Mac 上终端配置
初始化了一下自己的 mac 笔记本,所以重新记一下终端配置,最终的完成版的需求是这样的:
-
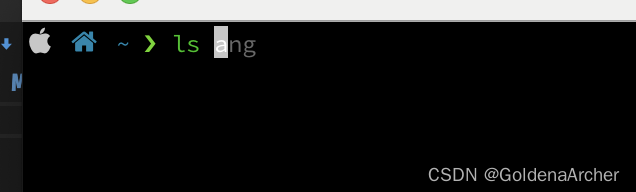
存在的指令需要显示绿色进行提示:

-
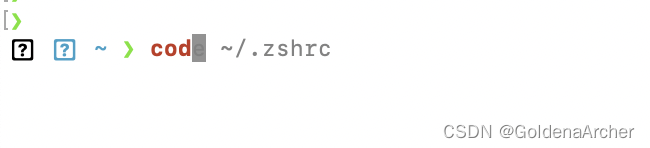
不存在的指令则是显示红色进行提示:

-
同时具备对指令进行提示
-
一个看起来还不错的 UI
同样的配置 linux(WSL) 上应该也可以跑
记一下,省得换电脑配置就丢了
oh my zsh
官网为:https://ohmyz.sh/,安装方式为:
# curl
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
# wget
sh -c "$(wget https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh -O -)"
这是一个终端,是其他的工具的骨架,其他的 theme/插件也好,都是依赖 zsh 进行实现的
iterm2
官方地址为:https://iterm2.com/,安装方式为到官网下载对应的 pkg
这个和下面会使用的 theme/插件的兼容性最好,mac 原生的终端兼容性确实会差一些
powerlevel10k
地址为:https://github.com/romkatv/powerlevel10k,这个是 theme,也就是 icon 之类的样式应用。官方建议是安装 Meslo Nerd Font
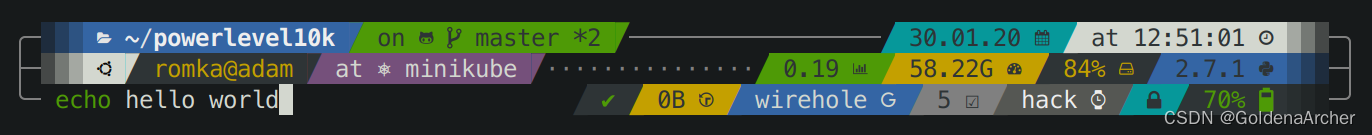
我首先要说明一下,这个 theme,在安装了 emoji 后和 mac 的原生 terminal 兼容性很差,大概是这样:

icon 是不可读的样式,但是在 iterm2 上显示就很好,所以这个是否安装就是一个可选项
我个人是觉得挺好看的,同时新配置的时候加了一个 timestamp,这样能知道上一个 command 是在多久前运行的,我自己的话,有的时候查看一下 docker push 花了多久,具体效果请看 VCR bushi :

theme 本身的安装方式为:
# Clone the repository:
git clone --depth=1 https://github.com/romkatv/powerlevel10k.git ${ZSH_CUSTOM:-$HOME/.oh-my-zsh/custom}/themes/powerlevel10k
# Users in China can use the official mirror on gitee.com for faster download.
# 中国用户可以使用 gitee.com 上的官方镜像加速下载.
git clone --depth=1 https://gitee.com/romkatv/powerlevel10k.git ${ZSH_CUSTOM:-$HOME/.oh-my-zsh/custom}/themes/powerlevel10k
随后在 ~/.zshrc 中进行配置:
ZSH_THEME="powerlevel10k/powerlevel10k"
最后重启 zsh:
exec zsh
这个时候会自动开启配置,如果没有的话执行以下命令:
p10k configure
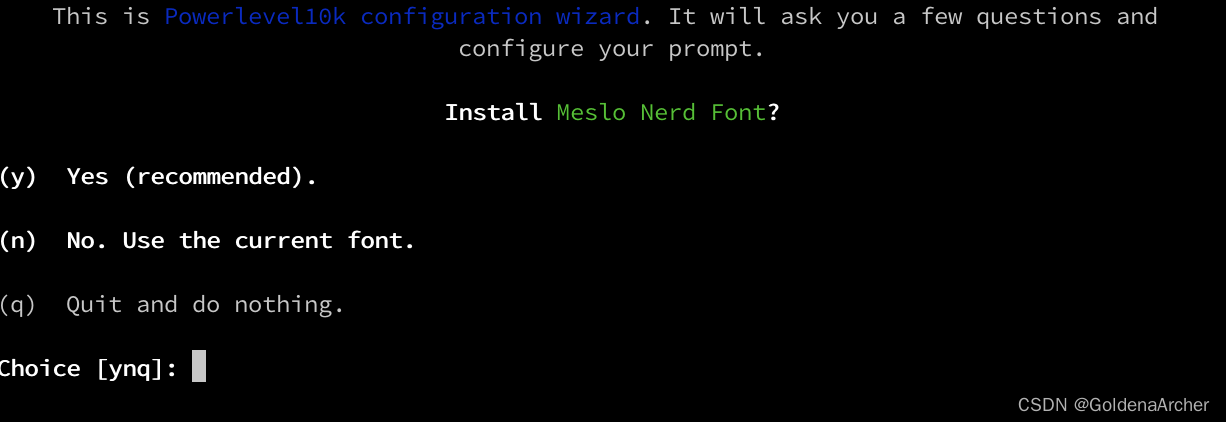
显示配置如下:

