rem单位
rem是相对单位,类似于em
但rem的基准是相对于HTML元素的字体大小
rem的优点是可以通过修改HTML文字大小改变页面元素大小,做到整体控制
媒体查询
使用@media查询,可以针对不同的媒体类型定义不同的样式
可以针对不同的屏幕尺寸设置不同样式
语法:
@media mediatype and|not|only (media feature) {
CSS-Code;
}
mediatype 媒体类型
and|not|only关键字
media feature 媒体特征
mediatype 媒体类型
all 用于所有设备
print 用于打印机和打印预览
screen 用于电脑屏幕平板电脑,手机等
and|not|only关键字
and 可以将多个媒体特性连接到一起作为媒体查询的条件
not 排除某媒体类型
only 指定某媒体类型
media feature 媒体特征
每个媒体特性都具有不同媒体风格:width、min-width、max-width

在屏幕上且最大宽度为800px 设置我们想要的样式
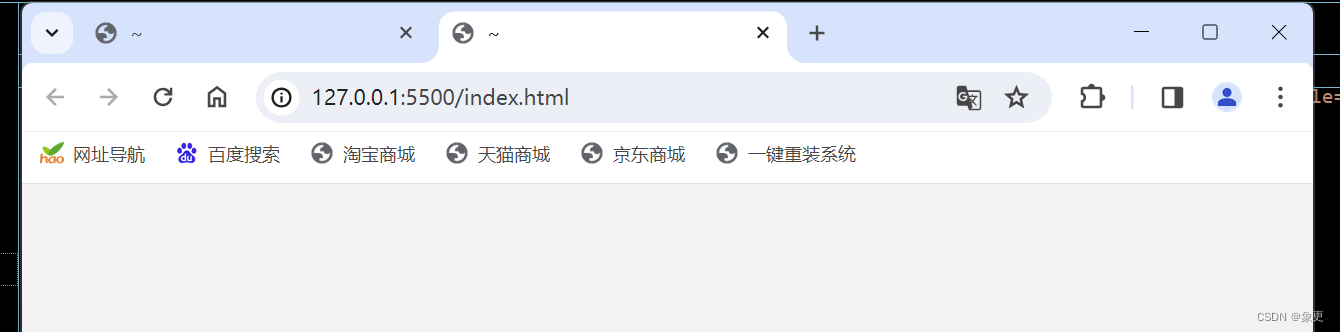
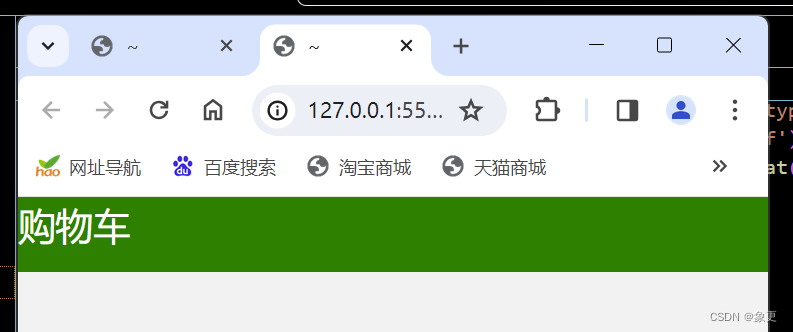
未超800px时:

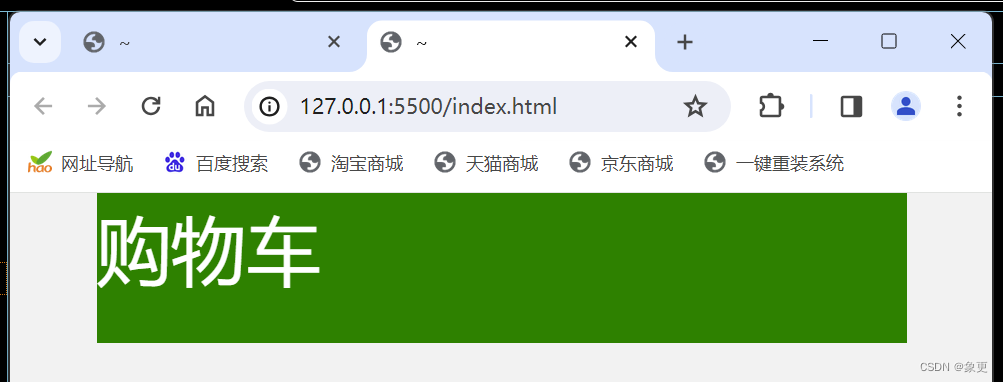
超800px时:

