文章目录
- 1. 按钮类型
- 1.1 普通按钮
- 1.2 单选按钮
- 1.3 多选按钮
- 2. 文字风格
- 3. 按钮外观风格
录制的视频
按钮Button,SWT框架中常见的组件。针对Button的设置分为三个层面,分别是按钮类型,按钮文字对齐风格,按钮外观风格
1. 按钮类型
○ 普通按钮(SWT.PUSH)
○ 单选按钮(SWT.RADIO)
○ 多选按钮(SWT.CHECK)
○ 箭头按钮(SWT.ARROW)
○ 切换按钮(SWT.TOGGLE)
代码
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
/**
* Button的style设置
*/
public class ButtonStyle {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display, SWT.SHELL_TRIM);
// 设置新布局
shell.setLayout(new FillLayout(SWT.VERTICAL));
// 设置样式
createButton(shell, SWT.PUSH, "SWT.PUSH");
createButton(shell, SWT.RADIO, "SWT.RADIO");
createButton(shell, SWT.CHECK, "SWT.CHECK");
createButton(shell, SWT.ARROW, "SWT.ARROW");
createButton(shell, SWT.TOGGLE, "SWT.TOGGLE");
// 设置对齐
createButton(shell, SWT.LEFT, "SWT.LEFT");
createButton(shell, SWT.RIGHT, "SWT.RIGHT");
createButton(shell, SWT.CENTER, "SWT.CENTER");
// 设置外观风格
createButton(shell, SWT.FLAT, "SWT.FLAT");
createButton(shell, SWT.BORDER, "SWT.BORDER");
shell.open();
while (!shell.isDisposed()) {
while (!display.readAndDispatch()) {
display.sleep();
}
}
shell.dispose();
}
private static void createButton(Shell parent, int style, String text) {
Button button = new Button(parent, style);
button.setText(text);
button.pack();
}
}
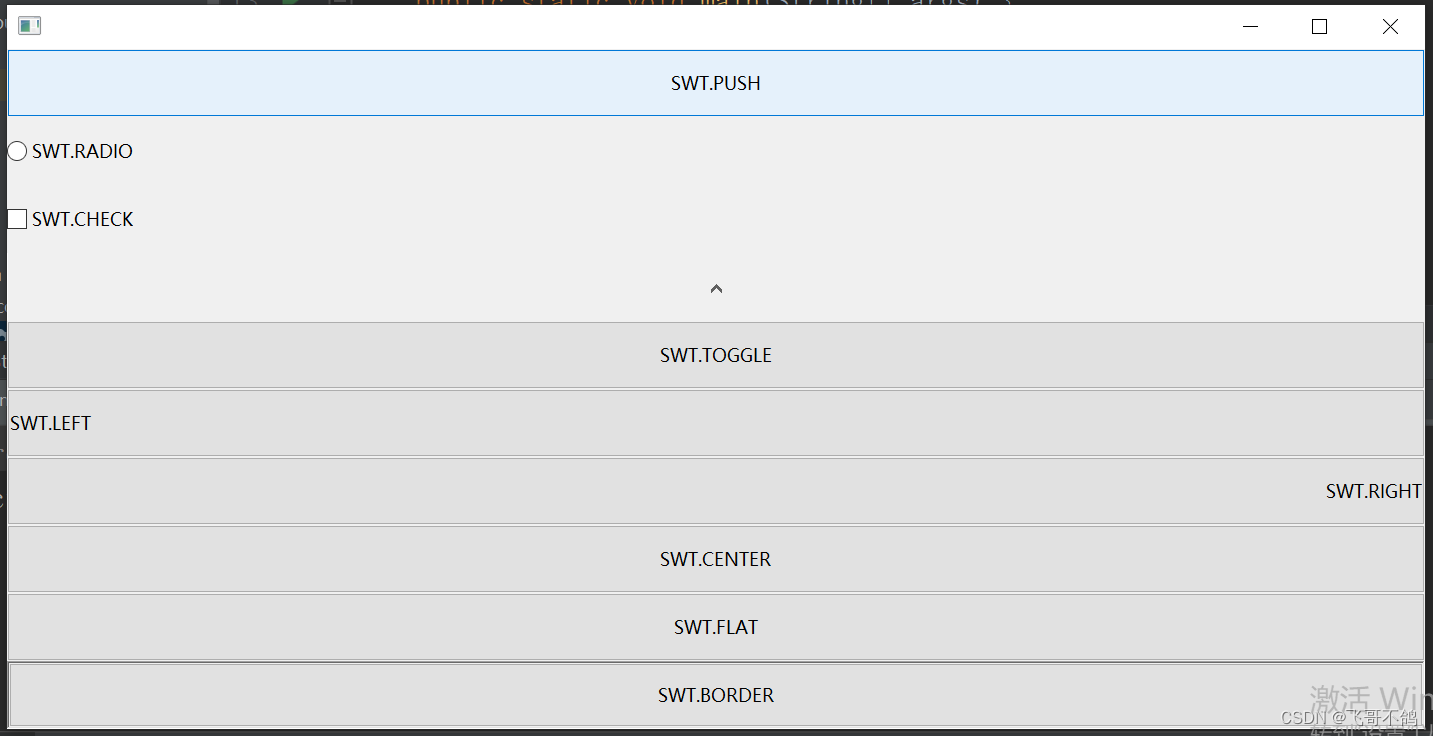
效果

