文章目录
- 1.基础
- 1.1. 基础命令
- 1.2. 注意事项
- 2. Buffer(缓冲器)介绍与创建
- 2.1 概念
- 2.2 特点
- 2.3 使用
- 3. fs模块(file system)
- 3.1 文件写入
- 3.2 文件读取
【前端目录贴】
参考视频: 尚硅谷Node.js零基础视频教程,nodejs新手到高手
1.基础
1.1. 基础命令
node -v查看版本号node hello.js运行js文件
1.2. 注意事项
Node.js中不能使用
BOM和DOM的API
console.log('hello world');
console.log(window);//报错
console.log(document);//报错
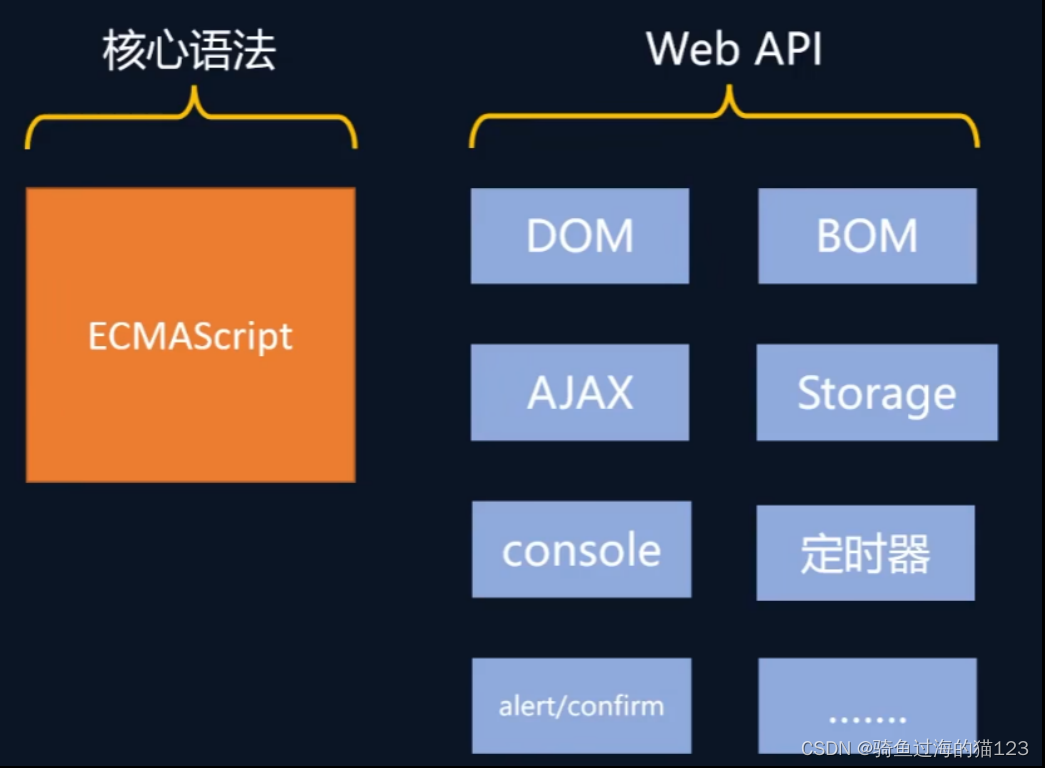
说明:浏览器中的javascript语法包括如下内容组成部分

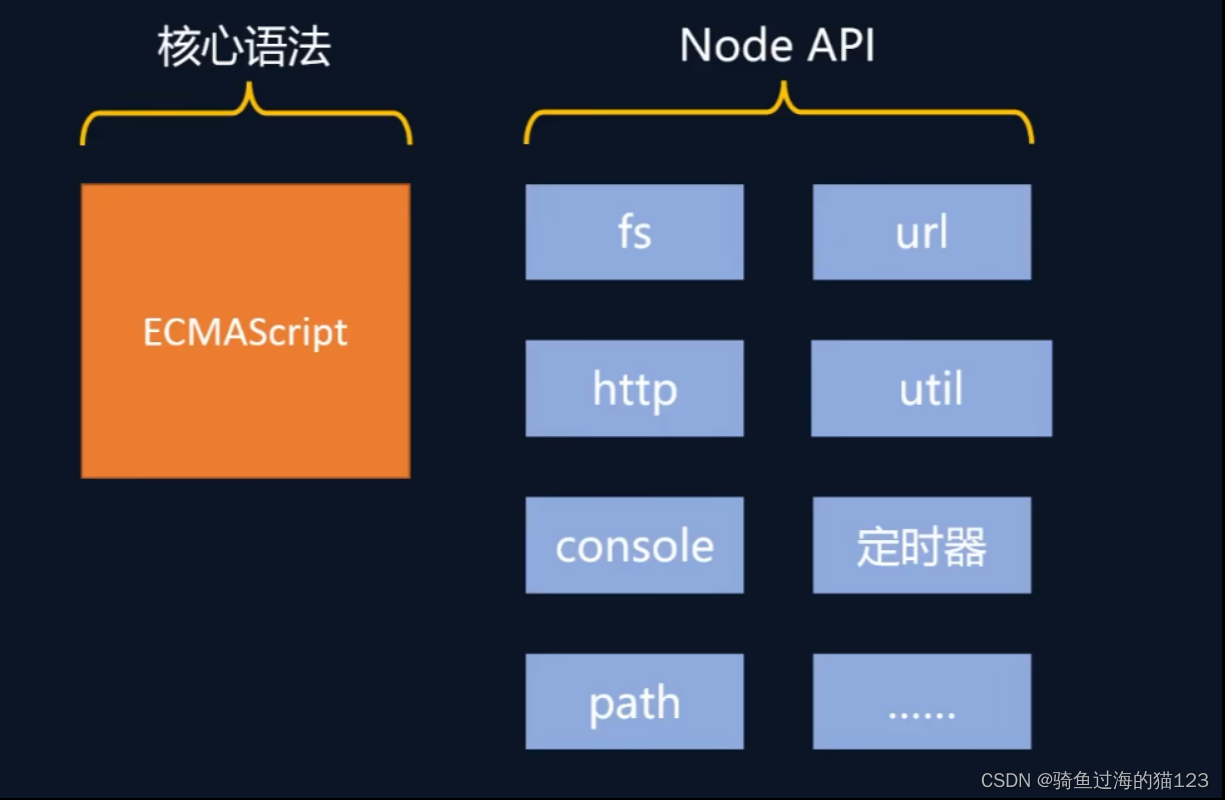
node.js语法的组成部分

2. Buffer(缓冲器)介绍与创建
2.1 概念
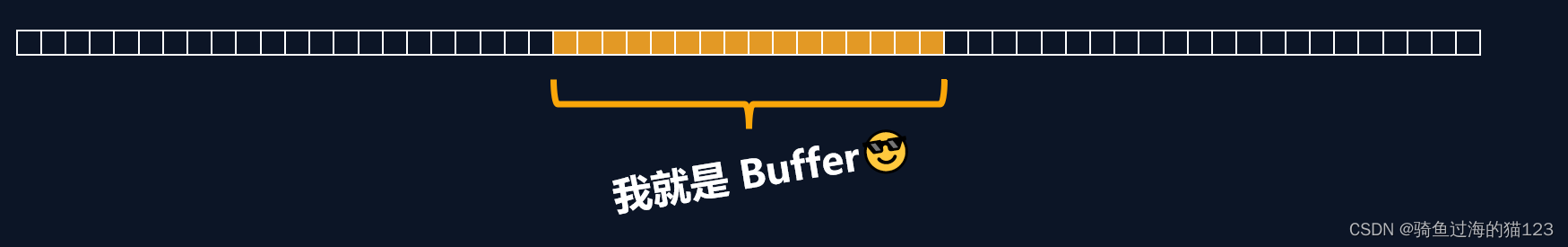
- Buffer 是一个类似于数组的
对象,用于表示固定长度的字节序列- Buffer 本质是一段内存空间,专门用来处理
二进制数据。

2.2 特点
- Buffer 大小固定且无法调整
- Buffer 性能较好,可以直接对计算机内存进行操作
- 每个元素的大小为 1 字节(byte)

2.3 使用
- 创建 Buffer
Node.js 中创建 Buffer 的方式主要如下几种
- Buffer.alloc
- Buffer.allocUnsafe
- Buffer.from
// 创建了一个长度为 10 字节的 Buffer,相当于申请了 10 字节的内存空间,每个字节的值为 0
let buf_1 = Buffer.alloc(10) //=>结果为<Buffer 00 00 00 00 00 00 00 00 00 00>
//创建了一个长度为 10 字节的 Buffer,buffer 中可能存在旧的数据, 可能会影响执行结果,所以叫unsafe
let buf_2 = Buffer.allocUnsafe(10);
//通过字符串创建 Buffer
let buf_3 = Buffer.from('hello');
//通过数组创建 Buffer
let buf_4 = Buffer.from([105, 108, 111, 118, 101, 121, 111, 117]);
- Buffer 与字符串的转化
toString方法将 Buffer 转为字符串 (toString 默认是按照 utf-8 编码方式进行转换的。)
let buf_4 = Buffer.from([105, 108, 111, 118, 101, 121, 111, 117]);
console.log(buf_4.toString())