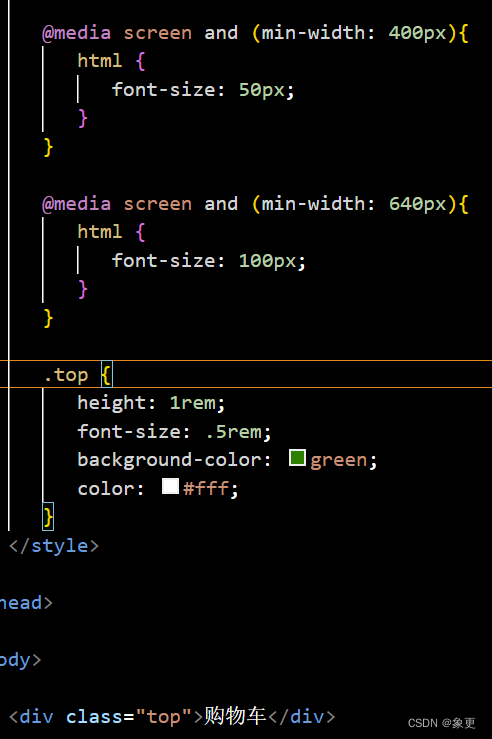
媒体查询+rem实现动态大小变化



Less基础
(Leaner Style Sheets的缩写,CSS预处理器)
CSS弊端
CSS冗余度较高
不方便维护,不利于复用
没有很好的计算能力
Less在CSS语法上,加入程序式语言特性;引入变量函数等
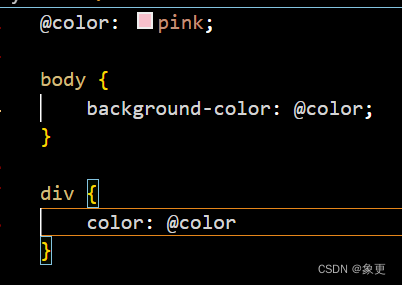
Less变量
@变量名:值;(大小写敏感,不能以数字开头,不能有特殊字符)

