项目地址https://gitee.com/zhang_jie_sc/my-blazor-winforms
1.安装Bootstrap.Blazor.Templates 模板
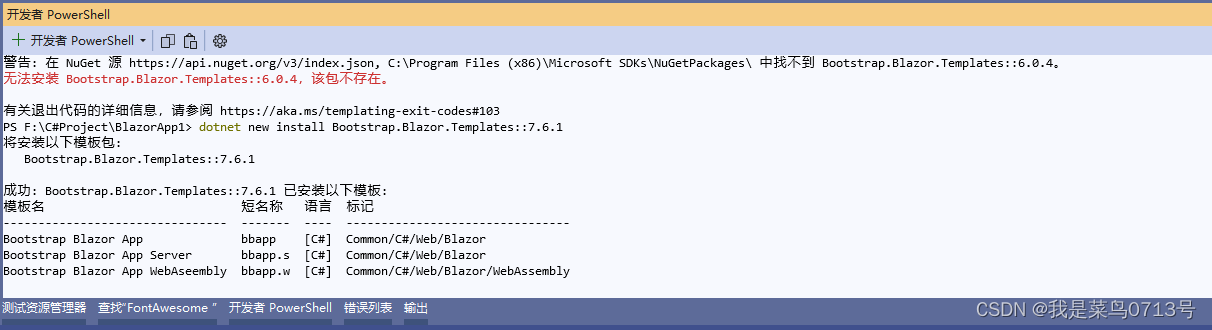
在power shell中输入dotnet new install Bootstrap.Blazor.Templates::7.6.1,安装7.6.1是因为版本8以后就要强制使用net8.0了,很多语法不一样,改成.Net6后很麻烦,7.6.1版本很容易回退到Net6.0。