官方文档建议说安装推荐的字体,我是另外下载 ttf 安装了,不过看起来好像可以直接通过终端下载,也是一样的
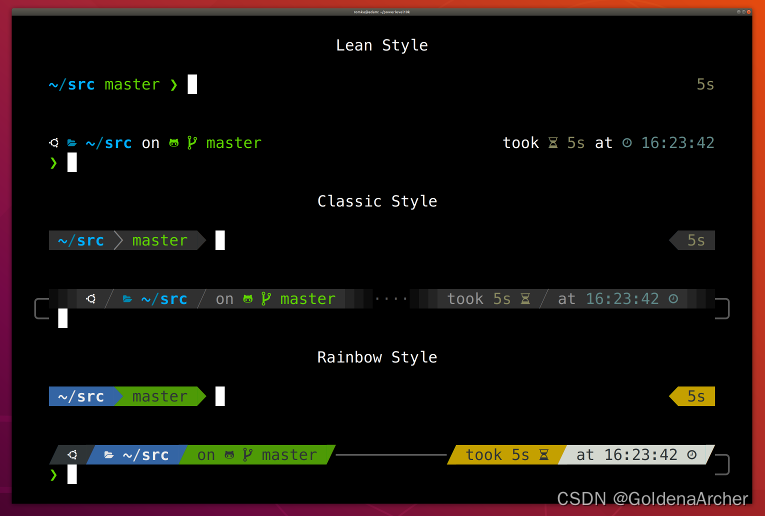
大概会有这么几种样式以供选择:

我是选择了 lean,看起来没这么晃眼睛
zsh-autosuggestions
这是一个可以显示之前用过的命令的插件,就是我上面显示的 ls 之类的,安装方式为:
# zsh 安装
git clone https://github.com/zsh-users/zsh-autosuggestions ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-autosuggestions
随后加到 zsh 的配置:
plugins=(
# other plugins...
zsh-autosuggestions
)
再 source 一下即可
zsh-syntax-highlighting
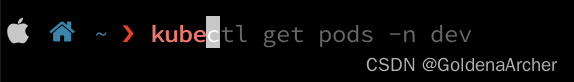
这个就是上面显示红/绿色的指令,刚开始学习 k8s 的时候挺方便的,因为刚开始打 kubectl 总是会错,这个时候有这个提示和上面的 autosuggestions 就方便很多:

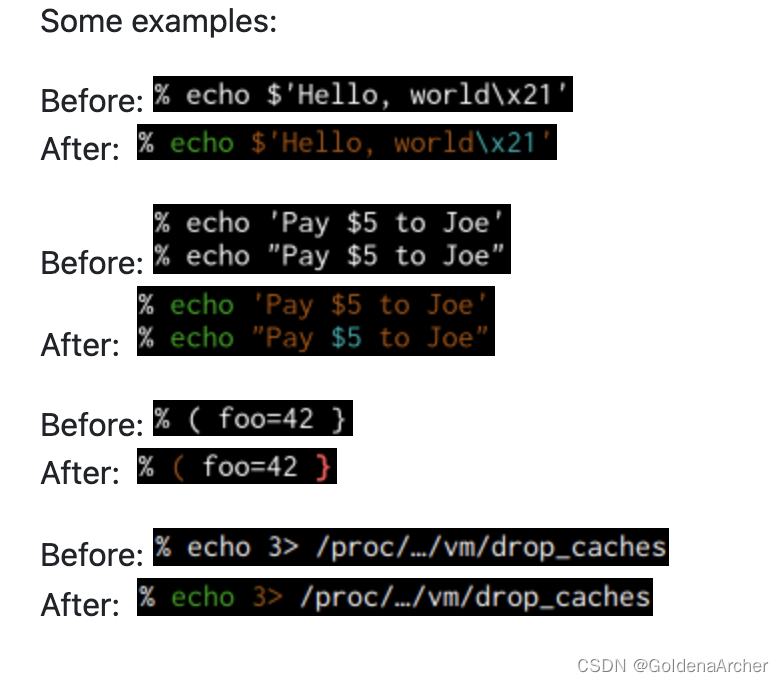
官方提供的一些案例如下:

安装方式为使用 brew 安装:
brew install zsh-syntax-highlighting
git 地址为:https://github.com/zsh-users/zsh-syntax-highlighting
一些其他的 plugin
这个可以在 oh my zsh 的 git 上以及对应的 wiki 上看到:https://github.com/ohmyzsh/ohmyzsh/wiki/Plugins
这里就不完整列举了
















![【C++杂货铺】详解类和对象 [下]](https://img-blog.csdnimg.cn/direct/812828ee23dc4d9db0812853ec4aadba.gif)