信号与信号槽
信号源:由哪个控件发出的信号。
信号的类型:用户进行不同的操作,就可能出发不同的信号。
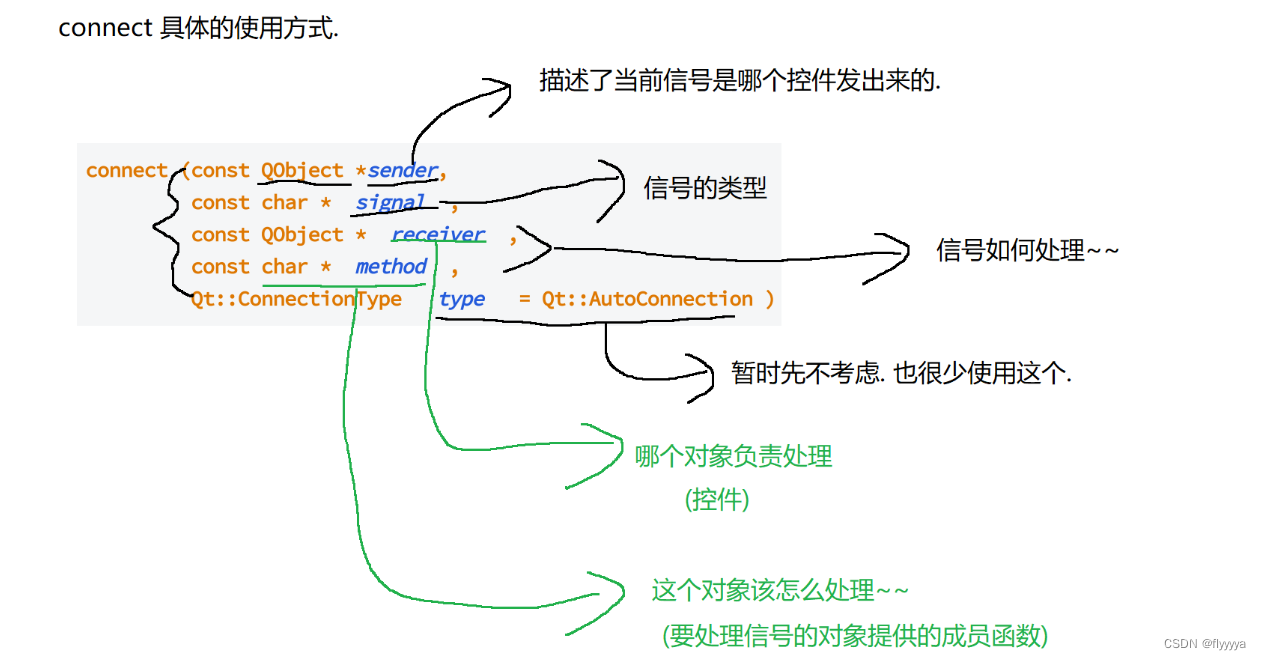
信号处理的方式:槽(slot)某个对象接收到这个信号之后,就会做一些相关的处理动作。但是Qt对象不会无故收到某个信号,要想让一个对象收到另一个对象发出的信号,这时候需要建立连接(connect)
QPushButton * quitBtn = new QPushButton("关闭窗口",this);
connect(quitBtn,&QPushButton::clicked,this,&MyWidget::close);