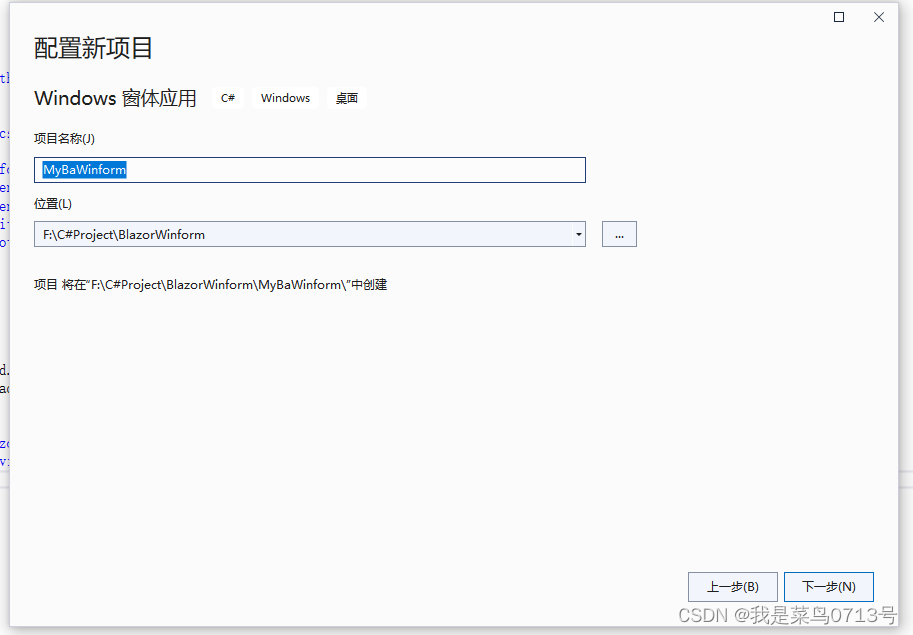
2.新建winform程序

修改项目MyBlazorWinforms.csproj如下:
<Project Sdk="Microsoft.NET.Sdk.Razor">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>net6.0-windows</TargetFramework>
<UseWindowsForms>true</UseWindowsForms>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.Components.WebView.WindowsForms" Version="6.0.312" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="BootstrapBlazor" Version="8.*" />
<PackageReference Include="BootstrapBlazor.FontAwesome" Version="8.*" />
</ItemGroup>
</Project>
这里加入了BootstrapBlazor相关nuget库和WebView组件。
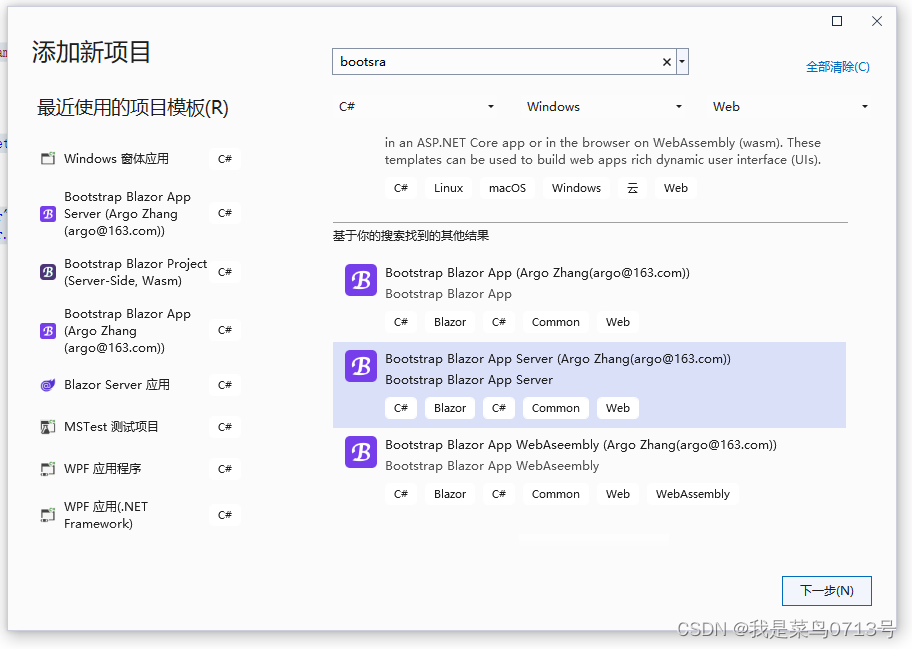
3.新建Bootstrap Server项目

