
html 中body设置(css设置跟进自身需求)
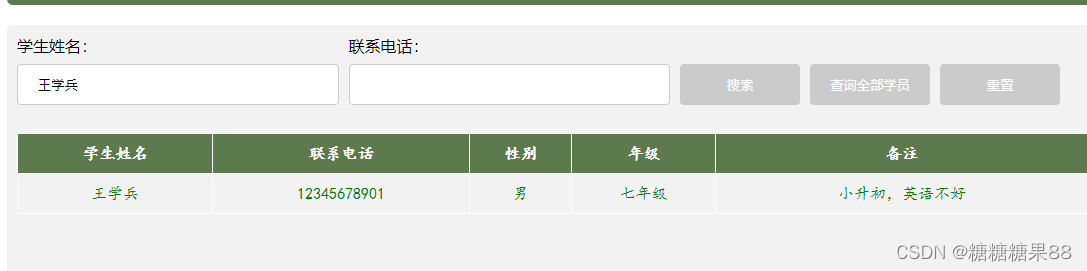
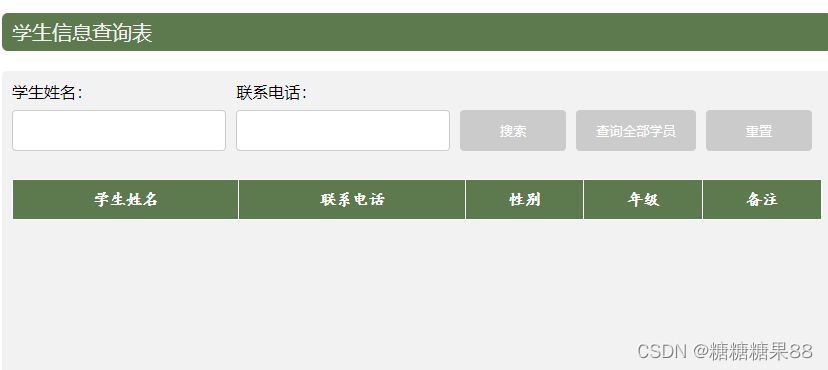
<p id='search_head'>学生信息查询表</p>
<div id="div_1">
<div class="search_div">
<div class="search_div_item">
<label >学生姓名:</label>
<input type="text" id="search_name" >
</div >
<div class="search_div_item">
<label >联系电话:</label>
<input type="text" id="search_phone" >
</div>
<div class="search_div_item_end">
<label style="color:#f2f2f2 ;">搜索</label>
<input type="submit" id="search_but" value="搜索">
</div>
<div class="search_div_item_end">
<label style="color:#f2f2f2 ;">查询全部学员</label>
<input type="submit" id="search_all_but" value="查询全部学员">
</div>
<div class="search_div_item_end">
<label style="color:#f2f2f2 ;">重置</label>
<input type="submit" id="search_back_but" value="重置">
</div>
</div>
<div id="table_div">
<table id='students_table'>
<thead>
<tr>
<th>学生姓名</th>
<th>联系电话</th>
<th>性别</th>
<th>年级</th>
<th>备注</th>
</tr>
</thead>
<tbody>
<!-- 表格内容将通过Ajax动态添加 -->
</tbody>
</table>
</div>
</div>
为查询键设置点击事件
$("#search_but").click(function () {
var s_name=$("#search_name").val();
var s_phone=$("#search_phone").val();
$.ajax({
url: "http://localhost:8080/student/all", // 服务器端接口
type: "GET", // 请求类型
dataType: "json", // 数据类型
success: function (data) {
var table = $("#students_table"); // 获取表格元素
table.find("tbody").empty(); // 清空表格内容
// 遍历数据,动态添加行
$.each(data, function (index, item) {
// 性别转换
if(item.sex==1){item.sex ="男"}
else if(item.sex==2){item.sex ="女"}
// 年级转换
var grade={"1":"一年级","2":"二年级","3":"三年级","4":"四年级","5":"五年级","6":"六年级","7":"七年级","8":"八年级","9":"九年级","10":"高一年级","11":"高二年级","12":"高三年级"};
item.grade=grade[String(item.grade)];
// 创建行
var row = $("<tr></tr>");
// 条件判断
if( item.name == s_name ){
row.append($("<td>" + item.name + "</td>"));
row.append($("<td>" + item.phone + "</td>"));
row.append($("<td>" + item.sex + "</td>"));
row.append($("<td>" + item.grade + "</td>"));
row.append($("<td>" + item.content + "</td>"));
table.append(row);
}else if(item.phone==s_phone){
row.append($("<td>" + item.name + "</td>"));
row.append($("<td>" + item.phone + "</td>"));
row.append($("<td>" + item.sex + "</td>"));
row.append($("<td>" + item.grade + "</td>"));
row.append($("<td>" + item.content + "</td>"));
table.append(row);
}else{
};
});
},
error: function (xhr, status, error) {
console.log("Request failed: " + error);
}
});
}); 效果