文章目录
- 0.引言
- 1.影像加载
- 1.1Bing地图
- 1.2天地图
- 1.3ArcGIS在线地图
- 1.4高德地图
- 1.5OSM影像
- 1.6MapBox影像
- 2.OGC地图服务
- 2.1WMS
- 2.2WMTS
- 2.3TMS
- 3.GeoJSON数据加载
- 4.KML数据加载
- 5.TIFF数据加载
- 6.点云数据加载
- 7.地形数据加载
- 7.1在线地形数据加载
- 7.2本地地形数据加载
- 8.倾斜摄影模型数据加载
- 9.glTF数据加载
- 10.CZML数据加载
- 11.单张图片底图加载
- 12.问题记录
0.引言
现有的gis开发方向较流行的是webgis开发,其中Cesium是一款开源的WebGIS库,主要用于实时地球和空间数据的可视化和分析。它提供了丰富的地图显示和数据可视化功能,并能实现三维可视化开发。Cesium适用于地球科学研究、军事情报分析、航空航天领域以及虚拟现实应用等方面。本文是基于Cesium教程进行实践操作后的总结,介绍Cesium相关数据加载操作,数据包括ArcGIS在线地图、Bing地图、天地图、高德地图、OpenStreetMap、MapBox影像图等,ESRI、超图、中地数码等大型GIS厂商提供的自定义格式的GIS数据,以及GeoJSON、TIFF、SHP、KML、点云、三维模型等各种格式的GIS数据。