将wwwroot文件夹复制到Winform下

在wwwroot中添加index.html文件,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>BlazorWinForms</title>
<base href="/" />
<link href="BlazorWinForms.styles.css" rel="stylesheet" />
<link rel="stylesheet" href="libs/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css">
<link rel="stylesheet" href="_content/BootstrapBlazor/css/motronic.min.css">
<link rel="stylesheet" href="css/site.css">
<link rel="stylesheet" href="css/motronic.css">
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script>
<script src="_framework/blazor.webview.js"></script>
</body>
</html>
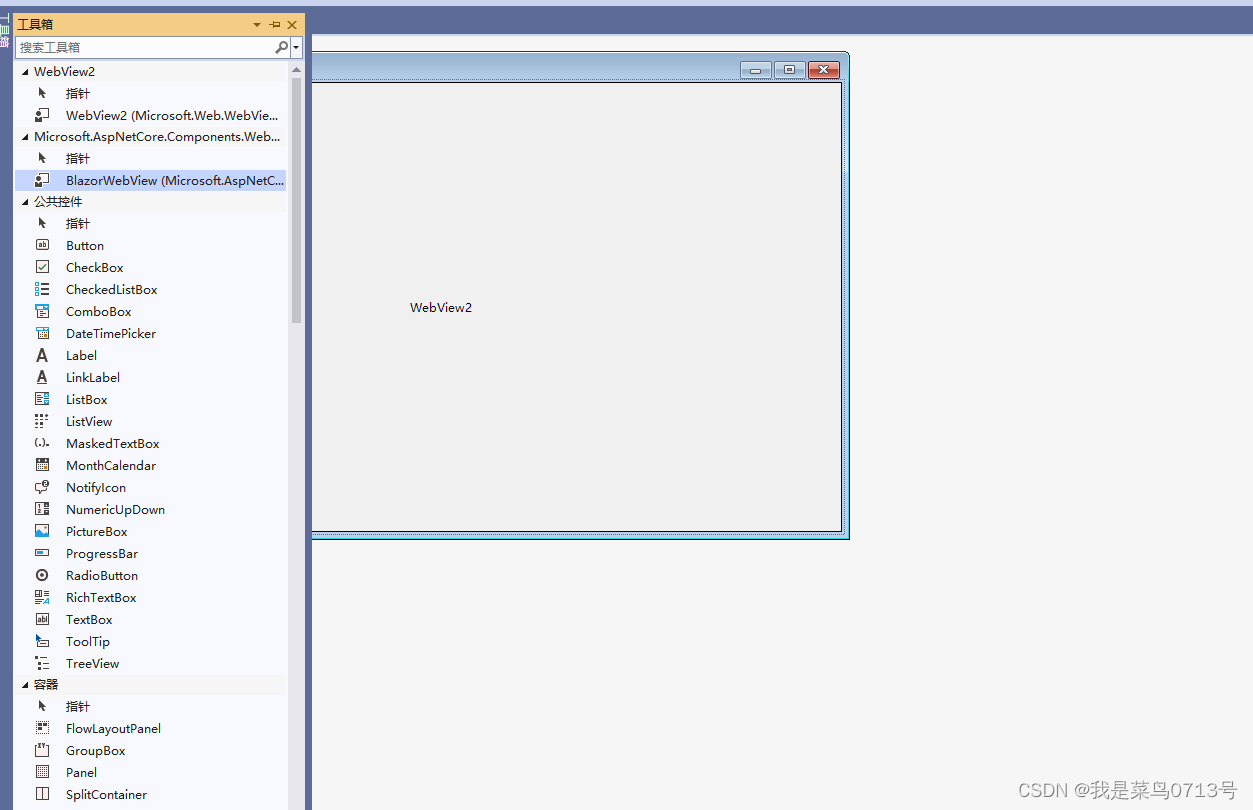
4.Form文件中添加BlazorWebView控件

