HTML入门
教程:【狂神说Java】HTML5完整教学通俗易懂_哔哩哔哩_bilibili
一.初识HTML
- HyperTextMarkupLanguage(超文本标记语言)
- 超文本包括:文字、图片、音频、视频、动画。

- HTML5的优势
- 世界知名浏览器厂商对HTML5的支持
- 市场的需求
- 跨平台
- W3C标准
- W3C
- 万维网联盟 (World Wide Web Consortium) 。
- 成立于1994年,Web领域最权威和最具影响力的国际中立性技术标准机构。
- W3C
- W3C中国
- W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准语言(DOM、ECMAScript)
- W3C
- 常见IDE
- 记事本
- Dreamweaver
- IDEA
- WebStorm
- ……
- < body >、< /body>等成对的标签,分别叫做开放标签和闭合标签。
- 单独呈现的标签(空元素),如< hr/ >;意为用/来关闭空元素。

二.网页基本信息与标签
<!--DOCTYPE:告诉浏览器使用什么规范(默认是html)-->
<!DOCTYPE html>
<!--语言 zh中文 en英文,你写的内容必须在两个html之间-->
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!--meta 描述性标签,表示用来描述网站的一些信息-->
<!--一般用来做SEO-->
<meta charset="UTF-8">
<meta name="subeiLY" content="一起学HTML5">
<meta name="some" content="一起学前端">
<!--网站标题-->
<title>Title</title>
</head>
<!--body代表主体-->
<body>
<!--标题标签 -->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>p换行1</p>
<p>p换行2</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
换行1 <br/>
换行2 <br/>
<!--换行标签比较紧凑,段落标签有明显段间距-->
<!--粗体 斜体-->
<h1>字体样式标签</h1>
粗体:<strong>I am CSS. </strong><br/>
斜体:<em>HTML5 and CSS3 </em><br/>
<!--特殊符号-->
<!--特殊符号记忆:'&'开头;结尾,只要在idea中&敲出后就有提示-->
空格:1 2 3 4<br/>
空格:1 2 3 4<br/>
大于号:><br/>
小于号:<<br/>
版权符号:©<br/>
</body>
</html>
三.图像,超链接,网页布局
<body>
<!--
<img src="path" alt="text" title="text" width="x" height="y">
src:图片路径
alt:图片名称
title: 触碰照片显示文字
width,height:图片的高与宽
-->
<img src="D:\bc\过渡\tp\1.png" alt="fuck" title="555" width="500" height="500" >
</body>
<body>
<a name="top"></a>
<!--链接标签
<a href="https://www.baidu.com" target="_blank">请咨询百度</a>
href:跳转页面的地址。
target:表示在哪打开新网页,_self:当前标签打开,_blank:新的页面中打开。
在之间a标签内,可以使用放图片等等,点击图片跳转网页。
-->
<a href="https://www.baidu.com" target="_blank">请跳转页面咨询百度</a>
<a href="https://www.baidu.com" target="_blank">请点击照片再次页面咨询百度
<br/>
<img src="D:\bc\过渡\tp\1.png" alt="fuck" title="555" width="500" height="500" >
<br/>
</a>
<!--锚链接
<a href="#top">回到顶部</a>
需要一个标记锚,如上面的<a name="top"></a>然后可以跳转到标记。
<a href="https://www.baidu.com#down">百度底部</a>
可以在网址后添加#号跳到对应网站的对应位置。
-->
<a href="#top">回到顶部</a>
<br/>
<a href="https://www.baidu.com#down">百度底部</a>
<br/>
<!--功能性链接
<a href="mailto:29*******4qq.com">点击联系我</a
邮箱链接:mailto
qq链接,从qq中获取
-->
<a href="mailto:29*******4qq.com">点击联系我</a>
</body>


四.列表、表格、媒体元素
<body>
<!--
有序列表:<ol> <li>内容<li>..... </ol>
应用范围:试卷,问答……
-->
<ol>
<li>Java</li>
<li>Python</li>
<li>前端</li>
<li>运维</li>
<li>C/C++</li>
<li>Android</li>
</ol>
<hr/>
<!--
无序列表:<ul> <li>内容<li> ...... </ul>
应用范围:导航,侧边栏……
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>前端</li>
<li>运维</li>
<li>C/C++</li>
<li>Android</li>
</ul>
<hr/>
<!--
自定义列表:<dl> <dt>列表名称<dt> <dd>列表内容<dd> <dl>
应用范围:网站末尾
-->
<dl>
<dt>df</dt>
<dd>df1</dd>
<dd>df2</dd>
<dt>du</dt>
<dd>du1</dd>
<dd>du2</dd>
</dl>
</body>

<body>
<!--表格
<table broder="lpx"> broder表示边框设置
