在实际项目开发过程中,可能开发环境和生产(测试)环境不一样,经常需要修改配置常量,才能满足对应的环境,才能使软件运行起来。在vue3中可以使用2个文件进行区分。
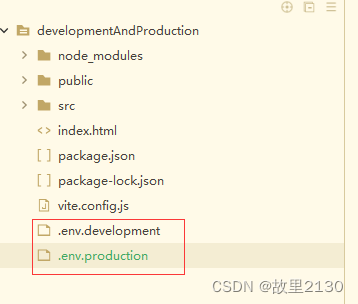
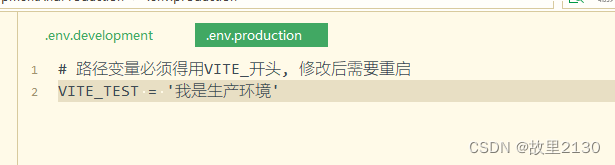
.env.development:开发环境
.env.production:生产(测试)环境
1.首先使用HBuilder X建立一个VUE3项目,并且能跑起来

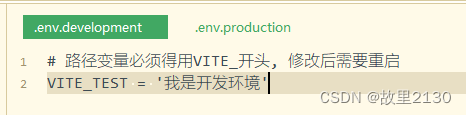
2.分别建立2个文件,必须以VITE_开头,否则无法识别,如图所示



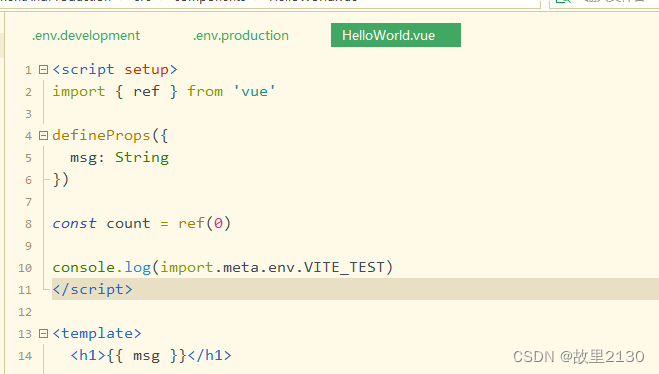
3.然后在使用的地方加上如下命令
import.meta.env.VITE_TEST
4.重新启动服务器,一定要重新启动服务器,否则无效
打开浏览器,我们可以看到输出了开发环境。

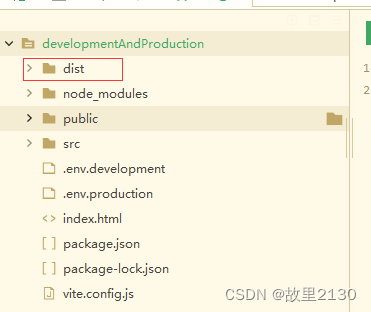
5.选择build,生成生产模式,程序就在dist中

6.此时,我这里使用nginx进行发布,当然你也可以使用别的发布网址,比如IIS等等。
nginx的配置,之前文档已经介绍了,这里不再说明。
Windows中使用nginx部署网站_故里2130的博客-CSDN博客_nginx部署网站
部署完成后,直接打开,我这里是808端口。
打开浏览器,我们可以看到输出了生产环境。