一、前言
实现功能:
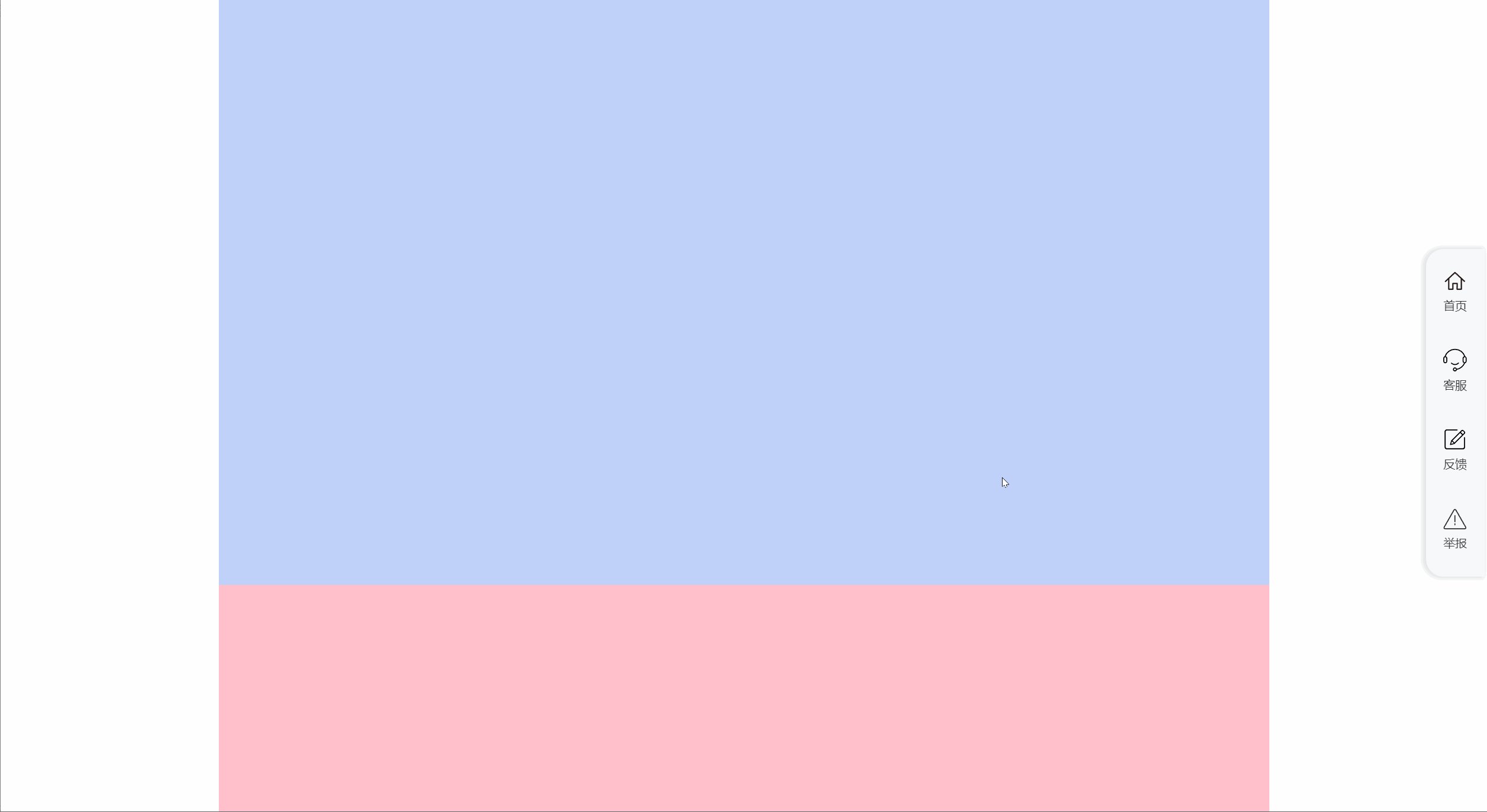
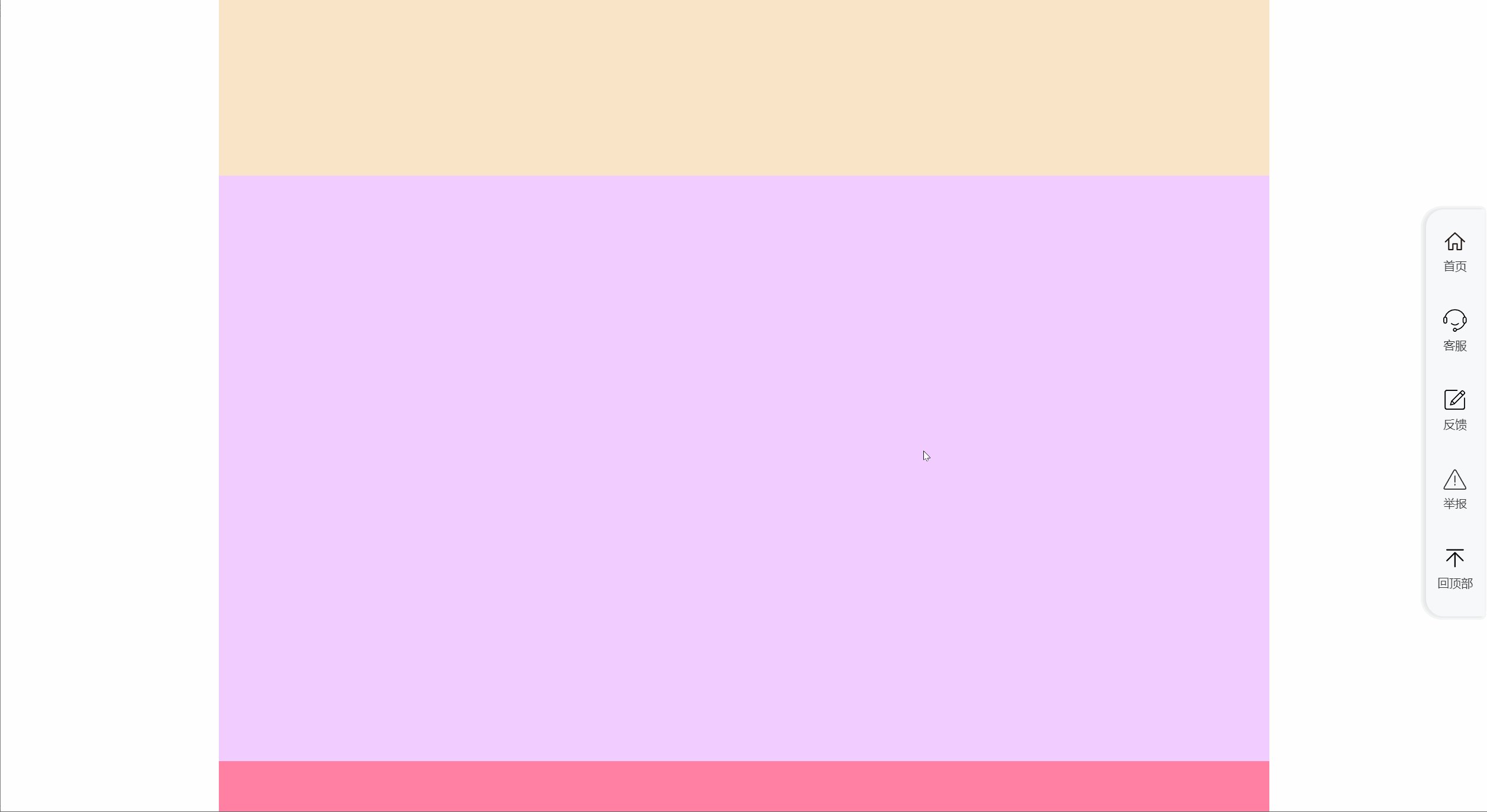
这个案例实现了页面滚动到一定位置时显示"回到顶部"按钮,并且点击按钮能够平滑滚动回页面顶部的功能。
实现逻辑:
-
页面结构:通过HTML标签定义了页面的基本结构。页面主要由多个
div.content组成,每个div都有不同的背景颜色,用来模拟页面内容。此外,还有一个div.nav作为侧边的导航栏,里面包含了几个列表项(li),每个列表项都有一个图标(使用svg)和文字描述(p标签),用来表示不同的功能。 -
样式设计:通过CSS设置了页面的样式。这包括对页面内容、导航栏以及导航项的样式设定,如位置、大小、颜色等。特别地,
back-to-top按钮(回顶部)默认是不显示的(display: none;),只有当页面滚动到一定程度时才会显示出来。 -
交互逻辑:通过JavaScript添加了页面的交互功能。
- 监听
scroll事件:当页面滚动时,检查页面的垂直滚动位置(window.scrollY或document.documentElement.scrollTop)。如果滚动位置超过300px,则显示回顶部按钮;否则,隐藏该按钮。 - 监听回顶部按钮的点击事件:当点击回顶部按钮时,页面平滑滚动到顶部。这是通过调用
window.scrollTo方法并设置top: 0以及behavior: 'smooth'来实现的,其中top: 0意味着滚动到页面顶部,behavior: 'smooth'则使得滚动过程平滑进行。
- 监听
二、项目运行效果
三、全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导航回顶部</title>
<style>
*{
margin: 0;
padding: 0;
text-decoration: none;
list-style: none;
background-repeat: no-repeat;
}
.content{
margin: 0 auto;
width: 70%;
height: 600px;
}
.nav{
position: fixed;
right: 10px;
bottom: 50%;
transform: translateY(50%);
z-index: 9;
background-color: #F7F9FA;
box-shadow: -2px 0 5px 2px rgba(97, 105, 119, 0.18);
border-radius: 18px 0 0 18px;
width: 60px;
}
.nav_box{
padding: 26px 0;
text-align: center;
}
.nav_box p{
font-size: 12px;
color: #333;
line-height: 17px;
}
.nav_box li{
cursor: pointer;
margin-top: 36px;
}
</style>
</head>
<body>
<div class="content" style="background-color: rgb(191, 209, 248);"></div>
<div class="content" style="background-color: pink;"></div>
<div class="content" style="background-color: rgb(190, 250, 245);"></div>
<div class="content" style="background-color: rgb(250, 228, 200);"></div>
<div class="content" style="background-color: rgb(241, 204, 254);"></div>
