规则:arkts-limited-throw
级别:错误
ArkTS只支持抛出Error类或其派生类的实例。禁止抛出其他类型(例如number或string)的数据。
TypeScript
throw 4;
throw '';
throw new Error();
ArkTS
throw new Error();
限制省略函数返回类型标注
规则:arkts-no-implicit-return-types
级别:错误
ArkTS在部分场景中支持对函数返回类型进行推断。当return语句中的表达式是对某个函数或方法进行调用,且该函数或方法的返回类型没有被显著标注时,会出现编译时错误。在这种情况下,请标注函数返回类型。
TypeScript
// 只有在开启noImplicitAny选项时会产生编译时错误
function f(x: number) {
if (x <= 0) {
return x;
}
return g(x);
}
// 只有在开启noImplicitAny选项时会产生编译时错误
function g(x: number) {
return f(x - 1);
}
function doOperation(x: number, y: number) {
return x + y;
}
f(10);
doOperation(2, 3);
ArkTS
// 需标注返回类型:
function f(x: number): number {
if (x <= 0) {
return x;
}
return g(x);
}
// 可以省略返回类型,返回类型可以从f的类型标注推导得到
function g(x: number): number {
return f(x - 1);
}
// 可以省略返回类型
function doOperation(x: number, y: number) {
return x + y;
}
f(10);
doOperation(2, 3);
不支持参数解构的函数声明
规则:arkts-no-destruct-params
级别:错误
ArkTS要求实参必须直接传递给函数,且必须指定到形参。
TypeScript
function drawText({ text = '', location: [x, y] = [0, 0], bold = false }) {
text;
x;
y;
bold;
}
drawText({ text: 'Hello, world!', location: [100, 50], bold: true });
ArkTS
function drawText(text: String, location: number[], bold: boolean) {
let x = location[0];
let y = location[1];
text;
x;
y;
bold;
}
function main() {
drawText('Hello, world!', [100, 50], true);
}
不支持在函数内声明函数
规则:arkts-no-nested-funcs
级别:错误
ArkTS不支持在函数内声明函数,改用lambda函数。
TypeScript
function addNum(a: number, b: number): void {
// 函数内声明函数
function logToConsole(message: string): void {
console.log(message);
}
let result = a + b;
// 调用函数
logToConsole('result is ' + result);
}
ArkTS
function addNum(a: number, b: number): void {
// 使用lambda函数代替声明函数
let logToConsole: (message: string) => void = (message: string): void => {
console.log(message);
}
let result = a + b;
logToConsole('result is ' + result);
}
不支持在函数和类的静态方法中使用this
规则:arkts-no-standalone-this
级别:错误
ArkTS不支持在函数和类的静态方法中使用this,只能在类的实例方法中使用this。
TypeScript
function foo(i: string) {
this.count = i; // 只有在开启noImplicitThis选项时会产生编译时错误
}
class A {
count: string = 'a'
m = foo
}
let a = new A();
console.log(a.count); // 打印a
a.m('b');
console.log(a.count); // 打印b
ArkTS
class A {
count: string = 'a'
m(i: string): void {
this.count = i;
}
}
function main(): void {
let a = new A();
console.log(a.count); // 打印a
a.m('b');
console.log(a.count); // 打印b
}
相关约束
不支持Function.apply、Function.bind以及Function.call
那么要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。
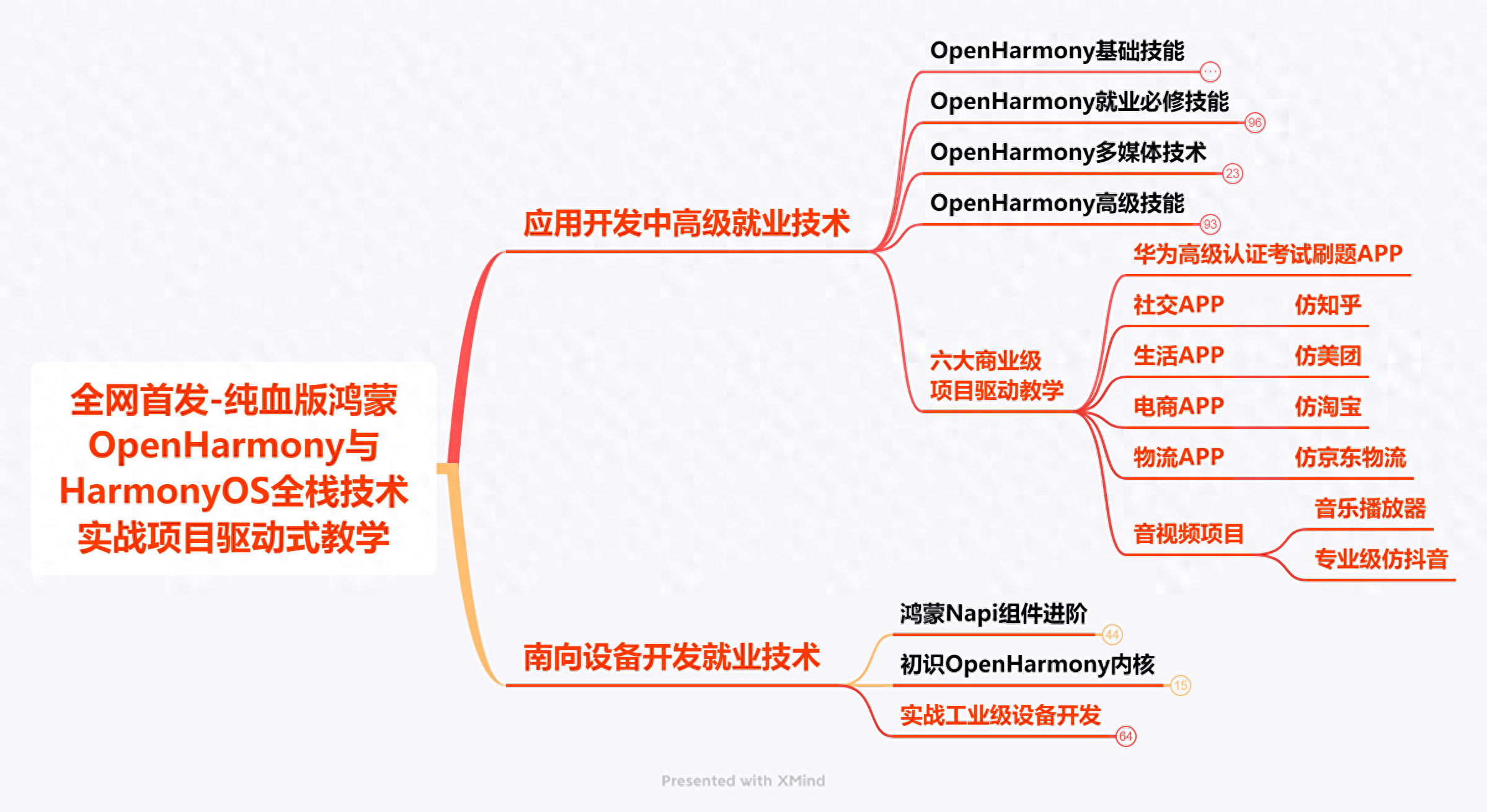
为了节省大家一些查找的时间,这边联合几位行业大佬,为大家准备了一份《OpenHarmony4.0&Next》的学习导图,从入门到进阶再到南北向开发实战的一整套完整体系,想要学习了解更多鸿蒙开发的相关知识可以借鉴:《一小时快速认识HarmonyOS》

除了上面整理的思维导图以外,这里还特别整理的一份《鸿蒙 (Harmony OS)开发学习手册》给大家进行参考学习:
一、入门必看
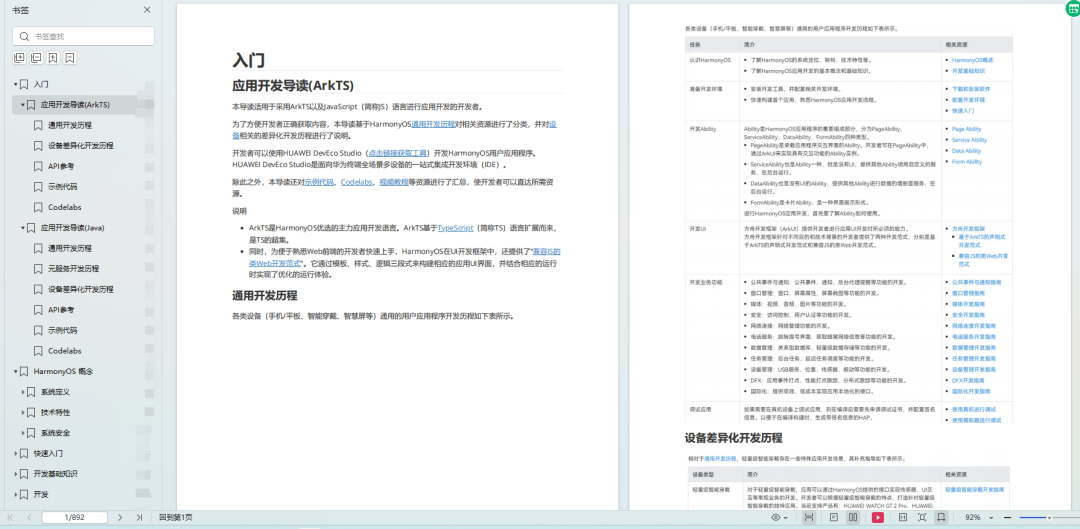
1.应用开发导读(ArkTS)
2.……
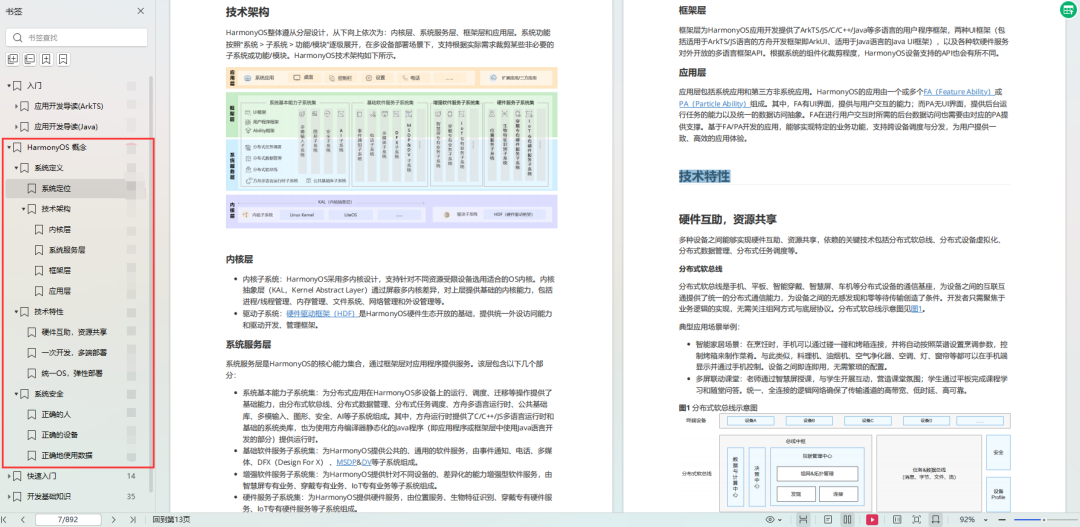
二、HarmonyOS 概念
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…
三、如何快速入门?《鸿蒙4.0源码开发架构分析pdf》
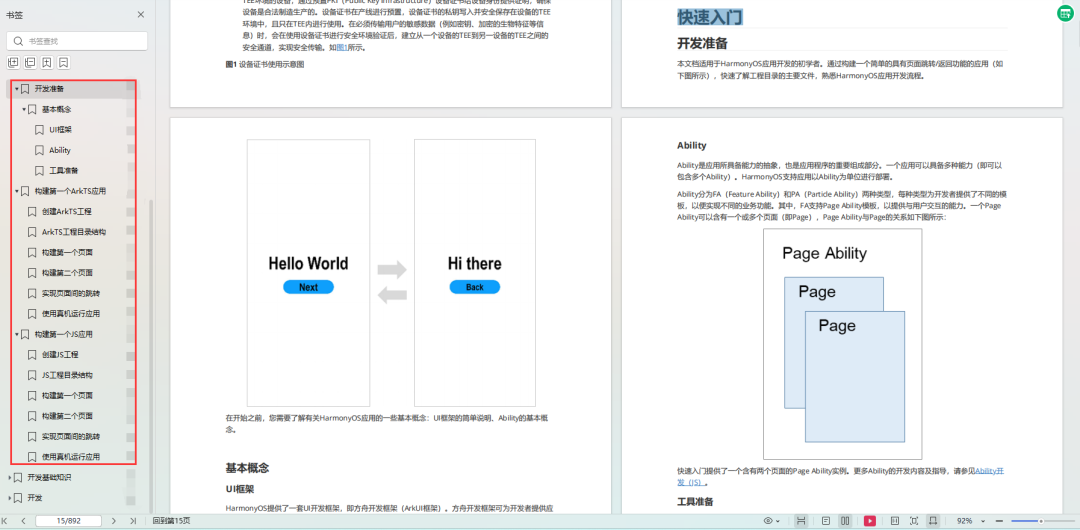
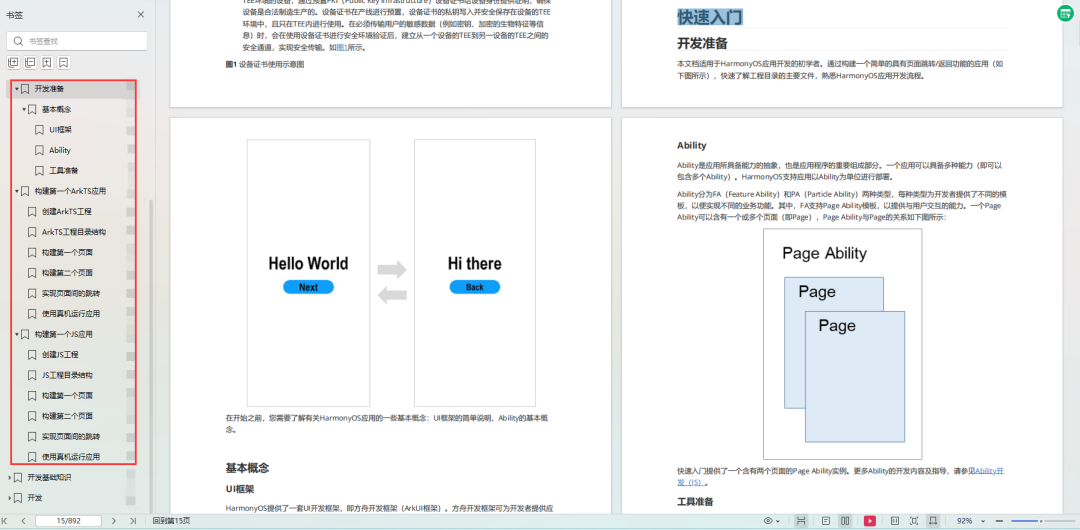
1.基本概念
2.构建第一个ArkTS应用
3.构建第一个JS应用
4.……
四、开发基础知识
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……
五、基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……
更多了解更多鸿蒙开发的相关知识可以参考:《鸿蒙HarmonyOS分布式项目实战》