窗体方法中添加如下代码
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
var services = new ServiceCollection();
// 增加 BootstrapBlazor 服务
services.AddBootstrapBlazor();
services.AddWindowsFormsBlazorWebView();;
blazorWebView1.HostPage = "wwwroot\\index.html";
blazorWebView1.Services = services.BuildServiceProvider();
blazorWebView1.RootComponents.Add<Main>("#app");
}
}
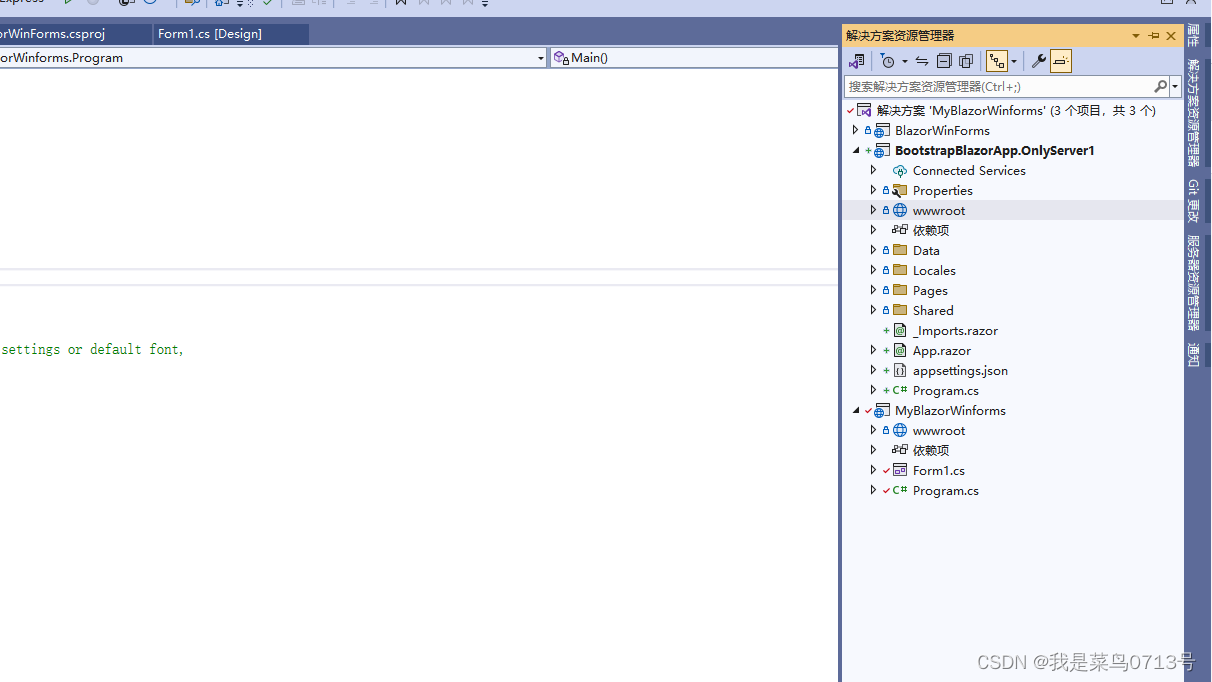
可以看到Main这里标红。
5.后续
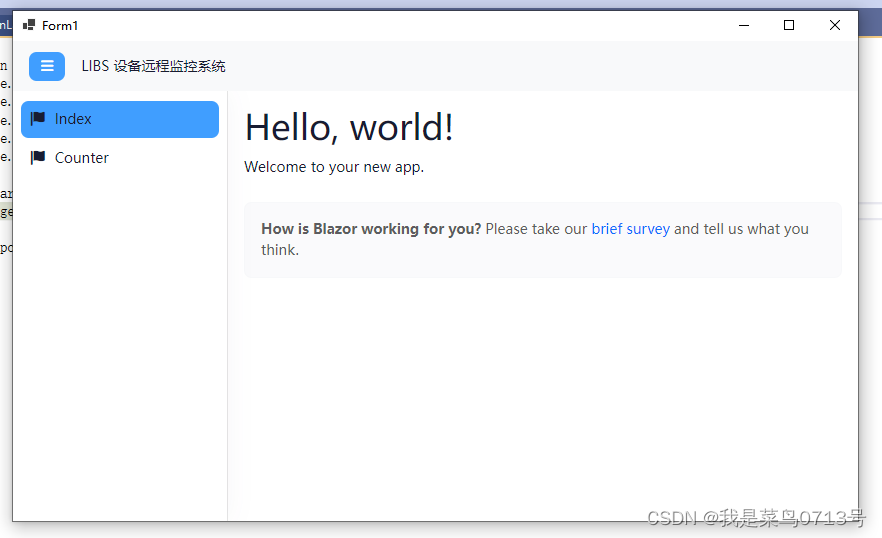
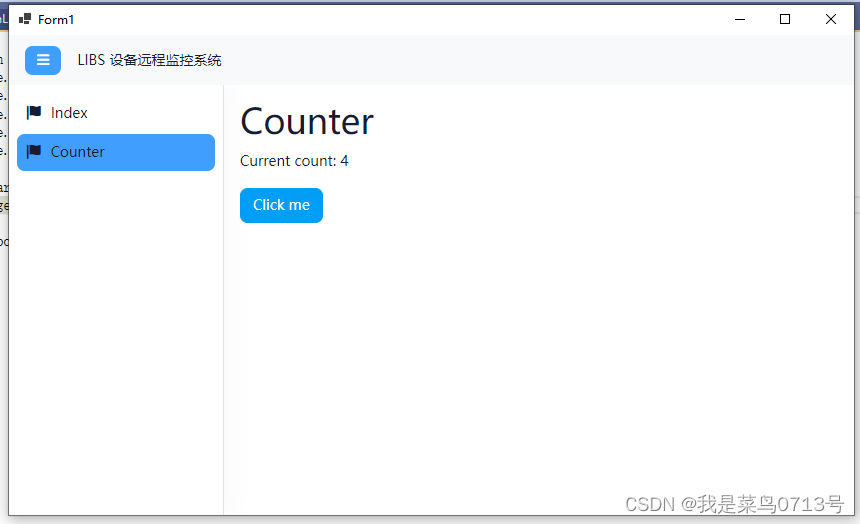
复制_Imports.razor文件,Pages,Shared文件夹,移除里面不必要的异常文件。编译运行可得到软件运行主界面如下:









![P1042 [NOIP2003 普及组] 乒乓球 Java版最简单题解!](https://img-blog.csdnimg.cn/direct/371875312a184f9886ee14b5c45819f8.png)







![[已解决]504 Gateway Time-out 网关超时](https://img-blog.csdnimg.cn/img_convert/24ef331c2c94f4485b15c1ada9052b24.png)


![[数据结构]-哈希](https://img-blog.csdnimg.cn/direct/48c60aec62e4441db5eded28b6a4b9a4.png)