通过改变变量@color,可以减少冗余
less编译easy less插件
需要把less文件编译生成CSS文件,这样html文件才能使用
less嵌套


伪元素、交集或伪类选择器


必须有&,否则会被编译为后代选择器(即内侧选择器前必须加&)
less运算
任何数字、颜色或变量都可以参与运算(+,-,*,/)
注:
除法要加小括号
运算符左右必须隔开
两个数参与运算,如果只有一个单位,以这个单位为准;如果有两个单位且不一样以第一个单位为准
颜色 #666 - #444 = #222
rem适配方案
把页面写死,可以不用width:100%;rem会进行适配(单位rem相当于单元格)
设备尺寸改变,等比例适配
根据不同宽度设置HTML大小,用rem进行缩放
按照设备宽度的比例,动态设置HTML根标签的font-size 大小(媒体查询)
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>~</title>
<link rel="stylesheet" href="css/初始化表.css">
<link rel="stylesheet" href="css/index.css">
<link rel="shortcut icon" href="">
<meta name="keywords" content="..." />
<style>
/*写代码时始终要考虑权重问题!*/
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?au9n7q');
src: url('fonts/icomoon.eot?au9n7q#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?au9n7q') format('truetype'),
url('fonts/icomoon.woff?au9n7q') format('woff'),
url('fonts/icomoon.svg?au9n7q#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
</style>
</head>
<body>
<div class="search-content">
<a href="#" class="classify"><img src="https://image1.suning.cn/uimg/cms/img/157199320847433454.png" alt=""></a>
<div class="search">
<form action="">
<input type="search" placeholder=" 年货到家">
</form>
</div>
<a href="#" class="login"><img src="https://image2.suning.cn/uimg/cms/img/157199321817918653.png" alt=""></a>
</div>
<nav>
<a href="#"><img src="https://image1.suning.cn/uimg/cms/img/165710989476671143.png?from=mobile" alt=""><span>苏宁家电</span></a>
<a href="#"><img src="https://image2.suning.cn/uimg/cms/img/161293951076282456.png?from=mobile" alt=""><span>苏宁超市</span></a>
<a href="#"><img src="https://image2.suning.cn/uimg/cms/img/161293957567317395.png?from=mobile" alt=""><span>手机电脑</span></a>
<a href="#"><img src="https://image1.suning.cn/uimg/cms/img/165711026680588659.png?from=mobile" alt=""><span>家具家装</span></a>
<a href="#"><img src="https://image1.suning.cn/uimg/cms/img/165717927411065855.png?from=mobile" alt=""><span>生活家电</span></a>
<a href="#"><img src="https://image1.suning.cn/uimg/cms/img/168482613923496177.png?from=mobile" alt=""><span>9.9包邮</span></a>
<a href="#"><img src="https://image2.suning.cn/uimg/cms/img/167721730161114108.png?from=mobile" alt=""><span>场景购</span></a>
<a href="#"><img src="https://image3.suning.cn/uimg/cms/img/161293963977525820.png?from=mobile" alt=""><span>签到有礼</span></a>
<a href="#"><img src="https://image2.suning.cn/uimg/cms/img/161293965567020138.png?from=mobile" alt=""><span>领劵中心</span></a>
<a href="#"><img src="https://image3.suning.cn/uimg/cms/img/161293968063152286.png?from=mobile" alt=""><span>更多频道</span></a>
</nav>
<div class="banner">
<div class="ad1">
