坦白说,虽然我之前阅读过相关文档,但实际上从未亲自尝试运行 Backstage。我一直有种感觉,Backstage 不过是一个开发者门户而非开发者平台。上周在 分享我对平台工程的理解 后,朋友圈中有人提议我写一篇关于 Backstage 入门的文章。这激起了我的好奇心,我决定深入探究一下 Backstage 究竟是什么。
Backstage 简介
Backstage 是一个用于构建开发人员门户的开放平台,统一了所有基础设施工具、服务和文档,以创建端到端的简化开发环境,由 Spotify 开源并捐赠给 CNCF。Backstage 提供了开箱即用的几个核心功能:
软件目录
软件目录(Software Catalog)是一个集中式系统,用于跟踪生态系统中所有软件(服务、网站、库、数据管道等)的所有权和元数据。开发人员提供软件的实体信息,Backstage 根据实体的信息与已有实体建立关联,并生成最终版本的软件实体保存在目录中。
从 Backstage 仓库的软件目录示例中可以找到 多种类型的实体定义。
软件模板
软件模板 (Software Template)是一个可以帮助开发在 Backstage 中创建组件的工具。默认情况下,它能够加载代码骨架、带有变量中的模板,然后将模板发布到某些位置,例如 GitHub 或 GitLab。
技术文档
技术文档(TechDocs) 是 Spotify 自行开发的直接内置于 Backstage 中的类文档代码解决方案。开发人员在与代码一起存在的 Markdown 文件中编写文档 - 只需很少的配置即可在 Backstage 中获得一个漂亮的文档站点。
插件支持
插件支持(Plugins)Backstage 本身是一个由一组插件组成的单页面应用程序,通过插件平台开发人员可以将几乎任何类型的基础设施或软件开发工具作为 Backstage 中的功能公开。
我觉得插件是 Backstage 的最大亮点,通过 插件生态系统 极大增强的可定制性,目前 Backstage 有 5 个核心插件以及近 200 个第三方插件。

要运行 Backstage 可以直接在本地运行,也可以进行容器化部署。
本地运行
为了在本地运行 Backstage,需要 NodeJS 18、yarn 1.22 和 npx 环境。以下是启动 Backstage 的步骤:
创建 Backstage App
执行下面的命令,并根据提示输入应用名创建 Backstage 应用。也可以使用 我创建的。
npx @backstage/create-app@latest默认情况下,本地运行使用 better-sqlite3 来作为软件目录的存储。启动之前需要执行下面的命令:
npm rebuild better-sqlite3启动 Backstage
之后就可以执行 yarn dev 启动 Backstage,在浏览器中打开 http://localhost:3000 就能访问 Backstage 了。

当然 Backstage 也支持数据库进行持久化,比如 PostgreSQL。可以在 app-config.yaml 中,将数据库配置为下面:
backend:
database:
# client: better-sqlite3
# connection: ':memory:'
client: pg
connection:
host: ${POSTGRES_SERVICE_HOST}
port: ${POSTGRES_SERVICE_PORT}
user: ${POSTGRES_USER}
password: ${POSTGRES_PASSWORD}修改配置后,添加环境变量并重新执行命令。
export POSTGRES_SERVICE_HOST=127.0.0.1
export POSTGRES_SERVICE_PORT=5432
export POSTGRES_USER= backstage
export POSTGRES_PASSWORD=backstage
yarn dev添加软件实体
我在已有的一个 Java 项目中,添加了 catalog-info.yaml 并添加了软件实体信息。