- Buffer 的读写
Buffer 可以直接通过 [] 的方式对数据进行处理。
注意:
如果修改的数值超过255,则超过 8 位数据会被舍弃
一个 utf-8 的中文字符一般占 3 个字节
//读取
console.log(buf_3[1]);
//修改
buf_3[1] = 97;
//查看字符串结果
console.log(buf_3.toString());
3. fs模块(file system)
fs 全称为 file system ,称之为 文件系统 ,是 Node.js 中的 内置模块 ,可以对计算机中的磁盘进行操
作。
3.1 文件写入
文件写入就是将
数据保存到文件中,我们可以使用如下几个方法来实现该效果
| 方法 | 说明 |
|---|---|
| writeFile | 异步写入 |
| writeFileSync | 同步写入 |
| appendFile / appendFileSync | 追加写入 |
| createWriteStream | 流式写入 |
- writeFile 异步写入
语法:
fs.writeFile(file, data[, options], callback)
参数说明:
- file 文件名
- data 待写入的数据
- options 选项设置 (可选)
- callback 写入回调
返回值:
undefined
// require 是 Node.js 环境中的'全局'变量,用来导入模块
var fs = require('fs');
// 参数说明:
// file 文件名
// data 待写入的数据
// options 选项设置 (可选)
// callback 写入回调
fs.writeFile('./fileBak/aa.txt','三人行',err => {//不存在,则创建
//如果写入失败,则调用回调函数,会传入错误对象,如写入成功,会传入null
if (err) {
console.log(err);
return;
}
console.log('写入成功');
});
- writeFileSync同步写入
语法:
fs.writeFileSync(file, data[, options])
参数与 fs.writeFile 大体一致,只是没有 callback 参数
返回值:undefined
// require 是 Node.js 环境中的'全局'变量,用来导入模块
var fs = require('fs');
// 参数说明:
// file 文件名
// data 待写入的数据
// options 选项设置 (可选)
fs.writeFileSync('./fileBak/bb.txt','三人行');
console.log('写入完成')
Node.js 中的磁盘操作是由其他 线程 完成的,结果的处理有两种模式:
同步处理JavaScript 主线程 会等待 其他线程的执行结果,然后再继续执行主线程的代码,
