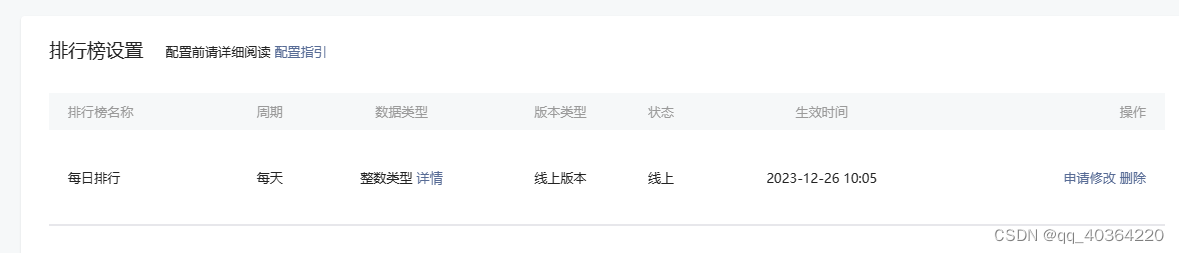
1.微信公众平台配置排行榜



设置时记住排行榜唯一标识
2.微信公众平台配置获取微信好友信息权限 同登录篇第一步Unity微信小游戏——登录 获取用户头像名称-CSDN博客
3.Unity搭建排行榜UI
此处建议使用官方案例的UI进行修改
minigame-unity-webgl-transform: Unity WebGL 微信小游戏适配方案 (gitee.com)
Demo\Ranking这个项目就是
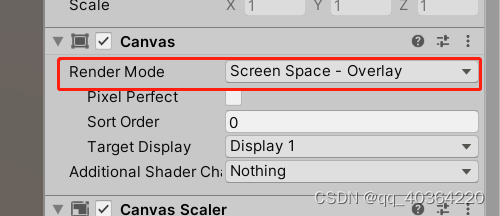
1.新建Canvas