自定义信号和槽
Qt框架默认提供的标准信号和槽不足以完成我们日常应用开发的需求,比如说点击某个按钮让另一个按钮的文字改变,这时候标准信号和槽就没有提供这样的函数。但是Qt信号和槽机制提供了允许我们自己设计自己的信号和槽。
第一种自定义槽函数的方法:
public slots
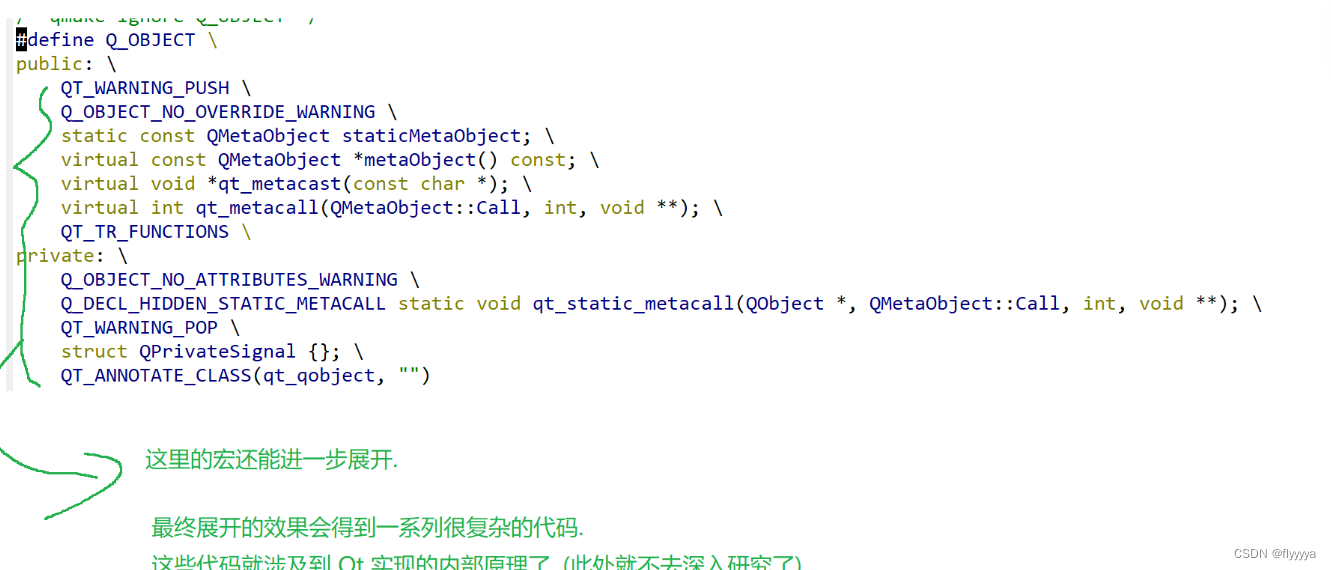
此处的slots是Qt自己扩展的关键字,Qt里广泛使用了元编程技术(基于代码,生成代码)qmake构建Qt项目的时候,就会调用专门的扫描器,扫描代码中特定的关键字。
第二种自定义槽函数的方法



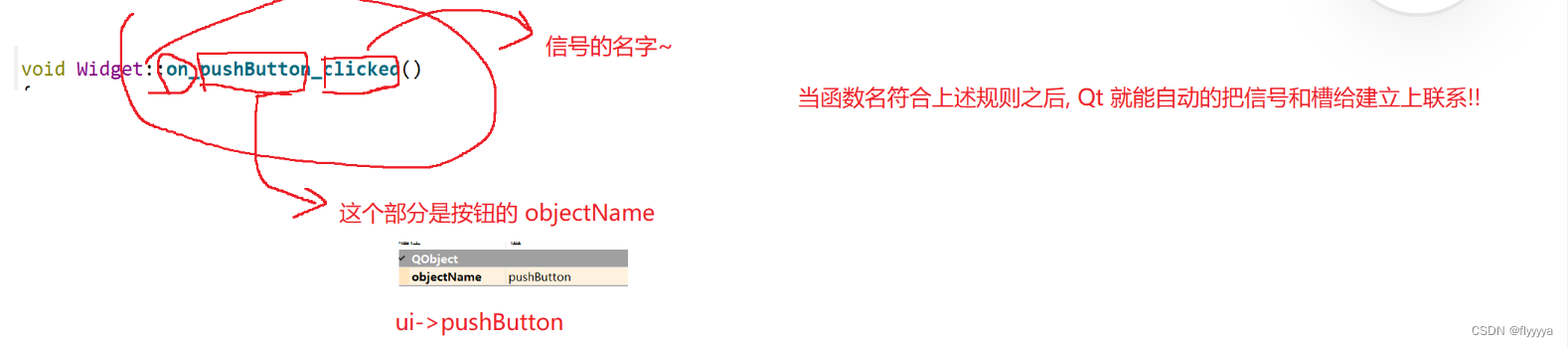
在Qt中,除了通过connect来连接信号槽之外,还可以通过函数名字的方式来自动连接

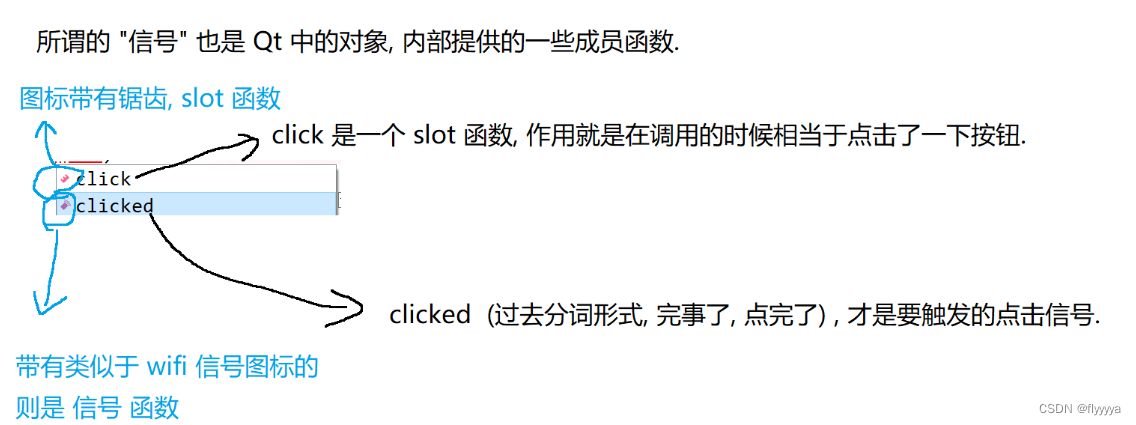
1.所谓Qt信号,本质上也是一个函数,但是信号则是一类非常特殊的函数,程序员只要写出函数声明,并且告诉Qt这是一个信号即可。这个函数定义,是Qt在编译过程中自动生成的。
2.作为信号函数,这个函数的返回值,必须是void.有没有参数都可以甚至可以支持重载。
signals:
这个也是Qt自己拓展出来的关键字,qmake的时候,调用一些代码的分析,扫描到类中包含signals这个关键字的时候,就会自动把下面的函数声明认为是信号,并且给这些函数自动的生成函数定义。
信号和槽也可以带参数。
当信号带有参数的时候,槽的参数必须和信号的参数一致,此时发射信号的时候,就可以给信号函数传递实参,与之对应的这个参数就会被传递到槽函数中。


