教程很详细,直接上过程
上一篇
官方文档也有,但是因为版本的更新,官方文档并没有跟着改变,这里我写一份最新版能用的教程
(口头禅还是不能少的🤣🤣🤣)
灵魂拷问:你安装了Nodejs吗?
😎😎😎没安装的先看这位大佬的博文Nodejs的安装与配置😎😎😎
安装好了正式进入主题
1. 初始化npm
原因:为了生成
json文件记录安装依赖的依赖的有关信息

输入以下语句
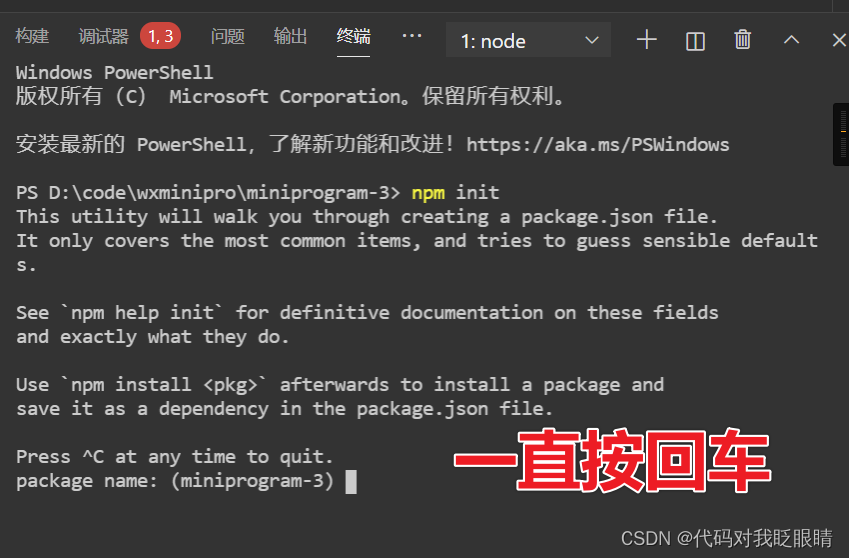
npm init
