6 Chromium OS和Chrome的Web应用
6.1 基本原理
HTML5技术已经不仅仅用来编写网页了,也可以用来实现Web应用。传统的操作系统支持本地应用,那么是否可以有专门的操作系统来支持Web应用呢?当然,现在已经有众多基于Web的操作系统,但它们只支持基于HTML5的Web应用,而不支持本地应用,这的确是一项技术革命。Chromium OS就是支持Web应用的一个Web操作系统。
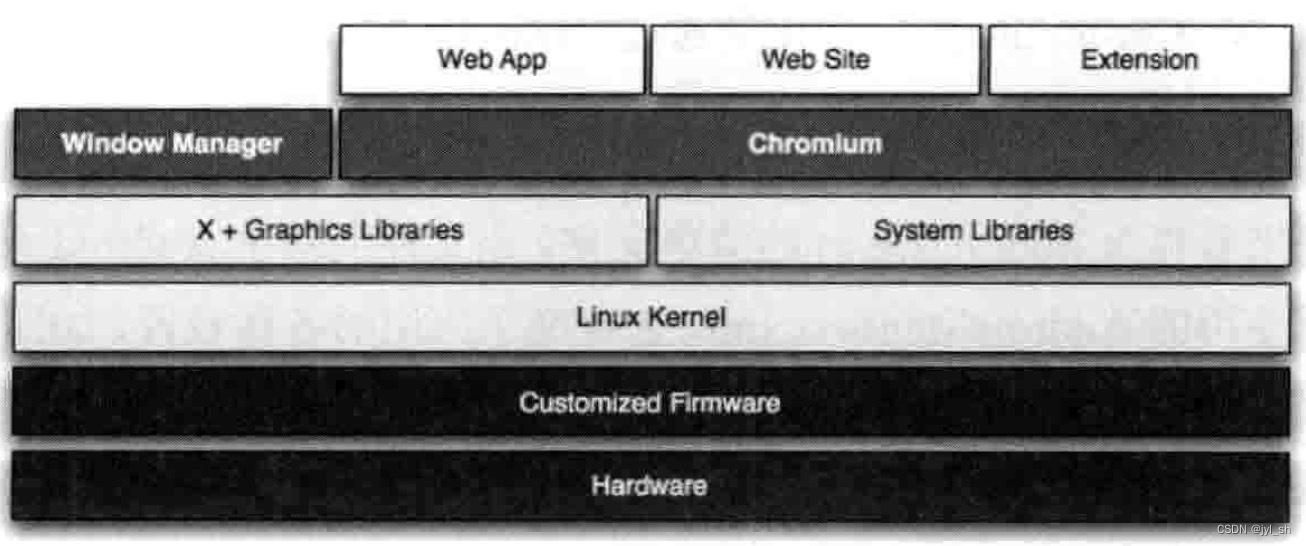
Chromium OS也是基于Chromium项目开发出来的,它的核心思想是使用渲染引擎和Chromium浏览器的能力,同时加上对Web应用其他方面的支持,并使用Linux内核和一些第三方库构建成一个操作系统。而对于其他众多的操作系统功能,如果不需要,它根本不会被包含进来,所以它是一个很轻量级的操作系统,结构上非常简单和清晰明了,图15-7中的架构图就是来源于Chromium的官方网站,具体参见这个网址:http://www.chromium.org/chromium-os/chromiumos-design-docs/software-architecture。未来可能有些变化,如图形方面使用新的Aura架构等,但是基本的架构应该是比较稳定的。

图15-7 Chromium OS系统架构图
图15-7中最下面的部分当然是硬件,在它之上是为该系统定义的Firmware。Chromium OS是基于Linux内核和Linux上一些系统库开发而来的,同时使用X图形架构并定制了自己的窗口管理系统(Window Manager)。这些同传统的Linux区别不是很大,主要区别是Chromium OS做了比较多的定制和裁剪。对于系统层面的技术,这里不做过多的阐述。
其余部分就是Chromium OS的核心功能,主要基于Chromium项目,它能支持Web应用、网页和Chromium的扩展实例。Chromium的扩展机制在第10章中做过介绍,这里主要介绍Web应用的支持。
刚开始,Chromium只是支持扩展(Extension),在Google的Chrome Web Store中也只是包括了各种开发者开发的扩展,但是扩展只是浏览器的补充和功能的延伸。在目前的Chrome Web Store中,已经有应用和扩展等不同的类别。不过应用是基于扩展的结构发展起来的,那么到底对于应用方面有哪些不同之处呢?
