安装nvm
下载nvm-setup.zip:
https://github.com/coreybutler/nvm-windows/releases
解压安装nvm:
创建两个文件夹,一个是nvm的安装位置,另一个是node.js的下载位置。不需要配置环境变量和修改setting文件了
检查nvm是否安装成功:
window+r输入:cmd nvm -v
下载使用node.js:
window+r 输入:cmd nvm list available --查看网络可以安装的版本 nvm install --要下载的node.js 的版本 nvm ls --查看已经安装好的所有node.js的版本 nvm use node.js 的版本 -- 切换使用node.js的版本 nvm uninstall --删除不要的版本
检查node和npm:
window+r 输入:cmd node -v --查看node的版本 npm -v --查看npm的版本
创建vue3项目:
第一种方式创建vue3项目:
--在cmd窗口里面: npm init vue@latest cd 创建好的项目名字 npm/cnpm i --下载依赖 npm run dev --运行项目

第二种方式创建vue3项目:
--在cmd窗口里面 ① vue create 项目名字 ② 选择vue2或者vue3 ③ cd 刚刚创建的项目 ④ npm run serve

vs Code快速生成vue代码块:
第一步:
ctrl+shift+p
第二步:
输入:snippets 选择配置用户代码块:

第三步:
输入:vue 选择新建,全局代码片段文件(名字自己起)

第四步:
把下面的复制到里面去
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
"",
"</template>",
"",
"<script>",
"export default {",
"}",
"</script>",
"",
"<style>"
"",
"</style>"
],
}
}
测试:
在新建的 xxx.vue组件里面 输入:vue 回车即可
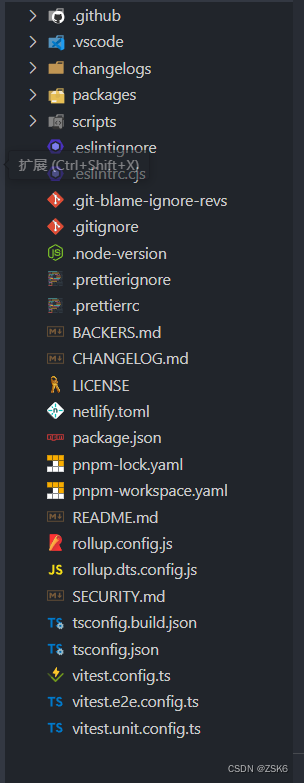
vue3项目的目录结构:

目录结构解释:
.vscode --vscode工具的配置文件 node_modules --Vue项目的运行依赖文件 public --资源文件(浏览器图标) src --源码文件夹 .gitignore --git忽略文件 index.html -- HTML文件 package.json --信息描述文件 README.md --注释文件 vite.config.js --vue配置文件
删除项目一些原有的页面:
在写项目前,把components里面所有的内容先删除掉:

删除完之后点击app.vue会报错,把所有关于,关于刚才删除的信息引用都删除掉。
删除成这个样子

运行查看项目:
然后运行项目,在浏览器查看删除后的效果:

删除全局css样式:
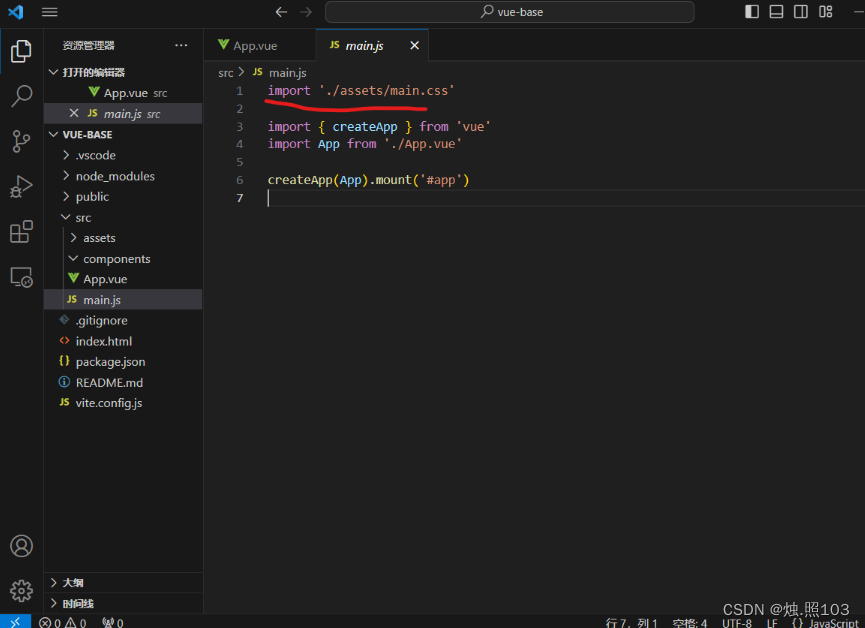
然后在把一些css样式删除掉,找到main.js:
删除里面的 import './assets/main.css'

