/**
* 使用命令 npx react-native@latest init DemoRN创建项目
*
* "react": "18.2.0",
* "react-native": "0.73.2"
*
* 官网有详细教程:https://reactnative.dev/docs/native-modules-android
*/一、RN invoke android
1、使用Android studio 打开DemoRN项目的android项目创建文件(SendDataToAndroidModule.kt),JavaScript如果要调用原生方法需要用@ReactMethod注解
package com.demorn
import android.util.Log
import com.facebook.react.bridge.ReactApplicationContext
import com.facebook.react.bridge.ReactContextBaseJavaModule
import com.facebook.react.bridge.ReactMethod
class SendDataToAndroidModule(reactContext: ReactApplicationContext) : ReactContextBaseJavaModule(reactContext) {
override fun getName(): String = "SendDataToAndroidModule"
@ReactMethod fun sayHelloEvent(name: String, msg: String) {
Log.d("Mortal", "Hi! I'm $name, $msg")
}
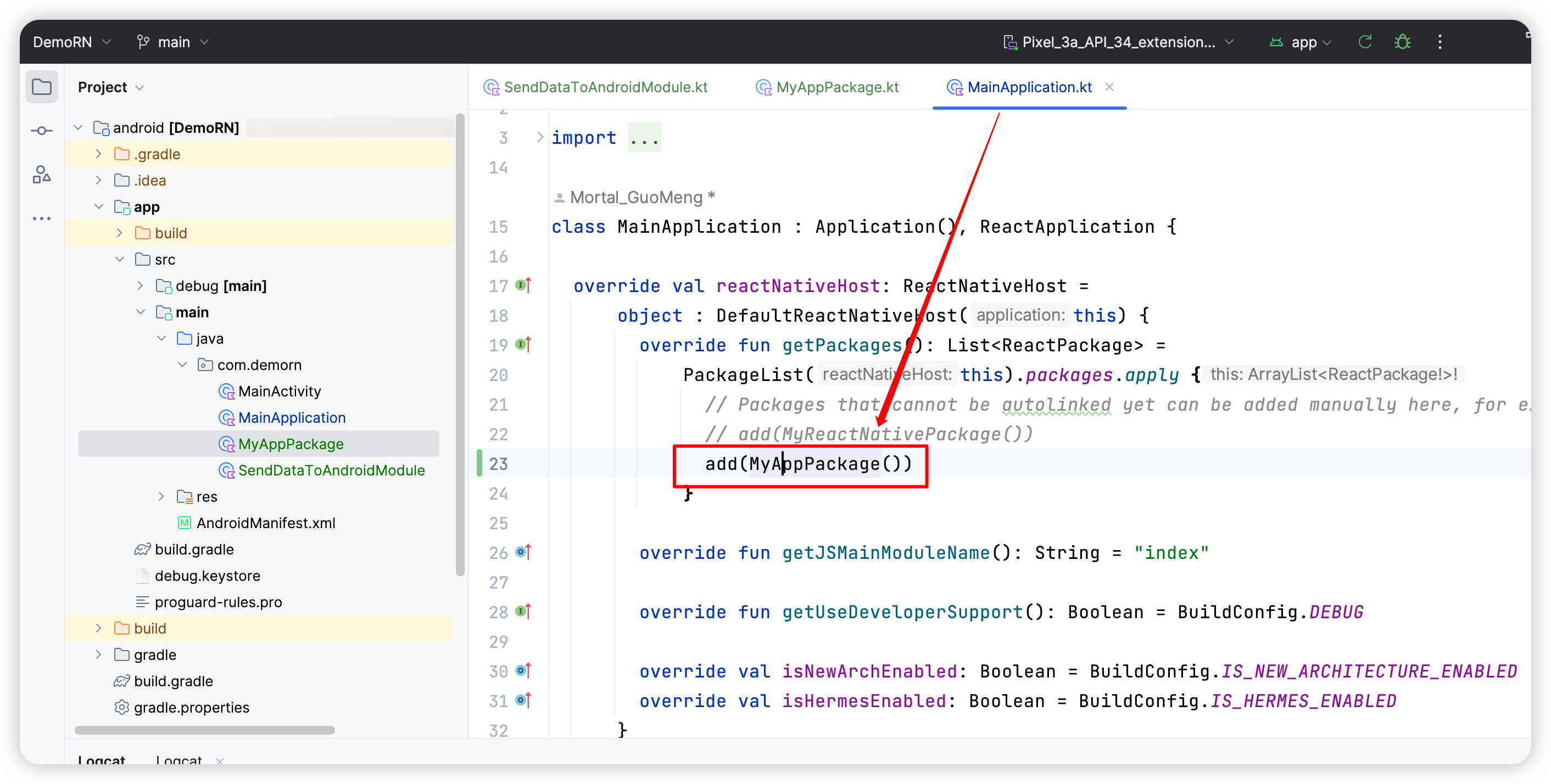
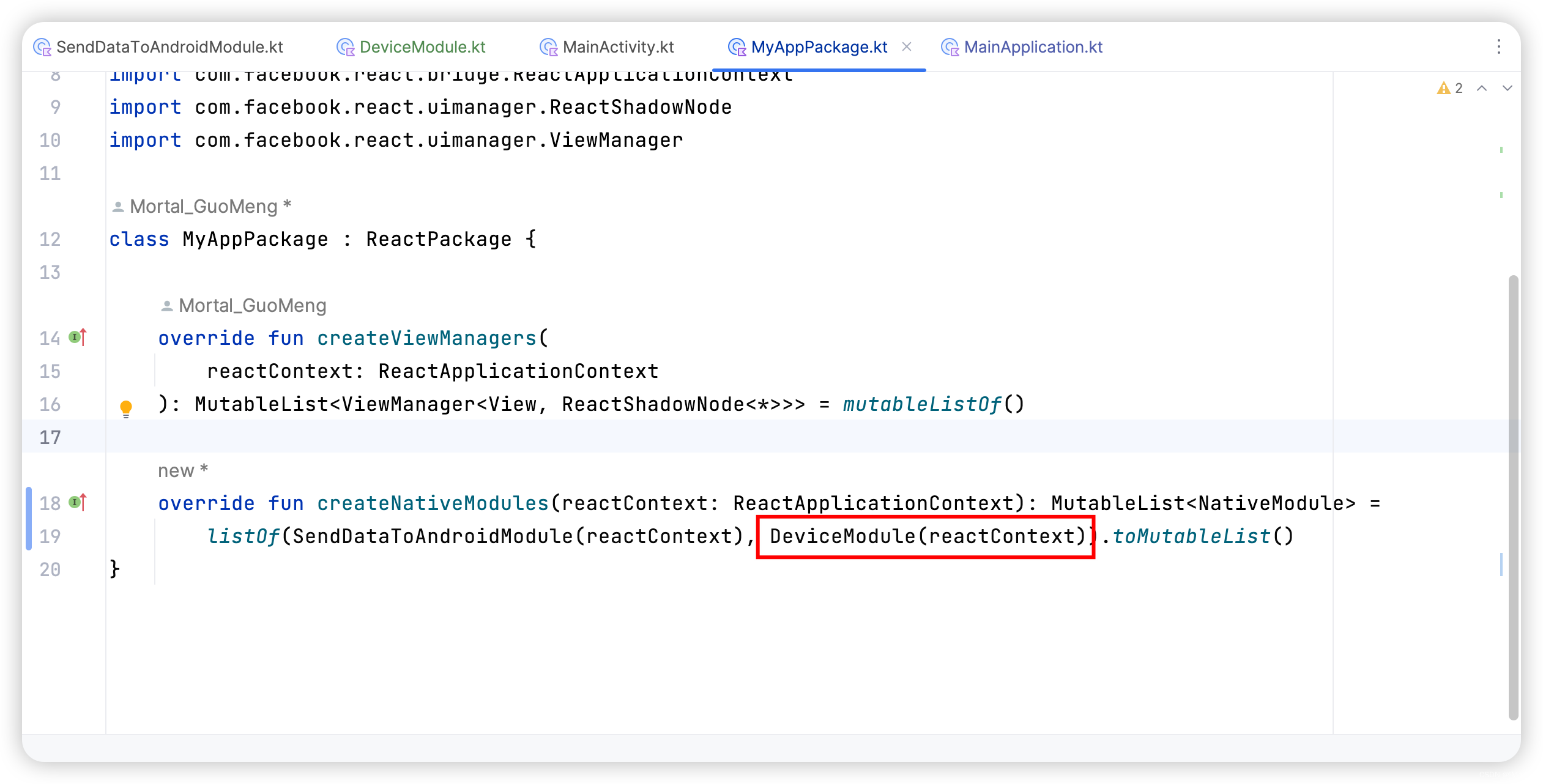
}2、需要将native modules注册到react native中
package com.demorn
import android.view.View
import com.facebook.react.ReactPackage
import com.facebook.react.bridge.NativeModule
import com.facebook.react.bridge.ReactApplicationContext
import com.facebook.react.uimanager.ReactShadowNode
import com.facebook.react.uimanager.ViewManager
class MyAppPackage : ReactPackage {
override fun createViewManagers(
reactContext: ReactApplicationContext
): MutableList<ViewManager<View, ReactShadowNode<*>>> = mutableListOf()
override fun createNativeModules(
reactContext: ReactApplicationContext
): MutableList<NativeModule> = listOf(SendDataToAndroidModule(reactContext)).toMutableList()