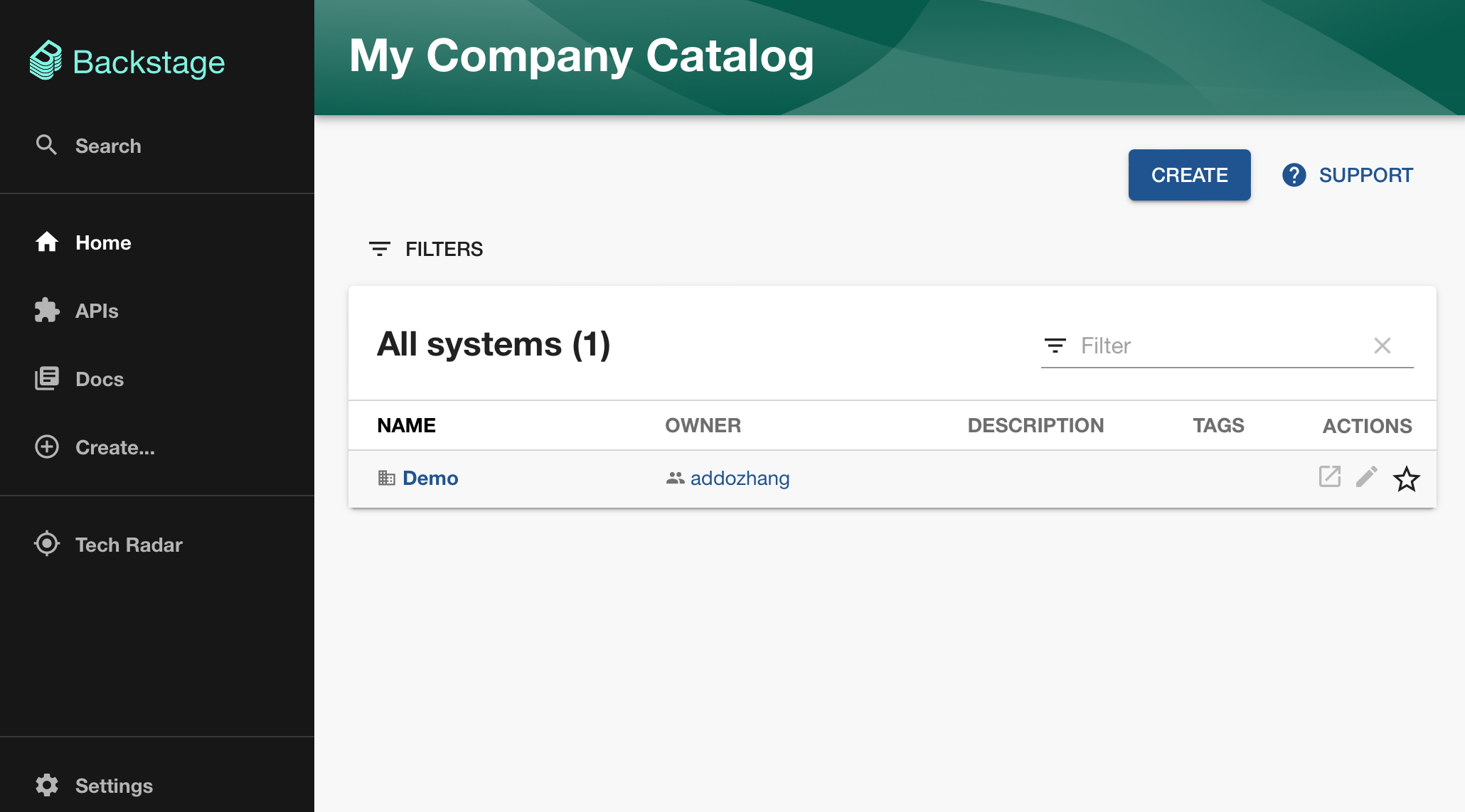
在软件目录的页面上依次点击 CREATE 和 REGISTER EXISTING COMPONENT,在表单中填入上面的 catalog-info.yaml 的地址 https://github.com/addozhang/tekton-demo/blob/main/catalog-info.yaml,然后点击 ANALYZE 和 IMPORT。
此时就可以看到导入的实体信息以及根据信息创建的组件关系。

除了展示软件的信息,我们希望对项目进行构建。我提前为其添加了一个 GitHub 工作流,接下来看看如何在 Backstage 上进行构建。
配置 CI/CD
此时如果打开 CI/CD 卡片,可以弹窗要求对 Backstage 进行授权允许其访问 GitHub 仓库。由于配置认证提供这,会看到如下错误。