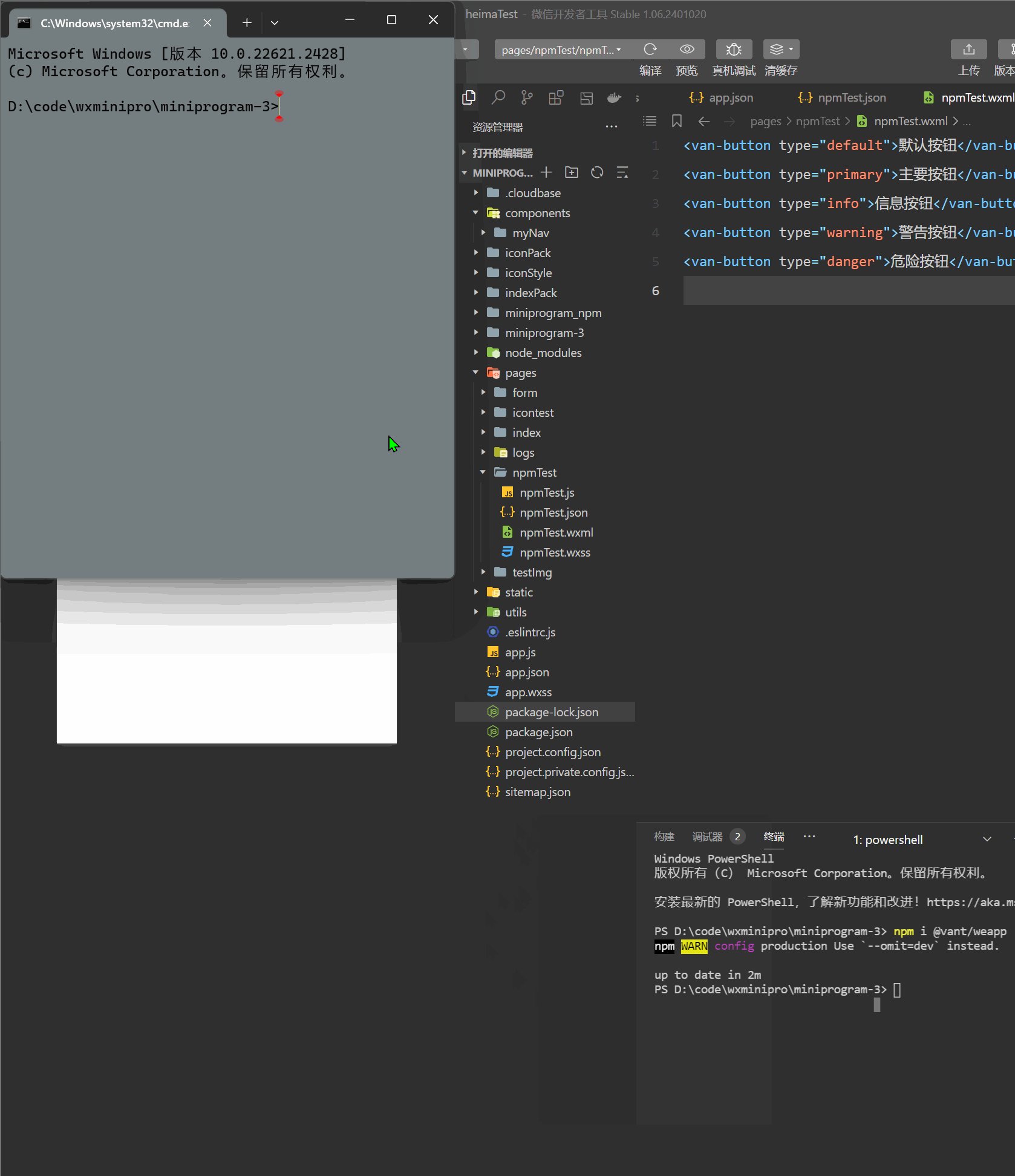
如果出现终端无法输入的情况,先重启开发者工具,如果还是无效可以使用外部终端,如下(正常输入可以忽略)


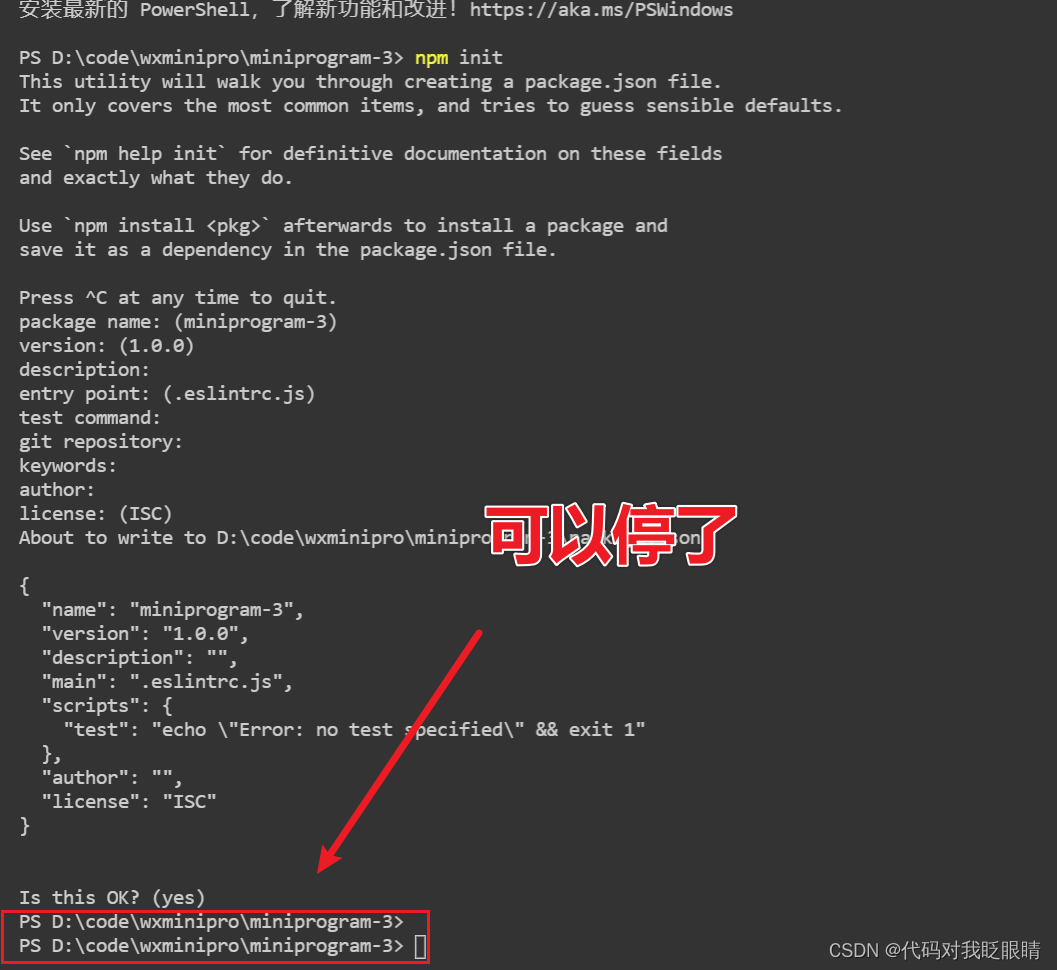
此时会出现这个
配置文件

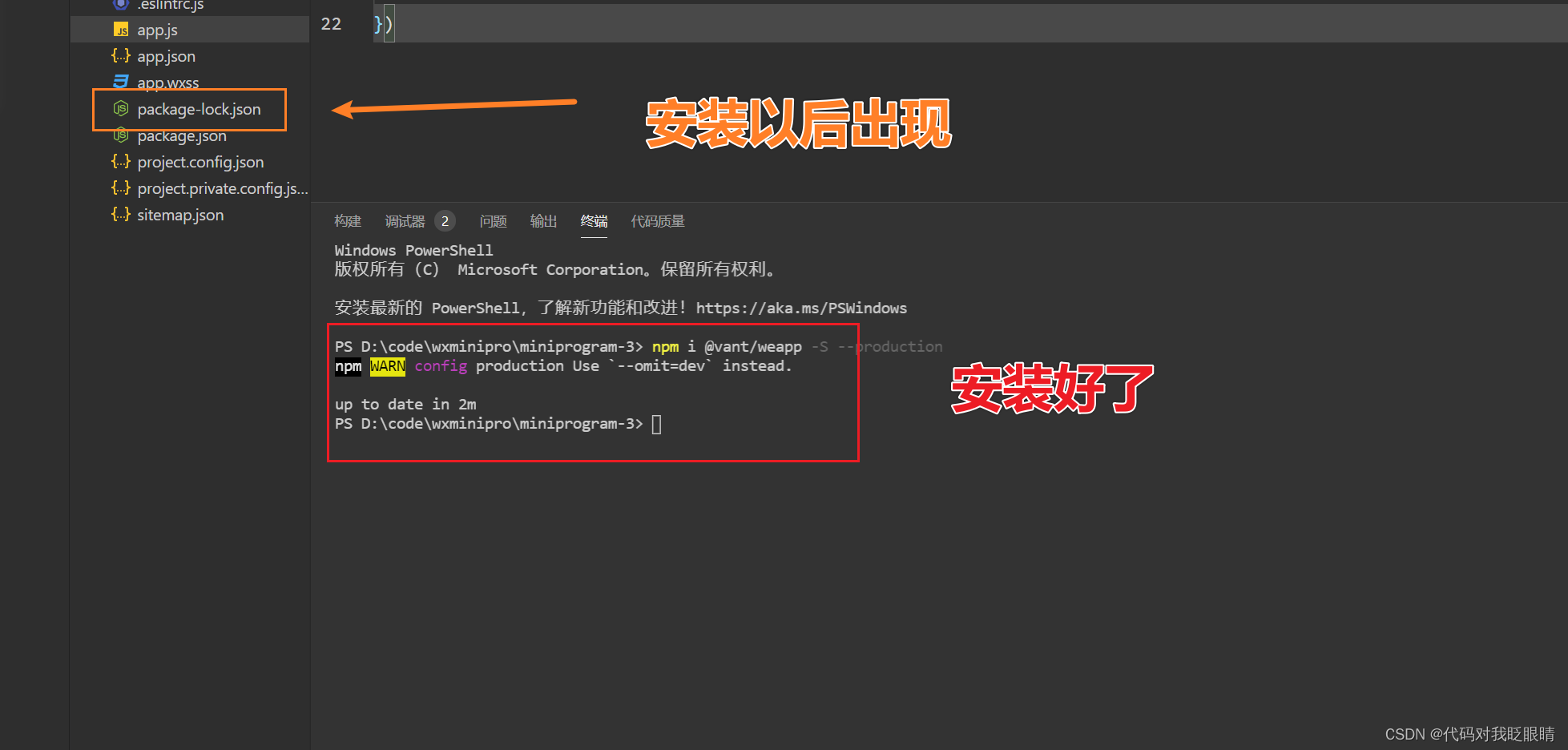
2. 通过 npm 安装
输入以下内容
npm i @vant/weapp -S --production
报错了?一堆红色的错?
