< script>
export default {
name: 'el_container_example' ,
data ( ) {
const item = {
date: '2024-01-31' ,
name: '国龙' ,
address: '上海市某区某小区0001号'
} ;
return {
tableData: Array( 20 ) .fill( item)
}
}
} ;
< /script>
< ! --
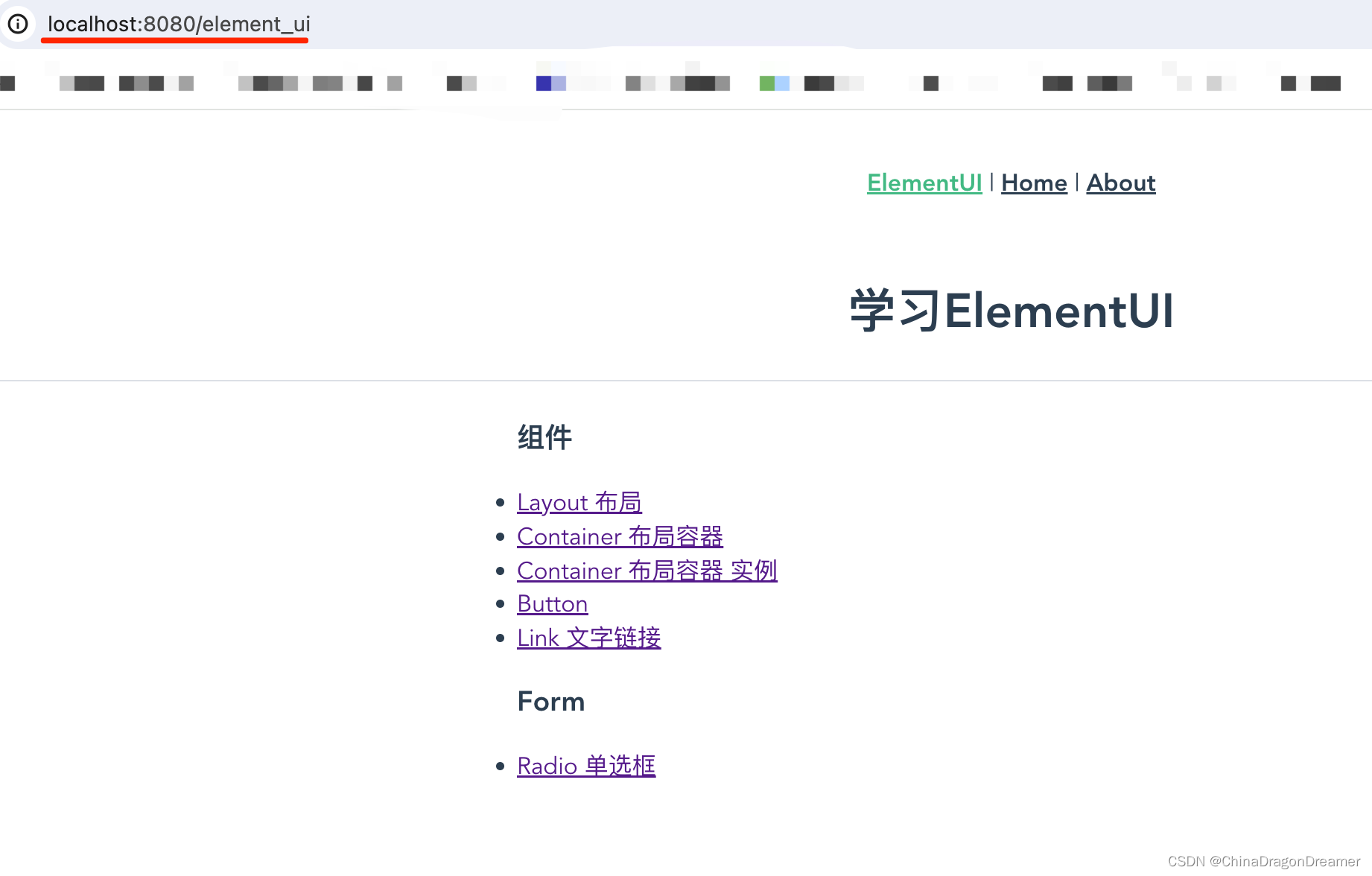
https://element.eleme.cn/
-->
< template>
< el-container style = "height: 500px;margin-left: 100px; margin-right: 100px; border: 1px solid #eee" >
< el-aside width = "200px" style = "background-color: rgb(238, 241, 246)" >
< el-menu :default-openeds= "['1', '3']" >
< el-submenu index = "1" >
< template slot = "title" > < i class = "el-icon-message" > < /i> 导航一< /template>
< el-menu-item-group>
< template slot = "title" > 分组一< /template>
< el-menu-item index = "1-1" > 选项1 <>
< el-menu-item index = "1-2" > 选项2 <>
< /el-menu-item-group>
< el-menu-item-group title = "分组2" >
< el-menu-item index = "1-3" > 选项3 <>
< /el-menu-item-group>
< el-submenu index = "1-4" >
< template slot = "title" > 选项4 <>
< el-menu-item index = "1-4-1" > 选项4-1 <>
< /el-submenu>
< /el-submenu>
< el-submenu index = "2" >
< template slot = "title" > < i class = "el-icon-menu" > < /i> 导航二< /template>
< el-menu-item-group>
< template slot = "title" > 分组一< /template>
< el-menu-item index = "2-1" > 选项1 <>
< el-menu-item index = "2-2" > 选项2 <>
< /el-menu-item-group>
< el-menu-item-group title = "分组2" >
< el-menu-item index = "2-3" > 选项3 <>
< /el-menu-item-group>
< el-submenu index = "2-4" >
< template slot = "title" > 选项4 <>
< el-menu-item index = "2-4-1" > 选项4-1 <>
< /el-submenu>
< /el-submenu>
< el-submenu index = "3" >
< template slot = "title" > < i class = "el-icon-setting" > < /i> 导航三< /template>
< el-menu-item-group>
< template slot = "title" > 分组一< /template>
< el-menu-item index = "3-1" > 选项1 <>
< el-menu-item index = "3-2" > 选项2 <>
< /el-menu-item-group>
< el-menu-item-group title = "分组2" >
< el-menu-item index = "3-3" > 选项3 <>
< /el-menu-item-group>
< el-submenu index = "3-4" >
< template slot = "title" > 选项4 <>
< el-menu-item index = "3-4-1" > 选项4-1 <>
< /el-submenu>
< /el-submenu>
< /el-menu>
< /el-aside>
< el-container>
< el-header style = "text-align: right; font-size: 12px" >
< el-dropdown>
< i class = "el-icon-setting" style = "margin-right: 15px" > < /i>
< el-dropdown-menu slot = "dropdown" >
< el-dropdown-item> 查看< /el-dropdown-item>
< el-dropdown-item> 新增< /el-dropdown-item>
< el-dropdown-item> 删除< /el-dropdown-item>
< /el-dropdown-menu>
< /el-dropdown>
< span> 国龙< /span>
< /el-header>
< el-main>
< el-table :data= "tableData" >
< el-table-column prop = "date" label = "日期" width = "140" >
< /el-table-column>
< el-table-column prop = "name" label = "姓名" width = "120" >
< /el-table-column>
< el-table-column prop = "address" label = "地址" >
< /el-table-column>
< /el-table>
< /el-main>
< /el-container>
< /el-container>
< /template>
< style>
.el-header {
background-color:
color:
line-height: 60px;
}
.el-aside {
color:
}
< /style>