LVGL环境搭建
- win模拟器环境搭建
- 一.
- 二.
- 三.
- 四.
- 五.
- Ubuntu模拟器环境搭建
- 一. 前置准备
- 二. 下载LVGL Source code:
- 三. 安装sdl2:
- 四. 开启VScode执行
- 五. 安装扩展套件
- 六. 按F5执行
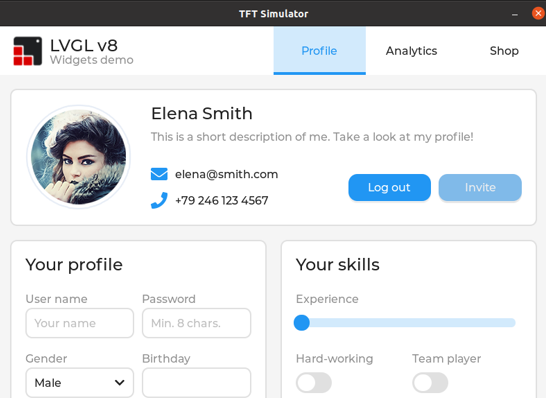
- 七. 执行结果
win模拟器环境搭建
一.
二.
三.
四.
五.
Ubuntu模拟器环境搭建
一. 前置准备
a.安装Ubuntu20.04虚拟机。
b.Ubuntu安装vscode。
二. 下载LVGL Source code:
a.mkdir -p ~/lvgl
b.cd ~/lvgl
c.git clone --recursive GitHub - lvgl/lv_port_pc_vscode
d.cd ~/lvgl/lv_sim_vscode_sdl
e.git submodule update --init –recursive
三. 安装sdl2:
a.sudo apt-get update && sudo apt-get install -y build-essential libsdl2-dev
四. 开启VScode执行
a.cd ~/lvgl
b.code lv_sim_vscode_sdl
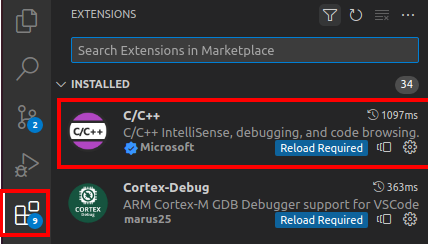
五. 安装扩展套件

六. 按F5执行
七. 执行结果