回想一下在前面的Node安装的博文里面的内容,是不是下载需要使用
管理员权限
在cmd打开管理员窗口简单但在开发者工具终端怎么办呢
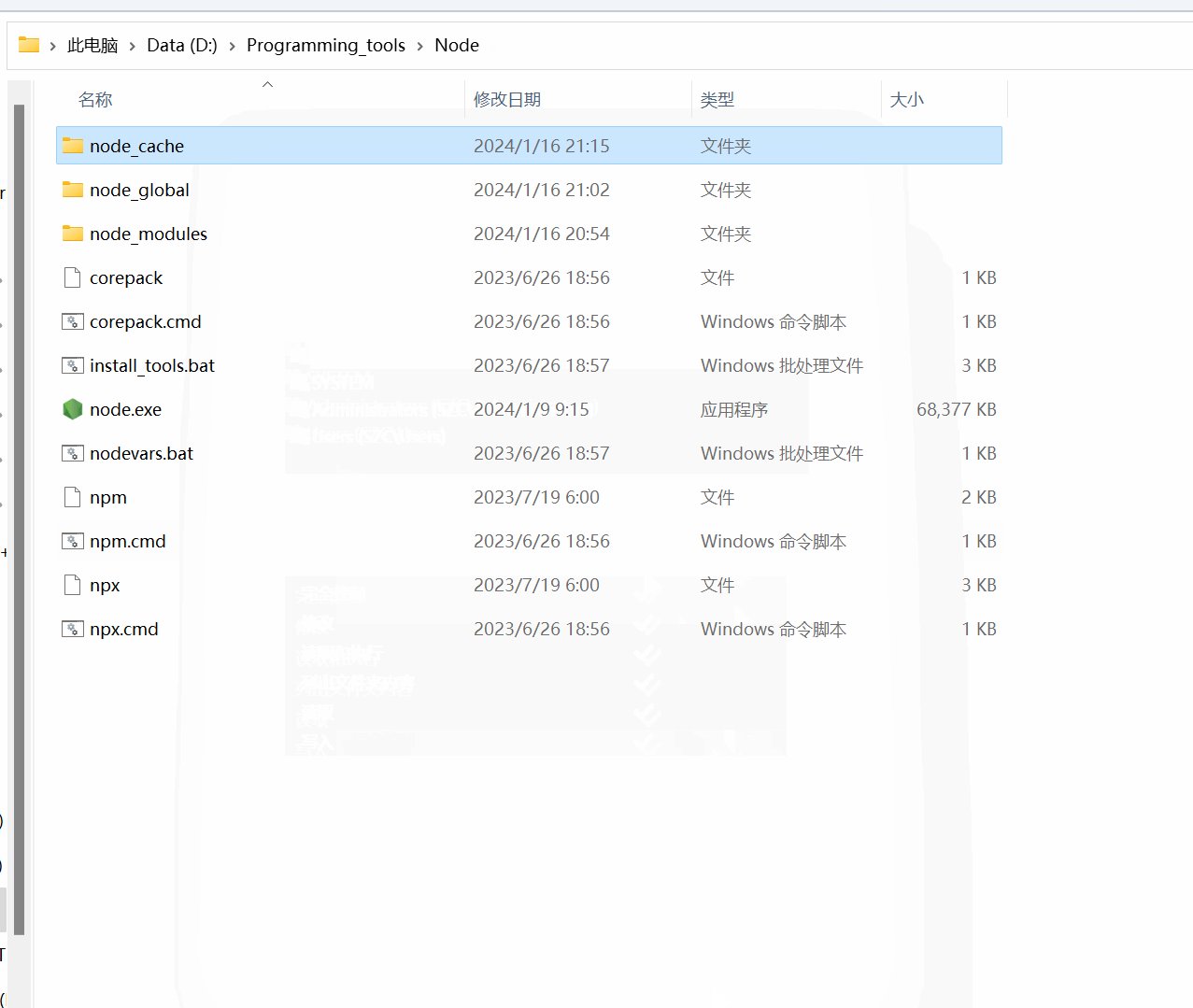
解决方法:(博文里面提到过的)
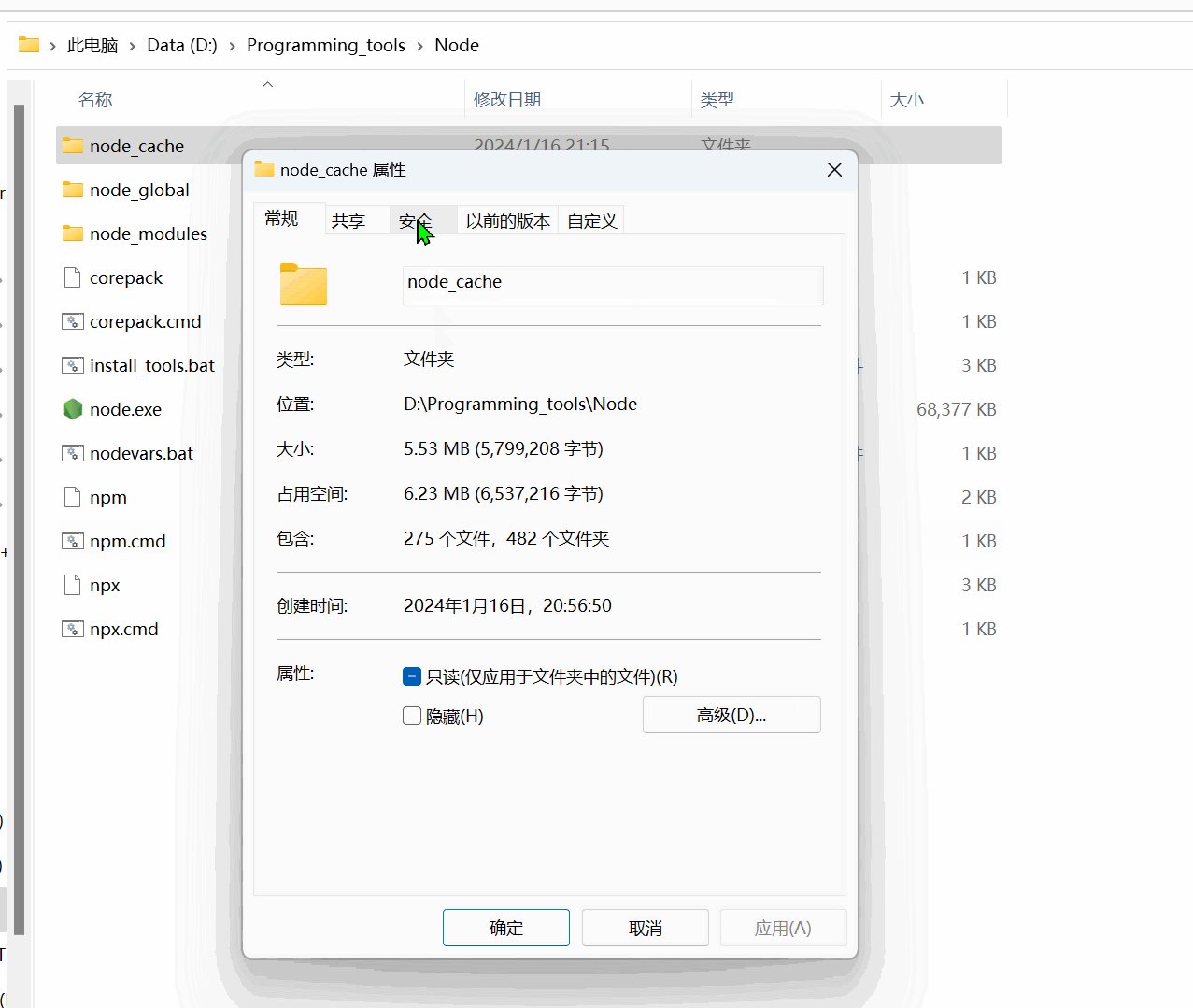