SWT提供了丰富的按钮类型,本文考虑篇幅,只选择 普通,单选,多选 按钮着重讲解,感兴趣的读者可以自行编码测试。
1.1 普通按钮
Button button = new Button(shell, SWT.PUSH)
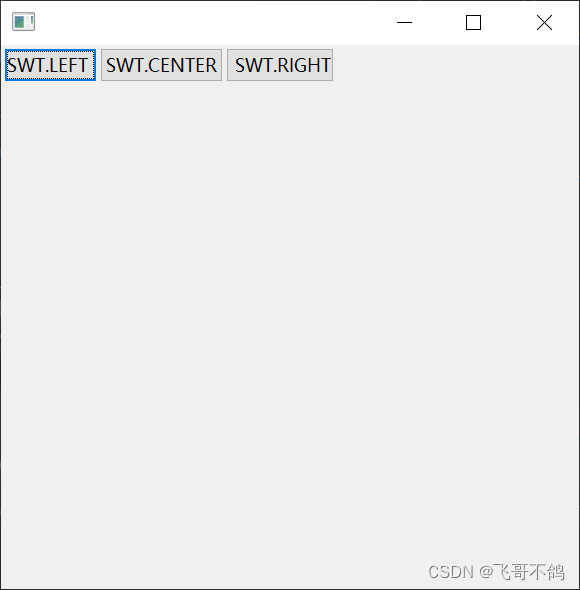
SWT.PUSH创建普通按钮,具体样式如下

代码
Button b1 = new Button(shell, SWT.PUSH | SWT.LEFT);
b1.setText("SWT.LEFT");
b1.pack();
Button b2 = new Button(shell, SWT.PUSH | SWT.CENTER);
b2.setText("SWT.CENTER");
b2.pack();
Button b3 = new Button(shell, SWT.PUSH | SWT.RIGHT);
b3.setText("SWT.RIGHT");
b3.pack();
1.2 单选按钮
Button button = new Button(shell, SWT.RADIO);
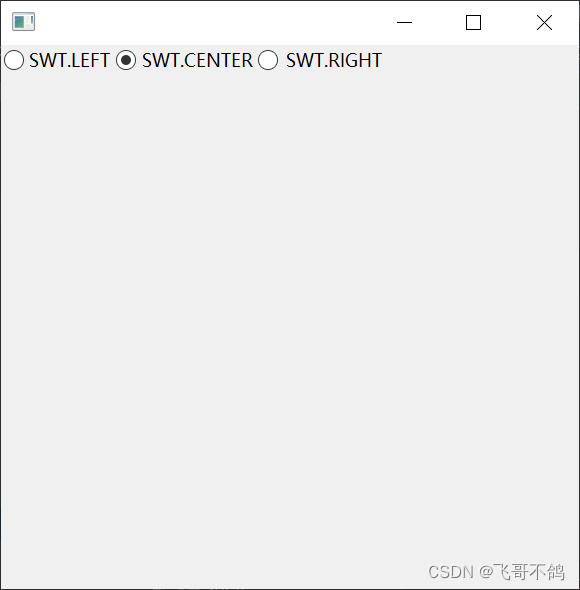
样式