Web应用在Chromium中称为Chrome Apps,它的目标是提供像本地应用一样的能力,但是可以像网页一样安全,也就是使用各种安全技术来加强安全性。Chrome Apps看起来和用起来,感觉更像本地应用。每一个应用使用单独的窗口,像本地应用一样被打开或者被关闭。
外观上看起来像本地应用只是一方面,更重要的是系统能够提供什么样能力给Chrome Apps。在Chromium中,主要是通过“chrome.*”编程接口来将本地系统的能力提供给Web开发者的。
- 首先来看称为Manifest.json的清单文件,该文件类似于Android系统应用程序所使用的AndroidManfiest.xml,它定义了应用的各种设置,如图标、名称、入口文件、语言、权限等信息,也就是一个本地应用启动时候的设置加上一些Web应用的特殊设置,一个简单的Manifest.json非常类似于示例代码15-1中描述的那样,只是对于某些属性的定义不一致,但是例如名字、图标都是相同的含义。其中很大的不同点在于,Chromium的清单文件引入了“Background Page”概念,这表示Web应用可以从一个JavaScript文件启动,而不是HTML网页。这个有点类似于本地应用是从“main”函数开始执行的。Chromium这样做的好处就是能够引入应用生命周期、安装卸载等概念。
- 其次是离线技术。Web应用使用起来想要像一个本地应用,那就不能只在网络连接的时候才能够使用,Chrome Apps默认Web应用可以离线使用。
- 最后是Chrome Apps的应用程序生命周期(App Life Cycle),这同现在移动系统上的概念是一致的。在Chromium中,包括了“onLaunch”、“onSuspend”、“onSuspendCanceled”等,还包括安装和卸载相关的如“onInstalled”、“onUpdateAvailable”等,这也是Chromium为应用特别引入的编程接口。
接下来是安全机制。在第12章介绍了安全机制,包括CSP和CORS等安全技术,在Manifest.json中,也同样定义了这些信息,因为这些应用不一定从网络上传输过来,所以这些设置不能定义在HTTP消息头中,而是定义在Manifest.json中,所以同样需要将安全机制引入了Chrome Apps。