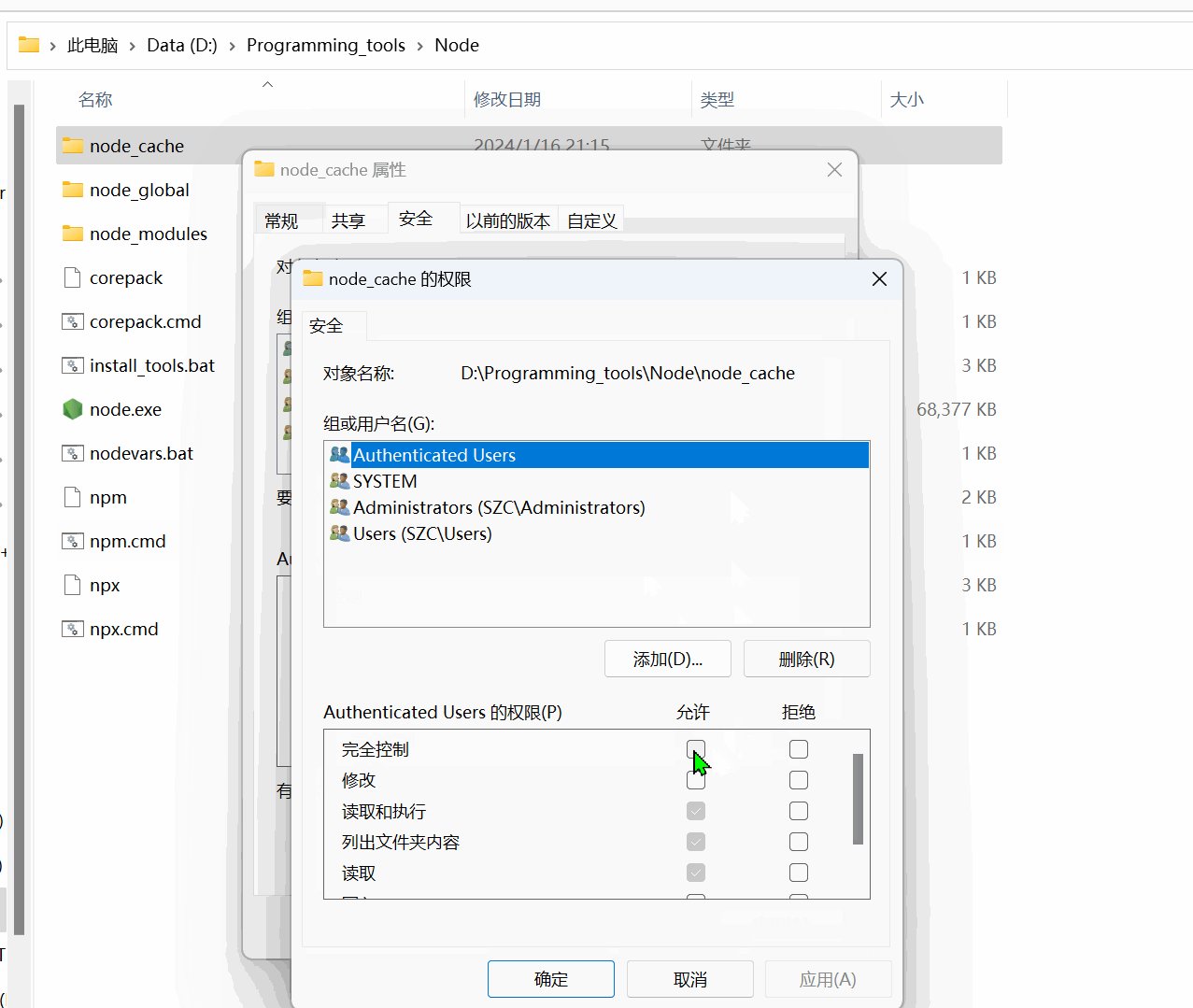
修改node_global和node_cache文件夹的属性(此处演示一个,另一个同理)

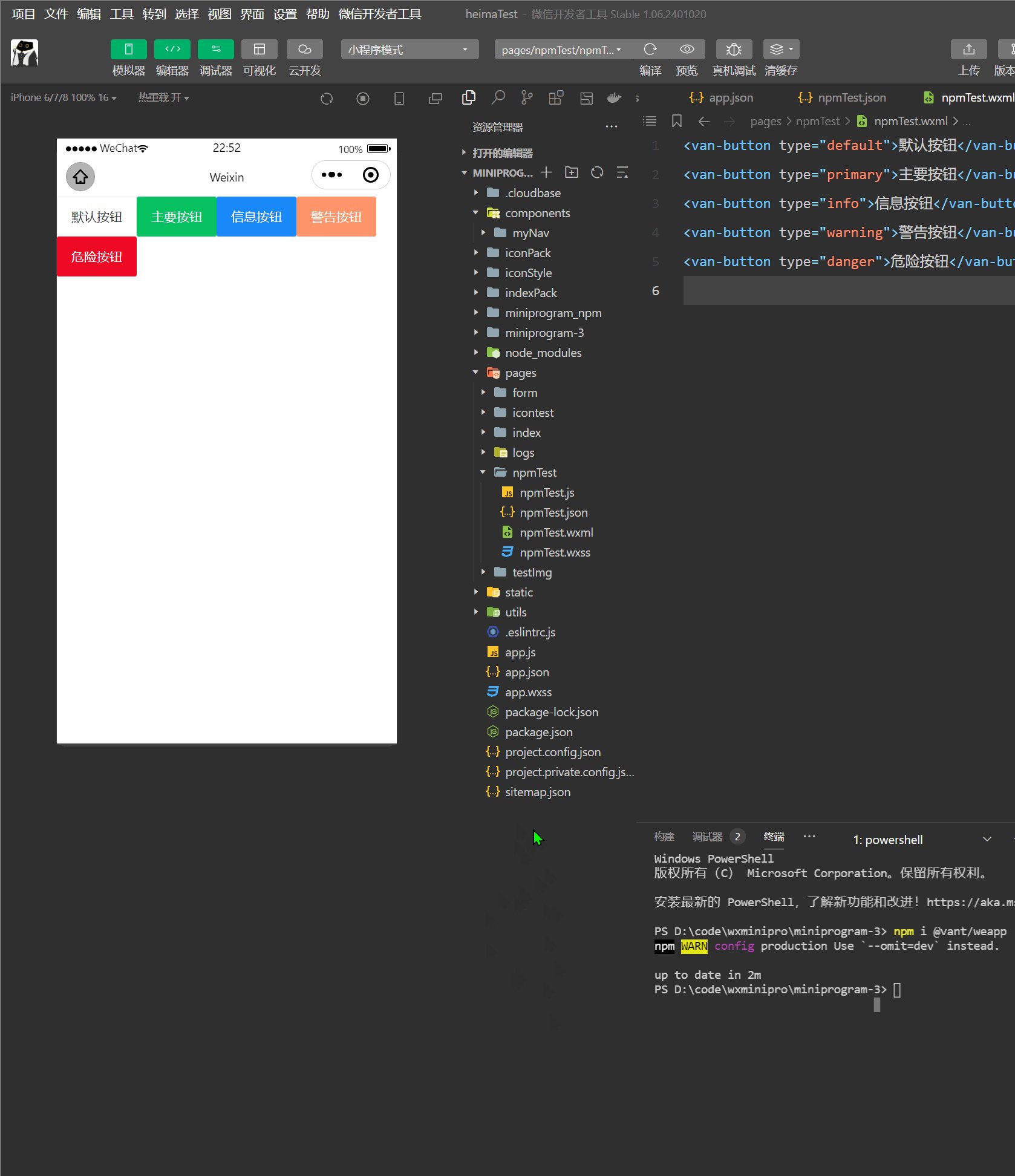
修改完成后重新打开一下开发者工具,在终端输入前面说的的内容
