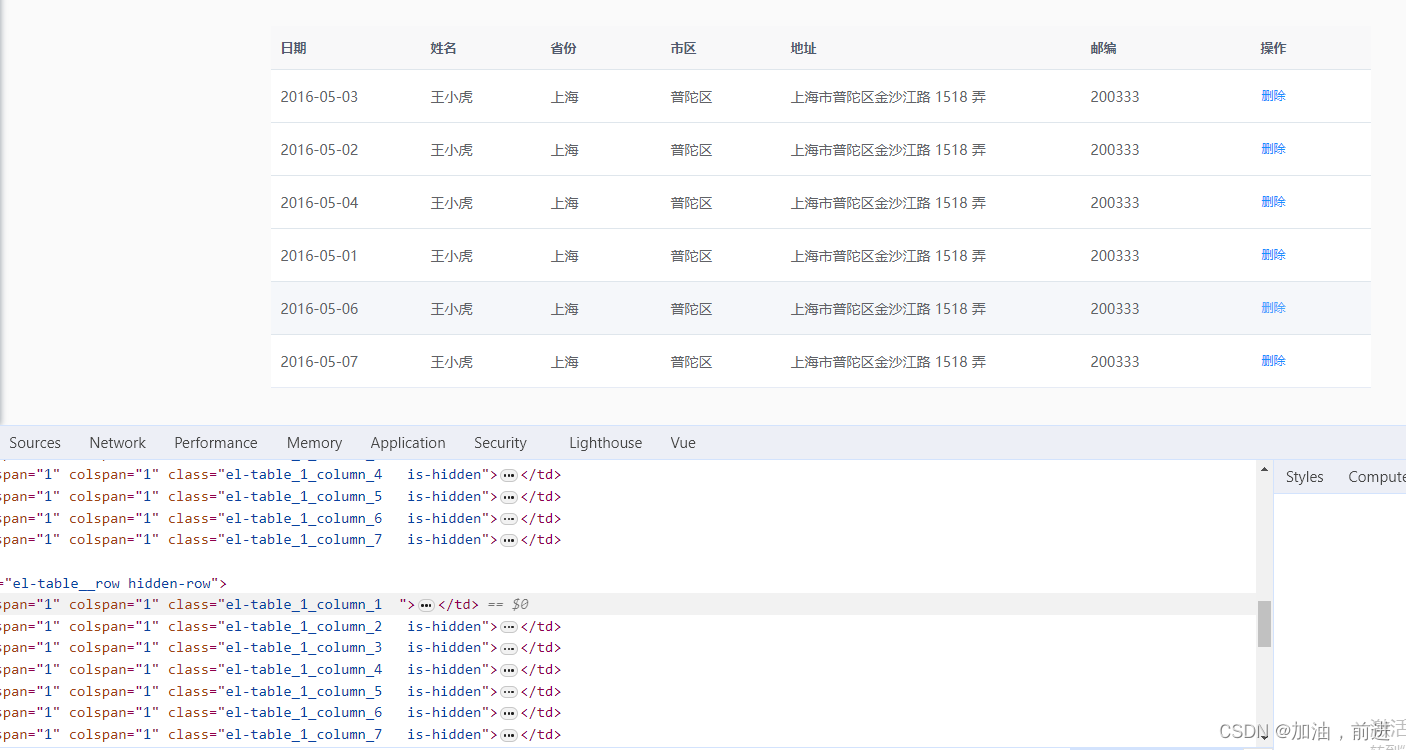
 html数据
html数据
<template>
<el-table :data="tableData" :row-class-name="rowClassName">//每一行的回调方法
<el-table-column fixed prop="date" label="日期" width="150"></el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="province" label="省份" width="120"></el-table-column>
<el-table-column prop="city" label="市区" width="120"></el-table-column>
<el-table-column prop="address" label="地址" width="300"></el-table-column>
<el-table-column prop="zip"label="邮编" width="120"></el-table-column>
<el-table-column fixed="right" label="操作" width="120">
<template slot-scope="scope">
<el-button @click.native.prevent="deleteRow(scope.$index ,scope.row)"
type="text" size="small">
删除
</el-button>
</template>
</el-table-column>
</el-table>
</template>js数据
<script>
export default {
methods: {
//每一行的回调方法
rowClassName: function ({ row }) {
if (row.showFlag==false) {
//判断一下showFlag是不是等于false,如果是的话整条数据添加class为hidden-row的
return "hidden-row";
}
return '';
},
deleteRow(index, row) {
console.log(row)
// rows.splice(index, 1);//真删除
row.showFlag=false//假删除,showFlag=false
}
},
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
showFlag:true
}, {
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
showFlag:true
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
showFlag:true
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
showFlag:true
}, {
date: '2016-05-08',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
showFlag:true
}, {
date: '2016-05-06',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
showFlag:true
}, {
date: '2016-05-07',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
showFlag:true
}]
}
}
}
</script>
css
<style>
.hidden-row {
display: none !important;//隐藏
}
::v-deep.hidden-row {
display: none !important;//隐藏
}
</style>





![[SwiftUI]Text对字符串中部分字符改变颜色和字体](https://img-blog.csdnimg.cn/direct/73931485bb3042a09a5a2c58a29fef89.png)