引言
在视频播放软件中,通过拖拽进度条来调整播放进度几乎已成为不可或缺的功能。这一功能使用户能够精确指定视频播放的时间点。近年来,视频播放器在原有的拖拽进度条基础上进行了更加人性化的性能提升,引入了可视化拖拽条。这一创新为用户提供了更直观的表示方式,使用户能够一目了然地了解视频当前的位置和期望调整到的位置。通过可视拖拽条,用户能够实现更快速的导航,无需再像以往一样依赖于对播放时间的估计。这种改进为用户提供了更加便捷和直观的操作体验。
那么它是如何实现的呢,接下来我们以播放中常见的两种展现形式来介绍一下它的实现方式。
实现原理
介绍可视拖拽条的实现原理涉及到两个比较重要的类:
AVAsset
AVAsset在整个AV Foundation框架中都是一个十分核心的类,是一个抽象的不可变类,它定义了媒体资混合呈现方式,将媒体资源的静态属性模块化成一个整体。使开发者在处理它的时候面对的就只有资源这么一个概念,而不需要考虑它是什么类型的视频或者音频资源。
AVAssetImageGenerator
AVAssetImageGenerator是AV Foundation框架中的一个工具类,它专门用来从一个AVAsset资源中提取图片。
AVAssetImageGenerator定义了两个从视频资源中读取图片的方法:
1.获取指定时间的画面资源图片。
- (nullable CGImageRef)copyCGImageAtTime:(CMTime)requestedTime actualTime:(nullable CMTime *)actualTime error:(NSError * _Nullable * _Nullable)outError;2.获取指定时间段的一组画面资源图片。
- (void)generateCGImagesAsynchronouslyForTimes:(NSArray<NSValue *> *)requestedTimes completionHandler:(AVAssetImageGeneratorCompletionHandler)handler;AVAssetImageGenerator既可以生成本地图片,也可以生成持续下载的资源。不过它不能从HTTP Live Stream生成图片。
代码实现
那么接下来我们就用上面两个方法来实现一下现在主流播放器的两种可视进度的功能。
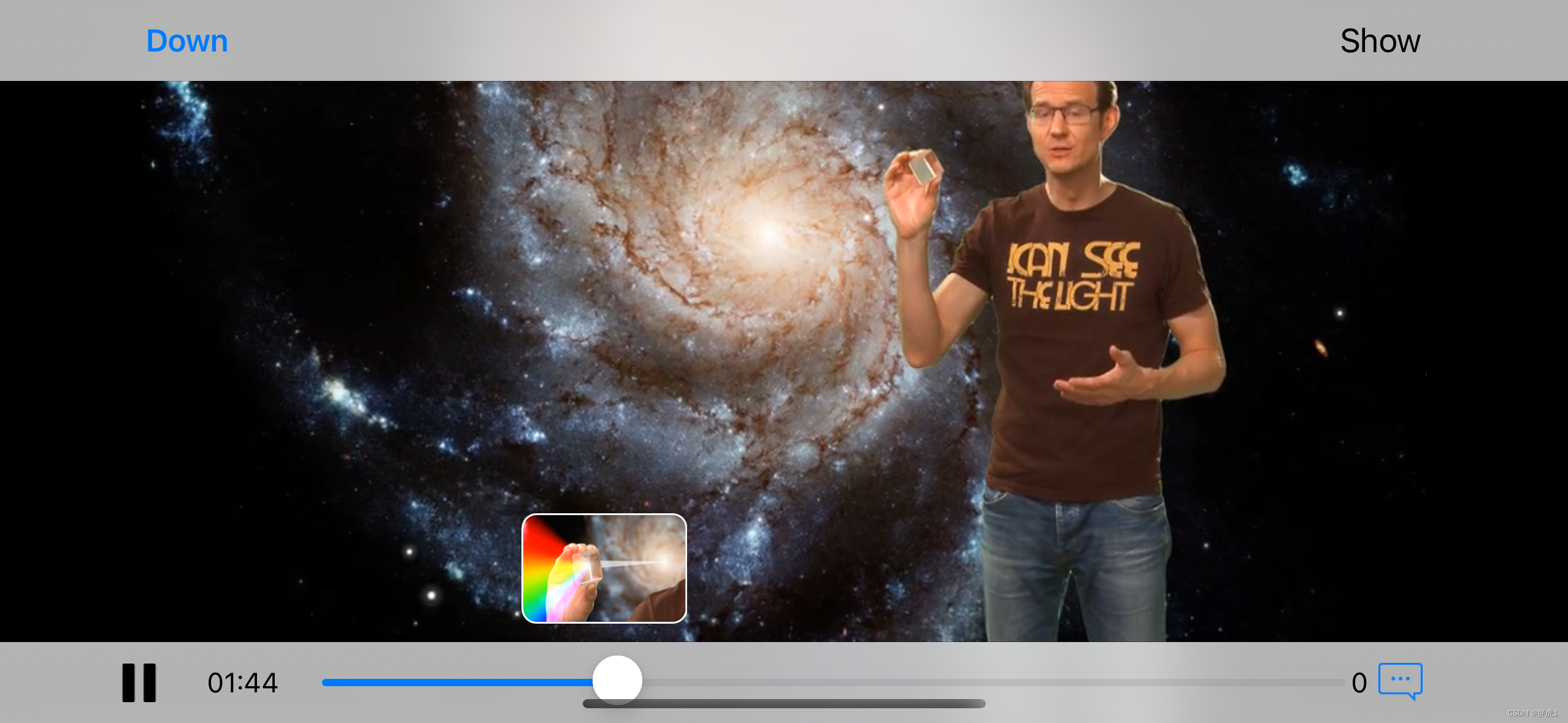
一.在普通进度条的拖拽点上显示当前拖拽进度点的画面。

播放器的实现在这里面就不过多介绍了,我们将重点集中在播放器的进度条以及拖拽进度条显示当前进度的预览画面上。
1.主要组件
播放器的控制按钮我们全在THOverlayView类中来实现。
slider:是一个简易的可拖拽的视频进度条,由UISlider实现。
floatImageView:就是我们要实现的预览画面,由UIImageView实现。
2.添加组件
添加UISlider,和场景的播放器一样我们将slider添加到了底部的UIToolbar上面。
- (void)addToolBar{
self.toolBar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, [UIScreen mainScreen].bounds.size.height - 44, [UIScreen mainScreen].bounds.size.width, 44)];
[self addSubview:self.toolBar];
......