等待ing(因人而异,有的是
一会,有的是亿会)

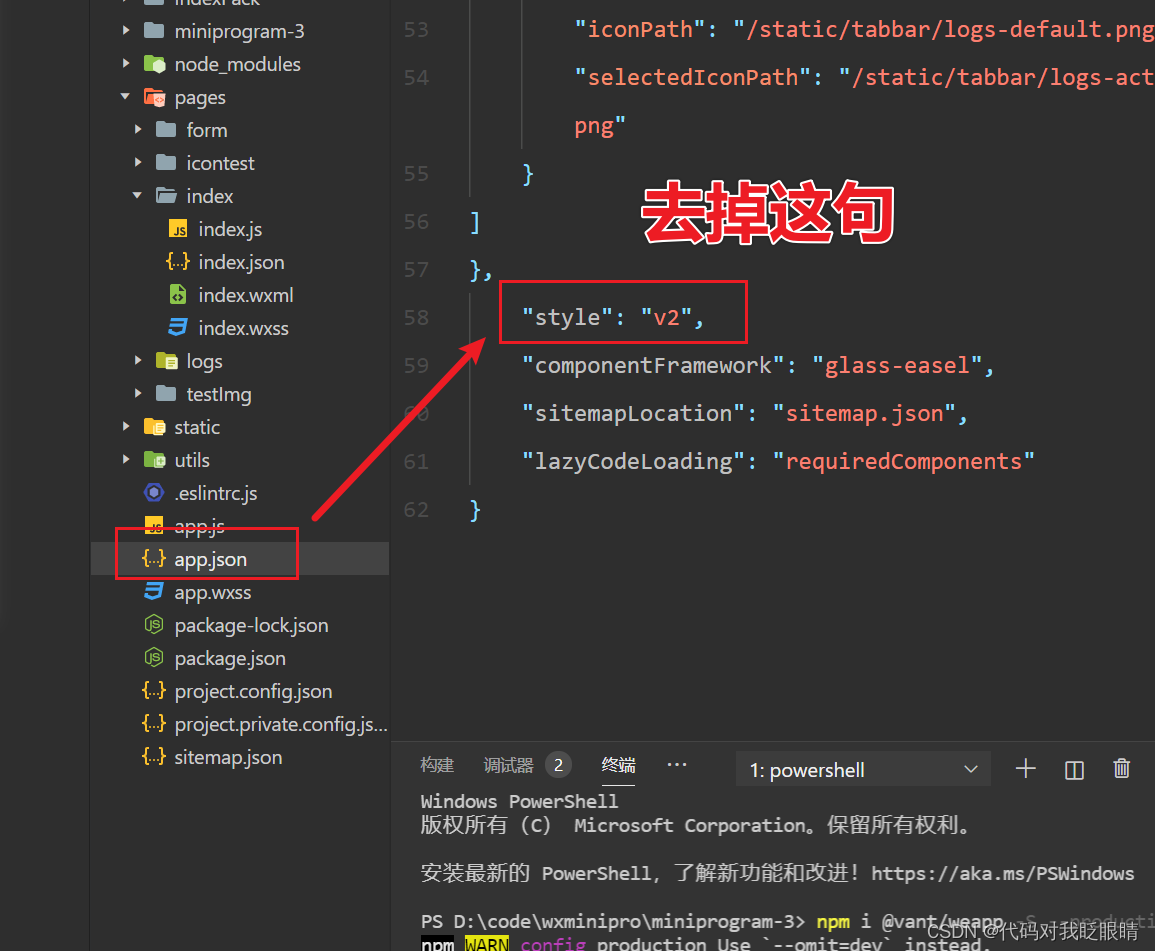
3.去掉app.js里面的"style": "v2"这句

4.修改 project.config.json

"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