效率较低
异步处理JavaScript 主线程 不会等待 其他线程的执行结果,直接执行后续的主线程代码,
效率较好
- appendFile / appendFileSync追加写入
appendFile作用是在文件尾部追加内容,appendFile语法与writeFile语法完全相同
语法:
fs.appendFile(file, data[, options], callback)
fs.appendFileSync(file, data[, options])
返回值: 二者都为undefined
// require 是 Node.js 环境中的'全局'变量,用来导入模块
// require 是 Node.js 环境中的'全局'变量,用来导入模块
var fs = require('fs');
// 参数说明:
// file 文件名
// data 待写入的数据
// options 选项设置 (可选)
// callback 写入回调
for (let i = 0; i < 10; i++) {
// fs.appendFile('./fileBak/aa.txt','三人行',err => {//不存在,则创建,异步追加
fs.appendFileSync('./fileBak/aa.txt','三人行');
}
console.log(1)
- createWriteStream流式写入
语法:
fs.createWriteStream(path[, options])
参数说明:
path 文件路径
options 选项配置(可选)
返回值:Object
// require 是 Node.js 环境中的'全局'变量,用来导入模块
var fs = require('fs');
// 参数说明:
// file 文件名
// options 选项设置 (可选)
var ws = fs.createWriteStream('./fileBak/cc.txt');
ws.write('11');
ws.write('22');
ws.end();
console.log(1)
程序打开一个文件是需要消耗资源的,流式写入可以减少打开关闭文件的次数。
流式写入方式适用于大文件写入或者频繁写入的场景, writeFile 适合于写入频率较低的场景
3.2 文件读取
文件读取顾名思义,就是通过程序从文件中取出其中的数据,我们可以使用如下几种方式
| 方法 | 说明 |
|---|---|
| readFile | 异步读取 |
| readFileSync | 同步读取 |
| createReadStream | 流式读取 |
- readFile 异步读取
语法:
fs.readFile(path[, options], callback)
参数说明:
path 文件路径
options 选项配置
callback 回调函数
返回值:undefined
- readFileSync 同步读取
- createReadStream 流式读取