<tr> tr表示行
<td colspan="x"></td>
<td rowspan="x"></td>
td表示列 colspan表示跨列(横向)
rowspan表示跨行(纵向)
</tr>
</table>
-->
<table border="lpx">
<tr>
<td colspan="3">学生成绩</td>
</tr>
<tr>
<td rowspan="2">狂神</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">秦疆</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
</body>
<!--
视频与音频 <video src="xxx/xxx/xxx" controls autoplay></video>
src:资源路径
controls:控制面板
autoplay:自动播放
-->
<video src="D:\bc\过渡\tp\1.MP4" controls autoplay></video>
五.页面结构
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或者页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用 |
| nav | 导航类辅助内容 |
<body>
<headdr>
<h2>页面头部</h2>
</headdt>
<section>
<h2>页面主体</h2>
</section>
<footer>
<h2>页面脚部</h2>
</footer>
</body>
六.iframe内联框架
<body>
<!--iframe内联框架
<iframe src="path" name="mainFrame"></iframe>
src属性即引用页面的地址。
给标签加上name属性后,可以做a标签的target属性,即在内联窗口中打开链接。
-->
<iframe src="" name="fuck" frameborder="0" width="500px" height="400px"></iframe>
<a href="https://www.bilibili.com/video/BV1x4411V75C?p=11&vd_source=28798c0e89bd0d6c14b39ba1f4a05ad6" target="fuck">555555</a>
</body>
七.表单及表单应用
<body>
<h1>注册</h1>
<!--表单
<form action="DemoHtml01.html" method="get">
1.action:表单提交的动作,可以是交给一个网址,也可以是交给一个请求处理地址
2.method:post / get 请求方式
get方式提交:我们可以在ur1中看到我们提交的信息,不安全,高效
post:比较安全,可以传输大文件
<p>xx:<input type="text" name="username"> </p>
1.type:text文本框,password密码框,submit提交,reset重置
2.name:元素名
注意:使用<p>换行
</from>
-->
<form action="DemoHtml01.html" method="get">
<!--文本输入框:input type="text" -->
<p>名字:<input type="text" name="username"> </p>
<!--密码框:input type="pwd" -->
<p>密码:<input type="password" name="password"> </p>
<p>
<input type="submit"> <!--提交-->
<input type="reset"> <!--重置-->
</p>
</form>
</body>


<body>
<h1>注册</h1>
<!--表单
<form action="DemoHtml01.html" method="get">
1.action:表单提交的动作,可以是交给一个网址,也可以是交给一个请求处理地址
2.method:有两种请求方式
(1).get方式提交:我们可以在ur1中看到我们提交的信息,不安全,高效
(2).post:比较安全,可以传输大文件
一.<p>名字:<input type="text" name="username" maxlength="8" size="30"> </p>
1.文本输入框标签:type="text"
2.元素名
3.maxlength="8"最长能写几个字符。
4.size="30" 文本框的长度。
二.<p>密码:<input type="password" name="password"> </p>
1密码框标签:type="password"
2.元素名
三.<p>性别:
<input type="radio" value="man" name="sex">男
<input type="radio" value="woman" name="sex">女
</p>
1.单选框标签:type="radio"
2.value:单选框的值
3.name:表示组
四.<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
1.多选框标签:type="checkbox"
2.value:多选框的值
3.name:表示组
五.<p>
<input type="button" name="btn" value="点击变长">
<input type="image" src="D:\bc\过渡\tp\1.png" >
<input type="submit">
<input type="reset">
</p>
按钮:
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
</from>
-->
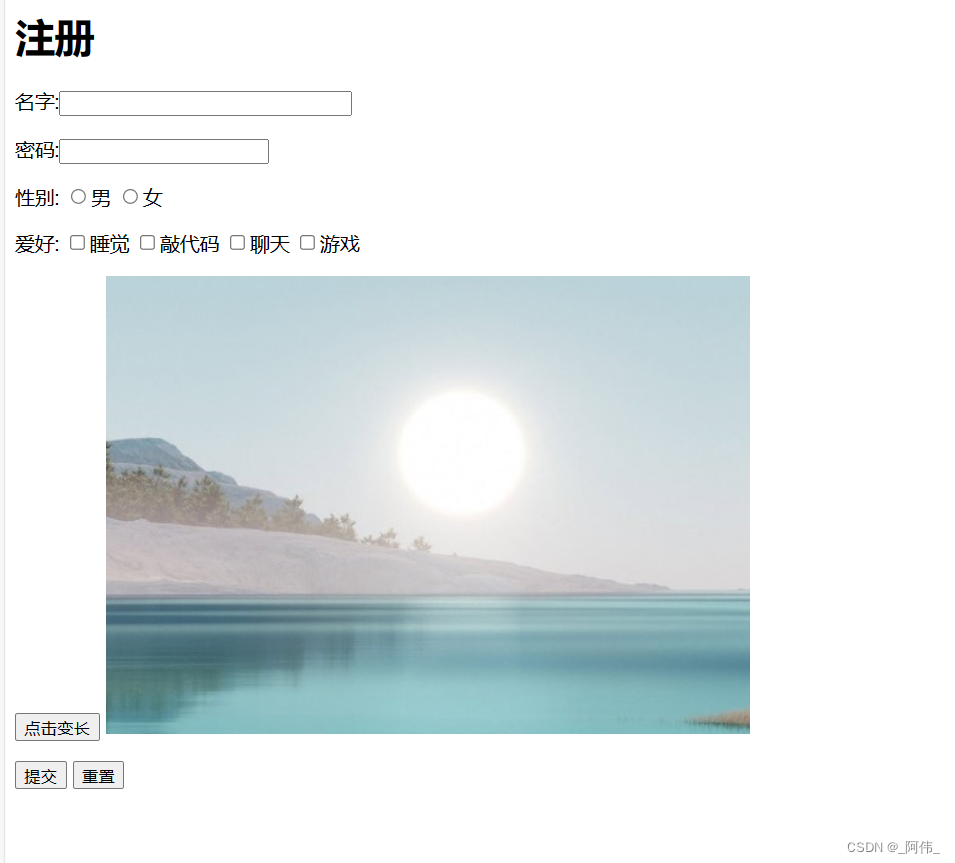
<form action="D:\bc\过渡\tp\1.png" method="get">
<p>名字:<input type="text" name="username" maxlength="8" size="30"> </p>