}
3、完成原生模块的注册后,就可以在RN的JS上验证,新建组件TestAndroidModuleButton.tsx
import React from 'react';
import { NativeModules, Button } from 'react-native';
const { SendDataToAndroidModule } = NativeModules;
const TestAndroidModuleButton = () => {
const onPress = () => {
// console.log('We will invoke the native module here!');
SendDataToAndroidModule.sayHelloEvent('Monica', 'How do I use AI');
};
return (
<Button
title="Say Now"
color="#841584"
onPress={onPress}
/>
);
};
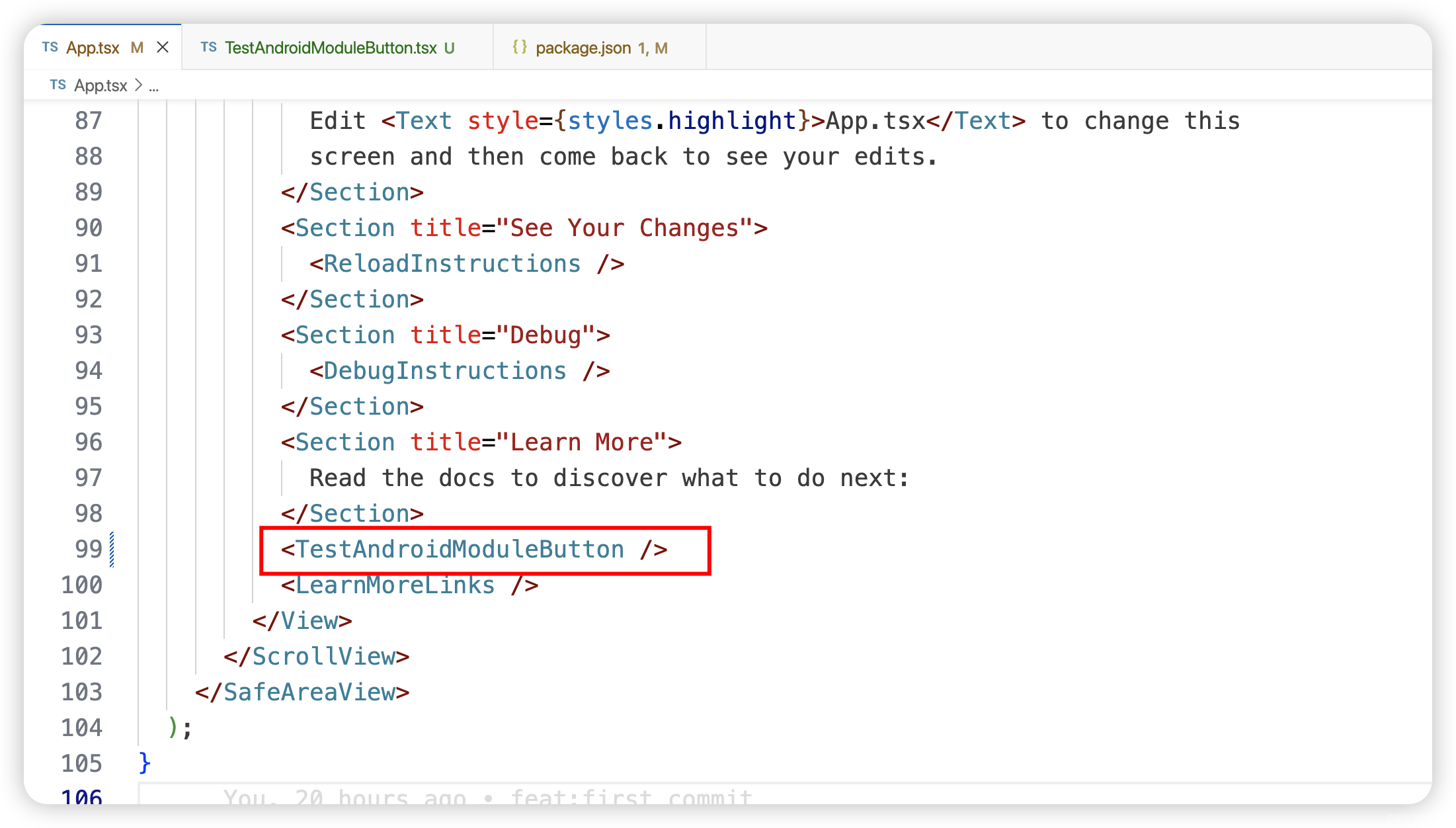
export default TestAndroidModuleButton;4、然后import组件

5、改到android原生代码,需要重新运行项目npm run android
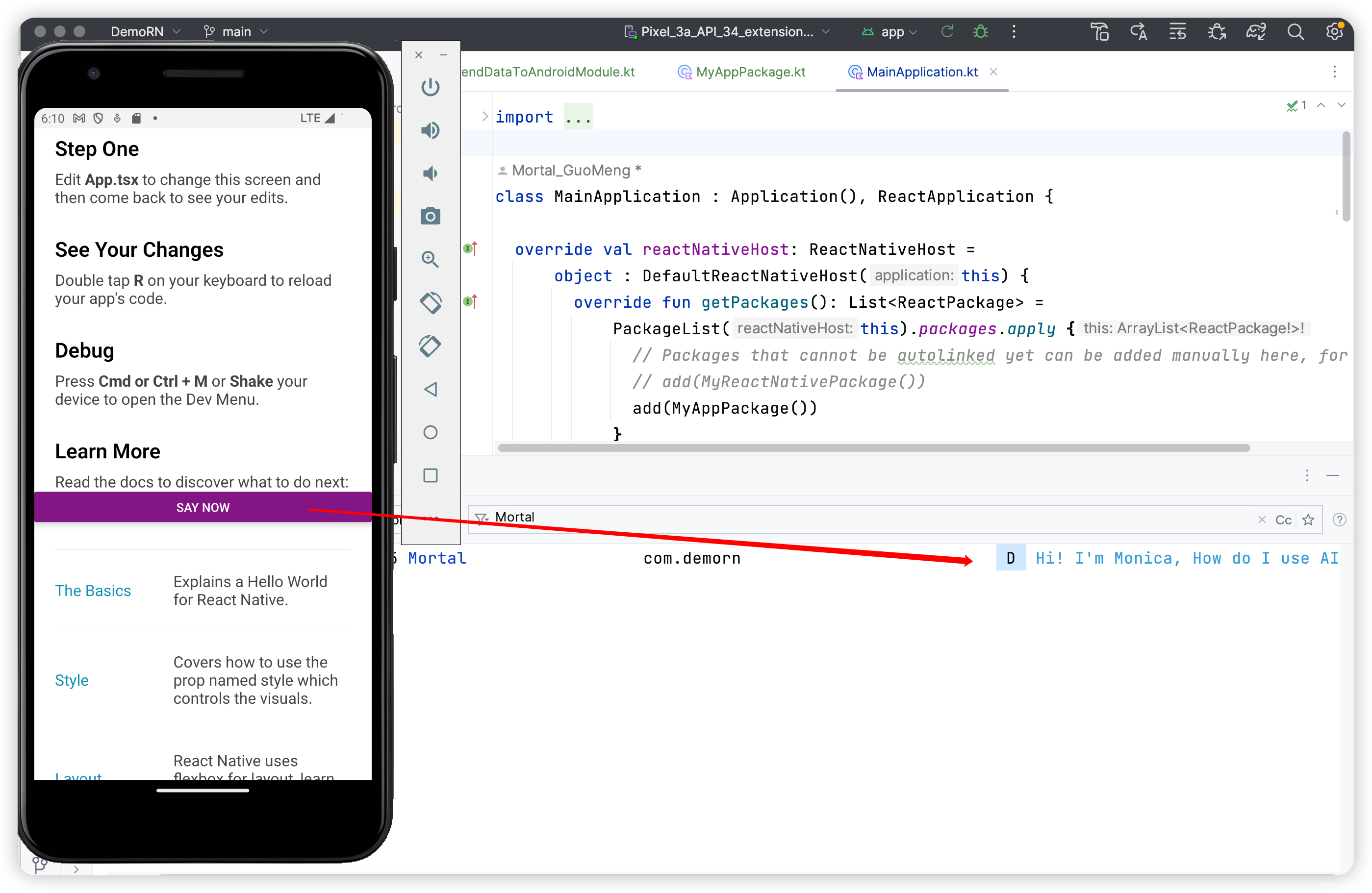
6、最后就是回到Android studio 打开Logcat面板,选择模拟器/真机,测试有没有调用原生方法

二、回调(Callback)