<div class="content" style="background-color: rgb(255, 128, 162);"></div>
<div class="nav">
<ul class="nav_box">
<li style="margin-top: -5px;">
<svg t="1706775929643" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1819"
width="24" height="24">
<path
d="M948.168406 510.186701 531.992845 126.667911c-10.704806-9.834996-27.224038-9.727549-37.81935 0.107447L75.714937 516.272303c-11.248182 10.486842-11.845793 28.092825-1.412163 39.339983 5.487991 5.868661 12.932544 8.856715 20.377096 8.856715 6.792707 0 13.58439-2.444679 18.96391-7.443529l98.732675-91.885733L212.376457 876.833219c0 15.32401 12.443403 27.821649 27.821649 27.821649l182.087105 0c7.390317 0 14.508435-2.933819 19.724227-8.259104 5.216815-5.216815 8.096399-12.280698 8.096399-19.671015l-0.76134-224.660736 132.095527 0-2.879584 224.335325c-0.107447 7.498788 2.771113 14.671141 8.042163 19.996426 5.216815 5.216815 12.334933 8.259104 19.778462 8.259104l185.619558 0c15.377222 0 27.821649-12.497639 27.821649-27.821649L819.822272 467.639676l90.636277 83.518159c11.247158 10.324136 28.907377 9.617032 39.339983-1.63115C960.177927 538.224268 959.470823 520.619308 948.168406 510.186701zM764.178975 418.191474l0 430.820096L634.583384 849.01157l2.879584-224.388537c0.107447-7.444553-2.771113-14.616906-8.042163-19.942191-5.216815-5.270027-12.334933-8.259104-19.778462-8.259104l-188.226942 0c-7.390317 0-14.508435 2.933819-19.724227 8.205892-5.216815 5.216815-8.096399 12.334933-8.096399 19.724227l0.760317 224.660736L268.018731 849.012593 268.018731 415.855266c0-0.760317-0.38067-1.357927-0.434905-2.118244l245.662049-228.6547L764.505409 416.615583C764.451174 417.158958 764.178975 417.649122 764.178975 418.191474z"
fill="#231815" p-id="1820">
</path>
</svg>
<p>首页</p>