<p>密码:<input type="password" name="password"> </p>
<p>性别:
<input type="radio" value="man" name="sex">男
<input type="radio" value="woman" name="sex">女
</p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<p>
<input type="button" name="btn" value="点击变长">
<input type="image" src="D:\bc\过渡\tp\1.png">
</p>
<p>
<input type="submit"> <!--提交-->
<input type="reset"> <!--重置-->
</p>
</form>
</body>
<body>
<h1>注册</h1>
<!--表单
<form action="DemoHtml01.html" method="get">
1.action:表单提交的动作,可以是交给一个网址,也可以是交给一个请求处理地址
2.method:有两种请求方式
(1).get方式提交:我们可以在ur1中看到我们提交的信息,不安全,高效
(2).post:比较安全,可以传输大文件
一.文本输入框
<p>名字:<input type="text" name="username" maxlength="8" size="30"> </p>
1.文本输入框标签:type="text"
2.元素名
3.maxlength="8"最长能写几个字符。
4.size="30" 文本框的长度。
二.密码框标签
<p>密码:<input type="password" name="password"> </p>
1密码框标签:type="password"
2.元素名
三.单选框
<p>性别:
<input type="radio" value="man" name="sex">男
<input type="radio" value="woman" name="sex">女
</p>
1.单选框标签:type="radio"
2.value:单选框的值
3.name:表示组
四.多选框
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
1.多选框标签:type="checkbox"
2.value:多选框的值
3.name:表示组
五.按钮
<p>
<input type="button" name="btn" value="点击变长">
<input type="image" src="D:\bc\过渡\tp\1.png" >
<input type="submit">
<input type="reset">
</p>
按钮:
1.input type="button" 普通按钮
2.input type="image" 图像按钮
3.input type="submit" 提交按钮
4.input type="reset" 重置按钮
六.文件域(上传文件可以配合按钮)
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
1.文件域标签:type="file"
七.下拉框,列表框
<p>国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="France">法国</option>
</select>
</p>
八.文本域
<textarea name="textarea" cols="40" rows="10">文本内容</textarea>
1.cols,rows表示:宽高
</from>
-->
<form action="D:\bc\过渡\tp\1.png" method="get">
<p>名字:<input type="text" name="username" maxlength="8" size="30"> </p>
<p>密码:<input type="password" name="password"> </p>
<p>性别:
<input type="radio" value="man" name="sex">男
<input type="radio" value="woman" name="sex">女
</p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<p>
<input type="button" name="btn" value="点击变长">
<input type="image" src="D:\bc\过渡\tp\1.png">
</p>
<p>国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="USA">美国</option>
<option value="Russia">俄罗斯</option>
<option value="UK">英国</option>
<option value="France">法国</option>
</select>
</p>
<p>反馈:
<textarea name="textarea" cols="40" rows="10">文本内容</textarea>
</p>
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
<p>
<input type="submit"> <!--提交-->
<input type="reset"> <!--重置-->
</p>
</form>
</body>
<body>
<h1>注册</h1>
<!--表单
<form action="DemoHtml01.html" method="get">
1.action:表单提交的动作,可以是交给一个网址,也可以是交给一个请求处理地址
2.method:有两种请求方式
(1).get方式提交:我们可以在ur1中看到我们提交的信息,不安全,高效
(2).post:比较安全,可以传输大文件
一.文本输入框
<p>名字:<input type="text" name="username" maxlength="8" size="30"> </p>
1.文本输入框标签:type="text"
2.元素名
3.maxlength="8"最长能写几个字符。
4.size="30" 文本框的长度。
二.密码框标签
