文章目录
- element plus
- vue.config.js
- 注意
- 1、有时候会报错 not a function
- 2、使用 ElMessage 报错
- 3、 element plus 版本过高
- 4、警告Feature flag VUE_PROD_HYDRATION_MISMATCH_DETAILS is not explicitly defined.
- 5、报错 ResizeObserver loop completed with undelivered notifications.
- element plus icon
- 注意:
- element plus 按需导入设置为中文
菜鸟使用了 element plus 创建了两个项目,结果一个没一点问题,一个老是有警告,也不知道为什么,就算版本搞成一样的也不行,只能退而求其次,不警告算了,也希望可以帮助使用 element plus 读者!!!
element plus
使用 element plus 自然要使用其最强大的按需引入,全部引入实在是太浪费了!
首先我们按照官网的步骤:
npm install -D unplugin-vue-components unplugin-auto-import
vue.config.js
按照完事之后,就要配置 webpack 了,对于 webpack 好的人可能不难,但是不好的可能就不太会,所以这里菜鸟还是写一下,官网的 webpack 需要放在 vue.config.js 里面:
const { defineConfig } = require("@vue/cli-service");
// 按需引入element plus
const AutoImport = require("unplugin-auto-import/webpack");
const Components = require("unplugin-vue-components/webpack");
const { ElementPlusResolver } = require("unplugin-vue-components/resolvers");
const port = 8888;
module.exports = defineConfig({
publicPath:
process.env.NODE_ENV === "production"
? "./" // 生产环境
: "/", // 开发环境
transpileDependencies: true,
productionSourceMap: false,
// 按需引入element plus
configureWebpack: {
resolve: {
alias: {
components: "@/components",
},
},
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
devServer: {
port,
proxy: {
"/Api": {
target: "http://xxxxx", // 转发接口
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
"^/Api": "",
},
headers: {
referer: "http://xxxx", // 转发接口
},
},
},
},
});
然后等你兴高采烈的准备大干一场,并在项目中使用 element plus 时坑就来了,其编译的时候就会报错:
Module not found: Error: Can’t resolve ‘element-plus/es’ in
Module not found: Error: Can’t resolve ‘element-plus/es/components/base/style/css’ in
这个问题就是你没有安装 element plus 只安装了两个自动导入的插件而已,所以还要执行
npm install element-plus --save
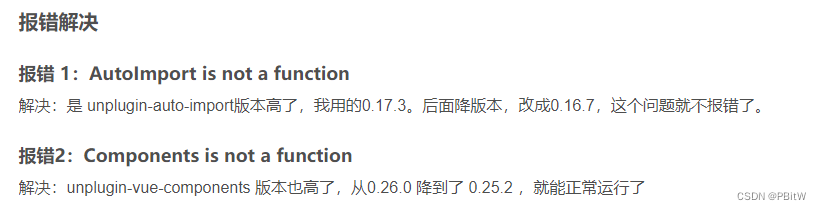
注意
1、有时候会报错 not a function
AutoImport is not a function
at Object.<anonymous> (F:\pro\plantweb\vue.config.js:40:7)
at Module._compile (node:internal/modules/cjs/loader:1198:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1252:10)
at Module.load (node:internal/modules/cjs/loader:1076:32)
和
Components is not a function
at Object.<anonymous> (F:\pro\plantweb\vue.config.js:43:7)
at Module._compile (node:internal/modules/cjs/loader:1198:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1252:10)
at Module.load (node:internal/modules/cjs/loader:1076:32)
这个时候就要降低版本,具体参考:vue 3.0 使用element-plus按需导入方法和报错解决

2、使用 ElMessage 报错
如果你在 script 中使用了 ElMessage ,那么eslint 会报错没有引入,但是其实是没问题的,只需要在 ElMessage 之前加上该代码:
// eslint-disable-next-line
3、 element plus 版本过高
有的时候 element plus 版本高了也会报错,菜鸟没遇见,读者可以见:vue3引入element-plus报错解决方案
4、警告Feature flag VUE_PROD_HYDRATION_MISMATCH_DETAILS is not explicitly defined.
vue.config.js 添加上该代码:
chainWebpack: (config) => {
config.plugin("define").tap((definitions) => {
Object.assign(definitions[0], {
__VUE_PROD_HYDRATION_MISMATCH_DETAILS__: "false",
});
return definitions;
});
},
参考:Vue3.4+报Feature flag VUE_PROD_HYDRATION_MISMATCH_DETAILS is not explicitly defined… 处理
5、报错 ResizeObserver loop completed with undelivered notifications.
需要在app.vue中加入该代码:
const _ResizeObserver = window.ResizeObserver;
window.ResizeObserver = class ResizeObserver extends _ResizeObserver {
constructor(callback) {
callback = debounce(callback, 100); // 防抖函数自己写
super(callback);
}
};
参考:关于用element-ui中碰到的ERROR ResizeObserver loop completed with undelivered notifications.问题
防抖函数参考:vue3常用代码
element plus icon
使用 element plus icon 就和使用其他组件是一样的,唯一的区别就是要引入:
import { } from “@element-plus/icons-vue”;
具体引入什么就是去官网点击图标,将复制下来的引入就行!
注意:
上面 npm 了 element-plus,那么这里的图标可以直接引用,不需要 npm 图标库了!
还有一个坑的地方就是按需引入,但是菜鸟发现按需引入确实可以,但是使用的是时候就不能是官网复制下来的,而是不知道哪里复制的,所以暂时不推荐使用!
按需引用参考:
1、Element Plus Icon图标自动引入
2、Vue3!ElementPlus!更加优雅的使用Icon
element plus 按需导入设置为中文
菜鸟在开发过程中,发现这些 element plus 组件全部默认都是英文,虽然很简单,改不改都无所谓,但是还是要想想怎么解决!
只需要在app.vue中加入这么一行代码就行:
<template>
<el-config-provider :locale="zhCn">
<router-view />
</el-config-provider>
</template>
<script setup>
// 引入element plus中文包
import zhCn from "element-plus/lib/locale/lang/zh-cn";
</script>



![如何用一根网线和51单片机做简单门禁[带破解器]](https://img-blog.csdnimg.cn/img_convert/f3606e7d17fc7cc3ca2655ffb2f64732.jpeg)
![[NISACTF 2022]sign-ezc++](https://img-blog.csdnimg.cn/direct/34f816de7c39403a9cb6721fe014c16d.png)