],
坚持坚持,最后一步了(从nodejs的下载配置到小程序组件的配置确实挺繁琐的🤣)
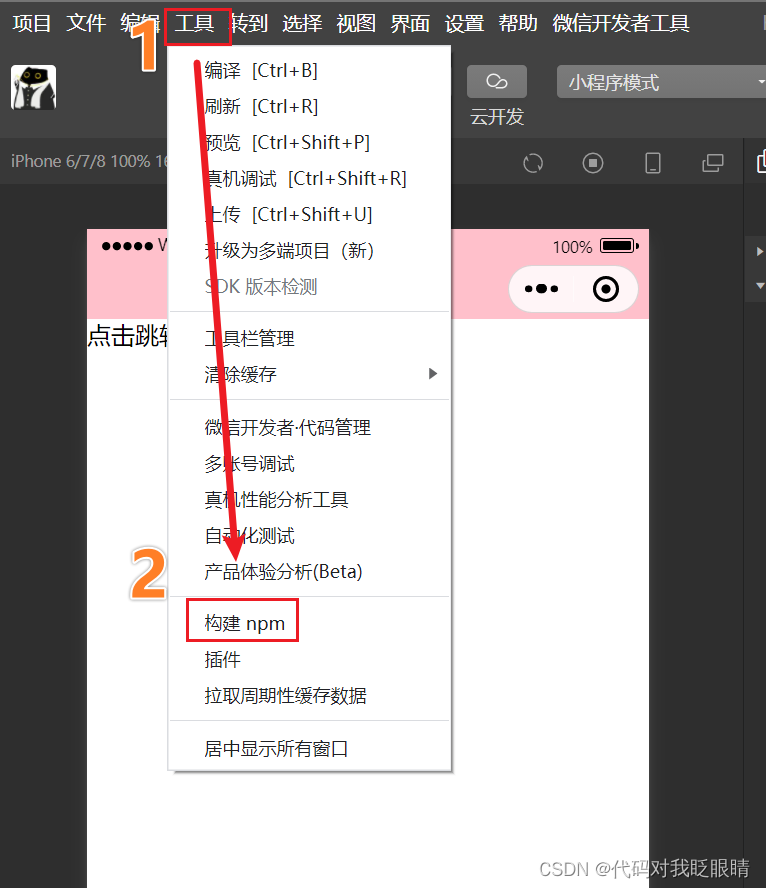
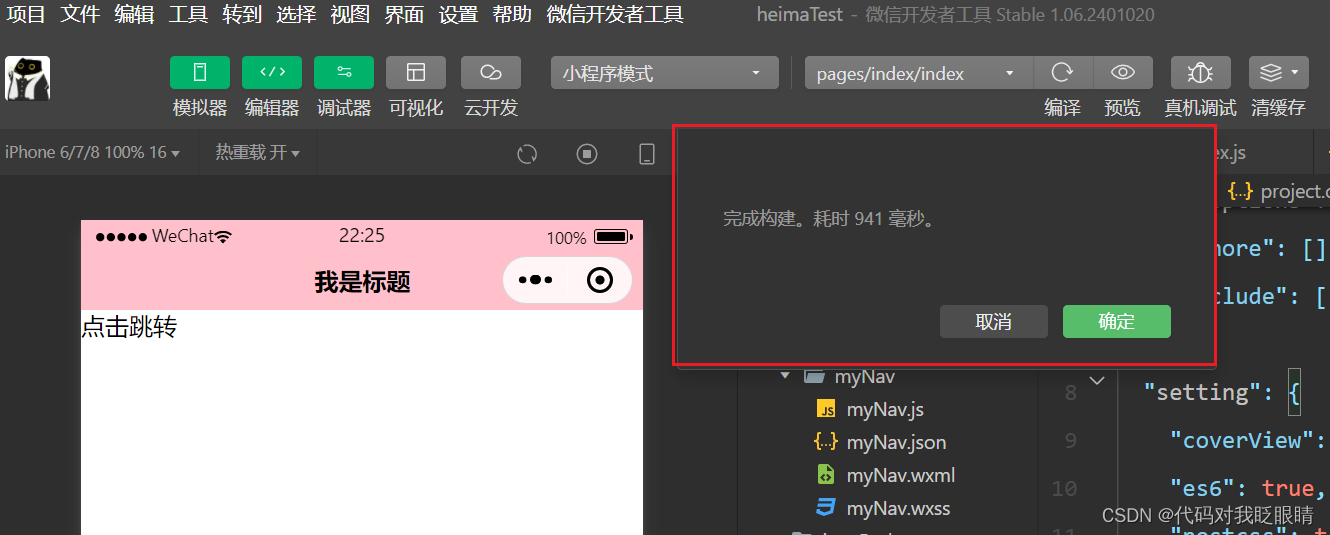
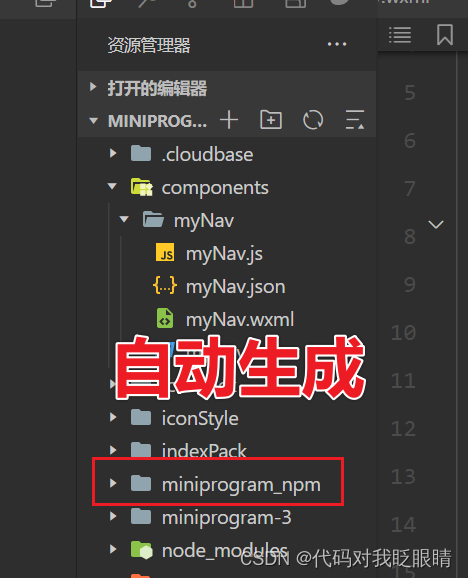