</li>
<li>
<svg t="1706776076434" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3101"
width="24" height="24">
<path
d="M966.5 345.4c-30.3-91.7-89.1-173.9-166.6-232.4-83.5-63-183-96.3-287.9-96.3S307.6 50 224.1 113C146.6 171.4 87.8 253.6 57.5 345.4c-34 13-57.5 46-57.5 83.1v133.6c0 41.7 29.6 78.3 70.4 87 6.2 1.3 12.4 2 18.6 2 49.1 0 89-39.9 89-89V428.5c0-43.2-31-79.3-71.9-87.3 63.3-166.2 226-280 405.8-280s342.5 113.7 405.8 280c-40.9 8-71.9 44.1-71.9 87.3v133.6c0 39 25.2 72.1 60.2 84.1C847.8 772.1 732.3 863 596.3 889.8c-11.8-35.5-45.1-60.7-84.3-60.7-49.1 0-89 39.9-89 89s39.9 89 89 89c43.5 0 79.7-31.4 87.5-72.7 158.1-29.2 291.6-136.8 353.9-285.5h0.2c40.8-8.8 70.4-45.4 70.4-87V428.5c0-37.1-23.5-70.1-57.5-83.1z m-832.9 83.1v133.6c0 24.6-20 44.5-44.5 44.5-3.1 0-6.2-0.3-9.3-1-20.4-4.4-35.2-22.7-35.2-43.5V428.5c0-20.8 14.8-39.1 35.2-43.5 3.1-0.7 6.2-1 9.3-1 24.5 0 44.5 20 44.5 44.5zM512 962.8c-24.5 0-44.5-20-44.5-44.5s20-44.5 44.5-44.5c23.9 0 43.4 18.8 44.4 42.7 0 0.6 0.1 1.1 0.1 1.8 0 24.5-20 44.5-44.5 44.5z m467.5-400.7c0 20.8-14.8 39.1-35.2 43.5-2.2 0.5-4.6 0.8-7.5 0.9-0.6 0-1.2 0.1-1.8 0.1-24.5 0-44.5-20-44.5-44.5V428.5c0-24.5 20-44.5 44.5-44.5 3.1 0 6.2 0.3 9.3 1 20.4 4.4 35.2 22.7 35.2 43.5v133.6z"
p-id="3102">
</path>
<path
d="M682.7 656.6c9.2-8.2 9.9-22.3 1.7-31.4-8.2-9.2-22.3-9.9-31.4-1.7-149.1 133.5-275.2 6.9-280.7 1.2-8.5-8.9-22.6-9.2-31.5-0.7-8.9 8.5-9.2 22.6-0.7 31.5 1.1 1.1 72.2 73.6 173.3 73.6 50.6-0.1 108.7-18.3 169.3-72.5z"
p-id="3103">
</path>
</svg>
<p>客服</p>
</li>
<li>
<svg t="1706776191957" class="icon" viewBox="0 0 1060 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4153"
width="24" height="24">
<path
