Vue学习笔记(二)快速入门
news2025/4/26 21:06:24
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1424124.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
电脑用的视频编辑软件有哪些 视频剪辑软件排行榜 视频剪辑软件推荐 视频剪辑培训学习 视频剪辑制作自学 电脑视频剪辑需要什么配置
电脑视频剪辑软件这么多,到底哪些比较好用?下面就让我们以十大电脑视频剪辑软件排行榜来细数好用的软件。另外,电脑视频剪辑需要什么配置?本文也会给大家从内存、CPU等参数上介绍,并推荐好用的电脑设备。
一、十大电脑…
代码随想录算法训练营第36天 | 435.无重叠区间 + 763.划分字母区间 + 56.合并区间
今日任务 435. 无重叠区间 763.划分字母区间 56. 合并区间 435.无重叠区间 - Medium
题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给定一个区间的集合 intervals ,其中 intervals[i] [starti, endi] 。返回 需…
【Linux】多线程(线程概念+线程控制)
🌇个人主页:平凡的小苏 📚学习格言:命运给你一个低的起点,是想看你精彩的翻盘,而不是让你自甘堕落,脚下的路虽然难走,但我还能走,比起向阳而生,我更想尝试逆风…
vue3 [Vue warn]: Unhandled error during execution of scheduler flush
文章目录 前言一、报错截图二、排除问题思路相关问题 Vue3 优雅解决方法异步组件异同之处:好处:在使用异步组件时,有几个注意点: vue3 定义与使用异步组件 总结 前言
Bug 记录。开发环境运行正常,构建后时不时触发下面…
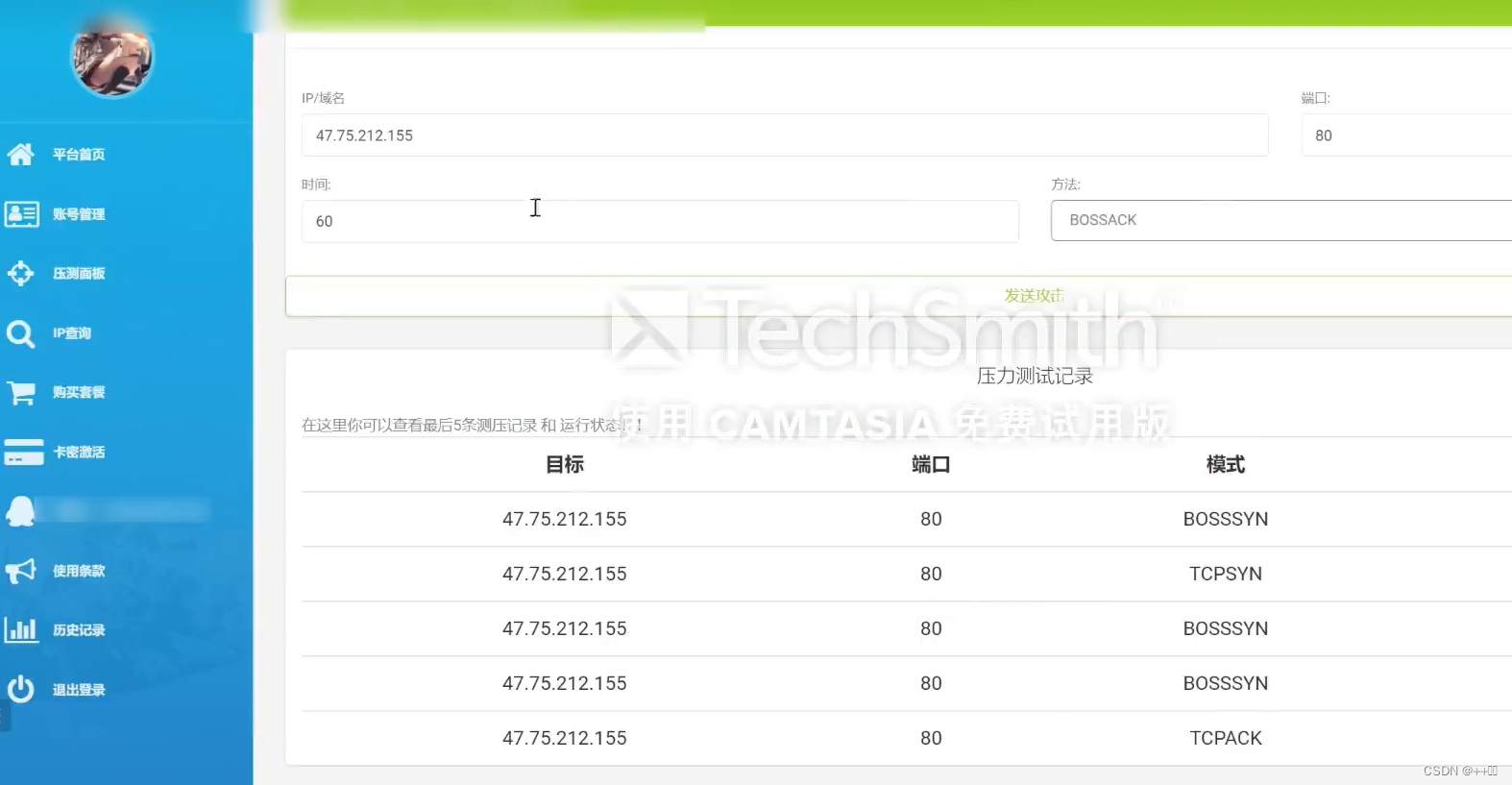
5、应急响应-拒绝服务钓鱼识别DDOS压力测试邮件反制分析应用日志
目录
前言:
1、#内网应急-日志分析-爆破&横向&数据库
2、#红队APT-钓鱼邮件识别-内容&发信人&附件
3、#拒绝服务攻击-DDOS&CC-代理&防火墙防御 用途:个人学习笔记,欢迎指正!
前言: 了解和…
DVI接口如何连接HDMI接口显示器?DVI转HDMI转换器DHA