5.构建 npm 包



手痒痒不小心
删了的只要重复第五步再构建一遍就行🤣🤣🤣
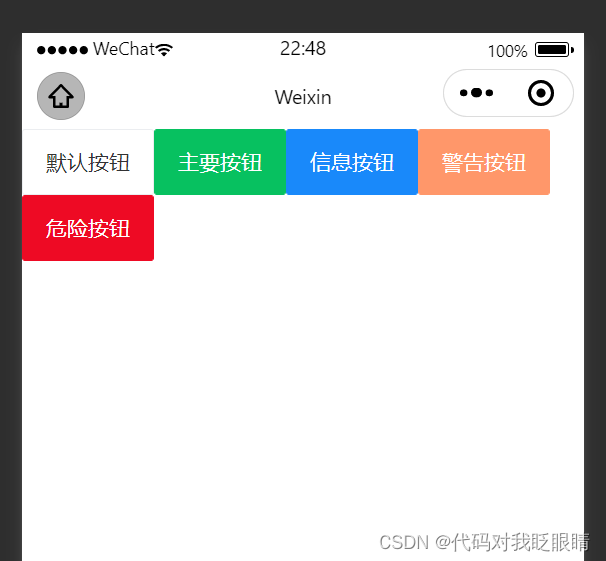
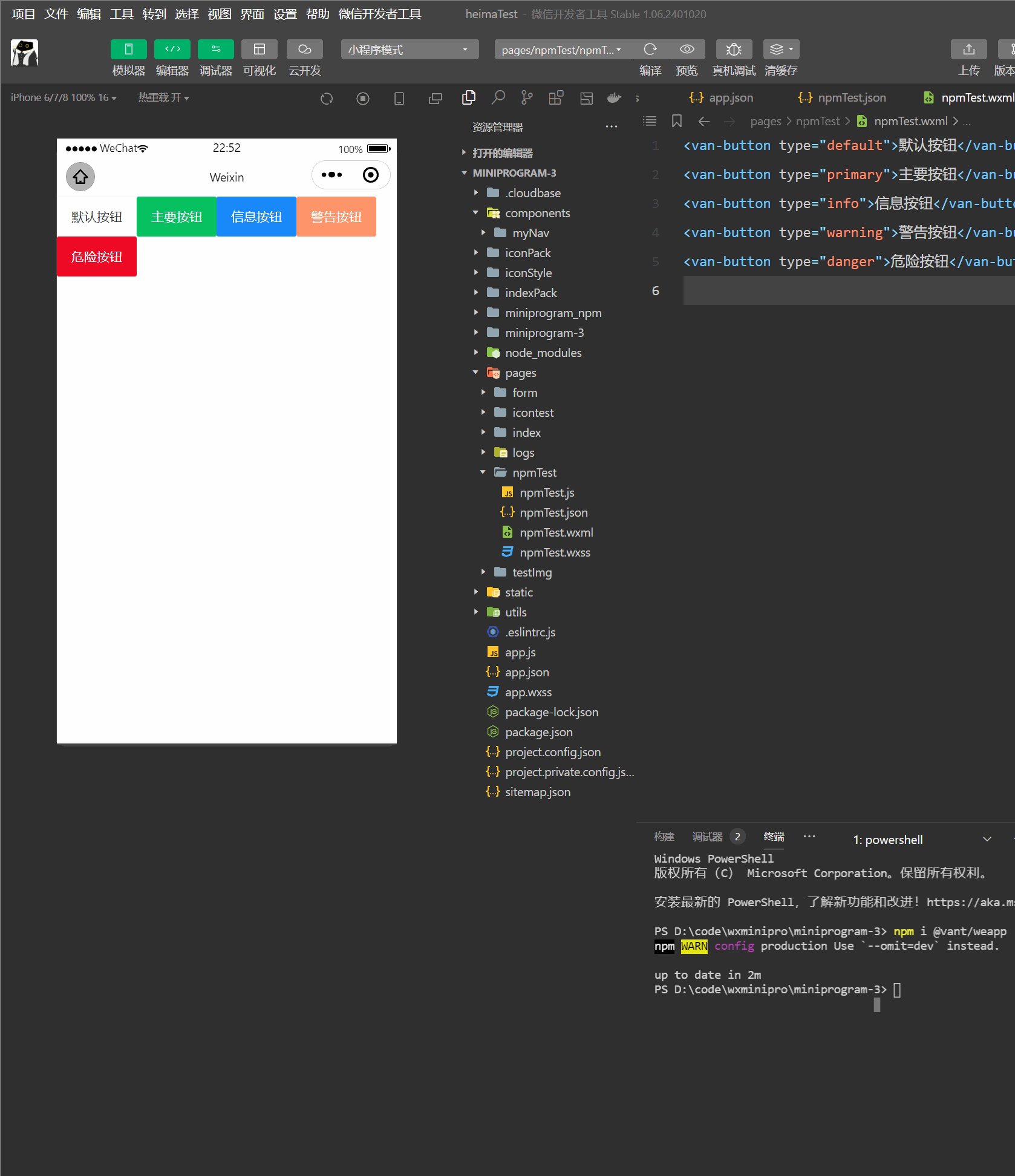
测试是否成功
这里先重启一下开发者工具
npmTest.json
