vue3使用is动态切换组件,activeComponent用ref定义报错
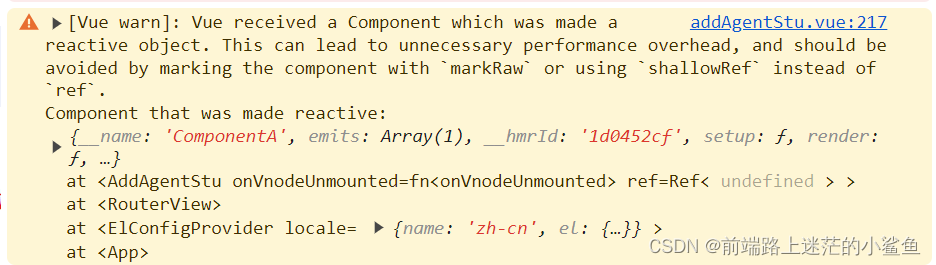
Vue received a Component which was made a reactive object. This can lead to unnecessary performance overhead, and should be avoided by marking the component with `markRaw` or using `shallowRef` instead of `ref`

我们需要使用
shallowRef替代ref来避免报错。shallowRef创建的引用不会将组件标记为响应式对象,从而避免了潜在的性能开销。
<button @click="switchComponent('componentA')">Component A</button>
<button @click="switchComponent('componentB')">Component B</button>
<component :is="currentComponent"></component>
<script setup name="swtichComponent">
import { computed, ref, markRaw } from 'vue'
import ComponentA from './ComponentA.vue';
import ComponentB from './ComponentB.vue';
const currentComponent = ref(markRaw(ComponentA));
function switchComponent(component) {
if (component === 'componentA') {
currentComponent.value = markRaw(ComponentA);
} else if (component === 'componentB') {
currentComponent.value = markRaw(ComponentB);
}
}
</script>切换组件不能做全局相关操作,例如关闭当前页面,需要子传父调用
父:
<component :is="activeComponent" @close="handleClose" />
function handleClose() {
window.close()
}
子:
const emits = defineEmits(['close'])
const closeHandle = () => {
emits('close')
}