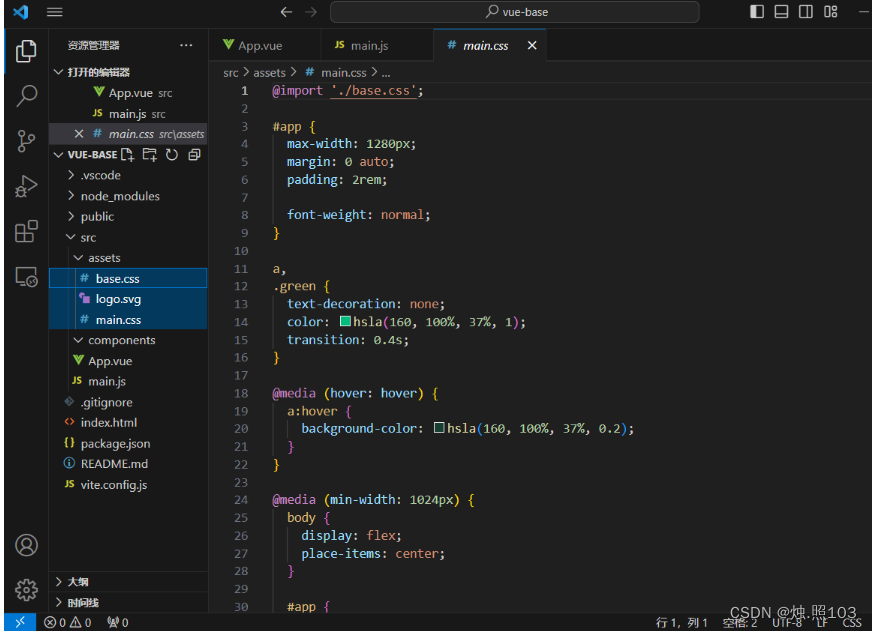
在把下面公共资源文件夹下面的,base.css,logo.svg,main.css删掉:

模板语法:
vue使用一种基于HTML的模板语法,使我们能够声明式的将器组件实例的数据呈现到DOM上,所有的vue模板语法层面合法的html,可以被符合规范的浏览器和ltml解析器解析。
文本插值:
最基本的数据绑定形式是文本插值,它使用的是‘’Mustache‘语法(即双大括号):
响应式数据:
在data中声明的数据,通过{{}}(模板语法绑定的数据)
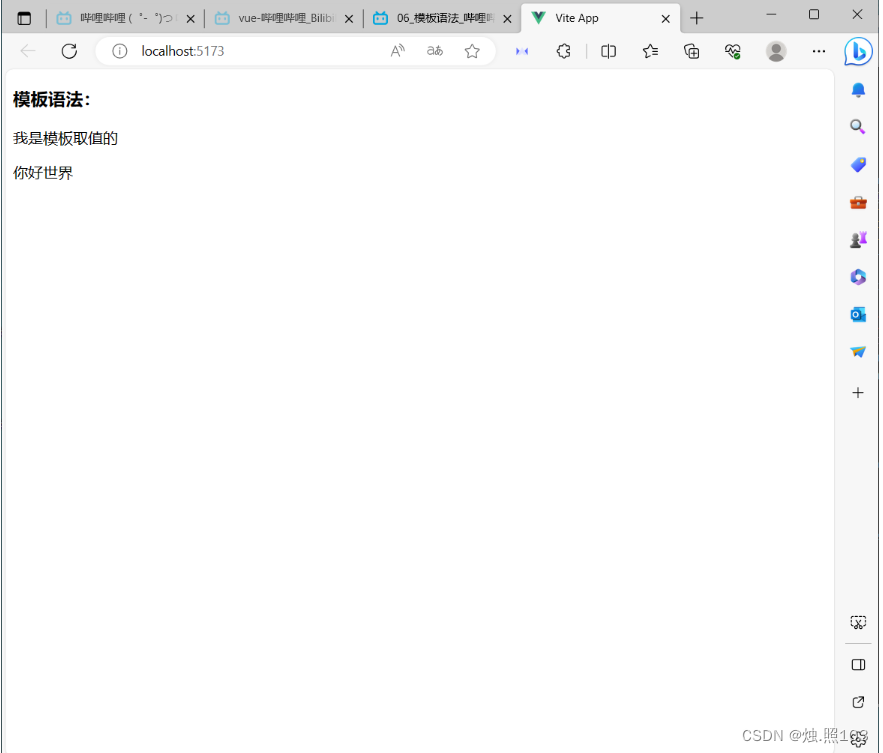
在App.vue里面写的:
<template>
<h3>模板语法:</h3>
<p>{{ msg }}</p>
</template>
<script >
export default {
data(){
return{
msg:'我是模板取值的',
hello:'你好世界'
}
}
}
</script>浏览器运行效果:

使用JavaScript表达式:
每个绑定仅支持单一表达式,也就是说一段能够被求值的JavaScript代码。一个简单的判断方法是否可以合法的写在 return 后面
有效的:
<template>
<h3>模板语法:</h3>
<p>{{ msg }}</p>
<p>{{ num +1 }}</p>
<p>{{ flag ? 'yse' : 'no' }}</p>
<p>{{message.split('').reverse().join('')}}</p>
</template>
<script >
export default {
data(){
return{
msg:'我是模板取值的',
num:10,
flag:true,
message:'大家好'
}
}
}
</script>浏览器运行效果:

无效的:
这样写会报错
<!-- <p>{{ var a = 1 }}</p> -->
<!-- <p>{{ if(flag){return message} }}</p> -->
原始HTML:
双大括号会将数据插值为纯文本,而不是HTML。若想插入HTML,需要使用 v-html 指令:
<template>
<p>
{{url}}
</p>
<p v-html="url"></p>
</template>
<script>
data(){
return{
url:"<a href='http://www.baidu.com>百度</a>'"
}
}
</script>效果:

属性绑定:
双大括号不能在html attribute中使用。想要响应式地绑定一个attribute,因该使用 v-bind 指令。
v-bind
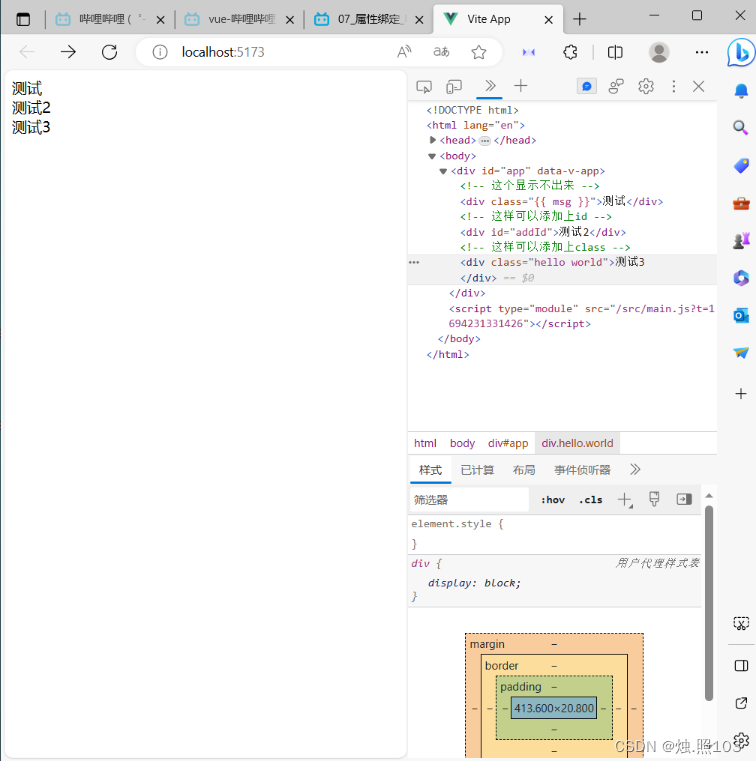
<template>
<!-- 这个显示不出来 -->
<div class="{{ msg }}">测试</div>
<!-- 这样可以添加上id -->
<div v-bind:id="addId">测试2</div>
<!-- 这样可以添加上class -->
<div v-bind:class="msg">测试3</div>
</template>
<script >
export default {
data(){
return{
msg:'hello world',
addId:'addId'
}
}
}
</script>
v-bind 指令指示,Vue将该元素的 id attribute 与组件 addId 保持一致。如果绑定的值是 null 或者 undefined ,那么该attribute将会从渲染的元素是移除。
简写:
因为 v-bind 非常的常用,我们提供了特定的简写方法。
<div :id="addId" :class="msg"></div>
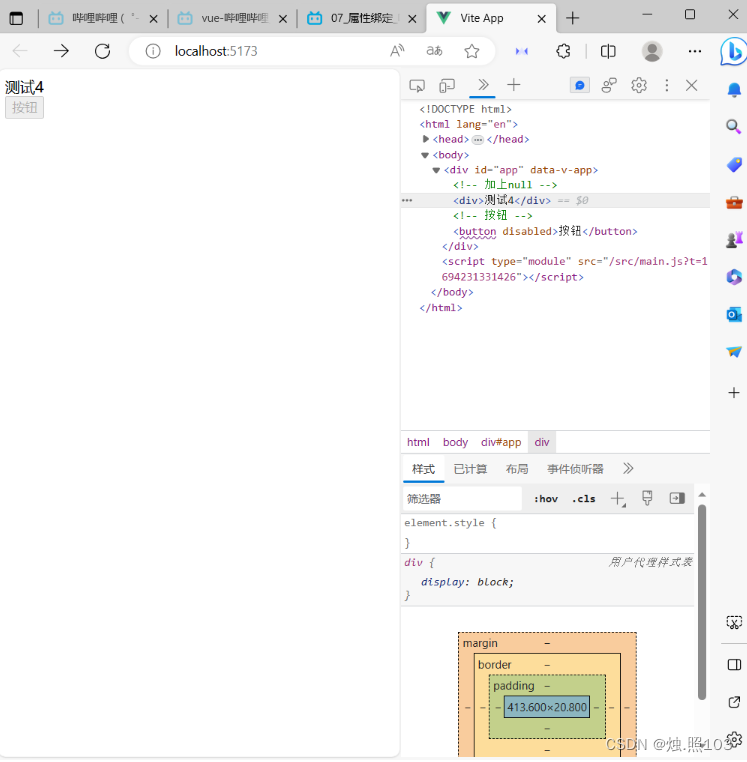
测试:
<template>
<!-- 加上null -->
<div :title="addTitle">测试4</div>
<!-- 按钮 -->
<button :disabled="isDisabled">按钮</button>
</template>
<script >
export default {
data(){
return{
addTitle:null,
isDisabled:true,
}
}
}
</script>效果:

布尔型 Attribute
布尔型 attribute 依据 true/false 值来决定 attribute是否应该存在于,该与元素上,disabled就是最常见的例子。
<template>
<!-- 按钮 -->
<button :disabled="isDisabled">按钮</button>
</template>
<script >
export default {
data(){
return{
isDisabled:true,
}
}
}
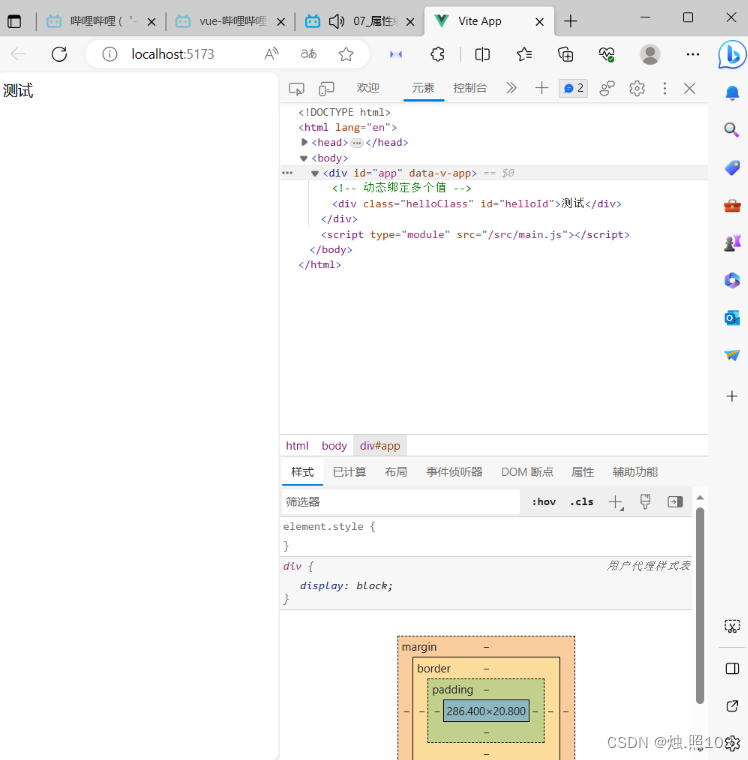
</script>动态绑定多个值:
如果我有想这样一个包含多个attribute的JavaScript对象:
<template>
<!-- 动态绑定多个值 -->
<div v-bind="objectAdd">测试</div>
</template>
<script >
export default {
data(){
return{
objectAdd:{
class:'helloClass',
id:'helloId'
}
}
}
}
</script>测试:

条件渲染:
在vue中,提供了条件渲染,类似于
JavaScript中的条件语句。
v-if v-else v-else-if v-show
v-if
v-if:指令用于条件性的渲染一块内容,这块内容只会在指令的表达式返回值为true时,才被渲染:
<template>
<h3>条件渲染</h3>
<!-- v-if 和v-else -->
<div v-if="flag">你能看见我吗?</div>
<div v-else="flag">那你还是看看我吧</div>
<!-- v-if-else-if -->
<div v-if="type === 'A'">A</div>
<div v-else-if="type === 'B'">B</div>
<div v-else="type === 'C'">C</div>
<div v-else>not A/B/C</div>
</template>
<script>
export default{
data(){
return{
flag:false,
type:"D"
}
}
}
</script>效果:

v-show
另一个可以用来按条件显示一个元素的指令是 v-show,用法一样
<template>
<h3>条件渲染</h3>
<!-- v-show -->
<div v-show="flag">你能看见我吗</div>
<div></div>
</template>
<script>
export default{
data(){
return{
flag:true,
}
}
}
</script>效果:

v-if VS v-show 的区别:
v-if 是“真实的”按条件渲染,因为它确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建。vf也是惰性的:如果在初次渲染时条件值为 false,则不会做任何事。条件区块只有当条件首次变为true时才被渲染。
相比之下,v-show简单许多,元素无论初始条件如何,始终会被渲染,只有CSS display属性会被切换。总的来说,v-if 有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要频繁切换,则使用v-show较好;如果在运行时绑定条件很少改变,则 v-if会更合适
列表渲染:
v-for
我们可以使用 v-for 指令基于一个数组来渲染一个列表。v-for 指令的值需要使用 item in items 形式的特殊语法,其中 items 是源数据,而item是迭代的别名。
<template>
<h3>列表渲染</h3>
<p v-for="item in names">{{ item }}</p>
</template>
<script>
export default{
data(){
return{
names:['道恩','你好','金刚','IT']
}
}
}
</script>效果:

复杂数据:
大多数情况下,我们渲染的数据来源于网络请求,也就是json格式:
<template>
<h3>列表渲染</h3>
<p v-for="item in names">{{ item }}</p>
<div v-for="item in result">
<p>{{ item.id }}</p>
<p>{{ item.title }}</p>
<a :href="item.url" alt="">链接</a>
</div>
</template>
<script>
export default{
data(){
return{
names:['道恩','你好','金刚','IT'],
result:[
{
"id":1111,
"title":'河南河南,的时刻近乎疯狂的撒JFKv接 口是否',
"url":'http://www.baidu.com'
},
{
"id":2424,
"title":'悲伤的故事大纲公司',
"url":'http://www.baidu.com'
},
{
"id":7645,
"title":'放松的地方是的夫是德国',
"url":'http://www.baidu.com'
}
]
}
}
}
</script>效果:

v-for 也支持使用可选的第二个参数表示当前的位置索引:
<p v-for="(item,index) in names">{{ item }}:{{ index }}</p>
v-for 也可以使用 of 作为分隔符来替代 in ,这更接近与JavaScript的迭代器语法。
<p v-for="item of names">{{ item }}</p>
v-for 与 对象:
<template>
<h3>列表渲染</h3>
<p v-for="item of userInfo">{{ item }}</p>
<p v-for="(value,key,index) of userInfo ">
{{value}}--{{ key }}--{{ index }}
</p>
</template>
<script>
export default{
data(){
return{
userInfo:{
name:'孙道恩',
age:18,
sex:'男'
}
}
}
}
</script>效果:

通过key管理状态:
Vue 默认按照“就地更新”的策略来更新通过 v-for 渲染的元素列表。当数据项的顺序改变时,Vue不会随之移动DOM元素的顺序,而是就地更新每个元素,确保它们在原本指定的索引位置上渲染。
为了给Vue一个提示,以便它可以跟踪每个节点的标识,从而重用和重新排序现有的元素,你需要为每个元素对应的块提供一个唯一的 key attribute:
<template>
<h3>key属性添加到v-for中</h3>
<p v-for="(item,index) of names" :key="index">{{ item }}</p>
</template>
<script>
export default{
data(){
return{
names:['孙道恩','IT','大神']
}
}
}
</script>效果:

提示:
key在这里是一个通过 v-bind 绑定的特殊 attribute 推荐在任何可行的时候为v-for提供一个key attribute key绑定的值期望是一个基础类型的值,例如字符串或 number 类型
key的来源:
请不要使用index作为key的值,我们要确保每一条数据的唯一索引不会发生变化。
比如在原来的数组数据,前面添加数据,原来的下标为0的,新增完数据后,原来为0的下标就不为0了。
<div v-for="(item,index) of result" :key="item.id">
<p>{{ item.title }}</p>
<a :href="item.url">链接</a>
</div>事件处理:
v-on
我们可以使用 v-on 指令(简写为 @ )来监听事件,并在事件触发时执行对应的JavaScript。
用法: v-on:click="methodName" 或者 @click="methodName"
事件处理器的值可以是:
① 内联事件处理器:事件被触发时执行的内联JavaScript 语句(与onclick 类似) ② 方法事件处理器:一个指向组件上定义的方法的属性名或是路径
内联事件处理器:
内联事件处理器通常使用的简单场景:
<template>
<h3>内联事件处理器</h3>
<!-- <button v-on:click="count++">Add</button> -->
<!-- 简写 -->
<button @click="count++">Add</button>
<p>{{ count }}</p>
</template>
<script>
export default{
data(){
return{
count:0,
}
}
}
</script>效果:

方法处理器:
<template>
<h3>内联事件处理器</h3>
<!-- <button v-on:click="count++">Add</button> -->
<!-- 简写 -->
<button @click="addCount">Add</button>
<p>{{ count }}</p>
</template>
<script>
export default{
data(){
return{
count:0,
}
},
//所有的方法和函数都在这里
methods:{
addCount(){
console.log('被点击了');
//读取到data里面的数据方案: this.count
this.count++;
}
}
}
</script>效果: