ElementUI安装与使用指南
InputNumber 计数器
点击下载learnelementuispringboot项目源码
效果图
el-radio.vue (InputNumber 计数器)页面效果图
项目里el-input-number.vue代码
<script>
export default {
name: 'el_input_number',
data() {
return {
num: 1,
num5: 1,
num6: 1,
num7: 1,
num8: 1,
num9: 1,
num10: 1,
};
},
methods: {
handleChange(value) {
console.log(value);
}
}
}
</script>
<template>
<div class="el_input_number_root">
<h2>InputNumber 计数器</h2>
<h5>仅允许输入标准的数字值,可定义范围</h5>
<h3>一、基础用法</h3>
<h5>要使用它,只需要在el-input-number元素中使用v-model绑定变量即可,变量的初始值即为默认值。</h5>
<el-input-number v-model="num" @change="handleChange" :min="1" :max="10" label="描述文字"></el-input-number>
<h3>二、禁用状态</h3>
<h5>disabled属性接受一个Boolean,设置为true即可禁用整个组件,如果你只需要控制数值在某一范围内,可以设置min属性和max属性,不设置min和max时,最小值为
0。</h5>
<el-input-number v-model="num" :disabled="true"></el-input-number>
<h3>三、 步数</h3>
<h5>允许定义递增递减的步数控制</h5>
<h5>设置step属性可以控制步长,接受一个Number。</h5>
<el-input-number v-model="num" :step="2"></el-input-number>
<h3>四、严格步数</h3>
<h5>step-strictly属性接受一个Boolean。如果这个属性被设置为true,则只能输入步数的倍数。</h5>
<el-input-number v-model="num" :step="2" step-strictly></el-input-number>
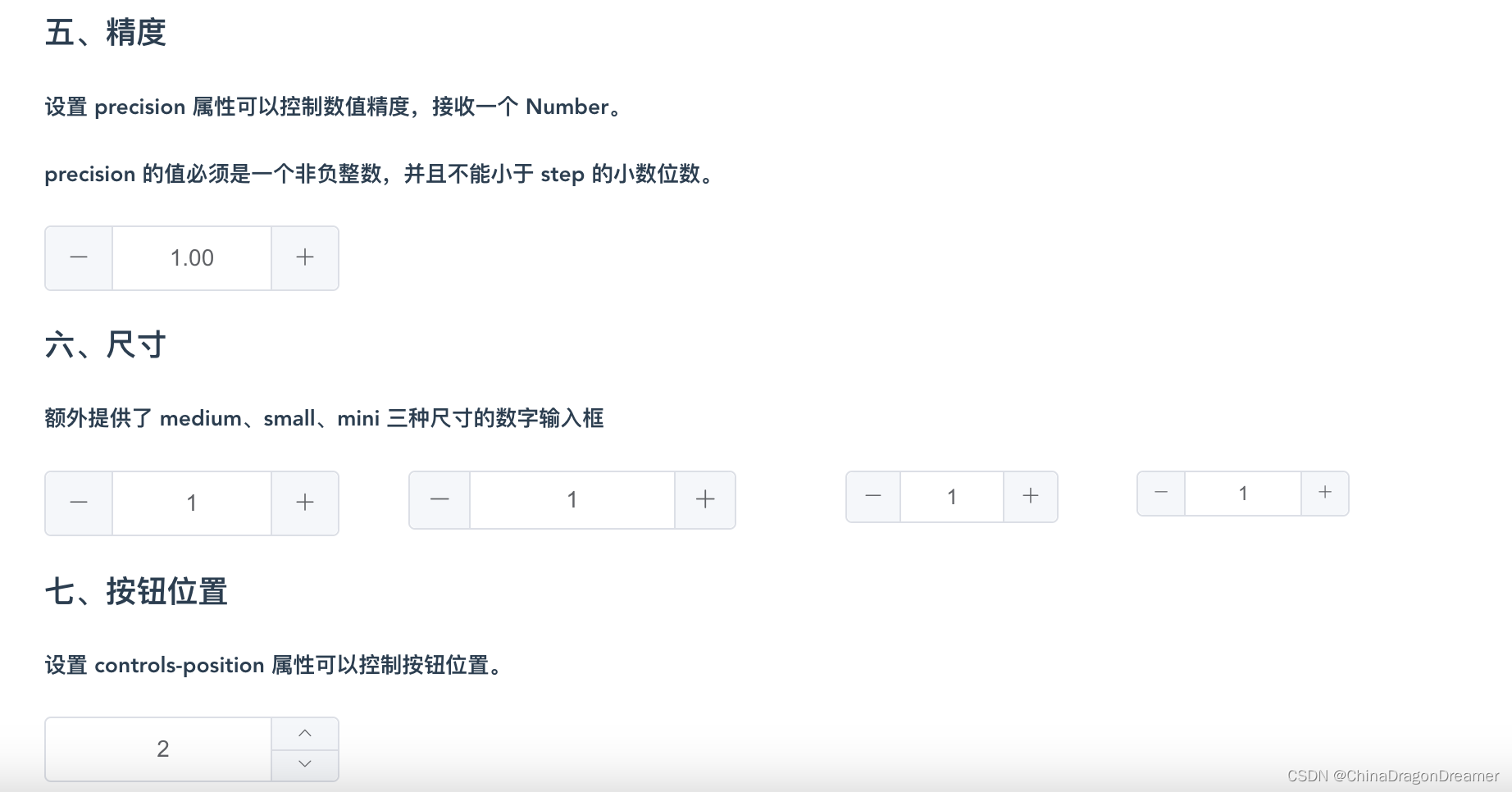
<h3>五、精度</h3>
<h5>设置 precision 属性可以控制数值精度,接收一个 Number。</h5>
<h5>precision 的值必须是一个非负整数,并且不能小于 step 的小数位数。</h5>
<!-- <el-input-number v-model="num" :precision="2" :step="0.1" :max="10"></el-input-number> 这个:step="0.1" 有问题,使用下面的-->
<el-input-number v-model="num5" :precision="2" :step="0.10" :max="10"></el-input-number>
<!---->
<h3>六、尺寸</h3>
<h5>额外提供了 medium、small、mini 三种尺寸的数字输入框</h5>
<el-row :gutter="2">
<el-col :span="5">
<el-input-number v-model="num6"></el-input-number>
</el-col>
<el-col :span="6">
<el-input-number size="medium" v-model="num7"></el-input-number>
</el-col>
<el-col :span="4">
<el-input-number size="small" v-model="num8"></el-input-number>
</el-col>
<el-col :span="3">
<el-input-number size="mini" v-model="num9"></el-input-number>
</el-col>
</el-row>
<h3>七、按钮位置</h3>
<h5>设置 controls-position 属性可以控制按钮位置。</h5>
<el-input-number v-model="num10" controls-position="right" @change="handleChange" :min="1" :max="10"></el-input-number>
</div>
</template>
<style>
.el_input_number_root {
margin-left: 300px;
margin-right: 300px;
text-align: left;
}
</style>