传参可以起到复用代码的效果,有多个逻辑,逻辑上整体一致,但是涉及到的数据不同。就可以通过函数-参数来复用代码,并且在不同的场景中传入不同的参数即可。
信号函数的参数个数,超过了槽函数的参数个数,此时都是可以正常使用的。信号函数的参数个数,少于槽函数的参数个数时,代码无法编译通过。
直观的思考,应该是要求信号的参数个数和槽的参数个数,严格一致。一个槽函数,有可能会绑定多个信号。如果我要求参数一致,就意味着信号绑定到槽的要求变高了,换言之,当下的规则就允许信号和槽之间的绑定更灵活了。


关于信号槽两个补充
1.使用disconnect来断开信号槽的连接,disconnect使用的方式和connect是非常类似的。disconnect用的比较少,通常是把信号和槽连接上了之后就不必管了。
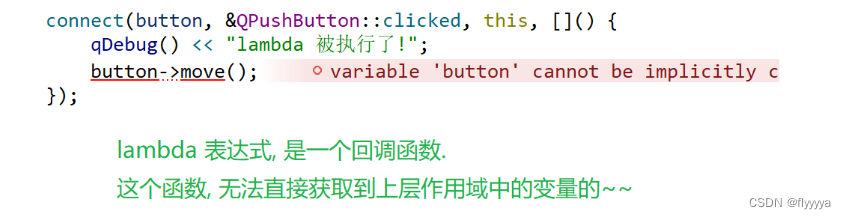
2.定义槽函数时也可以使用lambda表达式。

lambda表达式是一个回调函数,这个函数无法直接获取上层作用域的变量,为了解决上述问题,引入了变量捕获语法,获取到外层作用域中的变量。

如果我们对应的槽函数比较简单,而且是一次性使用的,就经常会写这种lambda表达式。
Qt控件
控件概述
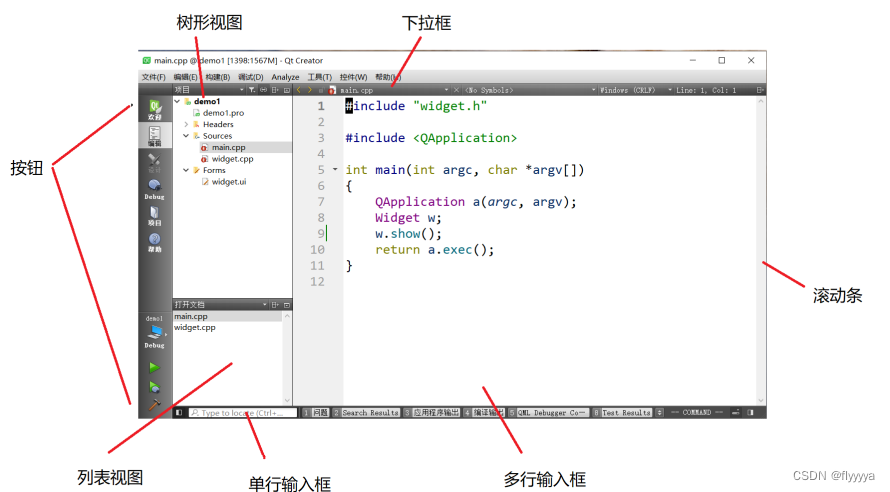
Widget 是 Qt 中的核⼼概念. 英⽂原义是 “⼩部件”, 我们此处也把它翻译为 “控件” .
控件是构成⼀个图形化界⾯的基本要素.