d="M963.2 408c-13.6 0-24 11.2-24 24v432c0 27.2-21.6 48.8-48.8 48.8H159.2c-27.2 0-48.8-21.6-48.8-48.8V159.2c0-27.2 21.6-48.8 48.8-48.8h470.4c13.6 0 24-11.2 24-24 0-13.6-11.2-24-24-24H154.4C103.2 62.4 61.6 104 61.6 155.2v715.2c0 51.2 41.6 92.8 92.8 92.8h740.8c51.2 0 92.8-41.6 92.8-92.8V432c0-12.8-11.2-24-24.8-24z"
fill="" p-id="4154">
</path>
<path
d="M968 151.2l-44-44c-30.4-30.4-78.4-33.6-105.6-5.6L355.2 564.8 510.4 720l463.2-463.2c28-27.2 25.6-75.2-5.6-105.6z m-116.8 159.2l-344 344-86.4-85.6 345.6-345.6 84.8 87.2z m88-88l-51.2 51.2-85.6-86.4 50.4-50.4c10.4-10.4 28.8-9.6 40 2.4l44 44c12 10.4 12.8 28.8 2.4 39.2zM355.2 566.4l-48 174.4c-2.4 8 0 16 5.6 21.6 5.6 5.6 13.6 8 21.6 5.6l174.4-48-36-36L360 715.2l31.2-113.6-36-35.2z"
fill="" p-id="4155">
</path>
</svg>
<p>反馈</p>
</li>
<li>
<svg t="1706776564791" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="8157"
width="24" height="24">
<path
d="M512 358.555826c-12.288 0-22.26087 9.97287-22.26087 22.26087l0 268.221217c0 12.288 9.97287 22.26087 22.26087 22.26087s22.26087-9.97287 22.26087-22.26087L534.26087 380.816696C534.26087 368.528696 524.288 358.555826 512 358.555826zM512 716.176696c-12.288 0-22.26087 9.97287-22.26087 22.26087l0 44.699826c0 12.288 9.97287 22.26087 22.26087 22.26087s22.26087-9.97287 22.26087-22.26087l0-44.699826C534.26087 726.149565 524.288 716.176696 512 716.176696zM998.912 867.394783 575.688348 131.33913C559.972174 104.025043 536.754087 88.33113 512 88.33113S464.027826 104.025043 448.311652 131.33913L25.088 867.394783c-8.859826 15.426783-13.356522 30.675478-13.356522 45.345391 0 32.456348 23.908174 65.224348 77.312 65.224348l845.913043 0c53.381565 0 77.289739-32.768 77.312-65.224348C1012.268522 898.070261 1007.771826 882.821565 998.912 867.394783zM934.956522 933.420522 89.043478 933.420522c-9.861565 