1、不管是处理线上应用奔溃/用户问题反馈,还是给不同用户群体推送广告,RN作为移动端也是避免不了要上报用户的设备信息。昨天试了直接npm install react-native-device-info(或expo-device),暂时用不了,所以放弃了,直接自己实现。
新建模块DeviceModule.kt,reject需要去优化,不然后面报错拿到错误信息还要再处理
package com.demorn.nativeinvoke
import android.provider.Settings
import android.util.Log
import com.demorn.view.MainApplication
import com.facebook.react.bridge.Callback
import com.facebook.react.bridge.Promise
import com.facebook.react.bridge.ReactApplicationContext
import com.facebook.react.bridge.ReactContextBaseJavaModule
import com.facebook.react.bridge.ReactMethod
/**
* 选择Callback还是Promise根据实际场景而定
* */
class DeviceModule(reactContext: ReactApplicationContext) : ReactContextBaseJavaModule(reactContext) {
override fun getName(): String = "DeviceModule"
/**
* 方式一 Callback
* @ReactMethod
* fun getAndroidId(callback: Callback) {
* callBack.invoke(Settings.Secure.getString(MainApplication.MAIN_APPLICATION!!.contentResolver, Settings.Secure.ANDROID_ID))
* }
* 调用处:
* DeviceModule.getBrand((brand: any) => {
* console.log('Mortal', brand);
* })
* */
/**
* 方式二 Promise
* 设备ID
* */
@ReactMethod
fun getAndroidId(promise: Promise) {
// Settings.Secure.getString(this.getContentResolver(),Settings.Secure.ANDROID_ID);
try {
promise.resolve(Settings.Secure.getString(MainApplication.MAIN_APPLICATION!!.contentResolver, Settings.Secure.ANDROID_ID))
} catch (e: Throwable) {
promise.reject("Create Event Error", e)
}
}
/**
* 系统版本号
* */
@ReactMethod
fun getSystemVersion(promise: Promise) {
try {
promise.resolve(android.os.Build.VERSION.RELEASE)
