目录
- 1.JTAG引脚
- 1.1 说明(可以不看)
- 1.2 引脚
- 2.复用代码
- 3. 手册介绍(可以不看)
总是忘记有些引脚是JTAG复用的,导致偶尔浪费一些时间,记录一下。
1.JTAG引脚
1.1 说明(可以不看)
STM32的JTAG引脚通常包括TCK、TDI、TDO、TMS以及可选的TRST。
JTAG(Joint Test Action Group)是一种国际标准的调试接口,用于芯片或印制电路板的边界扫描测试。在STM32微控制器中,JTAG接口主要用于程序下载和调试。以下是JTAG接口的主要信号线:
TCK(Test Clock Input):测试时钟输入,为JTAG接口提供时钟信号。
TDI(Test Data Input):测试数据输入,用于将数据或指令输入到JTAG链中。
TDO(Test Data Output):测试数据输出,用于从JTAG链中输出数据。
TMS(Test Mode Select):测试模式选择,用于控制JTAG接口的状态转换。
TRST(Test Reset Input):测试复位输入(可选),用于初始化JTAG接口状态机。
除了上述标准JTAG引脚外,STM32还支持SWD(Serial Wire Debug)接口,这是一种两线制的调试协议,相比JTAG接口占用的引脚更少,因此在实际应用中更为常见。SWD接口主要使用**SWDIO(Serial Wire Data Input/Output)和SWCLK(Serial Wire Clock)**两个引脚进行通信。
需要注意的是,在设计电路时,需要参考具体的STM32微控制器型号的数据手册,因为不同型号的微控制器其JTAG/SWD引脚可能有所不同,有些引脚可能与其他功能复用。此外,为了确保正确的电气连接和避免损坏设备,还需要根据STM32的引脚描述和推荐的接线方式进行连接。
1.2 引脚
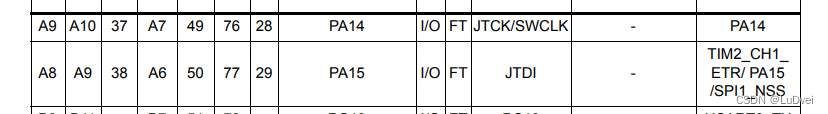
PA14:JTCK/SWCLK
PA15:JTDI
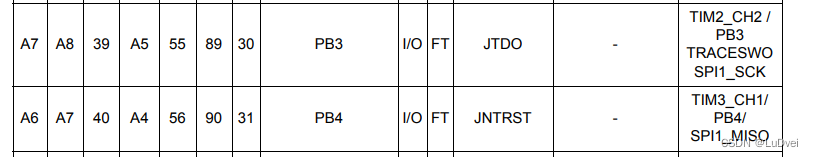
PB3:JTDO
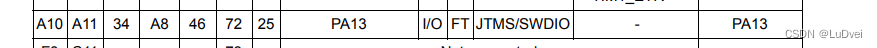
PA13: JTMS/SWDIO
PB4:JNTRST
2.复用代码
以下pin引脚,都可以通过下面的代码进行设置JTAG和SWD的复用功能。
PA14:JTCK/SWCLK
PA15:JTDI
PB3:JTDO
PA13: JTMS/SWDIO
PB4:JNTRST
代码如下,根据所需进行设置:
注:保留使用PA13、PA14作为STLink烧录接口比较方便,其他的引脚(PA15、PB3、PB4)在作为GPIO使用的时候需要复用。
void LED_GPIO_Config(void)
{
/*定义结构体*/
GPIO_InitTypeDef GPIO_InitStructure;
/*开启复用时钟,必须有*/
RCC_APB2PeriphClockCmd(RCC_APB2Periph_AFIO, ENABLE);
/*关闭JTAG功能,SWD功能开启*/
GPIO_PinRemapConfig(GPIO_Remap_SWJ_JTAGDisable, ENABLE);
/*以下是关闭所有SWJ下载功能(JTAG+SWD),谨慎使用,我一般用STlink*/
//GPIO_PinRemapConfig(GPIO_Remap_SWJ_Disable, ENABLE);
/*开启GPIO时钟*/
RCC_APB2PeriphClockCmd(LED1_GPIO_CLK, ENABLE); //RCC_APB2Periph_GPIOA|RCC_APB2Periph_GPIOB
/*GPIO引脚*/
GPIO_InitStructure.GPIO_Pin = LED1_GPIO_PIN; //GPIO_Pin_13|GPIO_Pin_14|GPIO_Pin_15|GPIO_Pin_3|GPIO_Pin_4
/*推挽输出*/
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_Out_PP;
/*频率50MHz*/
GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz;
/*初始化*/
GPIO_Init(LED1_GPIO_PORT, &GPIO_InitStructure); //GPIOA|GPIOB
/*初始状态*/
GPIO_ResetBits(LED1_GPIO_PORT, LED1_GPIO_PIN);
}
3. 手册介绍(可以不看)