目录
一、TimeSpan基础知识
二、实例
一、TimeSpan基础知识
使用TimeSpan对象可以方便地获取两个时间段的间隔。两个时间信息相减后会得到一个TimeSpan对象,该TimeSpan对象代表时间间隔,可以通过TimeSpan对象的Days、Hours、Minutes、Seconds、Milliseconds属性分别得到间隔的天、时、分、秒、毫秒数。
TimeSpan对象代表两个时间段的间隔或跨度,使用TimeSpan对象可以方便地获取两个时间段的间隔。两个时间信息相减后会得到一个TimeSpan对象,该TimeSpan对象代表时间间隔,可以通过TimeSpan对象的Days、Hours、Minutes、Seconds、Milliseconds属性分别得到间隔的天、时、分、秒、毫秒数。
可以调用TimeSpan的Add方法,得到两个TimeSpan持续时间的和。
二、实例
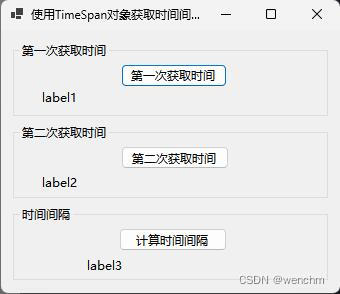
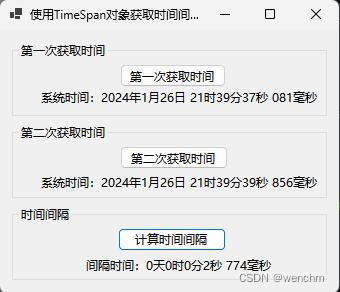
使用TimeSpan对象获取时间间隔。
// 使用TimeSpan对象获取时间间隔
namespace _064
{
public partial class Form1 : Form
{
private GroupBox? groupBox1;
private GroupBox? groupBox2;
private GroupBox? groupBox3;
private Button? button1;
private Button? button2;
private Button? button3;
private Label? label1;
private Label? label2;
private Label? label3;
public DateTime DateTime_First,DateTime_Second;
public Form1()
{
InitializeComponent();
Load += Form1_Load;
}
private void Form1_Load(object? sender, EventArgs e)
{
//
// button1
//
button1 = new Button
{
Location = new Point(108, 22),
Name = "button1",
Size = new Size(106, 23),
TabIndex = 0,
Text = "第一次获取时间",
UseVisualStyleBackColor = true
};
button1.Click += Button1_Click;
//
// button2
//
button2 = new Button
{
Location = new Point(108, 22),
Name = "button2",
Size = new Size(108, 23),
TabIndex = 0,
Text = "第二次获取时间",
UseVisualStyleBackColor = true
};
button2.Click += Button2_Click;
//
// button3
//
button3 = new Button
{
Location = new Point(106, 22),
Name = "button3",
Size = new Size(108, 23),
TabIndex = 0,
Text = "计算时间间隔",
UseVisualStyleBackColor = true
};
button3.Click += Button3_Click;
//
// label1
//
label1 = new Label
{
AutoSize = true,
Location = new Point(26, 47),
Name = "label1",
Size = new Size(43, 17),
TabIndex = 1,
Text = "label1"
};
//
// label2
//
label2 = new Label
{
AutoSize = true,
Location = new Point(26, 50),
Name = "label2",
Size = new Size(43, 17),
TabIndex = 1,
Text = "label2"
};
//
// label3
//
label3 = new Label
{
AutoSize = true,
Location = new Point(71, 51),
Name = "label3",
Size = new Size(43, 17),
TabIndex = 1,
Text = "label3"
};
//
// groupBox1
//
groupBox1 = new GroupBox
{
Location = new Point(12, 12),
Name = "groupBox1",
Size = new Size(315, 75),
TabIndex = 0,
TabStop = false,
Text = "第一次获取时间"
};
groupBox1.Controls.Add(label1);
groupBox1.Controls.Add(button1);
groupBox1.SuspendLayout();
//
// groupBox2
//
groupBox2 = new GroupBox
{
Location = new Point(12, 94),
Name = "groupBox2",
Size = new Size(315, 75),
TabIndex = 1,
TabStop = false,
Text = "第二次获取时间"
};
groupBox2.Controls.Add(label2);
groupBox2.Controls.Add(button2);
groupBox2.SuspendLayout();
//
// groupBox3
//
groupBox3 = new GroupBox
{
Location = new Point(12, 176),
Name = "groupBox3",
Size = new Size(315, 75),
TabIndex = 2,
TabStop = false,
Text = "时间间隔"
};
groupBox3.Controls.Add(label3);
groupBox3.Controls.Add(button3);
groupBox3.SuspendLayout();
//
// Form1
//
AutoScaleDimensions = new SizeF(7F, 17F);
AutoScaleMode = AutoScaleMode.Font;
ClientSize = new Size(339, 263);
Controls.Add(groupBox3);
Controls.Add(groupBox2);
Controls.Add(groupBox1);
Name = "Form1";
StartPosition = FormStartPosition.CenterScreen;
Text = "使用TimeSpan对象获取时间间隔";
groupBox1.ResumeLayout(false);
groupBox1.PerformLayout();
groupBox2.ResumeLayout(false);
groupBox2.PerformLayout();
groupBox3.ResumeLayout(false);
groupBox3.PerformLayout();
}
/// <summary>
/// 第一次获取时间
/// </summary>
private void Button1_Click(object? sender, EventArgs e)
{
DateTime_First = DateTime.Now;//为时间字段赋值
label1!.Text = "系统时间:" + DateTime_First.ToString(
"yyyy年M月d日 H时m分s秒 fff毫秒");
}
/// <summary>
/// 第二次获取时间
/// </summary>
private void Button2_Click(object? sender, EventArgs e)
{
DateTime_Second = DateTime.Now;//为时间字段赋值
label2!.Text = "系统时间:" + DateTime_Second.ToString(
"yyyy年M月d日 H时m分s秒 fff毫秒");
}
/// <summary>
/// 计算时间间隔
/// </summary>
private void Button3_Click(object? sender, EventArgs e)
{
TimeSpan timespan =//计算两个时间的时间间隔
DateTime_First > DateTime_Second ?
DateTime_First - DateTime_Second :
DateTime_Second - DateTime_First;
label3!.Text = string.Format("间隔时间:{0}天{1}时{2}分{3}秒 {4}毫秒",
timespan.Days, timespan.Hours,
timespan.Minutes, timespan.Seconds,
timespan.Milliseconds);
}
}
}