Axure RP 9 该软件是一个非常实用的原型设计工具,了解 Axure、学会使用 Axure,作为产品经理,UI、界面规划等岗位的基本技能。特别是对于产品经理来说,画出优秀的原型可以更好地表达产品需求,提高沟通效率。如何快速入门? Axure RP 9 这已经成为许多初学者的难题。今天,本文将从它的六个核心区域,如画布、工具栏、页面栏、元件栏、属性栏和概要栏,手把手详细讲解。 Axure RP 9 基本入门要领,本文也有高质量的入门要领。 Axure RP 9 设计资源供大家免费使用,快速编码这个手把手入门教程!
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/prototype/?source=csdn&plan=kikicsdn02012
https://ad.js.design/special/prototype/?source=csdn&plan=kikicsdn02012

1、画布
画布是 Axure RP 9 在核心操作区域和原型绘制区域中,所有部件都需要拖到该区域进行绘制。原型可以通过标尺和辅助线绘制。

2、工具栏
Axure RP 9 工具栏有很多功能,几乎类似于平时使用的软件工具栏。这里有两个核心功能。首先,创建新的原型文件。点击左上角的 “文件” 创建一个新的原型文件。Axure RP 第二个教程是右上角的原型预览,点击后可以通过浏览器快速预览原型页面。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/prototype/?source=csdn&plan=kikicsdn02012
https://ad.js.design/special/prototype/?source=csdn&plan=kikicsdn02012

3、页面栏
在这里,您可以设置当前页面的样式,添加与该页面相关的注释,以及在设置页面加载时触发的事件。 Onpageload。每一页都是独立的画布,可以独立绘制原型内容。建议按独立页面划分每一个独立业务,便于管理和维护。
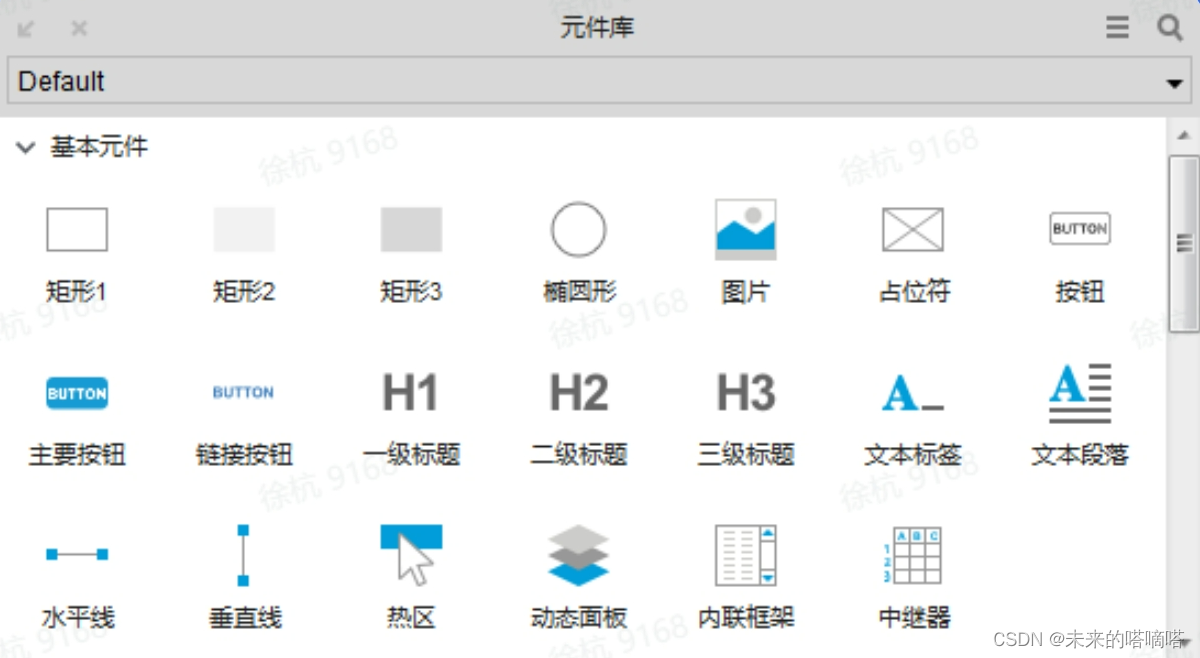
4、元件栏
Axure RP 9 元件栏包括元件库和母版。元件库又称元件库或元件库,原型页面由独立的元件组成。按钮、列表、弹出窗口等。我们在软件页面上看到的都可以看作是元件。软件自带的所有元件和加载的元件库都在这里。在这里,您可以执行创建、加载和删除 axure 元件库的操作,也可以根据需要显示所有元件或某个元件库的元件。在原型绘制中,可以使用预设的元件来提高绘制效率。在后续的工作过程中,您还可以建立自己的元件库,这将更接近您的生活画布。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/prototype/?source=csdn&plan=kikicsdn02012
https://ad.js.design/special/prototype/?source=csdn&plan=kikicsdn02012

5、属性栏
每一个默认元件都有自己的属性设置,可设置互动效果,丰富原型风格,点击互动。
6、概要栏
这个栏目在初学者中很少使用,但是在原型页面元件太多之后,元件的层次和组合需要在这个区域进行统一管理,以免过于凌乱,以免忘记操作哪个元件。
7、最后
以上就是 Axure RP 9 看完今天的六大核心区域的基本入门要领, Axure RP 9 手把手入门教程,相信大家对 Axure 还必须有更深刻的理解。总体而言,Axure RP 9 该软件是一种非常实用的原型设计工具,具有强大的组件库,能够快速完成产品或产品 Web 线框图、流程图和原型设计是设计师提高设计效率和质量不可或缺的工具之一。