0-32.790261-2.025739-32.790261-20.702609 0-6.678261 2.56-14.669913 7.41287-23.129043L486.912 153.533217c15.137391-26.290087 35.06087-26.290087 50.198261 0l423.223652 736.033391c4.85287 8.45913 7.41287 16.450783 7.41287 23.129043C967.746783 931.394783 944.818087 933.420522 934.956522 933.420522z"
fill="#2c2c2c" p-id="8158">
</path>
</svg>
<p>举报</p>
</li>
<li class="back-to-top">
<svg t="1706776294481" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="6256"
width="24" height="24">
<path
d="M153.979 174.004h718.833c16.142 0 29.127-12.986 29.127-29.127s-12.986-29.127-29.127-29.127h-718.833c-16.142 0-29.127 12.986-29.127 29.127s12.986 29.127 29.127 29.127zM533.845 246.701c-11.408-11.408-29.855-11.408-41.142 0l-351.952 351.952c-11.408 11.408-11.408 29.855 0 41.142 5.703 5.703 13.107 8.496 20.631 8.496s14.928-2.791 20.631-8.496l302.194-302.194v542.614c0 16.142 12.986 29.127 29.127 29.127s29.127-12.986 29.127-29.127v-542.614l302.194 302.194c5.703 5.703 13.107 8.496 20.631 8.496s14.928-2.791 20.631-8.496c11.408-11.408 11.408-29.855 0-41.142l-352.074-351.952z"
fill="" p-id="6257">
</path>
</svg>
<p>回顶部</p>
</li>
</ul>
</div>
<script>
let backToTopBtn = document.querySelector('.back-to-top');
backToTopBtn.style.display = 'none';
window.addEventListener('scroll', () => {
if (window.scrollY > 300 || document.documentElement.scrollTop > 300) {
backToTopBtn.style.display = 'block';
} else {
backToTopBtn.style.display = 'none';
}
});
backToTopBtn.addEventListener('click', (e) => {
e.preventDefault();
window.scrollTo({
top: 0,
behavior: 'smooth'
});
});
</script>
</body>
</html>四、答疑解惑
这是一个非常适合前端入门练习的小案例,各位小伙伴可以自行更改样式和图片,如果大家运行时出现问题或代码有什么不懂的地方都可以随时评论留言或联系博主QQ。
还多请各位小伙伴多多点赞支持,你们的支持是我最大的动力。
博主QQ:1196094293
谢谢各位的支持~~