目录
第一步 打开活动监视器
第二步 找出【简体中文输入方式】这个进程
第三步 点击最上方的"X"按钮,选择"退出" 按钮
第一步 打开活动监视器
如果下方的任务栏没有显示,可以在左下角【启动台】-其他里打开
 --
--

第二步 找出【简体中文输入方式】这个进程
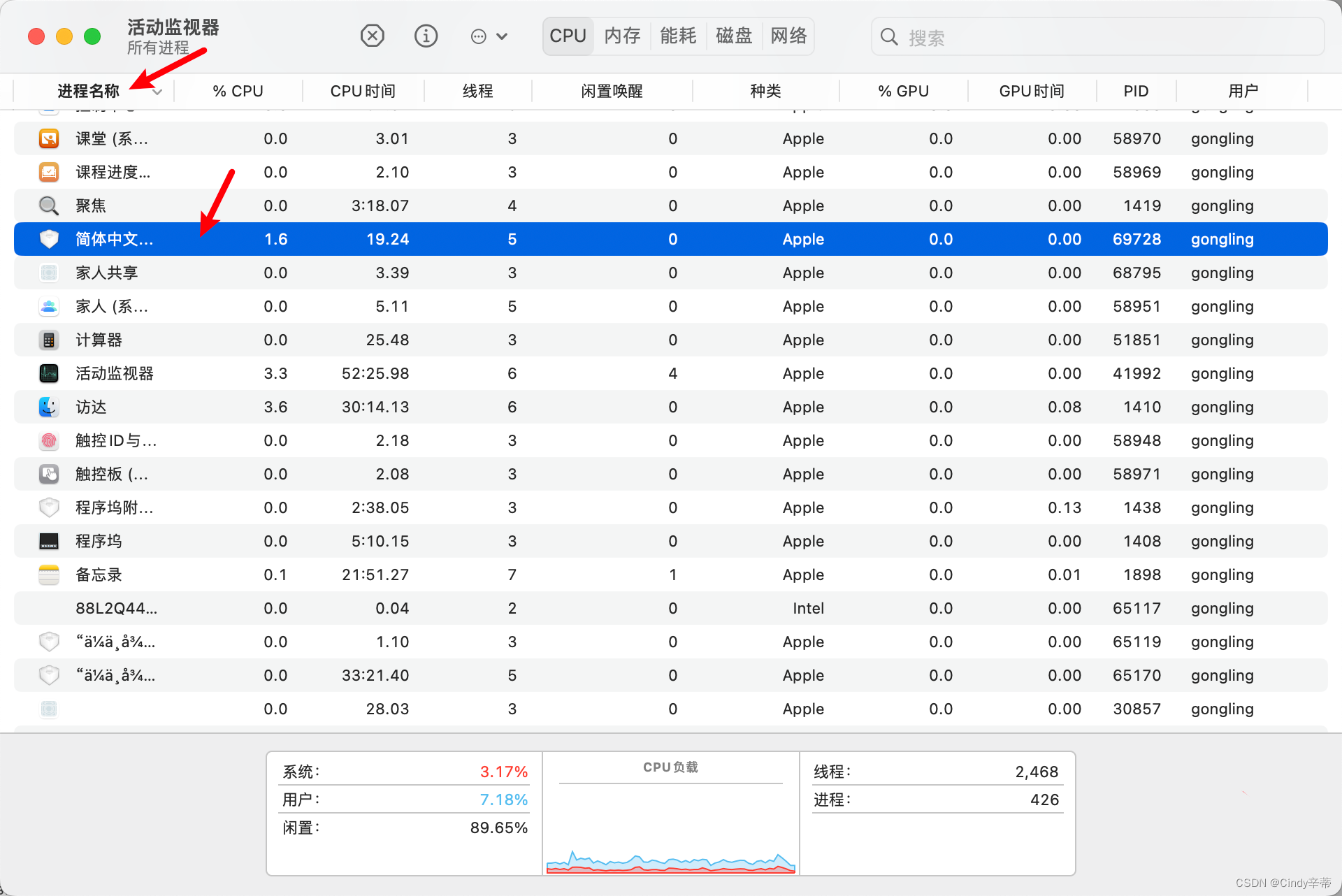