此处要选择Overlay 否则排行榜会无法拖动

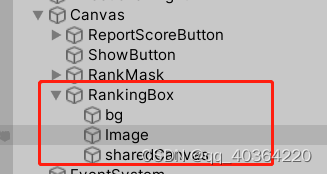
此处RankingBox默认状态为SetActive(false)
bg:排行榜背景 也可以把背景让在RankingBox上
image:一般放排行榜标题 可有可无
sharedCanvas:RawImage 旋转X需要设置为180 否则排行榜会颠倒,排行榜数据就显示范围在这里设置
RankMask:当成退出按钮就好 可按照自己需求设置位置大小
4.脚本
RankBody为sharedCanvas
RankingBox为RankingBox
using Game.Tools;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using WeChatWASM;
[System.Serializable]
public class OpenDataMessage
{
// type 用于表明时间类型
public string type;
public int score;
}
public class WXRank : MonoBehaviour
{
/// <summary>
/// 显示排行榜数据内容
/// </summary>
public RawImage RankBody;
/// <summary>
/// 排行榜
/// </summary>
public GameObject RankingBox;
private void Start()
{
}
/// <summary>
/// 渲染排行榜
/// </summary>
private void ShowOpenData()
{
Debug.Log("显示排行榜");
RankingBox.SetActive(true);
// 注意这里传x,y,width,height是为了点击区域能正确点击,x,y 是距离屏幕左上角的距离,宽度传 (int)RankBody.rectTransform.rect.width是在canvas的UI Scale Mode为 Constant Pixel Size的情况下设置的。
/**
* 如果父元素占满整个窗口的话,pivot 设置为(0,0),rotation设置为180,则左上角就是离屏幕的距离
* 注意这里传x,y,width,height是为了点击区域能正确点击,因为开放数据域并不是使用 Unity 进行渲染而是可以选择任意第三方渲染引擎
* 所以开放数据域名要正确处理好事件处理,就需要明确告诉开放数据域,排行榜所在的纹理绘制在屏幕中的物理坐标系
* 比如 iPhone Xs Max 的物理尺寸是 414 * 896,如果排行榜被绘制在屏幕中央且物理尺寸为 200 * 200,那么这里的 x,y,width,height应当是 107,348,200,200
* x,y 是距离屏幕左上角的距离,宽度传 (int)RankBody.rectTransform.rect.width是在canvas的UI Scale Mode为 Constant Pixel Size的情况下设置的
* 如果是Scale With Screen Size,且设置为以宽度作为缩放,则要这要做一下换算,比如canavs宽度为960,rawImage设置为200 则需要根据 referenceResolution 做一些换算
* 不过不管是什么屏幕适配模式,这里的目的就是为了算出 RawImage 在屏幕中绝对的位置和尺寸
*/
CanvasScaler scaler = gameObject.GetComponent<CanvasScaler>();
var referenceResolution = scaler.referenceResolution;
var p = RankBody.transform.position;
WX.ShowOpenData(RankBody.texture, (int)p.x, Screen.height - (int)p.y, (int)((Screen.width / referenceResolution.x) * RankBody.rectTransform.rect.width), (int)((Screen.width / referenceResolution.x) * RankBody.rectTransform.rect.height));
}
/// <summary>
/// 显示排行榜
/// </summary>
public void Show()
{
SetUserScore();
ShowOpenData();
//显示排行榜
OpenDataMessage msgData = new OpenDataMessage();
msgData.type = "showFriendsRank";
string msg = JsonUtility.ToJson(msgData);
WX.GetOpenDataContext().PostMessage(msg);
}
/// <summary>
/// 设置开放域数据 (要排行的数据)
/// </summary>
/// <param name="msgData"></param>
public void SetUserScore()
{
OpenDataMessage message = new OpenDataMessage();
message.type = "setUserRecord";
message.score = 123;
string msg = JsonUtility.ToJson(message);
WX.GetOpenDataContext().PostMessage(msg);
Debug.Log("每日杀敌数:" + message.score);
}
/// <summary>
/// 隐藏排行榜
/// </summary>
public void Hide()
{
RankingBox.SetActive(false);
WX.HideOpenData();
}
}
5.其他配置
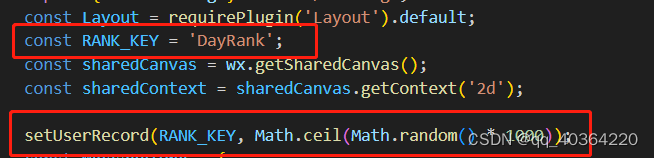
1.WX-WASM-SDK-V2\Runtime\wechat-default\open-data\index.js

RANK_KEY修改为在微信公众配置的唯一标识
setUserRecord会随机为自己生成一条数据 如不需要删掉就可以了
2.WX-WASM-SDK-V2\Runtime\wechat-default\open-data\render\styles\friendRank.js
此处为设置排行榜内每条数据位置 大小 等信息
可以直接在微信开发者工具里修改该脚本来看查看效果
3.WX-WASM-SDK-V2\Runtime\wechat-default\open-data\render\tpls\friendRank.js
此处为设置排行榜显示条数 UI图片和文本内容等相关内容 按照自己需求配置即可

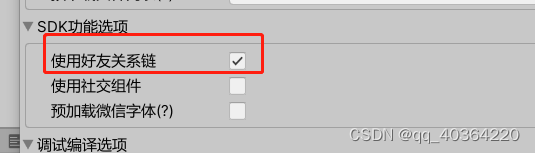
4.转微信小游戏时需要勾选使用好友关系链

5.后续微信开发者工具打开时可能会报错 提醒应该是需要配置一个相关插件 按照官方指导安装就可以了
![[足式机器人]Part3 机构运动学与动力学分析与建模 Ch01-2 完整定常系统——杆组RRR](https://img-blog.csdnimg.cn/direct/7cf3f5b090f44d1595a9594361535f00.png#pic_center)