1.影像加载
Cesium为用户提供了ImageryLayerCollection类、ImageryLayer类及相关的ImageryProvider类来加载不同的影像图层。
ImageryLayer类用于承载Cesium中的影像图层,并利用ImageryProvider类为其提供的丰富的数据源在场景中进行展示。而ImageryProvider类及其子类封装了加载各种网络影像图层的接口,可以用于加载Bing地图、天地图、ArcGIS在线地图、高德地图、OSM影像、MapBox影像等数据源。
1.1Bing地图
Cesium提供了BingMapsImageryProvider类来加载Bing地图,并且默认加载了微软公司的Bing地图。也就是说,在创建Viewer时,如果不指定ImageryProvider类,就默认加载Bing地图。
在加载Bing地图时,需要申请Bing地图密钥或者申请Cesium的token,否则可能会出现加载完成后没有地图出现的情况。本文以申请Cesium的token为例。
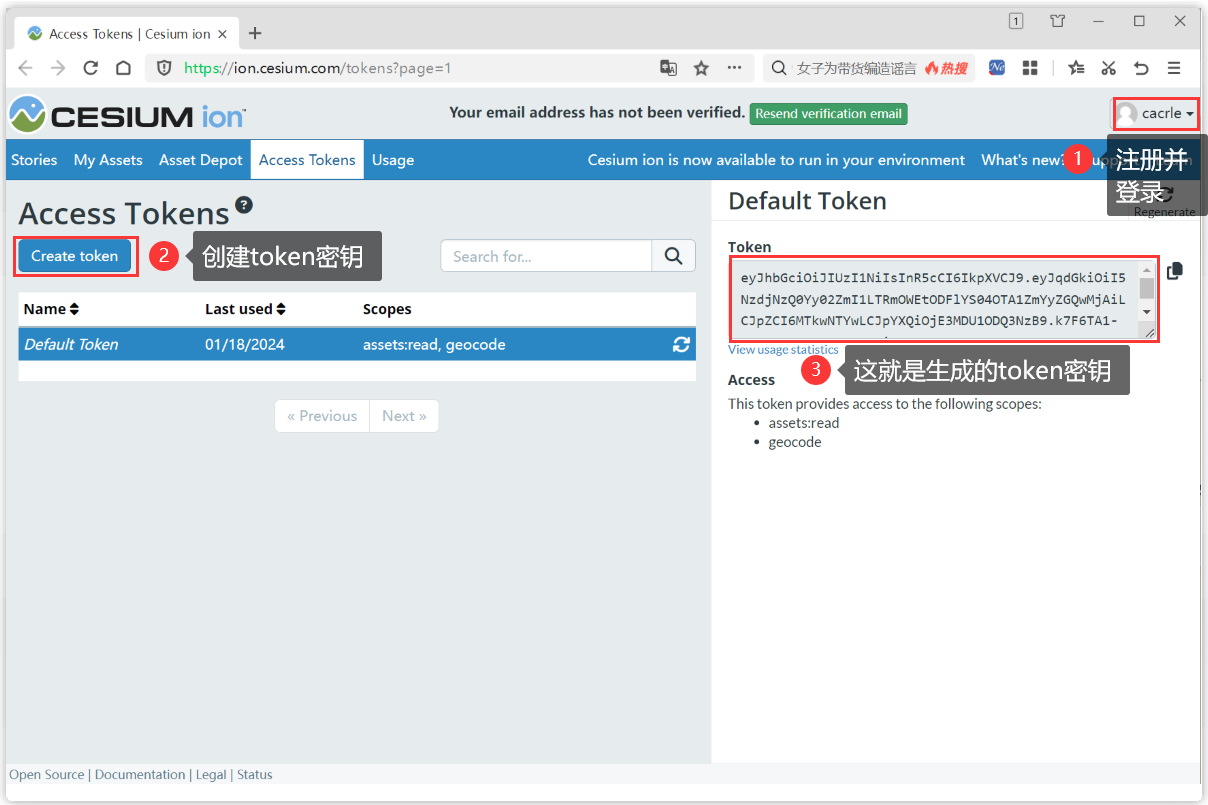
(1)申请一个token
登录网址注册并申请token: https://cesium.com/ion/signin/tokens

(2)加载关键代码

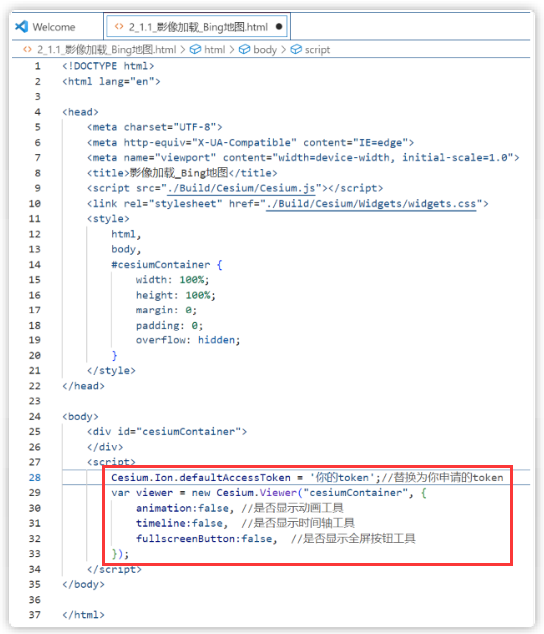
