一、HTML
1.1 HTML
1.1.1 定义
- 超文本标记语言(英语:HyperTextMarkupLanguage,简称:HTML)是一种用于创建网页的标准标记语言
- HTML元素是构建网站的基石
- 标记语言(markup language )
- 由无数个标记(标签、tag)组成
- 是对某些内容进行特殊的标记,以供其他解释器识别处理
- 使用标记的文本会被识别为“标题”进行加粗、文字放大显示
- 由标签和内容组成的称为元素(element)
- 超文本( HyperText )
- 表示不仅仅可以插入普通的文本(Text)
- 还可以插入图片、音频、视频等内容
- 还可以表示超链接(HyperLink),从一个网页跳转到另一个网页
- 组成:元素
1.1.2 注释
- 注释
- 一段代码说明
- 注释是只给开发者看的,浏览器并不会把注释显示给用户看
- 注释的意义
- 帮助理清代码的思路, 方便以后进行查阅
- 与别人合作开发时, 添加注释, 可以减少沟通成本
- 开发自己的框架时, 加入适当的注释, 方便别人使用和学习
- 可以临时注释掉一段代码, 方便调试
- 注释快捷键:ctrl + /
1.1.3 完整的 HTML 结构
-
文档声明
<!DOCTYPE html>称之为 文档类型声明,用于声明文档类型- HTML文档声明,告诉浏览器当前页面是 HTML5 页面
- 让浏览器用 HTML5 的标准去解析识别内容
- 必须放在HTML文档的最前面,不能省略,省略了会出现兼容性问题
- 不写,浏览器就会进入混杂模式
- 严格(标准)模式:浏览器按照
W3C标准解析代码 - 混杂(怪异)模式:浏览器用自己的方式解析代码
- 严格(标准)模式:浏览器按照
-
html 元素:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element
- 根元素:表示一个 HTML 文档的根(顶级元素)
- 所有其他元素必须是此元素的后代
- W3C 标准建议为 html 元素增加一个 lang 属性
- 帮助语音合成工具确定要使用的发音
- 帮助翻译工具确定要使用的翻译规则
- lang=“en”表示这个 HTML 文档的语言是英文
- lang=“zh-CN”表示这个 HTML 文档的语言是中文
- html
- head
- title
- meta
- body
- 常用的元素
- p元素、h元素
- img元素、a元素、iframe元素
- div元素、span元素
- ul、ol、li元素
- button元素、input元素
- table、thead、tbody、thead、th、tr、td
- HTML5 新增元素
- 常用的元素
- head
- 根元素:表示一个 HTML 文档的根(顶级元素)
1.2 元素
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element
1.2.1 定义
- HTML 本质上是由一系列的元素(Element)构成的
- 元素(Element)
- 元素是网页的一部分
- 一个元素可以包含一个数据项,或是一块文本,或是一张照片,亦或是什么也不包含
1.2.2 组成
- 开始标签(Opening tag)
- 结束标签(Closing tag)
- 内容(Content)
- 元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素
1.2.3 分类
单双标签
- 双标签元素
- html、body、head、h2、p、a
- 单标签元素
- pbr、img、hr、meta、input
行内、块级
- 行内元素有:
a b span img input select strong - 块级元素有:
div ul ol li dl dt dd h1 h2 h3 h4 h5 h6 p
1.2.4 类型
-
head 元素
-
HTML head 元素 规定文档相关的配置信息(也称之为元数据),包括文档的标题,引用的文档样式和脚本等
- 元数据(meta data):描述数据的数据
-
常见的设置
-
网页的标题:title 元素
-
网页的编码:meta 元素
-
charset
- 可以用于设置网页的字符编码,让浏览器更精准地显示每一个文字,不设置或者设置错误会导致乱码
- 一般都使用 utf-8 编码,涵盖了世界上几乎所有的文字
-
name content
-
viewport:适配移动端,可以控制视口的大小和比例-
content 参数
width:宽度(数值/device-width)- `height :高度(数值/device-height)
initial-scale:初始缩放比例maximum-scale:最大缩放比例minimum-scale:最小缩放比例user-scalable:是否允许用户缩放(yes/no)
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