<p>密码:<input type="password" name="password"> </p>
1密码框标签:type="password"
2.元素名
三.单选框
<p>性别:
<input type="radio" value="man" name="sex">男
<input type="radio" value="woman" name="sex">女
</p>
1.单选框标签:type="radio"
2.value:单选框的值
3.name:表示组
四.多选框
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
1.多选框标签:type="checkbox"
2.value:多选框的值
3.name:表示组
五.按钮
<p>
<input type="button" name="btn" value="点击变长">
<input type="image" src="D:\bc\过渡\tp\1.png" >
<input type="submit">
<input type="reset">
</p>
按钮:
1.input type="button" 普通按钮
2.input type="image" 图像按钮
3.input type="submit" 提交按钮
4.input type="reset" 重置按钮
六.文件域(上传文件可以配合按钮)
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
1.文件域标签:type="file"
七.下拉框,列表框
<p>国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="France">法国</option>
</select>
</p>
八.文本域
<textarea name="textarea" cols="40" rows="10">文本内容</textarea>
1.cols,rows表示:宽高
九.简单验证(邮件,url,数字)
邮箱:<input type="email" name="email">
url:<input type="url">
商品数量:<input type="number" name="数量" max="100" min="1" step="1">
1.邮件验证标签: type="email"
2.网络地址验证标签:type="url"
3.数字验证标签:type="number",max最大值,min最小值,step每次点击增加或减少的数量
十.滑块
音量:<input type="range" min="0" max="100" name="voice" step="2">
1.滑块标签:type="range"
十一.搜索框
搜索:<input type="search">
1.搜索框标签:type="searh"
</from>
-->
<form action="D:\bc\过渡\tp\1.png" method="get">
<p>名字:<input type="text" name="username" maxlength="8" size="30"> </p>
<p>密码:<input type="password" name="password"> </p>
<p>性别:
<input type="radio" value="man" name="sex">男
<input type="radio" value="woman" name="sex">女
</p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<p>
<input type="button" name="btn" value="点击变长">
<input type="image" src="D:\bc\过渡\tp\1.png">
</p>
<p>国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="USA">美国</option>
<option value="Russia">俄罗斯</option>
<option value="UK">英国</option>
<option value="France">法国</option>
</select>
</p>
<p>反馈:
<textarea name="textarea" cols="40" rows="10">文本内容</textarea>
</p>
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
<p>
邮箱:<input type="email" name="email">
url:<input type="url">
</p>
<p>
商品数量:<input type="number" name="数量" max="100" min="1" step="1">
</p>
<p>
音量:<input type="range" min="0" max="100" name="voice" step="2">
</p>
<p>
搜索:<input type="search">
</p>
<p>
<input type="submit"> <!--提交-->
<input type="reset"> <!--重置-->
</p>
</form>
</body>
| 属性 | 说明 |
|---|---|
| readonly | 只读,不可更改 |
| disable | 禁用 |
| hidden | 隐藏,虽然不可见但是会提交 |
| id | 标识符,可以配合label的for属性增加鼠标的可用性 |
| placehoder | text 文字域等输入框内的提示信息 |
| required | 不能为空 |
| patten | 正则表达式验证 |
这些参数可以添加到表单与表单的任何组件中


![如何用一根网线和51单片机做简单门禁[带破解器]](https://img-blog.csdnimg.cn/img_convert/f3606e7d17fc7cc3ca2655ffb2f64732.jpeg)
![[NISACTF 2022]sign-ezc++](https://img-blog.csdnimg.cn/direct/34f816de7c39403a9cb6721fe014c16d.png)