2_1.1_影像加载_Bing地图.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>影像加载_Bing地图</title>
<script src="./Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="./Build/Cesium/Widgets/widgets.css">
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer">
</div>
<script>
Cesium.Ion.defaultAccessToken = '你的token';//替换为你申请的token
var viewer = new Cesium.Viewer("cesiumContainer", {
animation:false, //是否显示动画工具
timeline:false, //是否显示时间轴工具
fullscreenButton:false, //是否显示全屏按钮工具
});
</script>
</body>
</html>
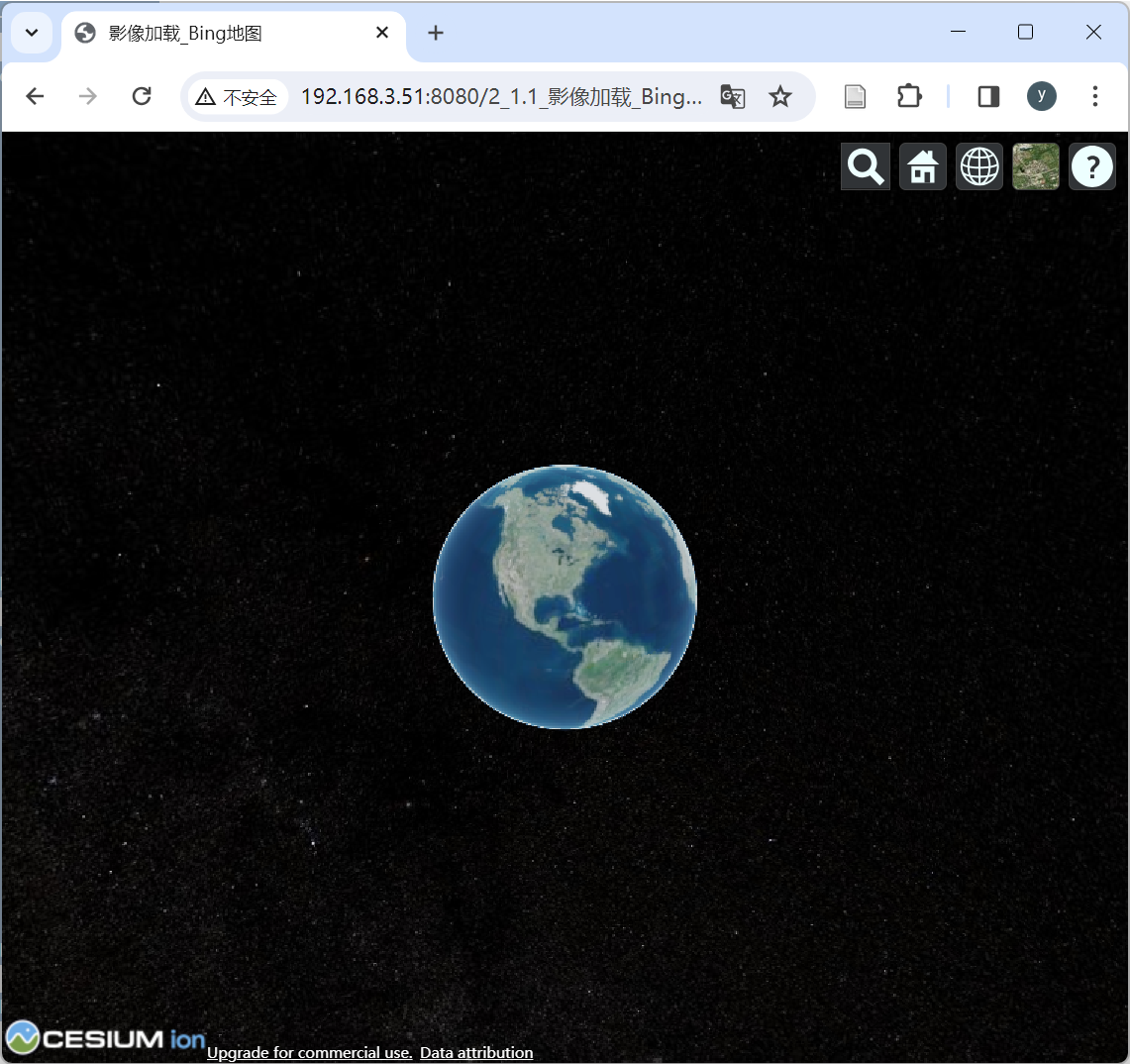
(3)加载效果

1.2天地图