Qt 作为⼀个成熟的 GUI 开发框架, 内置了⼤量的常⽤控件. 这⼀点在 Qt Designer 中就可以看到端倪.并且 Qt 也提供了 “⾃定义控件” 的能⼒, 可以让程序猿在现有控件能满⾜需求的时候, 对现有控件做出扩展, 或者⼿搓出新的控件.
enabled
| API | 说明 |
|---|---|
| isEnabled() | 获取到控件的可⽤状态. |
| setEnabled | 设置控件是否可使⽤. true 表⽰可⽤, false 表⽰禁⽤. |
• 所谓 “禁⽤” 指的是该控件不能接收任何⽤⼾的输⼊事件, 并且外观上往往是灰⾊的.
如果⼀个 widget 被禁⽤, 则该 widget 的⼦元素也被禁⽤.
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton* btn = new QPushButton(this);
btn->setText("这是个被禁⽤的按钮");
btn->setEnabled(false);
}
代码⽰例: 通过按钮2 切换按钮1 的禁⽤状态.
- 使⽤ Qt Designer 拖两个按钮到 Widget 中
两个按钮的 objectName 分别为 pushButton 和 pushButton_2
QObject 的 objectName 属性介绍:
QObject 是 QWidget 的⽗类. ⾥⾯最主要的属性就是 objectName
在⼀个 Qt 程序中, objectName 相当于对象的⾝份标识, 彼此之间不能重复.在使⽤ Qt Designer 时, 尤其是界⾯上存在多个 widget 的时候, 可以通过 objectName获取到指定的 widget 对象.
Qt Designer ⽣成的 ui ⽂件, 本⾝是 xml 格式的. qmake 会把这个 xml ⽂件转换成 C++ 的 .h⽂件(这个⽂件⽣成在 build ⽬录中), 构成⼀个 ui_widget 类.
每个 widget 的 objectName 最终就会成为 ui_widget 类的属性名字.
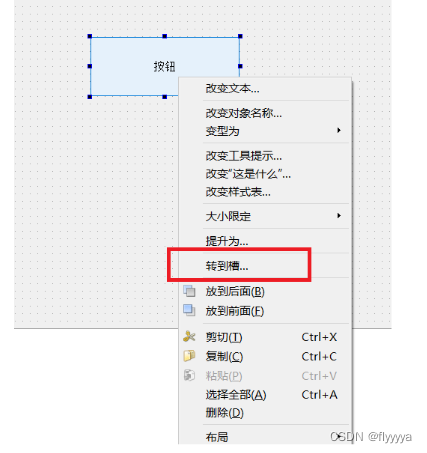
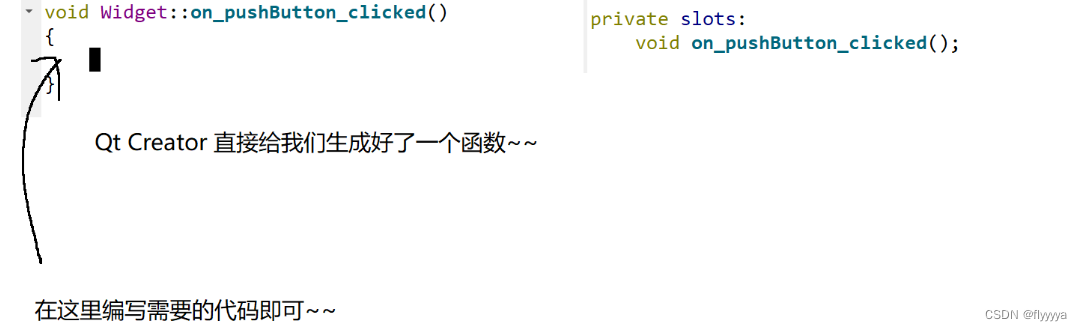
最终这个类的实例, 就是 Ui::Widget *ui , 因此就可以通过形如 ui->pushButton 或者 ui->pushButton_2 这样的代码获取到界⾯上的 widget 对象了. - ⽣成两个按钮的 slot 函数.
使⽤ isEnabled 获取当前按钮的可⽤状态.
使⽤ setEnabled 修改按钮的可⽤状态. 此处是直接针对原来的可⽤状态进⾏取反后设置
void Widget::on_pushButton_clicked()
{
qDebug() << "按下按钮";
}
void Widget::on_pushButton_2_clicked()
{
bool flag = this->ui->pushButton->isEnabled();
this->ui->pushButton->setEnabled(!flag);
}
1
运⾏程序, 可以看到, 初始情况下, 上⾯的按钮是可⽤状态.
点击下⽅按钮, 即可使上⽅按钮被禁⽤; 再次点击下⽅按钮, 上⽅按钮就会解除禁⽤.(禁⽤状态的按钮为灰⾊, 且不可点击).

geometry
位置和尺⼨. 其实是四个属性的统称:
• x 横坐标
• y 纵坐标
• width 宽度
• height ⾼度
| API | 说明 |
|---|---|
| geometry() | 获取到控件的位置和尺⼨. 返回结果是⼀个 QRect, 包含了 x, y, width, height. 其中 x, y 是左上⻆的坐标. |
| setGeometry(QRect),setGeometry(int x, int y,int width, int height) | 设置控件的位置和尺⼨. 可以直接设置⼀个 QRect, 也可以分四个属性单独设置. |
代码示例: 控制按钮的位置
- 在界⾯中拖五个按钮.
五个按钮的 objectName 分别为 pushButton_target , pushButton_up ,
pushButton_down , pushButton_left , pushButton_right - 在 widget.cpp 中编写四个按钮的 slot 函数
void Widget::on_pushButton_up_clicked()
{
QRect rect = ui->pushButton_target->geometry();
rect.setY(rect.y() - 5);
ui->pushButton_target->setGeometry(rect);
}
void Widget::on_pushButton_down_clicked()
{
QRect rect = ui->pushButton_target->geometry();
rect.setY(rect.y() + 5);
ui->pushButton_target->setGeometry(rect);
}
void Widget::on_pushButton_left_clicked()
{
QRect rect = ui->pushButton_target->geometry();
rect.setX(rect.x() - 5);
ui->pushButton_target->setGeometry(rect);
}
void Widget::on_pushButton_right_clicked()
{
QRect rect = ui->pushButton_target->geometry();
rect.setX(rect.x() + 5);
ui->pushButton_target->setGeometry(rect);
}
如果想让整个按钮都移动, 可以改成下列代码:
void Widget::on_pushButton_up_clicked()
{
QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x(), rect.y() - 5, rect.width(),
rect.height());
}
void Widget::on_pushButton_down_clicked()
{
QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x(), rect.y() + 5, rect.width(),
rect.height());
}
void Widget::on_pushButton_left_clicked()
{
QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x() - 5, rect.y(), rect.width(),
rect.height());
}
void Widget::on_pushButton_right_clicked()
{
QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x() + 5, rect.y(), rect.width(),
rect.height());
}
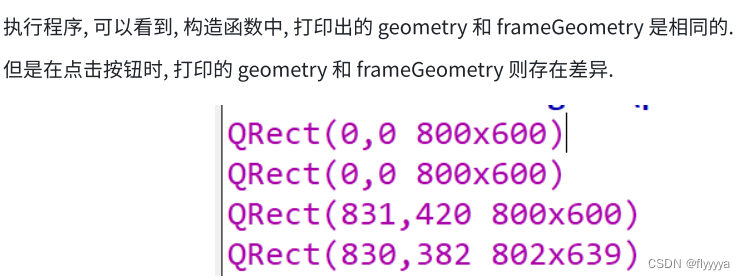
代码⽰例: 感受 geometry 和 frameGeometry 的区别.
- 在界⾯上放置⼀个按钮.
- 在按钮的 slot 函数中, 编写代码
void Widget::on_pushButton_clicked()
{
QRect rect1 = this->geometry();
QRect rect2 = this->frameGeometry();
qDebug() << rect1;
qDebug() << rect2;
}
- 在构造函数中, 也添加同样的代码
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QRect rect1 = this->geometry();
QRect rect2 = this->frameGeometry();
qDebug() << rect1;
qDebug() << rect2;
}

windowTitle
| API | 说明 |
|---|---|
| windowTitle() | 获取到控件的窗⼝标题. |
| setWindowTitle(const,QString& title) | setWindowTitle(constQString& title) |
代码⽰例: 设置窗⼝标题
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置窗⼝标题
this->setWindowTitle("这是标题");
}
windowIcon
| API | 说明 |
|---|---|
| windowIcon() | 获取到控件的窗⼝图标. 返回 QIcon 对象. |
| setWindowIcon(const,QIcon& icon) | 设置控件的窗⼝图标. |
- 修改 widget.cpp
#include <QIcon>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 创建图标对象
QIcon icon("d:/rose.jpg");
// 设置图标
this->setWindowIcon(icon);
}
注意: Windows 下路径的分隔符可以使⽤ / 也可以使⽤ \ . 但是如果在 字符串 中使⽤ \ , 需要写作转义字符的形式 \ . 因此我们还是更推荐使⽤ / .
3) 运⾏程序, 可以看到窗⼝图标已经成为上述图⽚
实际开发中, 我们⼀般不会在代码中通过绝对路径引⼊图⽚. 因为我们⽆法保证程序发布后, ⽤⼾的电脑上也有同样的路径.如果使⽤相对路径, 则需要确保代码中的相对路径写法和图⽚实际所在的路径匹配 (⽐如代码中写作 “./image/rose.jpg”, 就需要在当前⼯作⽬录中创建 image ⽬录, 并把 rose.jpg 放进去).
代码⽰例: 获取当前的⼯作⽬录
- 在界⾯上创建⼀个⽐较⼤的 label, 确保能把路径显⽰完整. objectName 使⽤默认的 label 即可.
- 修改 widget.cpp
• 使⽤ QDir::currentPath() 即可获取到当前⼯作⽬录
#include <QDir>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 获取到当前⼯作⽬录
QString currentDir = QDir::currentPath();
// 设置⼯作⽬录到 label 中.
ui->label->setText(currentDir);
}
- 直接在 Qt Creator 中执⾏程序, 可以看到当前⼯作⽬录是项⽬的构建⽬录.
- 进⼊上述构建⽬录, 把⾥⾯的 exe 拷⻉到其他⽬录中, ⽐如 D: 中. 再次执⾏程序, 可以看到当前⼯作⽬录已经发⽣改变.
注意, 上述 构建⽬录, 是随时可删除的. ⽐如点击菜单栏中的 “构建” -> “清理项⽬” , 就会把这个⽬录中的内容清空掉.
因此如果我们把图⽚⽂件放到构建⽬录中, 可能在不⼩⼼删除后就丢失了.我们还是希望能够把图⽚和源代码放到⼀起, 并且使我们的程序⽆论拷⻉到任何位置中都能正确使⽤图⽚.
Qt 使⽤ qrc 机制帮我们⾃动完成了上述⼯作, 更⽅便的来管理项⽬依赖的静态资源.
qrc
qrc ⽂件是⼀种XML格式的资源配置⽂件, 它⽤XML记录硬盘上的⽂件和对应的随意指定的资源名称. 应⽤程序通过资源名称来访问这些资源.
在Qt开发中, 可以通过将资源⽂件添加到项⽬中来⽅便地访问和管理这些资源. 这些资源⽂件可以位于qrc⽂件所在⽬录的同级或其⼦⽬录下.
在构建程序的过程中, Qt 会把资源⽂件的⼆进制数据转成 cpp 代码, 编译到 exe 中. 从⽽使依赖的资源变得 “路径⽆关”.
-
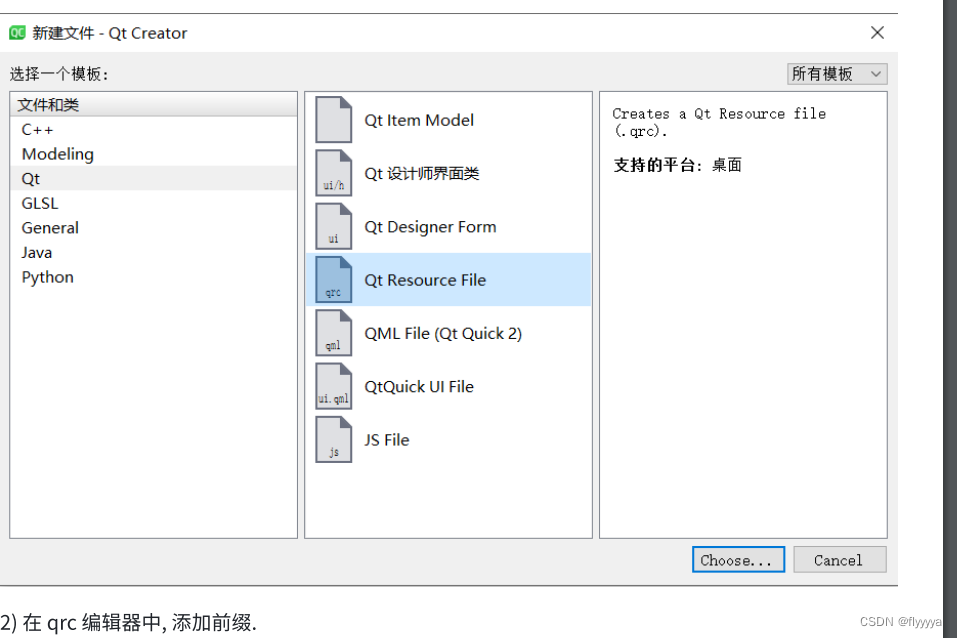
右键项⽬, 创建⼀个 Qt Resource File (qrc ⽂件), ⽂件名随意起(不要带中⽂), 此处叫做resource.qrc .
 2. 在 qrc 编辑器中, 添加前缀
2. 在 qrc 编辑器中, 添加前缀

-
在 资源编辑器 中, 点击 add Files 添加资源⽂件. 此处我们需要添加的是 rose.jpg
注意: 添加的⽂件必须是在 qrc ⽂件的同级⽬录, 或者同级⽬录的⼦⽬录中. 因此我们需要把之前 D 盘中的 rose.jpg 复制到上述⽬录中.
- 在代码中使⽤ rose.jpg
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 访问到 rose.jpg 资源
QIcon icon(":/rose.jpg");
// 设置图标
this->setWindowIcon(icon);
}
注意上述路径的访问规则.
• 使⽤ : 作为开头, 表⽰从 qrc 中读取资源.
• / 是上⾯配置的前缀
• rose.jpg 是资源的名称
需要确保代码中编写的路径和添加到 qrc 中资源的路径匹配. 否则资源⽆法被访问 (同时也不会有报错提⽰).
5) 运⾏程序, 可以看到图标已经能正确设置.

