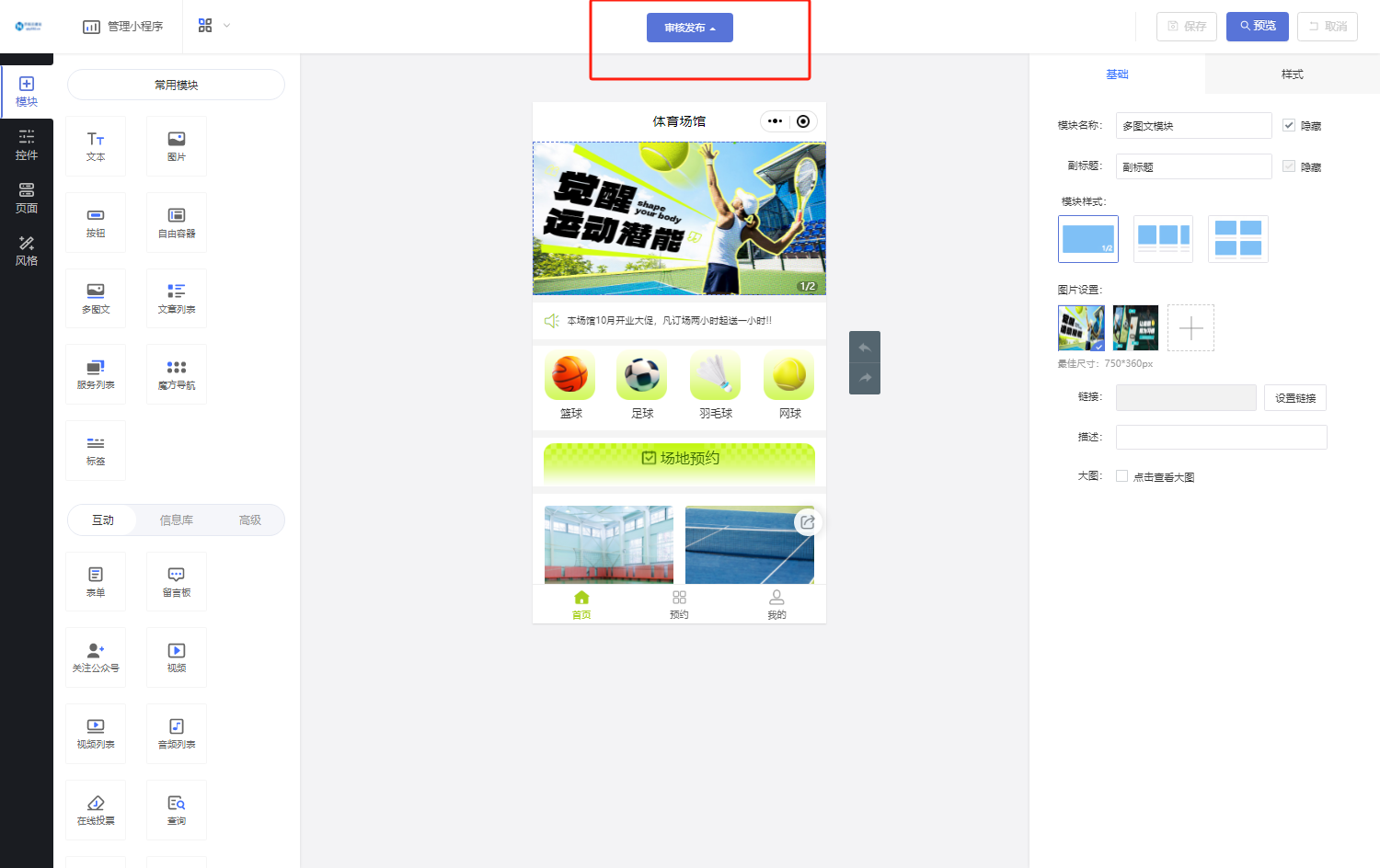
效果图:
 源码:
源码:
<template>
<div class="content bg" style="height: 100vh;overflow-y: auto" :class="{ 'fullscreen-container': isFullScreen }">
<div class="reaDiv" style="height: 10vh">
<div style="position: absolute;font-family: MyFont;font-size: 50px;z-index: 99" @click="fullScreen">首页展示</div>
<div style="position: relative;text-align: center">
<img src="../assets/img/home/title.png" @click="fullScreen">
<div class="posDiv1" @click="dcmh">
电厂门户
</div>
<div class="posDiv2" @click="cxph">
产销平衡
</div>
&