-
-
搜索引擎索引方式
- content 参数
all:文件将被检索,且页面上的链接可以被查询none:文件将不被检索,且页面上的链接不可以被查询index:文件将被检索follow:页面上的链接可以被查询noindex:文件将不被检索nofollow:页面上的链接不可以被查询
<meta name="robots" content="index,follow" /> - content 参数
-
keywords description
<meta name="keywords" content="关键词" /> <meta name="description" content="页面描述内容" /> -
-
refresh:页面重定向和刷新
<meta http-equiv="refresh" content="0;url=" /> -
-
-
link 元素
-
link 元素是外部资源链接元素,规范了文档与外部资源的关系
-
link元素通常是在 head 元素中
-
最常用的链接是样式表(CSS)
- 此外也可以被用来创建站点图标(比如 “favicon” 图标)
-
-
link 元素常见的属性
- href:指定被链接资源的URL。 URL 可以是绝对的,也可以是相对的
- rel:指定链接类型,常见的链接类型:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Link_types
- icon:站点图标
- stylesheet:CSS样式
-
-
-
body 元素
-
body 元素里面的内容将是在浏览器窗口中看到的东西,也就是网页的具体内容和结构
-
常见元素
-
h元素
-
标题
- <h1>–<h6> 标题 (Heading)
- Heading 是头部的意思,通常会用来做标题
- <h1> 级别最高,而 <h6> 级别最低
- <h1>–<h6> 标题 (Heading)
-
和SEO优化有关系
-
-
p元素
-
段落
-
p元素多个段落之间会有一定的间距
-
-
img元素
-
HTML 元素将一份图像嵌入文档
-
是一个可替换元素
-
img 常见的属性
- src 属性:source 单词的缩写,表示源
- 设置 img 的 src 时,需要给图片设置路径
- 网络图片:一个URL地址
- 本地图片:本地电脑上的图片,后续会和 html 一起部署到服务器
- 对于网页来说,不管什么操作系统(Windows、Mac、Linux),路径分隔符都是 /,而不是 \
- 设置 img 的 src 时,需要给图片设置路径
- alt 属性:不是强制性的,有两个作用
- 作用一:当图片加载不成功(错误的地址或者图片资源不存在)会显示这段文本
- 作用二:屏幕阅读器会将这些描述读给需要使用阅读器的使用者听
- srcset 属性:设置不同屏幕密度下,img 会自动加载不同的图片
- src 属性:source 单词的缩写,表示源
-
某些其他属性目前已经不再使用:width、height、border
-
支持图片的格式
- GIF
- JPEG
- PNG
- SVG
-
-
-
a元素
-
跳转页面
- 跳转到另外一个链接
- HTML 元素
- 定义超链接,用于打开新的 URL
- HTML 元素
- 跳转到另外一个链接
-
a 元素有两个常见的属性
-
href
- 指定要打开的URL地址
- 也可以是一个本地地址
- mailto(发邮件)
- target:该属性指定在何处显示链接的资源
- _self:默认值,在当前窗口打开URL
- _blank:在一个新的窗口中打开URL
-
跳转位置
-
锚点链接可以实现:跳转到网页中的具体位置
-
锚点链接有两个重要步骤:
- 在要跳到的元素上定义一个 id 属性
- 定义 a 元素,并且a元素的 href 指向对应的 id
- 在要跳到的元素上定义一个 id 属性
-
-
结合图片使用:a元素 - 图片链接
-
在很多网站会发现图片也是可以点击进行跳转的
- img元素跟 a 元素一起使用,可以实现图片链接
-
实现思路
- a 元素中不存放文字,而是存放一个 img 元素
- 也就是 img 元素是 a 元素的内容
- a 元素中不存放文字,而是存放一个 img 元素
-
-
src 和 href 的区别
-
两者都是用来引入外部的资源
-
src:指向的内容会嵌入到当前标签所在的位置,会将其资源下载,会停止对当前文档的处理
-
href:指向一些网络资源,建立该资源和当前元素或本文档的链接关系,并行下载,不会停止处理
- a
- link
-
-
-
-
-
iframe 元素
- 作用:在一个 HTML 文档中嵌入其他 HTML 文档
- frameborder 属性
- 用于规定是否显示边框
- 1:显示
- 0:不显示
- 用于规定是否显示边框
- 结合 a 元素,a 元素 target 的其他值
- _parent:在父窗口中打开 URL