在 GitHub 开发者设置 中填入信息创建一个应用:
- 应用程序名称:Backstage(或者其他名字)
- 主页网址:
http://localhost:3000 - 授权回调 URL:
http://localhost:7007/api/auth/github/handler/frame
创建成功后,可以获取 CLIENT_ID 和 CLIENT_SECRET。
修改 Backstage 的配置文件 app-config.yaml,添加配置:
auth:
environment: development
providers:
github:
development:
clientId: ${AUTH_GITHUB_CLIENT_ID}
clientSecret: ${AUTH_GITHUB_CLIENT_SECRET}其中
export POSTGRES_SERVICE_HOST=127.0.0.1
export POSTGRES_SERVICE_PORT=5432
export POSTGRES_USER= backstage
export POSTGRES_PASSWORD=backstage
export AUTH_GITHUB_CLIENT_ID=e1c1fc80ec2014c91543
export AUTH_GITHUB_CLIENT_SECRET=0641e5e5af60c485a03f19f8bf63218d06ab7876
yarn dev
Kubernetes 上运行
首先要有个 K8s 集群。在 Kubernetes 上我们这次使用 PostgreSQL 作为持久化存储。
kubectl create namespace backstage部署 PostgreSQL
创建 Secret 用于配置 PostgreSQL 的认证信息。
kubectl apply -n backstage -f - <<EOF
apiVersion: v1
kind: Secret
metadata:
name: postgres-secrets
type: Opaque
data:
POSTGRES_USER: YmFja3N0YWdl
POSTGRES_PASSWORD: YmFja3N0YWdl
EOF使用本地磁盘创建 PVC 和 PVC。
kubectl apply -n backstage -f - <<EOF
apiVersion: v1
kind: PersistentVolume
metadata:
name: postgres-storage
labels:
type: local
spec:
storageClassName: manual
capacity:
storage: 2G
accessModes:
- ReadWriteOnce
persistentVolumeReclaimPolicy: Retain
hostPath:
path: '/mnt/data'
---
apiVersion: v1
kind: PersistentVolumeClaim
metadata:
name: postgres-storage-claim
spec:
storageClassName: manual
accessModes:
- ReadWriteOnce
resources:
requests:
storage: 2G
EOF部署 PostgreSQL。
kubectl apply -n backstage -f - <<EOF
apiVersion: apps/v1
kind: Deployment
metadata:
name: backstage
spec:
replicas: 1
selector:
matchLabels:
app: backstage
template:
metadata:
labels:
app: backstage
spec:
containers:
- name: backstage
image: addozhang/backstage
imagePullPolicy: Always
ports:
- name: http
containerPort: 7007
envFrom:
- secretRef:
name: postgres-secrets
- secretRef:
name: github-oauth-secrets
---
apiVersion: v1
kind: Service
metadata:
name: backstage
spec:
selector:
app: backstage
ports:
- name: http
port: 80
targetPort: http
EOF配置 GitHub OAuth 认证信息
kubectl apply -n backstage -f - <<EOF
apiVersion: v1
kind: Secret
metadata:
name: github-oauth-secrets
type: Opaque
data:
AUTH_GITHUB_CLIENT_ID: <CLIENT_ID base64>
AUTH_GITHUB_CLIENT_SECRET: <CLIENT_SECRET base64>
EOF部署 Backstage
kubectl apply -n backstage -f - <<EOF
apiVersion: apps/v1
kind: Deployment
metadata:
name: backstage
spec:
replicas: 1
selector:
matchLabels:
app: backstage
template:
metadata:
labels:
app: backstage
spec:
volumes:
- name: config-volume
configMap:
name: bs-app-config
items:
- key: "app-config.production.yaml"
path: "app-config.production.yaml"
containers:
- name: backstage
image: addozhang/backstage:latest
imagePullPolicy: Always
ports:
- name: http
containerPort: 7007
envFrom:
- secretRef:
name: github-oauth-secrets
- secretRef:
name: postgres-secrets
---
apiVersion: v1
kind: Service
metadata:
name: backstage
spec:
selector:
app: backstage
ports:
- name: http
port: 80
targetPort: http
EOF访问 Backstage 页面 http://localhost:7077。
kubectl port-forward --namespace=backstage svc/backstage 7007:80总结
通过这篇文章,我们了解了 Backstage 的基本概念和如何在不同环境中运行它。
我认为,Backstage 更适合被定义为一个开发者门户而不是一个全面的开发者平台。它本质上是一个灵活的框架,而非一个即开即用的全套解决方案。为了充分发挥其潜力,平台团队需要深入了解开发人员的需求,并通过引入或开发专门的插件来定制 Backstage,从而实现真正的自服务能力。
此外,Backstage 并不意味着要取代 DevOps。事实上,DevOps 更多是一种文化和实践理念,而非具体的工具。Backstage 的框架加插件的组合方式,实际上是为了解决 DevOps 实践中遇到的具体挑战,尤其是在其落地实施的最后阶段。
总之,Backstage 为开发者提供了一个强大而灵活的工具集,通过集成多样的功能和服务,帮助团队更好地实现 DevOps 理念,提升开发效率和项目管理的效能。
关注"云原生指北"微信公众号
(转载本站文章请注明作者和出处乱世浮生,请勿用于任何商业用途)
![[BUUCTF 2018]Online Tool(特详解)](https://img-blog.csdnimg.cn/img_convert/77e34e7e79cd1578ee5a5c64480b4e76.png)