} catch (e: Throwable) {
promise.reject("Create Event Error", e)
}
}
/**
* 手机厂商
* */
@ReactMethod
fun getBrand(promise: Promise) {
try {
promise.resolve(android.os.Build.BRAND)
} catch (e: Throwable) {
promise.reject("Create Event Error", e)
}
}
/**
* 手机型号
* */
@ReactMethod
fun getSystemModel(promise: Promise) {
try {
promise.resolve(android.os.Build.MODEL)
} catch (e: Throwable) {
promise.reject("Create Event Error", e)
}
}
/**
* API版本
* */
@ReactMethod
fun getApiLevel(promise: Promise) {
try {
promise.resolve(android.os.Build.VERSION.SDK_INT.toString())
} catch (e: Throwable) {
promise.reject("Create Event Error", e)
}
}
}
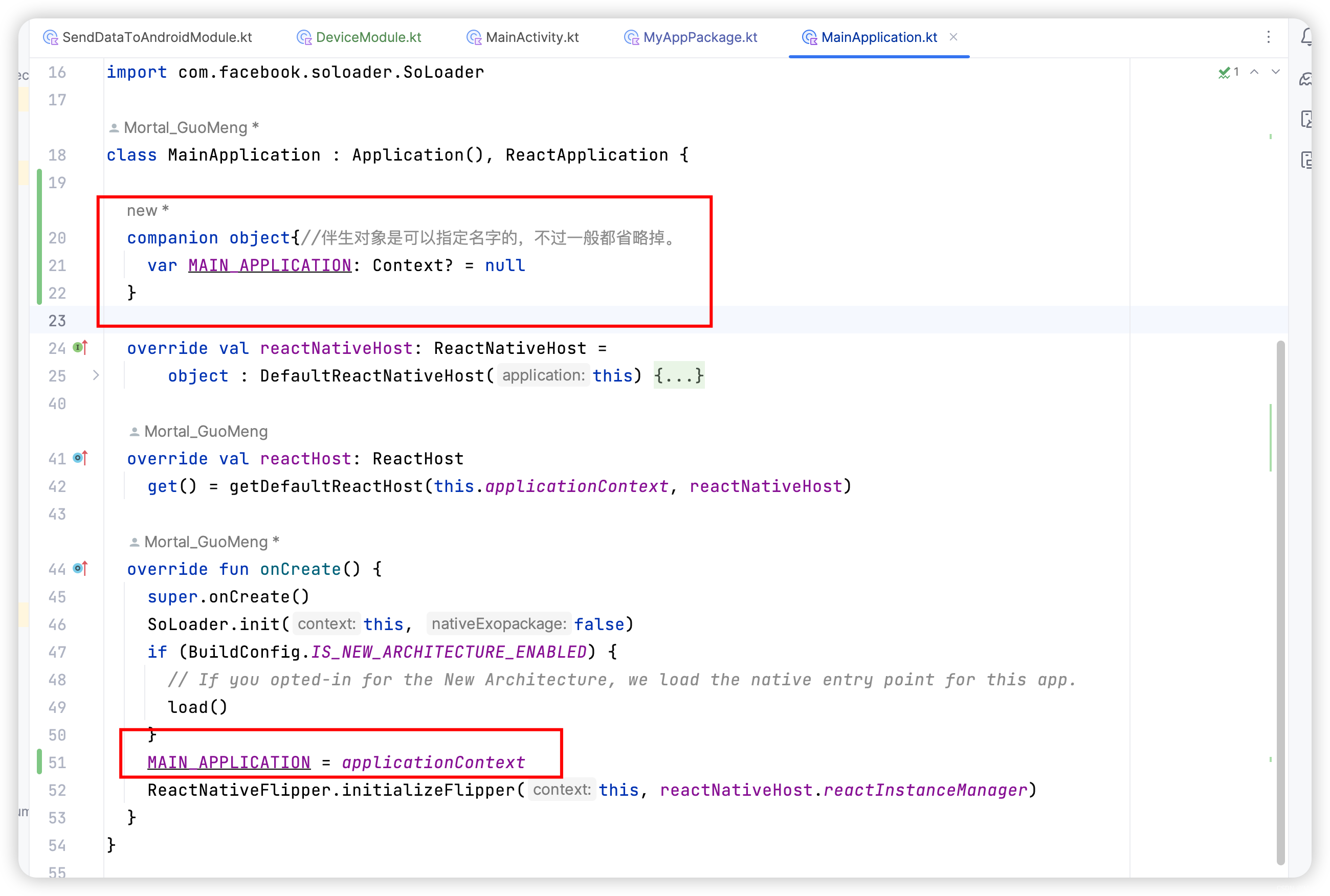
临时写了static,拿全局实例

3、然后稍微封装了下DeviceInfo

4、34点这个是根据自己情况去取值

/**打包签名,后续另外文章再记录*/