目前Chromium OS只支持传统的桌面硬件,但是,它也逐步加入触控等移动领域的技术,发展也很迅速,至于未来会发展成什么样,笔者将会和大家一起关注。
6.2 其他Web操作系统
下面选取目前一些主流的Web操作系统来做一些简单的介绍和比较,它们分别是WebOS、Tizen、Chromium OS及Firefox OS。
上面介绍的很多Web操作系统都是基于WebKit(或者Blink)渲染引擎开发的,如WebOS、Tizen和Chromium OS。只有Firefox OS是基于自身的Gecko引擎开发的。接下来的内容主要是从架构或者模块方面进行一些分析。
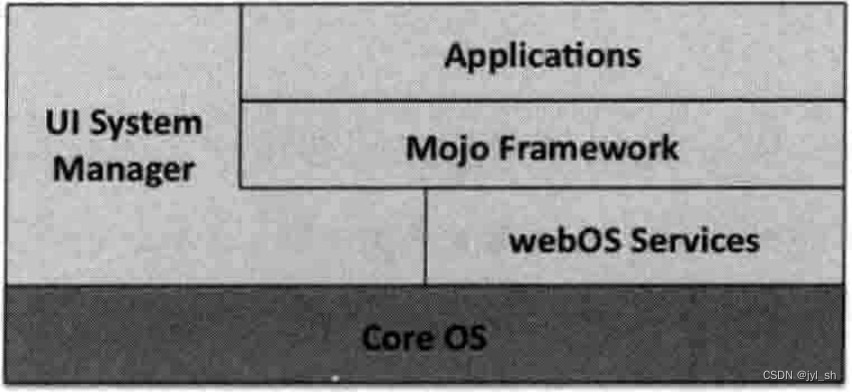
WebOS最早来源于Palm,后来到惠普,到现在被LG收购,经历非常复杂。图15-8是来自于WebOS官方网站上给出的架构图,图中隐去了很多比较细节的东西,其中Core OS主要是基于Linux内核和WebKit渲染引擎打造的系统,二者提供,Web应用运行的系统环境。

图15-8 WebOS官方架构图
在这之上的左侧是用户界面的管理,如Web应用切换、窗口等,这同传统操作系统非常类似。它的右侧是提供的各种服务,这些服务的接口是JavaScript接口。每个应用都可以通过JavaScript和系统的服务框架来调用这些服务,这看起来非常像Linux系统的Daemon服务进程和它的使用进程。在服务之上的是Mojo框架,现在已经变为Enyo和Enyo2,它们主要是提供应用开发所需要的应用框架和基础库。在最上面的当然是Web应用了,有了上面提到的这些库和界面管理器,Web应用可以像本地应用一样在WebOS中运行了。
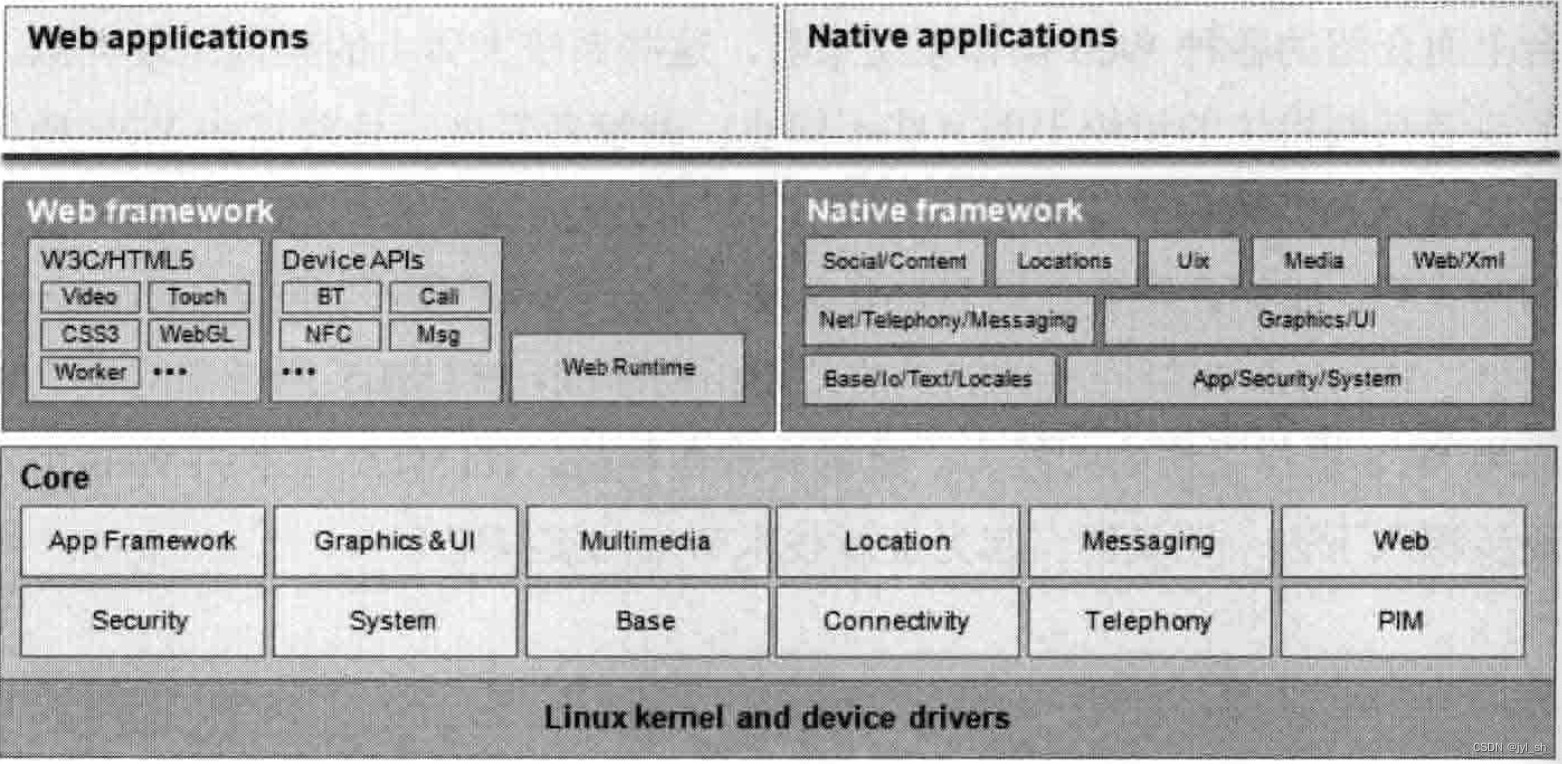
接下来是Tizen系统。Tizen是由英特尔和三星联合开源社区打造的新一代Web操作系统,它同样也是基于Linux内核和WebKit(在某个版本之后基于WebKit2)引擎开发的。虽然支持Web应用,但是Tizen目前依然支持本地应用,也就是使用C/C++语言和EFL图形库开发的应用。图15-9是来自Tizen官方网站的架构图,看起来比较琐碎。但是,大体上还是包含几个部分,最下面是Linux内核,内核之上是各种基础库和框架,它们当然是使用本地语言开发的,该架构中还包含了窗口管理系统,也就是图中的“Core”部分。

