上传图片文件a-upload
html部分
<div className="clearfix">
<a-upload
:custom-request="customRequest"
listType="picture-card"
:fileList="fileList"
:onPreview="handlePreview"
:on-remove="del"
>
<div>
<plus-outlined/>
<div className="ant-upload-text">Upload</div>
</div>
</a-upload>
<a-modal :visible="previewVisible" :footer="null" @cancel="handleCancel">
<img alt="" style="width: 100%" :src="previewImage"/>
</a-modal>
</div>
js部分
// 是否预览
const previewVisible = ref(false)
// 图片url
const previewImage = ref('')
// 图片集合
const fileList = ref([])
// 图片id
const currentfileId = ref()
const handleCancel = () => {
console.log("关闭预览图")
previewVisible.value = false
}
const handlePreview = (file) => {
console.log("预览操作")
previewImage.value = file.url || file.thumbUrl
previewVisible.value = true
}
const customRequest = async ({
action,
data,
file,
filename,
headers,
onError,
onProgress,
onSuccess,
withCredentials
}) => {
const formData = new FormData()
formData.append('file', file)
const fileId = await fileApi.fileUploadDynamicReturnId(formData)
emit('uploadDone', fileId)
onSuccess({
data: fileId}, file)
// 加入到显示集合,此处直接赋值,因为我设置的只能有一张图,fileList为数组[],file为对象{}
fileList.value = [file]
currentfileId.value = fileId
}
const del = (file) => {
fileApi.fileDelete([{
id: currentfileId.value }]).then((res) => {
// 同时清空 fileList
fileList.value = []
currentfileId.value = ''
})
}
css部分
.ant-upload-select-picture-card i {
font-size: 28px;
color: #999;
}
.ant-upload-select-picture-card .ant-upload-text {
margin-top: 8px;
font-size: 12px;
color: #666;
}
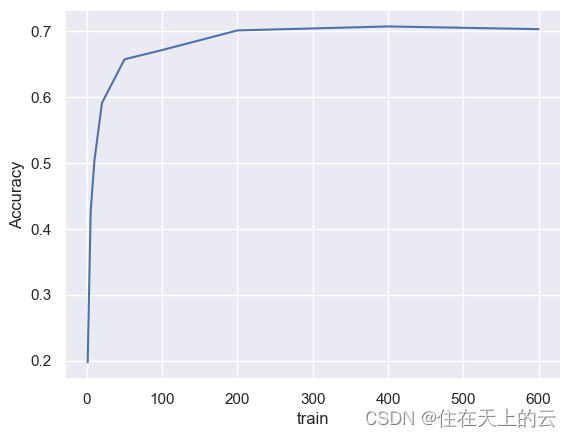
效果图:


参考
以上是参考官方文档antd(2.13.11),该组件文档如下:
import {
Upload, Icon, Modal } from 'antd';
class PicturesWall extends React.Component 






![[香橙派开发系列]使用蓝牙和手机进行信息的交换](https://img-blog.csdnimg.cn/img_convert/9cf17e1b539011f9b7f24231fd7bab17.png)