- _top:在顶层窗口中打开 URL
- 优缺点
- 优点
- 使脚本并行下载,用来加载速度较慢的内容(如广告)
- 实现跨子域通信
- 缺点
- 阻塞主页面的 onload 事件,onload 事件触发告诉用户当前网页已经加载完毕
- 无法被一些搜索引擎识别
- 会产生很多页面不易管理
- 优点
-
div 元素、span 元素
-
div 元素:division,分开、分配的意思
-
span 元素:跨域、涵盖的意思
-
产生的历史
- 网页的发展早期是没有css,必须通过语义化元素来告知浏览器一段文字如何显示
- 后来出现了css,结构和样式需要分离,这个时候 html 只需要负责结构即可
- 比如 h1 元素可以是一段普通的文本 + CSS 修饰样式
- 这个时候就出现了div、span来编写 HTML 结构所有的结构,样式都交给 css 来处理
-
所以,理论上来说
- 页面可以没有div、span
- 页面也可以全部都是div、span
-
-
div 元素和 span 元素都是“纯粹的” 容器,也可以把他们理解成“盒子”,它们都是用来包裹内容的
- div 元素:多个div元素包裹的内容会在不同的行显示
- 一般作为其他元素的父容器,把其他元素包住,代表一个整体
- 用于把网页分割为多个独立的部分
- span 元素:多个 span 元素包裹的内容会在同一行显示
- 默认情况下,跟普通文本几乎没差别
- 用于区分特殊文本和普通文本,比如用来显示一些关键字
- div 元素:多个div元素包裹的内容会在不同的行显示
-
-
-
script 元素
-
defer 和 async 属性
- 异步加载外部的JS脚本文件,它们都不会阻塞页面的解析,区别于执行,执行只能执行一个
- 区别
- 多个带 defer 属性的标签,按照加载顺序执行;多个带 async 属性的标签,不能保证加载的顺序
- 设置 defer 之后,js 脚本的加载和文档的加载是并行的,但是需要等到文档所有元素解析完成之后,DOMContentLoaded 事件触发执行之前 执行
-
不常用元素
-
strong元素:内容加粗、强调
- 通常加粗会使用 css 样式来完成
- 开发中很偶尔会使用一下
-
i 元素:内容倾斜
- 通常斜体会使用css样式来完成
- 开发中偶尔会用它来做字体图标(因为看起来像是icon的缩写)
-
code元素:用于显示代码
- 偶尔会使用用来显示等宽字体
-
br元素:换行元素
- 开发中已经不使用
-
-
-
1.3 属性
1.3.1 包含内容
- 一个空格,在属性和元素名称之间(如果已经有一个或多个属性,就与前一个属性之间有一个空格)
- 属性名称,后面跟着一个等于号
- 一个属性值,由一对引号“”引起来
1.3.2 分类
-
全局属性:也有一些属性是所有HTML都可以设置和拥有的
-
常见的全局属性
- id:定义唯一标识符(ID),该标识符在整个文档中必须是唯一的。其目的是在链接(使用片段标识符),脚本或样式(使用 CSS)时标识元素
- class:一个以空格分隔的元素的类名(classes )列表,它允许 CSS 和 Javascript 通过类选择器或者DOM方法来选择和访问特定的元素
- style:给元素添加内联样式
- title:包含表示与其所属元素相关信息的文本。 这些信息通常可以作为提示呈现给用户,但不是必须的
-
特有的
- meta 元素的 charset 属性
- img 元素的 src
- a 元素的 href
1.4 HTML5 新增
1.4.1 元素
语义化元素
- header
- nav
- section
- aside
- article
- footer
音频
- 属性
- controls 控制面板
- autoplay 自动播放
- loop=‘true’ 循环播放
<audio src='' controls autoplay loop='true'></audio>
视频
- 属性
- poster:指定视频还没有完全下载完毕,或者用户还没有点击播放前显示的封面默认显示当前视频文件的第一针画面,当然通过 poster 也可以自己指定
- controls 控制面板
- width
- height
视频源
- 与 video 结合使用
- 浏览器对不同视频格式支持程度不一样,需要兼容不同的浏览器
<video>
<source src='aa.flv' type='video/flv'></source>
<source src='aa.mp4' type='video/mp4'></source>
</video>
input 元素扩展
-
表单类型
-
date
-
time
-
number
-
tel
-
color
-
email
-
-
表单属性
- placeholder :提示信息
- autofocus :自动获取焦点
- autocomplete=“on” 或者 autocomplete=“off” 使用这个属性需要有两个前提