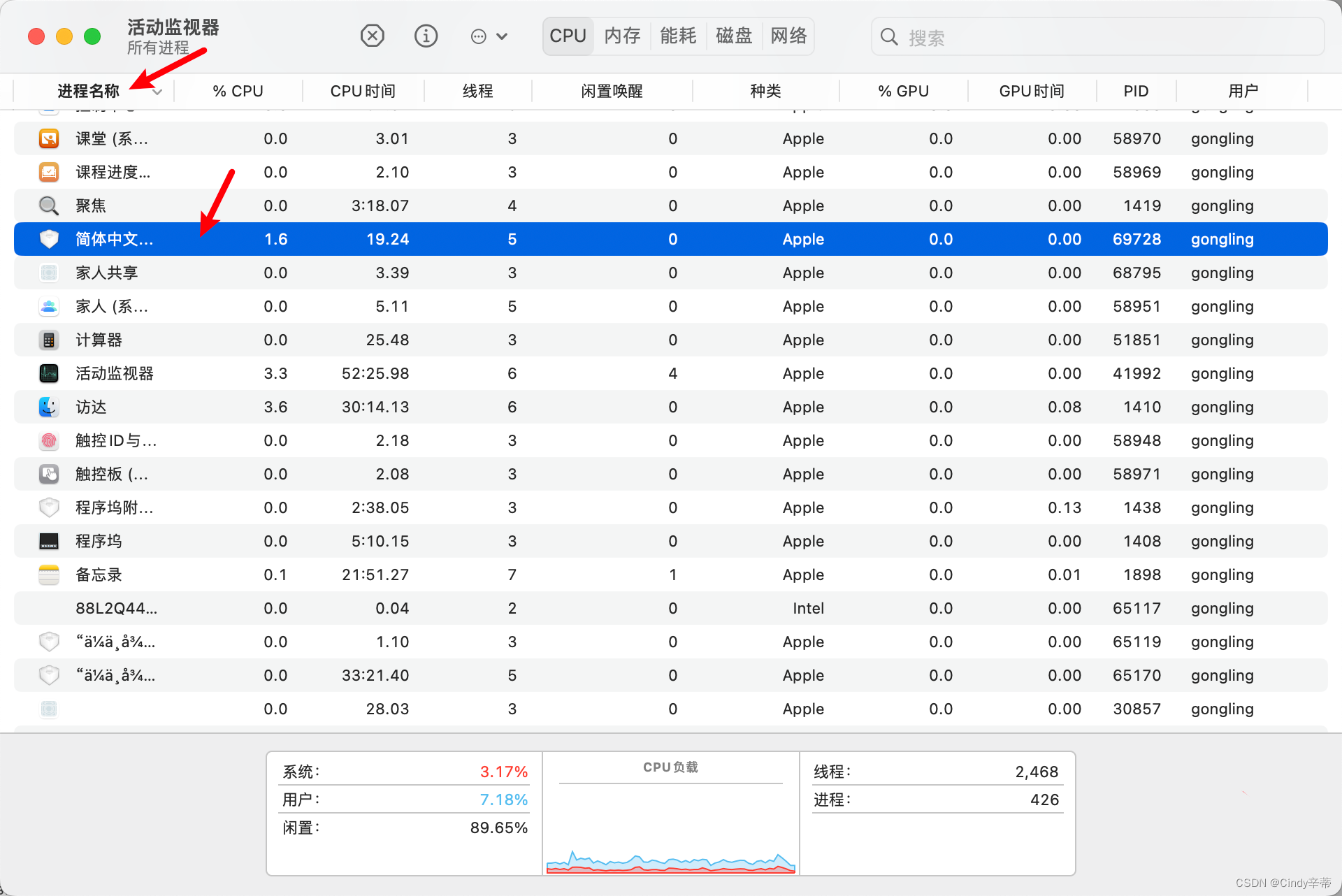
如果右上角的搜索框还能输入中文,就直接输。我当时是没法输入汉字的。点击【进程名称】以后,它会自动排序。然后拖动进度条到最下,如图可以看到这个进程
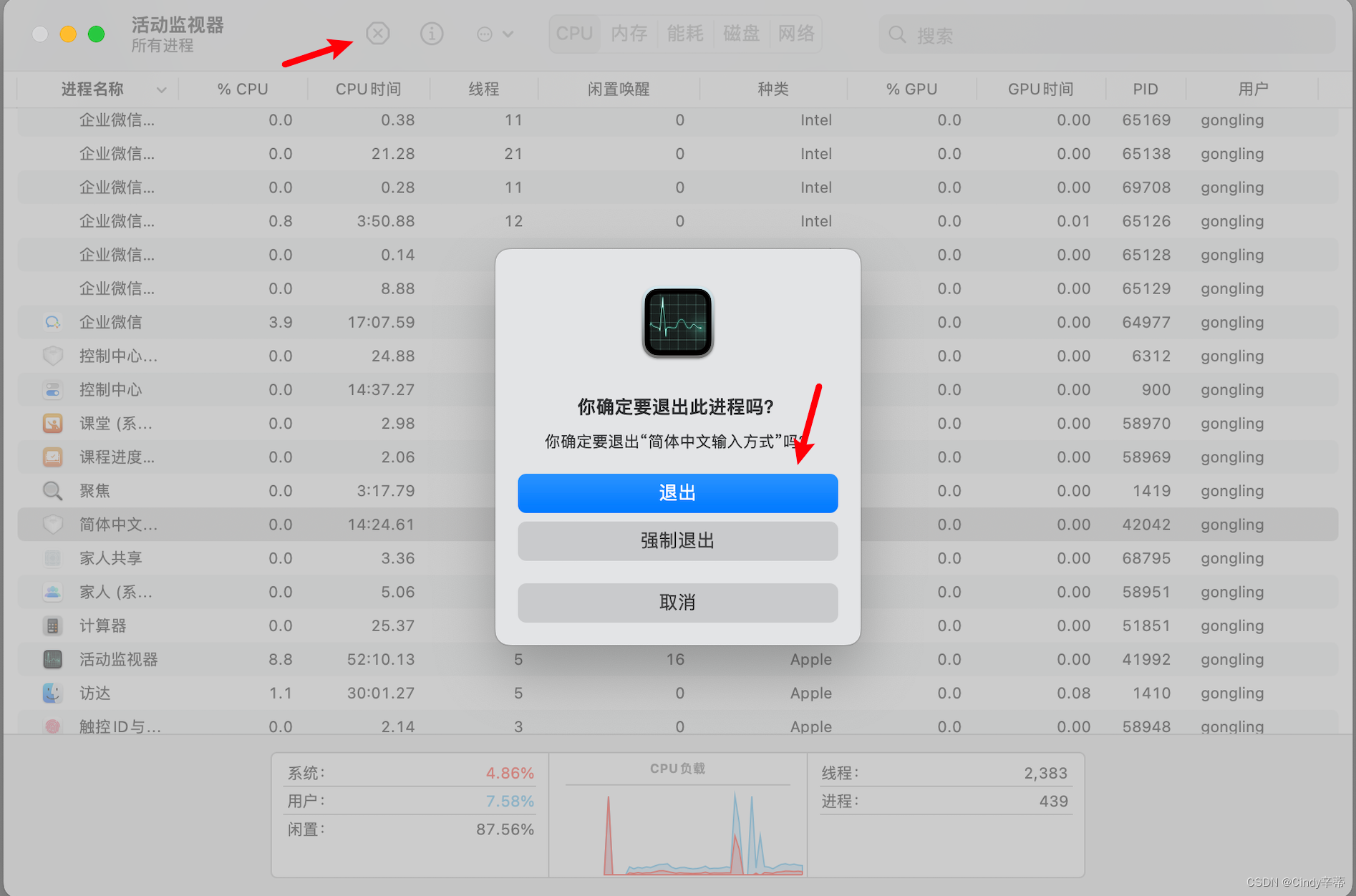
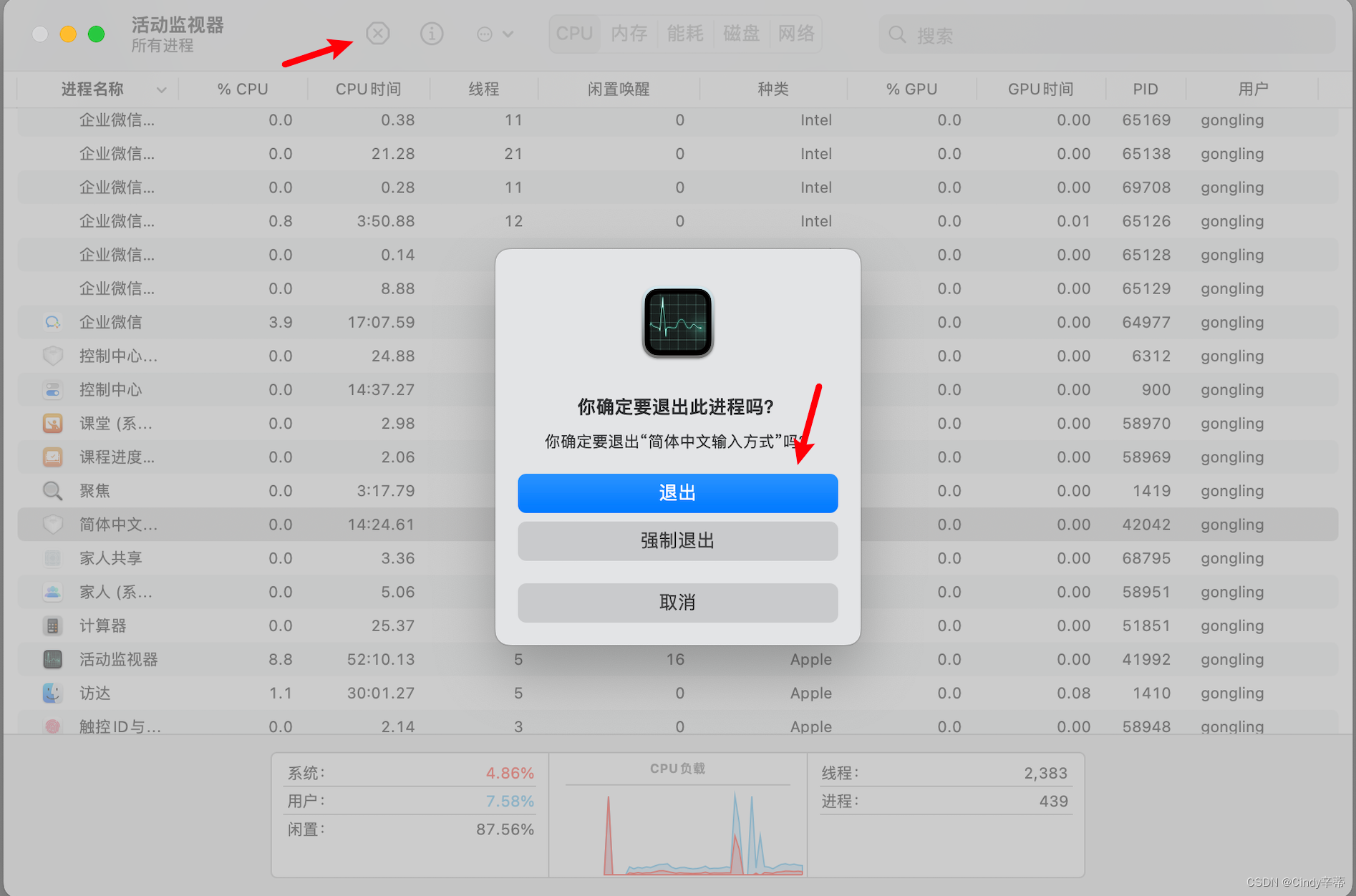
第三步 点击最上方的"X"按钮,选择"退出" 按钮
如果不成功,再选"强制退出"按钮

目录
第一步 打开活动监视器
第二步 找出【简体中文输入方式】这个进程
第三步 点击最上方的"X"按钮,选择"退出" 按钮
如果下方的任务栏没有显示,可以在左下角【启动台】-其他里打开
 --
--

如果右上角的搜索框还能输入中文,就直接输。我当时是没法输入汉字的。点击【进程名称】以后,它会自动排序。然后拖动进度条到最下,如图可以看到这个进程
如果不成功,再选"强制退出"按钮

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1416650.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!