上述 qrc 这⼀套资源管理⽅案, 优点和缺点都很明显.
优点: 确保了图⽚, 字体, 声⾳等资源能够真正做到 “⽬录⽆关”, ⽆论如何都不会出现资源丢失的情况.
缺点: 不适合管理体积⼤的资源. 如果资源⽐较⼤ (⽐如是⼏个 MB 的⽂件), 或者资源特别多,⽣成的最终的 exe 体积就会⽐较⼤, 程序运⾏消耗的内存也会增⼤, 程序编译的时间也会显著增加.
windowOpacity
| API | 说明 |
|---|---|
| windowOpacity() | 获取到控件的不透明数值. 返回 float, 取值为 0.0 -> 1.0 其中 0.0 表⽰全透明, 1.0 表⽰完全不透明. |
| setWindowOpacity(float n) | 设置控件的不透明数值. |
| 代码⽰例: 调整窗⼝透明度 |
- 在界⾯上拖放两个按钮, 分别⽤来增加不透明度和减少不透明度.
objectName 分别为 pushButton_add 和 pushButton_sub - 编写 wdiget.cpp, 编写两个按钮的 slot 函数
• 点击 pushButton_sub 会减少不透明度, 也就是窗⼝越来越透明.
• 点击 pushButton_add 会增加不透明度, 窗⼝会逐渐恢复.
void Widget::on_pushButton_add_clicked()
{
float opacity = this->windowOpacity();
if (opacity >= 1.0) {
return;
}
qDebug() << opacity;
opacity += 0.1;
this->setWindowOpacity(opacity);
}
void Widget::on_pushButton_sub_clicked()
{
float opacity = this->windowOpacity();
if (opacity <= 0.0) {
return;
}
qDebug() << opacity;
opacity -= 0.1;
this->setWindowOpacity(opacity);
}
- 执⾏程序, 可以看到, 点击了⼏下 - 之后, 就可以透过窗⼝看到后⾯的猫猫头了. 点击 + ⼜会逐渐恢复.
注意, C++ 中 float 类型遵守 IEEE 754 标准, 因此在进⾏运算的时候会有⼀定的精度误差. 因此 1 -0.1 的数值并⾮是 0.9 .
cursor
| API | 说明 |
|---|---|
| cursor() | 获取到当前 widget 的 cursor 属性, 返回 QCursor 对象.当⿏标悬停在该 widget 上时, 就会显⽰出对应的形状 |
| setCursor(const QCursor& cursor) | 设置该 widget 光标的形状. 仅在⿏标停留在该 widget 上时⽣效. |
| QGuiApplication::setOverrideCursor(const QCursor& cursor) | 设置全局光标的形状. 对整个程序中的所有 widget 都会⽣效. 覆盖上⾯的 setCursor 设置的内容. |
代码⽰例: 在 Qt Designer 中设置按钮的光标

2) 直接在右侧属性编辑区修改 cursor 属性为 “等待”

3) 运⾏程序, ⿏标悬停到按钮上, 即可看到光标的变化
代码⽰例: 通过代码设置按钮的光标
- 编写 widget.cpp
• 其中 Qt::WaitCursor 就是⾃带的沙漏形状的光标
#include <QPushButton>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 创建按钮
QPushButton* button = new QPushButton(this);
button->resize(100, 50);
button->move(100, 100);
button->setText("这是⼀个按钮");
// 设置按钮的 cursor
button->setCursor(QCursor(Qt::WaitCursor));
}
代码⽰例: ⾃定义⿏标光标
Qt ⾃带的光标形状有限. 我们也可以⾃⼰找个图⽚, 做成⿏标的光标.
- 创建 qrc 资源⽂件, 添加前缀 / , 并加⼊ huaji.png