代码
Button b1 = new Button(shell, SWT.RADIO| SWT.LEFT);
b1.setText("SWT.LEFT");
b1.pack();
Button b2 = new Button(shell, SWT.RADIO| SWT.CENTER);
b2.setText("SWT.CENTER");
b2.pack();
Button b3 = new Button(shell, SWT.RADIO| SWT.RIGHT);
b3.setText("SWT.RIGHT");
b3.pack();
这三个按钮只允许一个被选择,前提是他们必须在同一个组内,否则互不影响。
不在同一个组的单选按钮
// 创建3个组
Composite g1 = new Composite(shell, SWT.NONE);
Composite g2 = new Composite(shell, SWT.NONE);
Composite g3 = new Composite(shell, SWT.NONE);
// 绑定组1
Button b1 = new Button(g1, SWT.RADIO| SWT.LEFT);
b1.setText("SWT.LEFT");
b1.pack();
// 绑定组2
Button b2 = new Button(g2, SWT.RADIO| SWT.CENTER);
b2.setText("SWT.CENTER");
b2.pack();
// 绑定组3
Button b3 = new Button(g3, SWT.RADIO| SWT.RIGHT);
b3.setText("SWT.RIGHT");
b3.pack();

三个按钮分别属于不同的组,他们是否选择不会影响到其他单选按钮。
tip:
- 请注意,在SWT中,在同一组的按钮,才有单选的功能。对于不同组的单选按钮,组内按钮选择与否不会影响到其他组的单选按钮
- 组 在SWT中具体表现为面板容器类。面板容器类可以分为以下几种
- 面板类(Composite)
- 分组框(Group)
- 选项卡(TabFolder)
- 自定义选项卡(CTabFolder)
- 分割窗(SashForm)
- 自定义分割框(CBanner)
- 滚动面板(ScrolledComposite)
1.3 多选按钮
Button button = new Button(shell, SWT.CHECK);
效果

代码
Button b1 = new Button(shell, SWT.CHECK| SWT.LEFT);
b1.setText("SWT.LEFT");
b1.pack();
Button b2 = new Button(shell, SWT.CHECK| SWT.CENTER);
b2.setText("SWT.CENTER");
b2.pack();
Button b3 = new Button(shell, SWT.CHECK| SWT.RIGHT);
b3.setText("SWT.RIGHT");
b3.pack();
2. 文字风格
| 样式 | 说明 |
|---|---|
| SWT.LEFT | 文本左对齐 |
| SWT.CENTER | 文本居中 |
| SWT.RIGHT | 文本右对齐 |
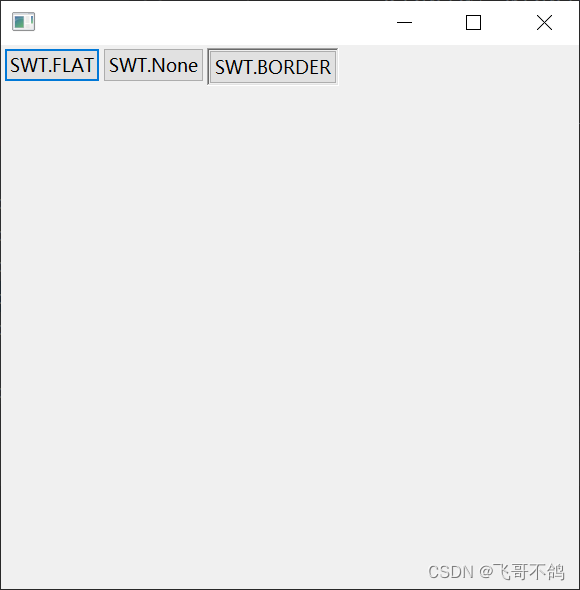
3. 按钮外观风格
| 样式 | 说明 |
|---|---|
| SWT.FLAT | 按钮轻盈的效果(没啥用) |
| SWT.NONE | 按钮不具有任何效果 |
| SWT.BORDER | 按钮具有边框 |
代码
Button b1 = new Button(shell, SWT.PUSH| SWT.FLAT);
b1.setText("SWT.FLAT");
b1.pack();
Button b2 = new Button(shell, SWT.PUSH | SWT.NONE);
b2.setText("SWT.None");
b2.pack();
Button b3 = new Button(shell, SWT.PUSH| SWT.BORDER);
b3.setText("SWT.BORDER");
b3.pack();
样式