- 表单必须提交过
- 必须有name属性
- required:要求输入框不能为空,必须有值才能够提交
- pattern=" " 里面写入想要的正则模式,例如手机号patte=“^(+86)?\d{10}$”
- multiple:可以选择多个文件或者多个邮箱
- form=" form表单的ID"
-
表单事件
- oninput 每当input里的输入框内容发生变化都会触发此事件
- oninvalid 当验证不通过时触发此事件
进度条、度量器
- progress
- meter 属性
1.4.2 全局属性 data-*
- 通过 dataset 获取
- 用于 HTML 和 JavaScript 数据之间的传递
- 小程序中,通过 data-来传递数据
1.4.3 DOM 查询
- document.querySelector
- document.querySelectorAll
1.4.4 Web 存储
- localStorage
- sessionStorage
1.4.5 可视化
- svg
- 可缩放矢量图形,基于可扩展标记语言 XML 描述的 2D 图形的语言
- canvas
二、补充知识
2.1 字符实体
- 编写的 HTML 代码会被浏览器解析
- HTML 实体是一段以连字号(&)开头、以分号(;)结尾的文本(字符串)
- 实体常常用于显示保留字符(这些字符会被解析为 HTML 代码)和不可见的字符(如“不换行空格”)
- 也可以用实体来代替其他难以用标准键盘键入的字符
- <,>
-  
2.2 URL
-
URL 代表着是统一资源定位符(Uniform Resource Locator)
- 是一个给定的独特资源在 Web 上的地址
- 每个有效的 URL 都指向一个唯一的资源
- 这个资源可以是一个 HTML 页面,一个 CSS 文档,一幅图像
- 是一个给定的独特资源在 Web 上的地址
-
URL的标准格式如下:
-
和 URI 的区别
- URI = Uniform Resource Identifier 统一资源标志符,用于标识 Web 技术使用的逻辑或物理资源
- URL = Uniform Resource Locator 统一资源定位符,俗称网络地址,相当于网络中的门牌号
-
URI 在某一个规则下能把一个资源独一无二的识别出来
- URL 作为一个网络 Web 资源的地址,可以唯一将一个资源识别出来,所以 URL 是一个 URI
- URL 是 URI 的一个子集
2.3 元素的语义化
- 元素的语义化:用正确的元素做正确的事情
- 标签语义化的好处
- 方便代码维护
- 减少让开发者之间的沟通成本
- 能让语音合成工具正确识别网页元素的用途,以便作出正确的反应
- 有利于 SEO
- 搜索引擎优化(英语:search engine optimization,缩写为SEO)
- 通过了解搜索引擎的运作规则来调整网站,以及提高网站在有关搜索引擎内排名的方式
2.4 字符编码
- 计算机
- 计算机只“认识”010110111000…由0和1两个数字组成的二进制数字
- 计算机的底层硬件实现就是用电路的开和闭两种状态来表示0和1两个数字的
- 因此,计算机只可以直接存储和处理二进制数字
- 为了在计算机上也能表示、存储和处理像文字、符号等等之类的字符,就必须将这些字符转换成二进制数字
2.5 进制
- 二进制(0b开头, binary):其中的数字由0、1组成,可以回顾之前学习过的机器语言
- 八进制(0o开头, Octonary):其中的数字由0~7组成
- 十六进制(0x开头, hexadecimal):其中的数字由0~9和字母a-f组成(大小写都可以)
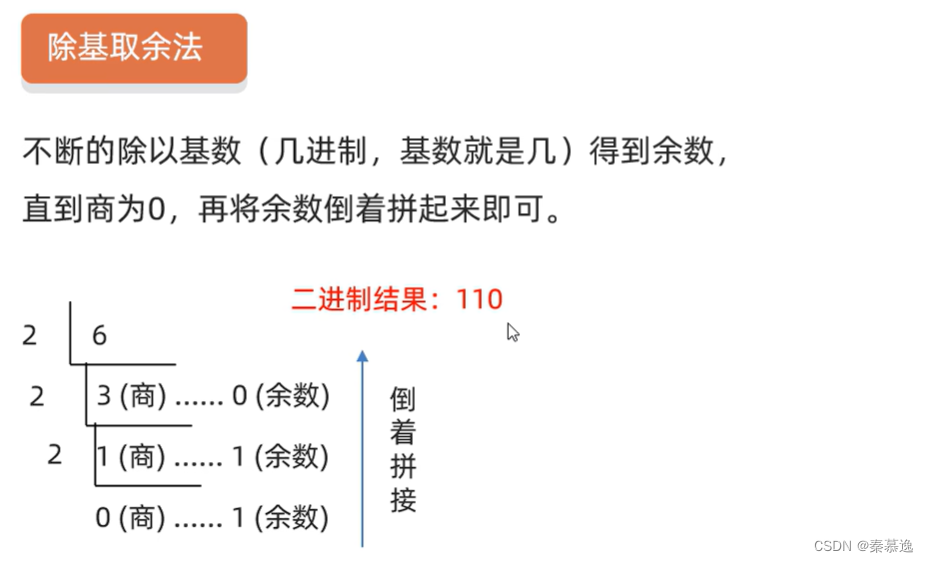
- 十进制转其他进制:
- 整除, 取余数
2.6 web worker
- 执行脚本的时候,页面的状态是不可响应的
- 而 web worker 是运行在后台的 js,独立于其他脚本,不会影响页面的性能
- 通过 postMessage 将结果传回主线程
2.7 离线存储
2.7.1 原理
- 基于
.appcache文件的缓存机制- 这个文件有解析清单,能够离线存储资源
- 像 cookie 一样被存储下来
2.7.2 使用步骤
- 创建 demo.appcache 文件
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK:
resourse/logo.png
FALLBACK:
// 如果访问根目录下任何一个资源失败了,那么就去访问 offline.html
/ /offline.html
- 在需要缓存的页面的根元素加入 manifest 属性,这个页面会被自动离线存储
2.7.3 关键词
- CACHE:需要离线存储的资源列表
- NETWORK:在线才能访问
- FALLBACK:访问资源失败了,就去访问别的
2.7.4 加载
- 离线
- 使用离线存储的资源
- 在线