#include <QPixmap>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 创建⼀个位图对象, 加载⾃定义光标图⽚
QPixmap pixmap(":/huaji.png");
// 缩放图⽚为 64 * 64 的尺⼨.
pixmap = pixmap.scaled(64, 64);
// 创建 QCursor 对象, 并指定 "热点" 为 (2, 2) 坐标位置.
// 所谓 "热点" 就是⿏标点击时⽣效的位置.
QCursor cursor(pixmap, 2, 2);
// 设置光标
this->setCursor(cursor);
}
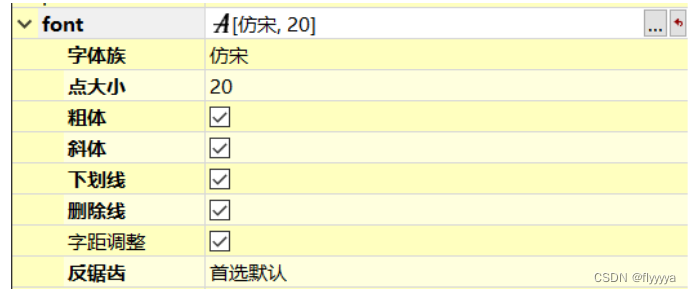
font
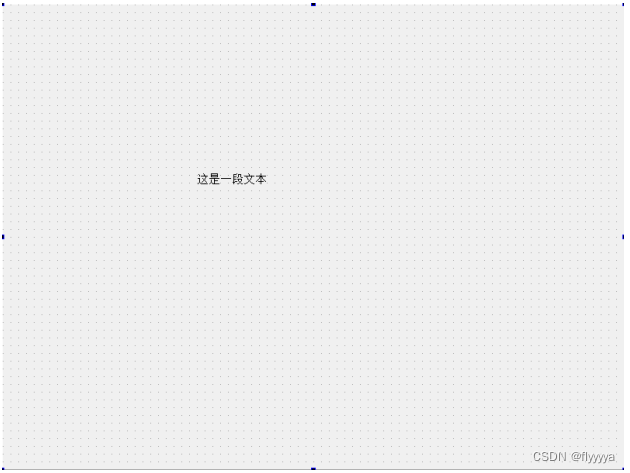
代码⽰例: 在 Qt Designer 中设置字体属性
- 在界⾯上创建⼀个 label

- 在右侧的属性编辑区, 设置该 label 的 font 相关属性在这⾥调整上述属性, 可以实时的看到⽂字的变化.

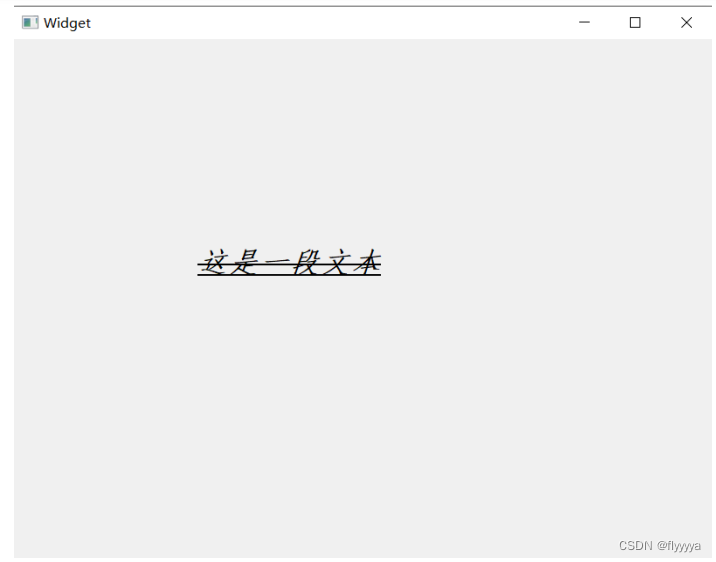
- 运⾏程序, 观察效果

toolTip
| API | 说明 |
|---|---|
| setToolTip | 设置 toolTip.⿏标悬停在该 widget 上时会有提⽰说明. |
| setToolTipDuring | 设置 toolTip 提⽰的时间. 单位 ms.时间到后 toolTip ⾃动消失. |
toolTip 只是给⽤⼾看的. 在代码中⼀般不需要获取到 toolTip
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->pushButton_yes->setToolTip("这个是 yes 按钮");
ui->pushButton_yes->setToolTipDuration(3000);
ui->pushButton_no->setToolTip("这个是 no 按钮");
ui->pushButton_no->setToolTipDuration(10000);
}
focusPolicy
设置控件获取到焦点的策略. ⽐如某个控件能否⽤⿏标选中或者能否通过 tab 键选中
所谓 “焦点” , 指的就是能选中这个元素. 接下来的操作 (⽐如键盘操作), 就都是针对该焦点元素进⾏的了. 这个对于 输⼊框, 单选框, 复选框等控件⾮常有⽤的.
| API | 说明 |
|---|---|
| focusPolicy() | 获取该 widget 的 focusPolicy, 返回 Qt::FocusPolicy |
| setFocusPolicy(Qt::FocusPolicy policy) | 设置 widget 的 focusPolicy. |
Qt::FocusPolicy 是⼀个枚举类型. 取值如下
• Qt::NoFocus :控件不会接收键盘焦点
• Qt::TabFocus :控件可以通过Tab键接收焦点
• Qt::ClickFocus :控件在⿏标点击时接收焦点
• Qt::StrongFocus :控件可以通过Tab键和⿏标点击接收焦点 (默认值)
• Qt::WheelFocus : 类似于 Qt::StrongFocus , 同时控件也通过⿏标滚轮获取到焦点 (新增的选项, ⼀般很少使⽤).