DVI转HDMI转换器DHA简介 DVI转HDMI转换器DHA能够将DVI信号和R/L音频信号输入转换成HDMI信号输出,独特的功能使其顺畅地整合到家庭影院中,并且播放出高品质的图像。主要用于数据监控中心、大型会议展示中心、学校及各个公司
DVI转HDMI转换器DHA特点 01.支持分辨率4K…
分治 (地毯填补问题)
地毯填补问题
题目描述
相传在一个古老的阿拉伯国家里,有一座宫殿。宫殿里有个四四方方的格子迷宫,国王选择驸马的方法非常特殊,也非常简单:公主就站在其中一个方格子上,只要谁能用地毯将除公主站立的地方外的所有地…
开发数据产品+AI产品通关上岸课程
该课程全面解析数据产品和人工智能产品的开发与设计。学员将学习产品规划、数据分析以及AI技术应用,通过案例实践掌握产品开发流程,致力于帮助他们成功进入数据和人工智能产品领域。
课程大小:9.8G 课程下载:https://download.cs…
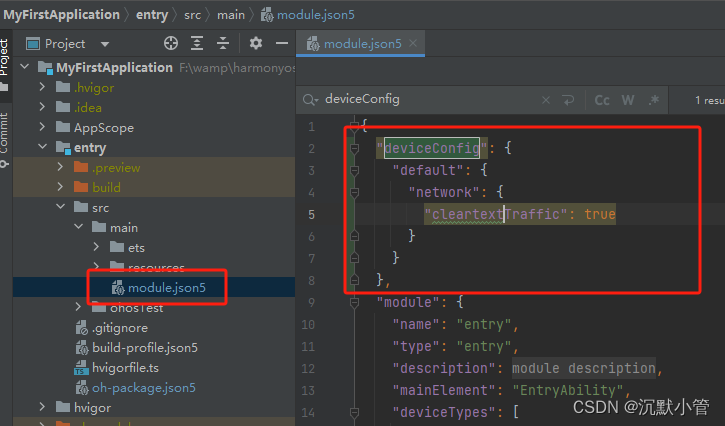
【HarmonyOS】鸿蒙开发之HTTP网络请求——第5章
HTTP网络请求封装
network/request.ets
import { configInterface } from ./type
import http from ohos.net.http
import { getToken } from ../utils/storage//网络请求封装
export const request (config:configInterface)>{let httpRequest:http.HttpRequest http.c…
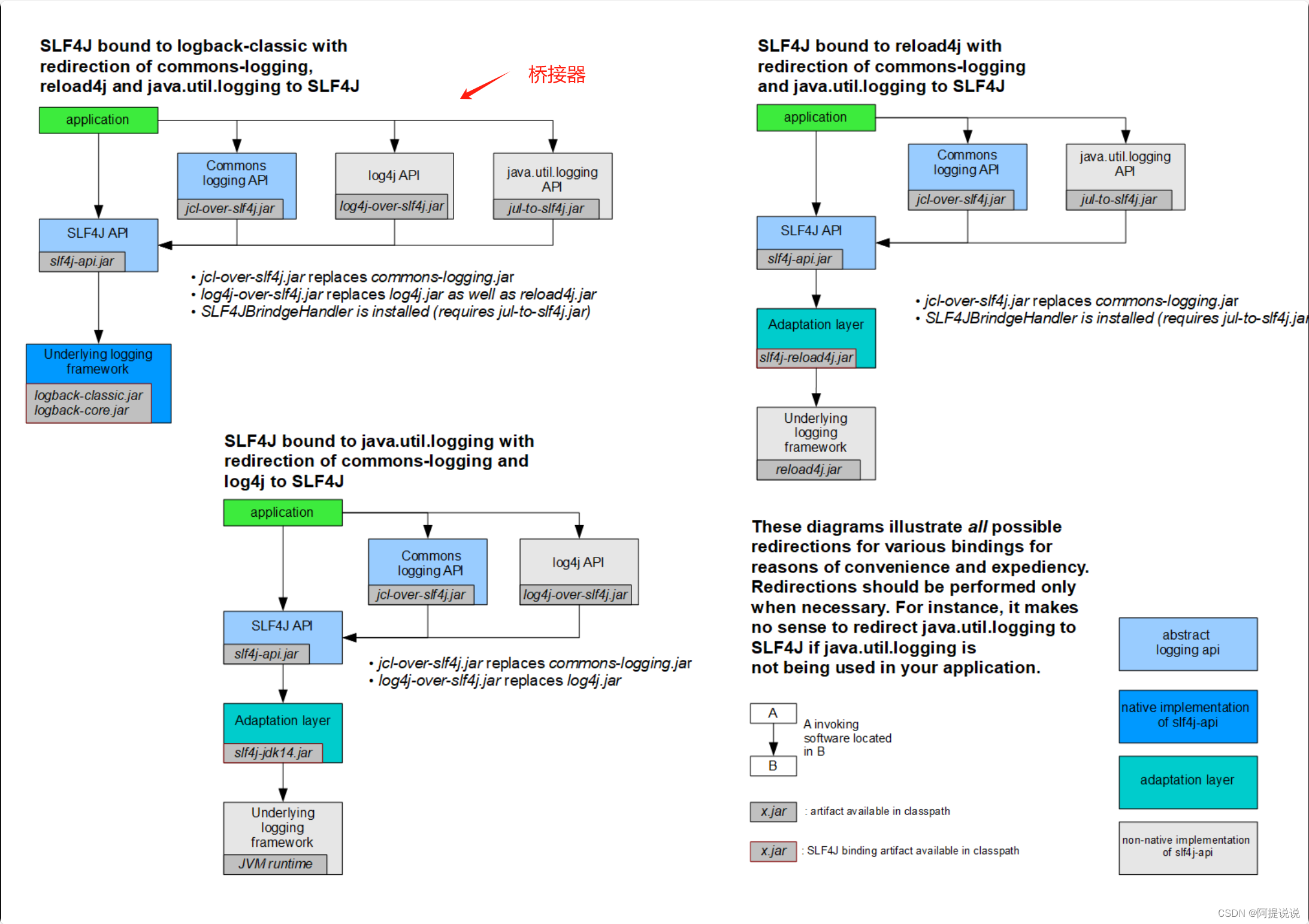
认识Spring 中的日志
这篇文章你将了解到Spring生态中日志框架是如何演化集成的 Spring Boot 日志
众说周知,Spring Boot 统一了日志框架,统一使用Logback进行日志输出,不管内部依赖框架使用的何种日志,最终都以Logback输出,他为什么需要统…
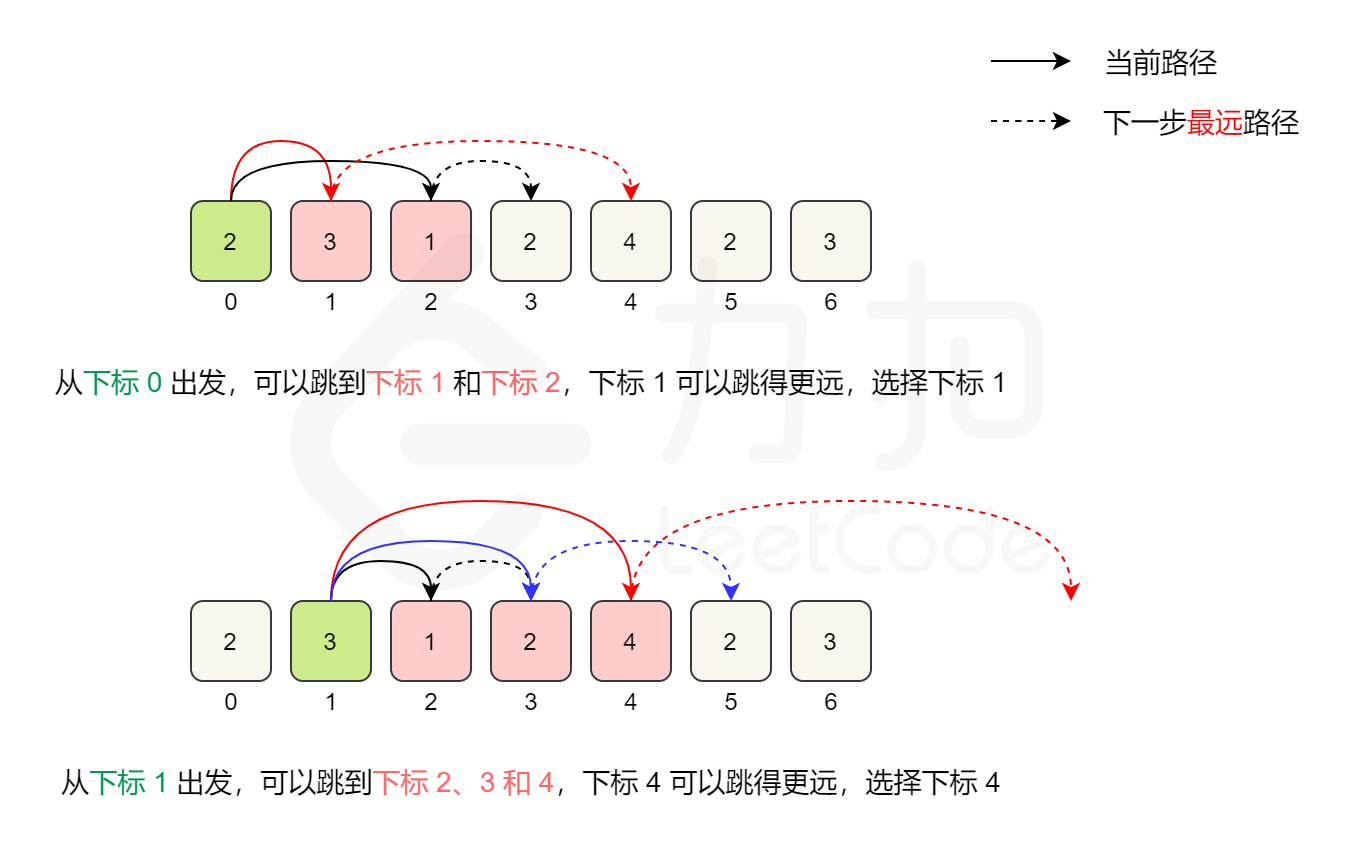
力扣hot100 跳跃游戏 II 贪心 思维
Problem: 45. 跳跃游戏 II 思路
👨🏫 参考
每次在上次能跳到的范围(end)内选择一个能跳的最远的位置(也就是能跳到max_far位置的点)作为下次的起跳点 ! Code
⏰ 时间复杂度: O ( n ) O(n…
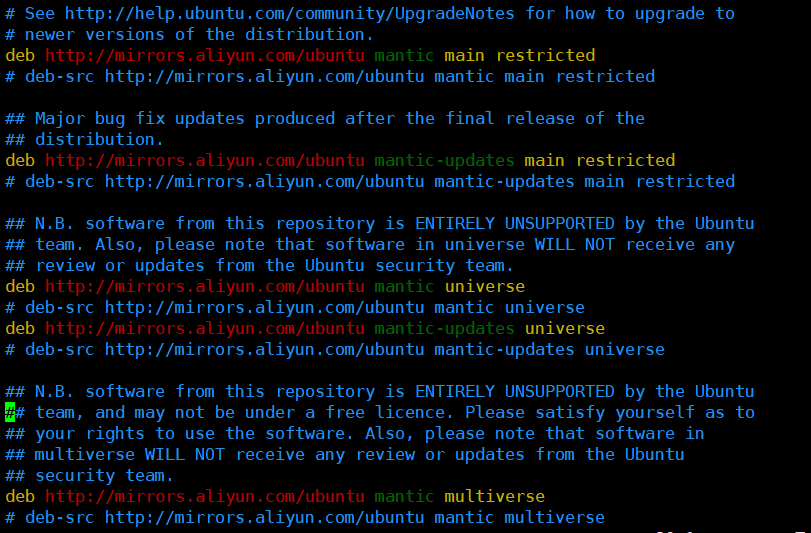
RHCE DNS域名解析服务器
目录
1. 正向解析
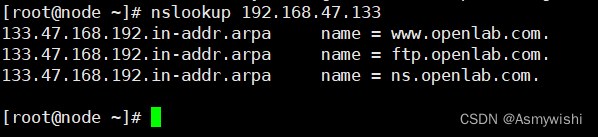
1.1 安装必要软件 1.2 配置静态ip 1.3 DNS配置 1.4 测试 2. 反向解析
2.1 关闭安全软件,安装必要软件 2.2 配置静态ip 2.3 DNS配置
2.4 测试 1. 正向解析
1.1 安装必要软件 1.2 配置静态ip 服务器配置
nmcli c modify ens32 ipv4.method man…
ElementUI 组件:Container 布局容器实例
ElementUI安装与使用指南
Container 布局容器
点击下载learnelementuispringboot项目源码
效果图 项目里el-container-example.vue代码
<script>
export default {name: el_container_example,data() {const item {date: 2024-01-31,name: 国龙,address: 上海市某区…
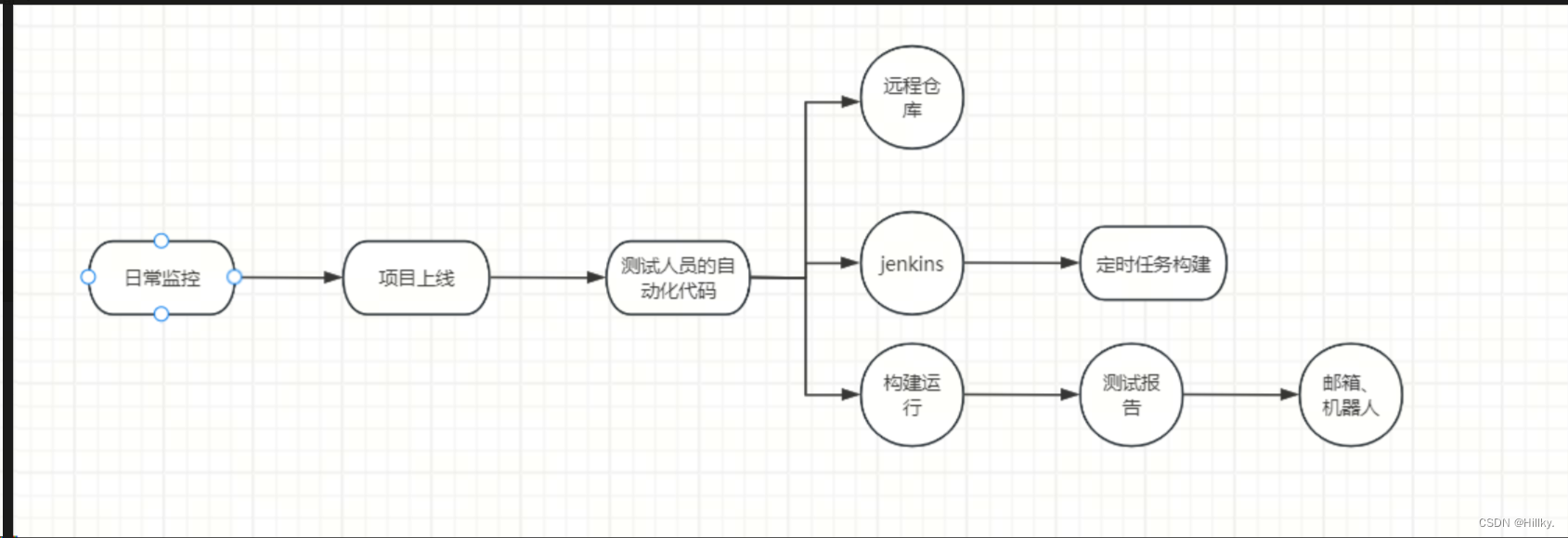
持续集成的学习(jenkins)
Jenkins :持续集成和交付工具
它就是一个执行命令的工具,任何可以在终端当中执行的都可以使用这个工具进行执行。
功能
自动化构建(git 、svn):自动发布的功能持续集成:不断的去做某个操作(发…
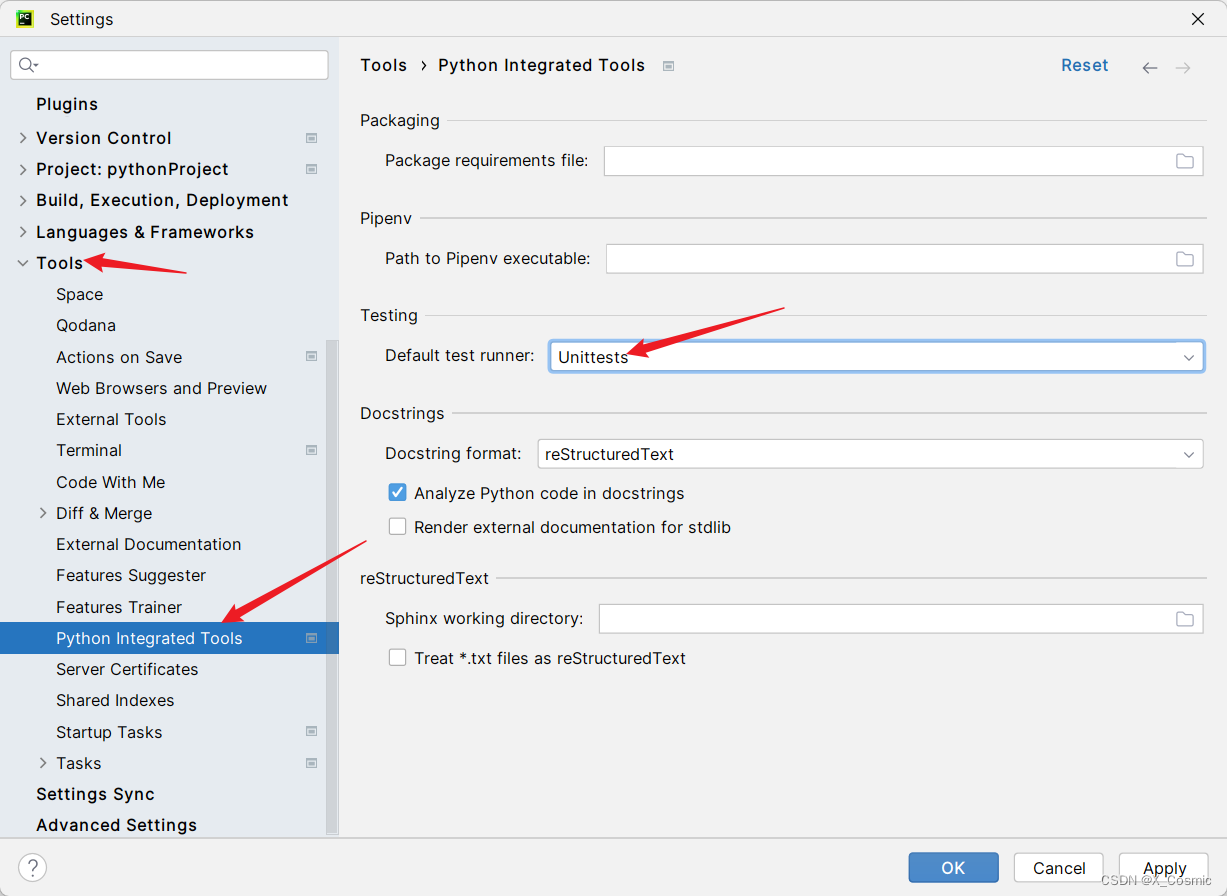
Pycharm 关闭/退出烦人的Pytest模式
Pycharm 遇到:Run Python tests in ***.py ,但很多时候我们并不需要,真心烦人!
如何解决:
1 打开File-Settings
(图片是新版界面,旧版同样操作) 2 Tools 中的Python Integrated Tools
在Tes…
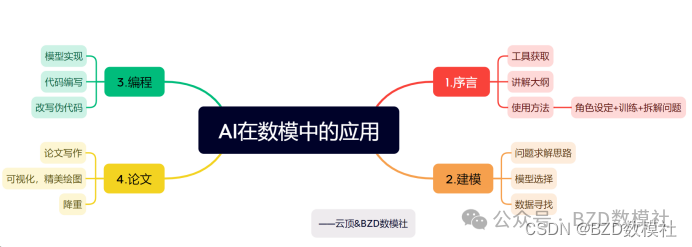
AI在数模中的应用(附2024年美赛AI规则解读)
近期一直有人私信询问AI对数模的应用。本次想借着2024年美赛对AI工具的使用说明已经去年国赛开会的结果,跟大家分享一下国赛、美赛对于AI的态度以及如何使用AI应用于数模。本文将基于本人常用的三种AI工具(ChatGPT、文心一言、NEW bing)进行讲解
根据2023年国赛总结…
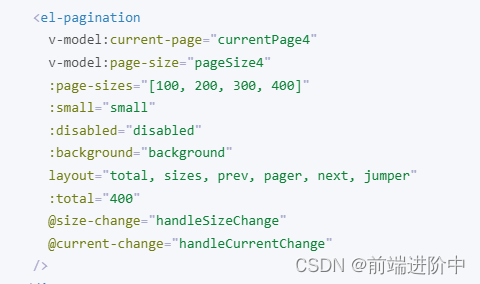
Vue3项目封装一个Element-plus Pagination分页
前言:后台系统分页肯定是离不开的,但是ui框架都很多,我们可以定义封装一种格式,所有项目按到这个结构来做.
实例: 第一步:在项目components组件新建一个分页组件,用来进行封装组件. 第二步:根据官方的进行定义,官方提供的这些,需要我们封装成动态模式 第三步:代码改造
<!-…
Revit中使用依赖注入
依赖注入的技术已经很成熟,本文主要是说明一下Revit中的适用版本与介绍相关的开源项目。
版本问题
版本
目前的依赖注入包无法支持Revit 2020 以下的版本,原因是因为包中的依赖项与Revit本身的依赖项不一致导致的,所以说如果使用Revit DI…




![vue3 [Vue warn]: Unhandled error during execution of scheduler flush](https://img-blog.csdnimg.cn/direct/c2a18f78e0194054b5cf912cbf43d271.png)