self.slider = [[UISlider alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width - 290, 0)];
[self.slider addTarget:self action:@selector(showPopupUI) forControlEvents:UIControlEventValueChanged];
[self.slider addTarget:self action:@selector(hidePopupUI) forControlEvents:UIControlEventTouchUpInside];
[self.slider addTarget:self action:@selector(unhidePopupUI) forControlEvents:UIControlEventTouchDown];
tonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
.....
self.toolBar.items = @[spaceItem0,playItem,spaceItem1,currentItem,sliderItem,durationItem,spaceItem2,subtitlesItem,spaceItem3];
}
添加预览画面floatImageView,添加后先设置为隐藏状态,并且也没有设置它的位置及大小信息,因为我们会根据拖拽的进度条来设置floatImageView的位置。
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self setupView];
}
return self;
}
- (void)setupView{
....
[self addSubview:self.floatImageView];
}
- (UIImageView *)floatImageView {
if (!_floatImageView) {
_floatImageView = [[UIImageView alloc] init];
_floatImageView.layer.masksToBounds = YES;
_floatImageView.layer.cornerRadius = 8.0;
_floatImageView.layer.borderWidth = 1.0;
_floatImageView.layer.borderColor = [UIColor whiteColor].CGColor;
_floatImageView.hidden = YES;
}
return _floatImageView;
}3.显示预览
上面的slider组件有三个方法
unhidePopupUI:当手指按下slider时调用。
在此方法中,对于播放器我们应该做暂停的操作,因为接下来我们就要改变播放进度了。
而对于预览画面我们也可以让它显示出来。
//MARK:按下搓擦条
- (void)unhidePopupUI{
//配置预览视图
[self configFloatImageView];
//通知播放器 暂停
[self.delegate scrubbingDidStart];
}showPopupUI:对应当slider的值发生改变时调用。
//MARK:搓擦条值改变
- (void)showPopupUI{
//获取预览画面
[self configFloatImageView];
}
hidePopupUI:当手指从slider上移除后调用。
//MARK:手指离开搓擦条
- (void)hidePopupUI{
//隐藏预览视图
self.floatImageView.hidden = YES;
// 通知播放器 修改进度
[self.delegate scrubbedToTime:self.slider.value];
// 通知播放器 修改进度完成
[self.delegate scrubbingDidEnd];
}配置预览画面主要有两个需要注意的事项,配置视图的frame以及预览的内容,我们来看一下他们的实现。
- (void)configFloatImageView{
self.floatImageView.frame = [self floatFrame];
self.floatImageView.image = [self floatImage];
}
- (CGRect)floatFrame{
self.floatImageView.hidden = false;
CGRect sliderFrame = [self.slider convertRect:self.slider.bounds toView:self];
CGFloat width = 90.0;
CGFloat height = 60.0;
CGFloat x = sliderFrame.origin.x + sliderFrame.size.width * (self.slider.value/self.slider.maximumValue) - width * 0.5;
CGRect floatFrame = CGRectMake(x, CGRectGetMinY(sliderFrame) - 15.0 - height, width, height);
return floatFrame;
}
- (UIImage *)floatImage{
return [self.delegate generateImageWithTime:self.slider.value];
}计算frame我们通过进度条的位置以及进度来计算出预览视图的位置。
而获取预览视图的功能,我们通过代理来实现。(获取到的CGImageRef需要及时释放)。
/// 获取时间点预览画面
- (UIImage *)generateImageWithTime:(NSTimeInterval)time {
if (self.imageGenerator == nil) {
self.imageGenerator = [AVAssetImageGenerator assetImageGeneratorWithAsset:self.asset];
self.imageGenerator.maximumSize = CGSizeMake(200.0f, 0.0f);
}
CMTime ctime = CMTimeMake(time, 1);
CMTime actualTime = kCMTimeZero;
NSError * error;
CGImageRef cgImage = [self.imageGenerator copyCGImageAtTime:ctime actualTime:&actualTime error:&error];
UIImage * image = [[UIImage alloc] initWithCGImage:cgImage];
CGImageRelease(cgImage);
return image;
}这样我们就实现了显示当前进度预览画面的全部功能。