图15-9 Tizen系统官方架构图
图中的“Core”部分之上分成两块,一块是支持Web应用的框架,另外一块是支持本地应用的框架。右侧的本地框架同很多本地系统差别不大,而左侧的框架主要是为支持Web应用而存在的,包括了各种W3C/HTML5定义的功能,同时也包括了各种设备接口,如蓝牙等,这些都会以JavaScript接口的方式被Web应用所使用。
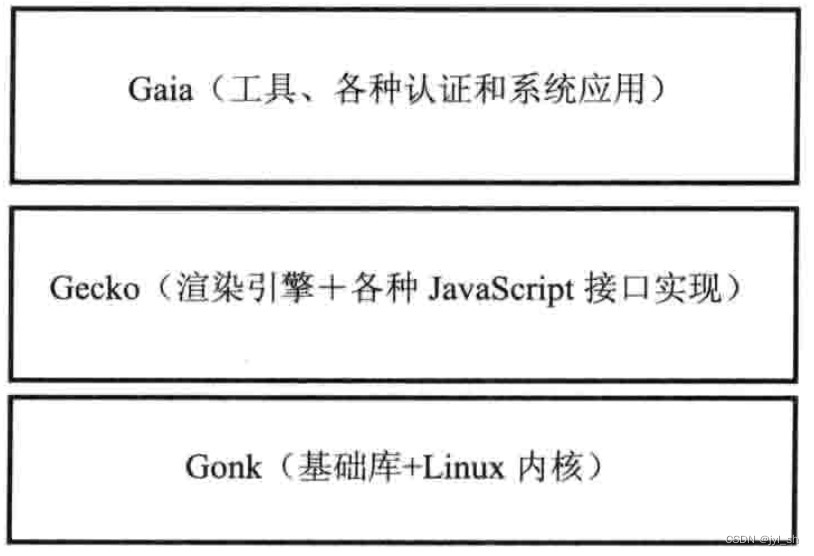
Firefox OS是在Firefox浏览器的基础上发展起来的,是基于Linux内核和Gecko渲染引擎开发出来的。Firefox OS的分层结构如图15-10所示,主要思想来自于Firefox官方网站,这里笔者进行了一些简化以方便理解。
图15-10 Firefox OS的层次架构图
图中可以看出从模块结构上Firefox OS可以分成三个层,最下层的基础层称为Gonk层,它包括了Linux内核和众多的基础库,这个基本上所有操作系统都是一样的。在Gonk层上面的是Gecko层,它主要是Gecko渲染引擎和Web应用所需要的众多JavaScript接口的具体实现。在Gecko层上面的是Gaia层,它包含了各种帮助生成Web应用的工具,以及基于系统的应用(如通信录、电话应用等)和经过认证的其他应用。结合上面介绍的各种Web操作系统来看,这些系统大体上的架构比较类似,只是在细节或者某些模块的组织上面有些不同点。就笔者看来,目前这些Web操作系统仍然在发展的初期阶段,很多能力上不足以与传统的操作系统媲美,但是这并不妨碍它们的优势,比如开发者使用HTML5技术来开发应用程序。随着HTML5技术的不断发展,HTML5在能力和性能上的差距不断缩减,HTML5所带来的巨大优势会逐步成为Web操作系统的助推力。笔者有理由相信,HTML5技术和Web平台化战略会逐步深入下去,让我们一起见证新技术带来的震撼吧!