<img src="https://image1.suning.cn/uimg/cms/img/170651576715631608.jpg?from=mobile">
</div>
<div class="ad2">
<a href=""><img src="https://image2.suning.cn/uimg/cms/img/170651578604208050.gif" alt=""></a>
<a href=""><img src="https://image2.suning.cn/uimg/cms/img/170651629944150641.gif" alt=""></a>
<a href=""><img src="https://image1.suning.cn/uimg/cms/img/170651632063833232.gif" alt=""></a>
</div>
</div>
</body>
</html>html {
font-size: 50px;
}
@media screen and (min-width: 320px) {
html {
font-size: 21.33333333px;
}
}
@media screen and (min-width: 360px) {
html {
font-size: 24px;
}
}
@media screen and (min-width: 375px) {
html {
font-size: 25px;
}
}
@media screen and (min-width: 400px) {
html {
font-size: 26.66666667px;
}
}
@media screen and (min-width: 480px) {
html {
font-size: 32px;
}
}
@media screen and (min-width: 540px) {
html {
font-size: 36px;
}
}
@media screen and (min-width: 720px) {
html {
font-size: 48px;
}
}
@media screen and (min-width: 750px) {
html {
font-size: 50px;
}
}
body {
min-width: 320px;
margin: 0 auto;
width: 15rem;
line-height: 1.5;
background-color: #f2f2f2;
}
.search-content {
display: flex;
width: 15rem;
height: 1.76rem;
background-color: #ff0101;
position: fixed;
top: 0;
left: auto;
}
.search-content .classify {
width: 0.72rem;
height: 1.2rem;
margin: 0.22rem 0.5rem 0.14rem 0.48rem;
line-height: 1.2rem;
}
.search-content .classify img {
width: 0.72rem;
height: 1.2rem;
}
.search {
flex: 1;
}
.search form {
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.search form input {
border: 0;
height: 1.2rem;
width: 10.44rem;
border-radius: 0.66rem;
background-color: #fff2cc;
}
.login {
width: 0.72rem;
height: 1.2rem;
margin: 0.22rem 0.5rem 0.14rem 0.48rem;
line-height: 1.2rem;
}
.login img {
width: 0.72rem;
height: 1.2rem;
}
nav {
background: url(https://image1.suning.cn/uimg/cms/img/170651574331670820.gif) no-repeat center;
background-size: 15rem 6.4rem;
width: 15rem;
height: 6.4rem;
margin-top: 1.76rem;
}
nav a {
float: left;
width: 3rem;
height: 2.84rem;
text-align: center;
}
nav a img {
display: block;
width: 1.68rem;
height: 1.68rem;
margin: 0.2rem auto 0;
}
nav a span {
font-size: 0.5rem;
color: #333;
}
.banner {
width: 15rem;
height: 4.74rem;
}
.banner .ad1 {
display: flex;
width: 15rem;
height: 0.9rem;
}
.banner .ad1 img {
flex: 1;
width: 100%;
height: 100%;
}
.banner .ad2 {
display: flex;
width: 100%;
height: 3.84rem;
}
.banner .ad2 a {
height: 100%;
flex: 1;
}
.banner .ad2 a img {
width: 100%;
height: 100%;
}
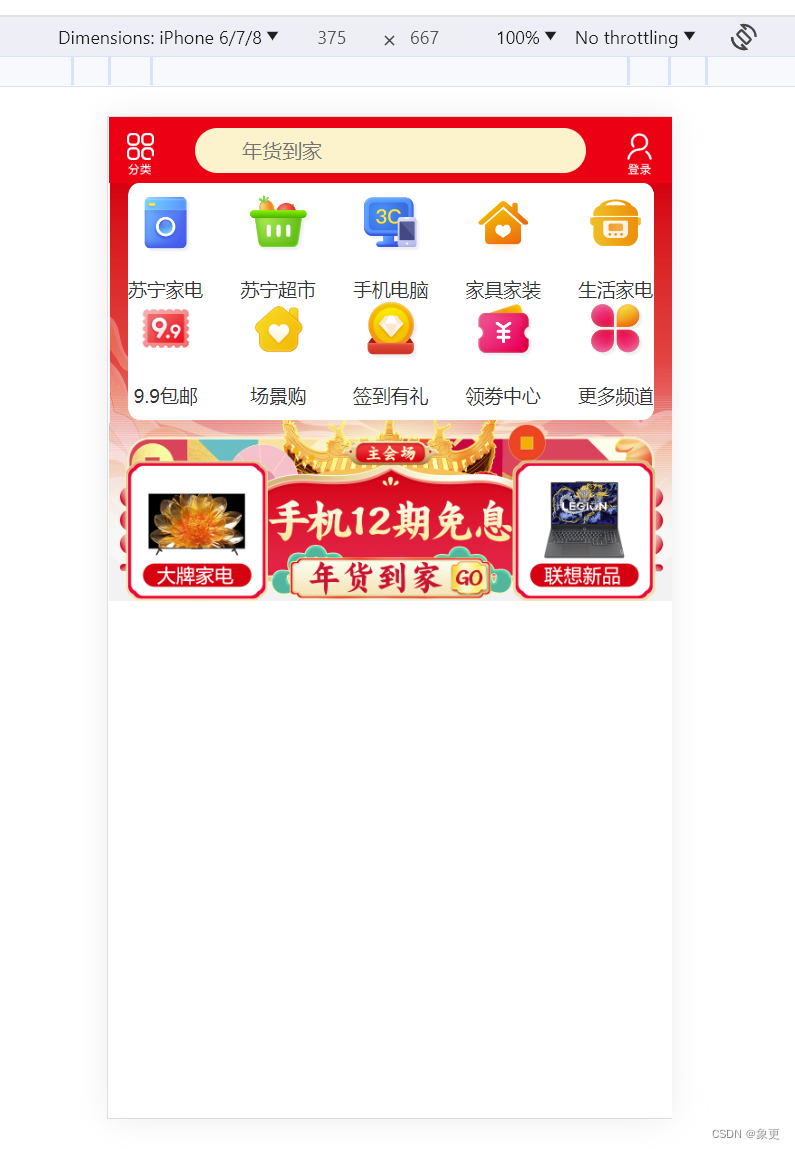
效果:


![[嵌入式系统-6]:龙芯1B 开发学习套件 -3-软件层次架构](https://img-blog.csdnimg.cn/direct/813a322b84a74c00ab0613641e71008d.png)