{
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
}
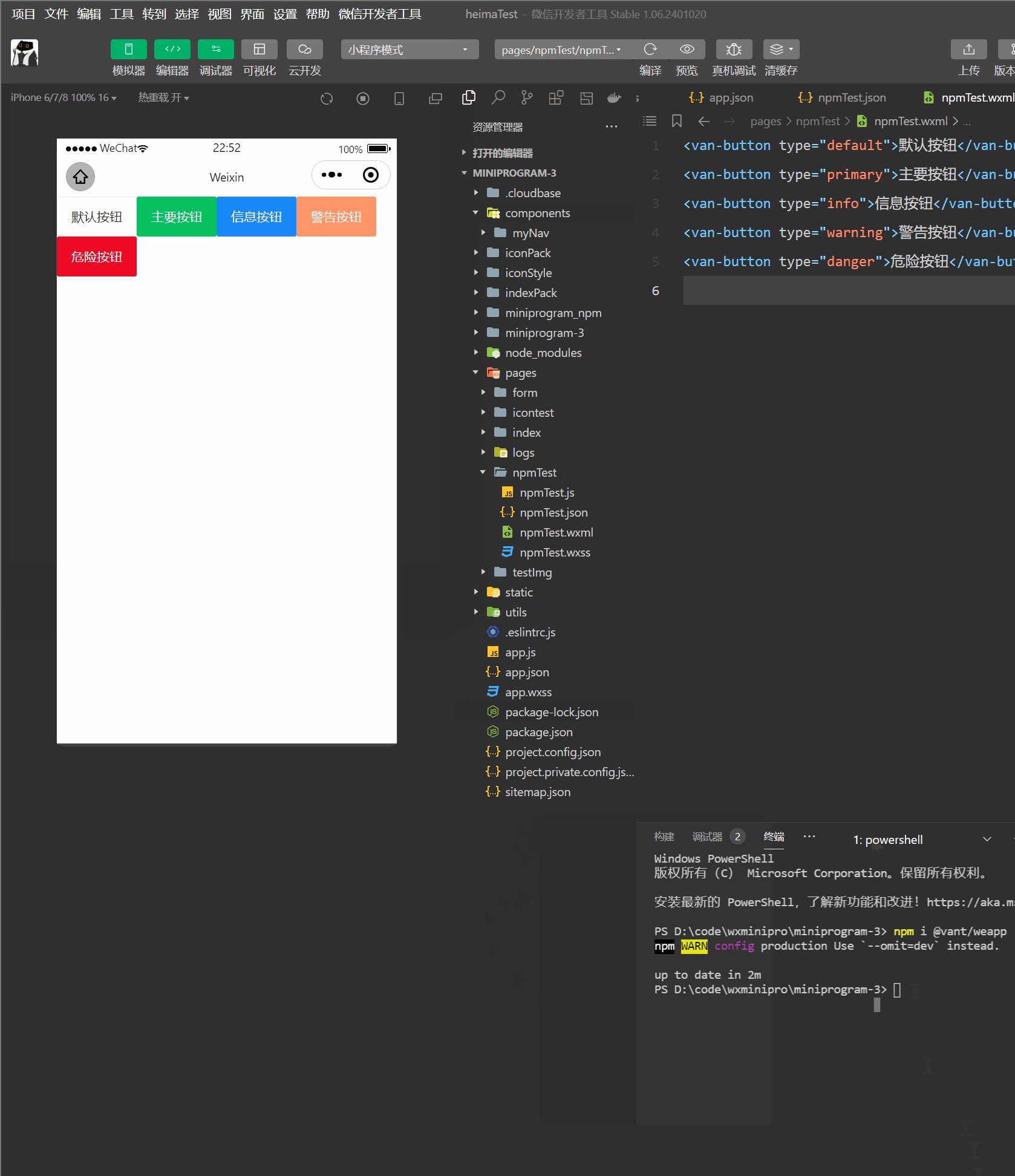
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
演示效果: