Adobe XD 是 Adobe 公司推出的用户体验设计工具主要用于创建和设计用户界面的原型和设计草案,如网站、移动应用程序和桌面应用程序。然而,由于其复杂的功能使用和全英文操作界面,许多设计师被说服离开。Adobe XD 这是一款价格相对较高的商业软件,可能会给一些个人设计师或小团队带来一定的经济负担。今天,本文将向您推荐一款 XD 中文替代品拥有丰富的设计资源、中文操作界面、自己的标记和切割图纸以及多个品牌的合作,对个人和中小型团队永远免费!
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kikicsdn01312
https://js.design/?source=csdn&plan=kikicsdn01312
1、丰富的设计资源
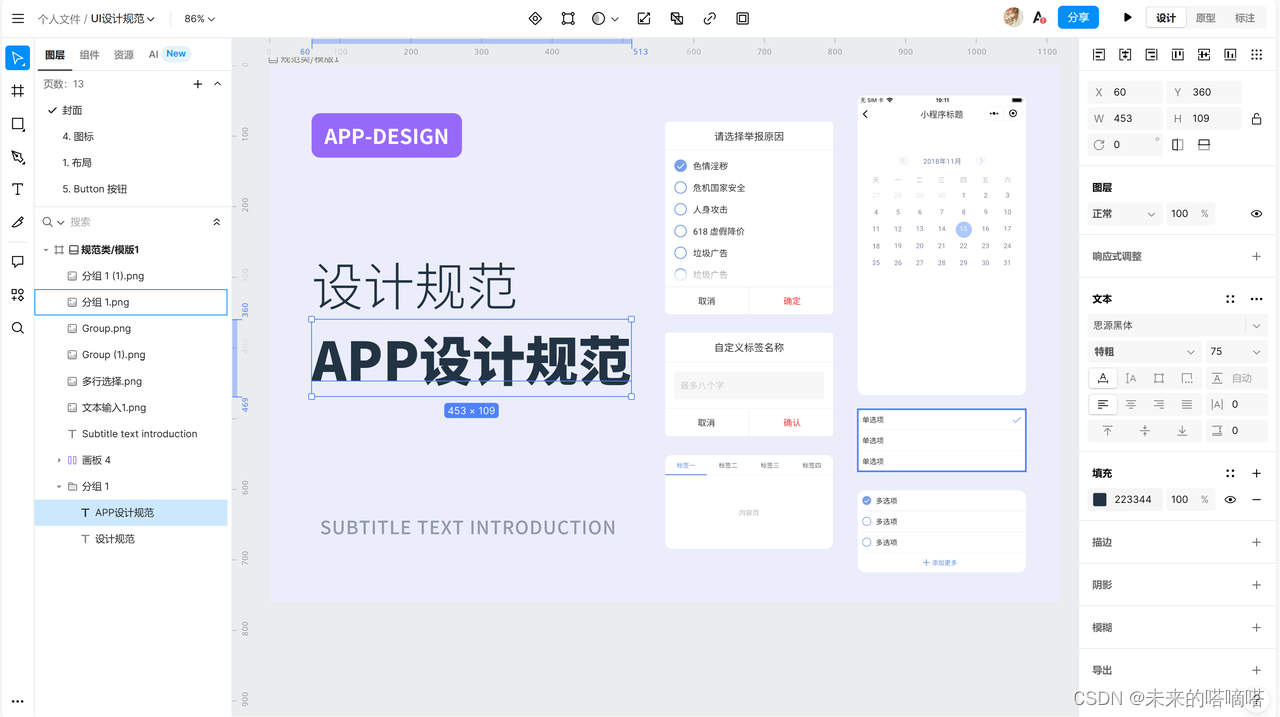
即时设计还为设计师提供了大量丰富的免费设计资源,不必担心缺乏灵感。资源广场几乎涵盖了您需要的所有设计资源,为您的设计提供了全方位的灵感!它也可以通过单击直接保存。无论哪台计算机打开,它都可以随时查看和使用,并且可以直接拖动到设计界面,以便立即使用!

2、中文操作界面
许多外国软件都是英文界面,不支持中文版本,Adobe XD 也不例外,这对英语不好的用户非常不友好。即使有人在互联网上进行中文化,这也只是一些基本功能。许多地方仍然需要一定的英语技能。在这方面,实时设计具有显著的优势。实时设计内部是一个完整的中文操作环境,没有使用压力。根本不用担心语言障碍。因为我们的设计几乎都是中文场景,实时设计提供了大量的中文字体,用户体验感直接增强。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kikicsdn01312
https://js.design/?source=csdn&plan=kikicsdn01312

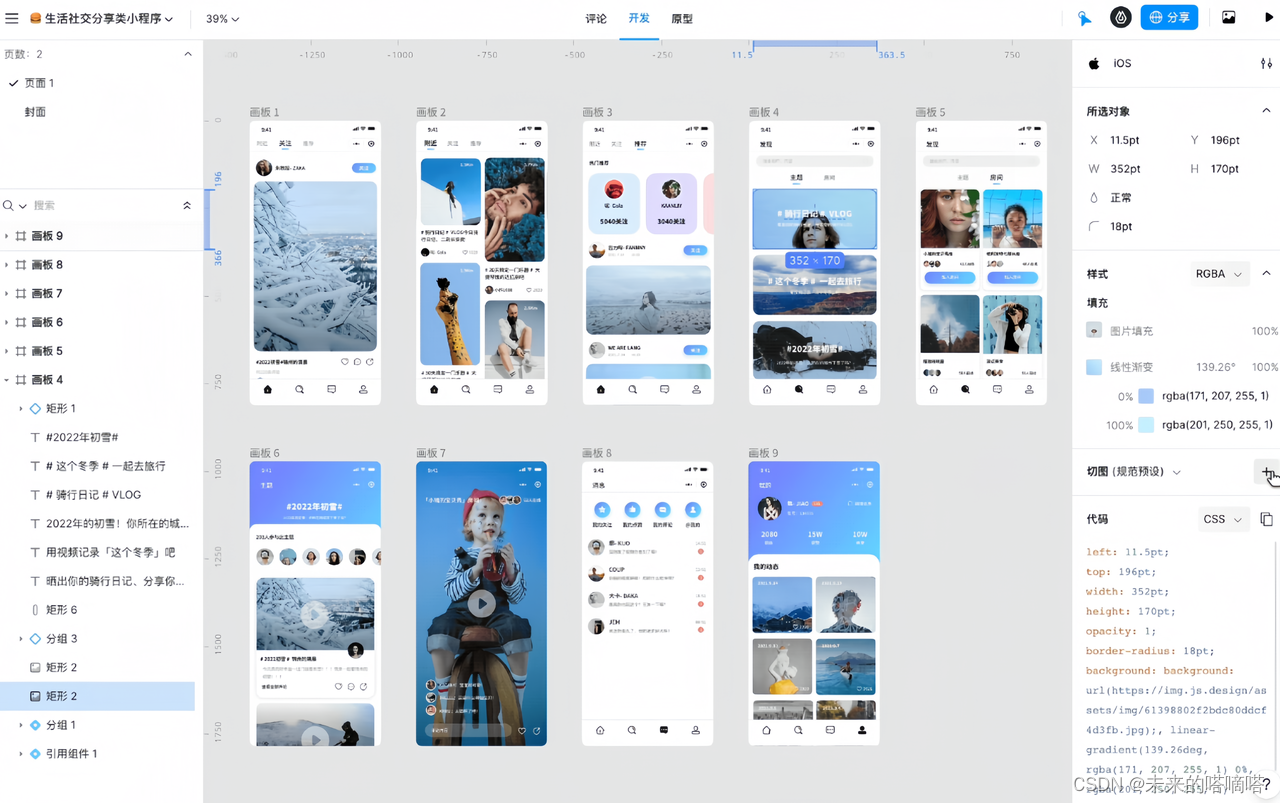
3、带上自己的标记切图
在目前的生产和研究团队合作中,设计师在设计工具中添加切图标记,然后上传到第三方平台提交。最低效的是每次修改或漏标内容都需要重新上传,还需要频繁通知开发刷新页面。在即时设计中,在线实时同步设计稿完美解决了这些问题,无需第三方工具即可自带开发标记和切图。此外,错过标记的地方的开发也可以自行切图,不再依赖设计师,支持多平台预设和批量导出。

4、多个品牌合作
-
嵌入飞书和钉钉
为了给更多的团队提供完美的合作体验,实时设计与中国领先的团队办公平台飞行图书进行了深入的合作和结算。在飞行图书中,您可以编辑、共享和审查在实时设计中创建的文件。您还可以直接邀请飞行图书的同事加入合作,实时接收通知,使设计合作和沟通更加自然流畅!
-
Iconf font 和 IconPark 插件
通过与阿里巴巴和字节的合作,实时设计以插件的形式连接 Iconf font 的 UGC 大量的图标库和 IconPark 官方开源图标库,实现了更方便地图标在线搜索和拖拽使用,上国内设计工具与资源生态的联系更加紧密。

5、总结
Adobe XD 这是一个相对较新的设计工具。对于一些设计师来说,学习曲线可能相对陡峭。再加上英文操作界面,设计师需要花费一定的时间和精力来熟悉其功能和操作。Adobe XD 对于一些个人设计师或小型团队来说,商业软件的价格相对较高,可能会造成一定的经济负担。这个 XD 中文替代-实时设计可以很好地解决这些问题。它不仅为个人和中小型团队提供永久免费的设计工具和功能,包括矢量绘图、图层管理、交互设计、动画制作等,帮助设计师快速创建高质量的用户界面设计。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kikicsdn01312
https://js.design/?source=csdn&plan=kikicsdn01312











![[嵌入式系统-7]:龙芯1B 开发学习套件 -4- LoongIDE 集成开发工具的使用-创建应用程序工程、编译、下载、调试](https://img-blog.csdnimg.cn/direct/d0b1f2488ef848809938af3c2cb4b36a.png)