如何更好的使用markdown输出PDF
背景:当前很多人比较常用的 markdown 编辑方式是用vscode编写,再使用 vscode 中 的 MPE 的进行预览。有时候会出现这种情况:想要最终输出PDF给客户,但是通过 vscode 中的markdown 转 PDF插件生成 PDF 和MPE预览的效果差别很大。所以该篇致力于让输出的 PDF 和 MPE 中的预览效果接近。
1. 选择合适的 markdown 转 PDF 工具
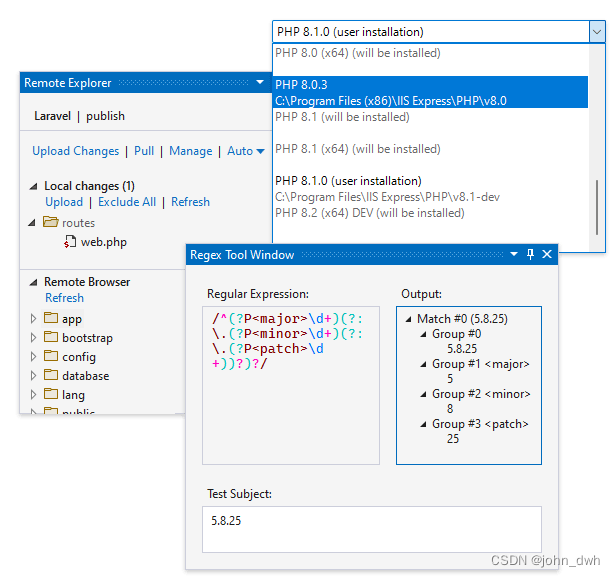
在vscode中有很多种插件和方式转 PDF,我建议使用PDF(prince)方式转,主要原因是PDF(prince)生成的PDF是带目录标签的,如下图:

而使用 MARKDOWN PDF 生成的PDF是不带目录标签,如下图:

- 注意:当然PDF(prince)也有很多缺陷,比如
KaTeXMathJax和mermaid无法工作问题。当然这些问题可以使用图片来解决。接下来将以 PDF(prince) 生成方式讲解。
1.1 PDF(prince)使用方法
-
在vscode中,右键markdown文件,点击 MPE 预览

-
然后再右测MPE预览中选择PDF (prince)

1.2 关于 princexml 丢失问题
在第一次使用 PDF(prince)可能会遇到 princexml 缺失问题
- 在 prince 官网 prince, 下载,并安装。
- 配置 prince 环境变量
- 重启 Vscode 即可
2. PDF 风格美化
完成第一步之后,其实生成 PDF 还是和预览的差距很大,此时需要通过自定义 CSS 来达到和预览效果一致。
ctrl-shift-p 然后运行Markdown Preview Enhanced: Customize Css命令,添加以下的代码:
.markdown-preview.markdown-preview {
&.prince {
// 你的 prince css
}
}
我这里提供一下我的CSS,这个配置是参考github.css的,也是为了让生成的 PDF 更接近 MPE 预览。
我的style.less配置
3. MPE 小技巧
3.1 合并单元格
为了使用合并单元格,我最初选择了html的方式制作表格。但是会因此出现一些问题:
- html表格会让markdown文件显得冗余。
- html表格生成的 pdf 会可能出现缺漏,需要调整表格大小,只是对于后续文档维护来说,就会显得麻烦。
我这里提供 MPE 额外的 markdown 合并单元格的语法。
需要在 MPE 插件设置中打开 enableExtendedTableSyntax 选项来使其工作。

- 注意:该语法为 markdown 拓展语法,可能在其他 markdown 浏览工具中无法渲染成合并单元格的形式。







![[Java]异常处理](https://img-blog.csdnimg.cn/4cdfd58c2e6340a9a375d8560769d4eb.png)