天地图的地图服务采用OGC Web Map Tile Service(WMTS)标准。Cesium提供了WebMapTileServiceImageryProvider类来调用天地图的地图服务。
调用天地图的地图服务需要申请Key,用户可以在天地图官网免费申请Key。在创建Viewer时,imageryProvider配置项通过WebMapTileServiceImageryProvider类来调用天地图影像底图(可以根据传入的天地图的服务地址来调用不同的底图,这里以影像底图为例)。天地图提供了t0~t7共8个域名,可以供我们任意选用,但是考虑到服务端连接有时是有限制的,经常请求不到,所以我们通过subdomains属性提供全部域名。
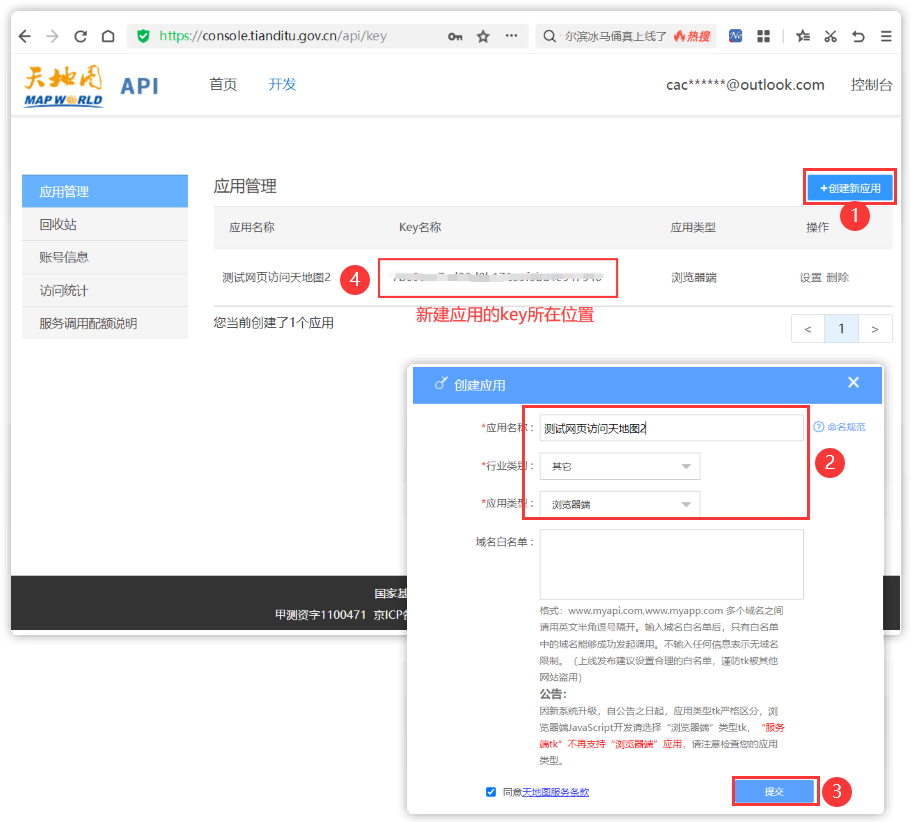
(1)申请Key
登录网址注册并申请Key:
天地图官网: http://lbs.tianditu.gov.cn/home.html
注册和登录页面: https://console.tianditu.gov.cn/api/key

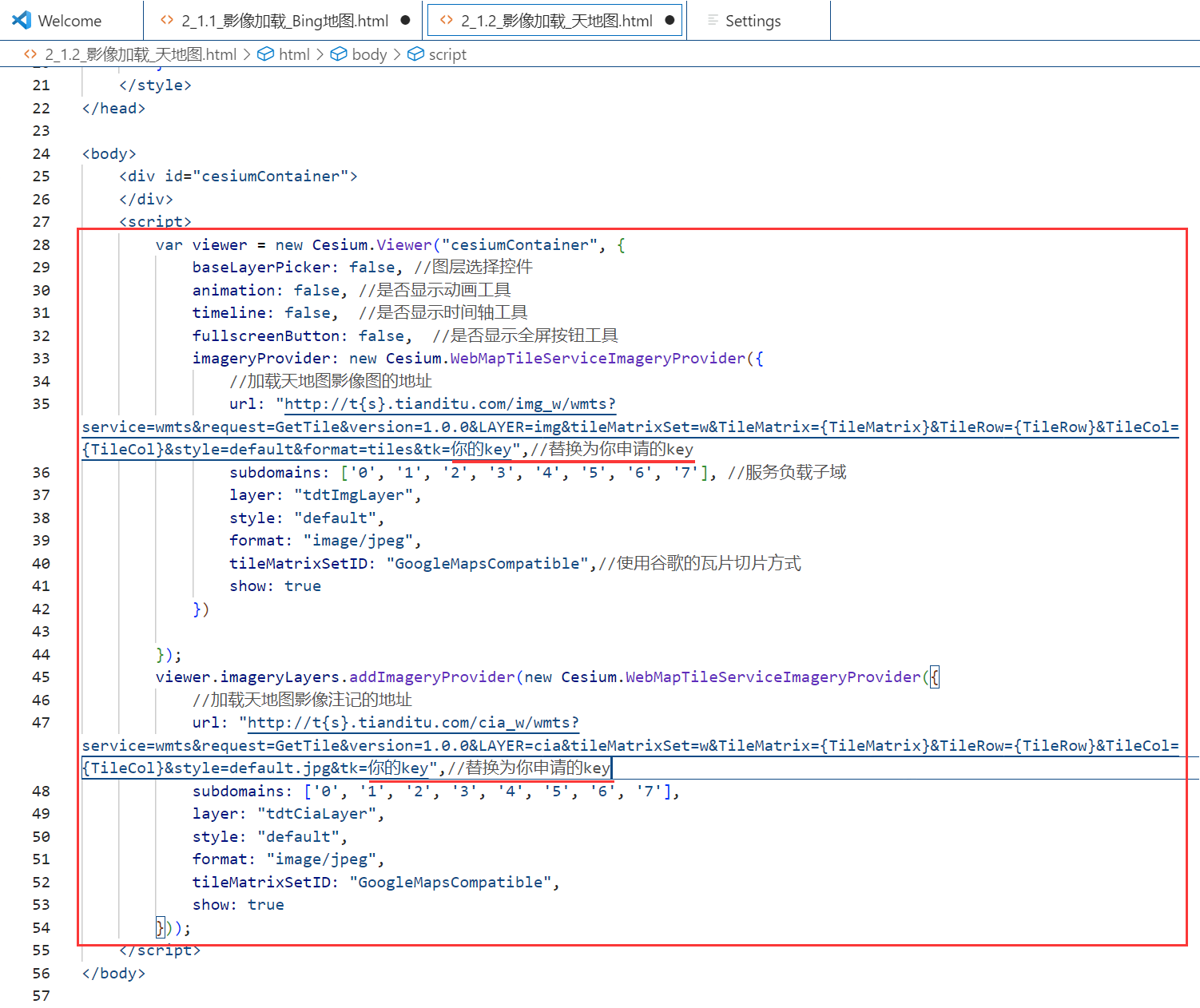
(2)加载关键代码

2_1.2_影像加载_天地图.html
var viewer = new Cesium.Viewer("cesiumContainer", {
baseLayerPicker: false, //图层选择控件
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
//加载天地图影像图的地址
url:"http://t{s}.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=你的key",//替换为你申请的key
subdomains: ['0', '1', '2', '3', '4', '5', '6', '7'], //服务负载子域
layer: "tdtImgLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",//使用谷歌的瓦片切片方式
show: true
})
});
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
//加载天地图影像注记的地址
url:"http://t{s}.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg&tk=你的key",//替换为你申请的key
subdomains: ['0', '1', '2', '3', '4', '5', '6', '7'],
layer: "tdtCiaLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: true
}));
其他代码参见1.1
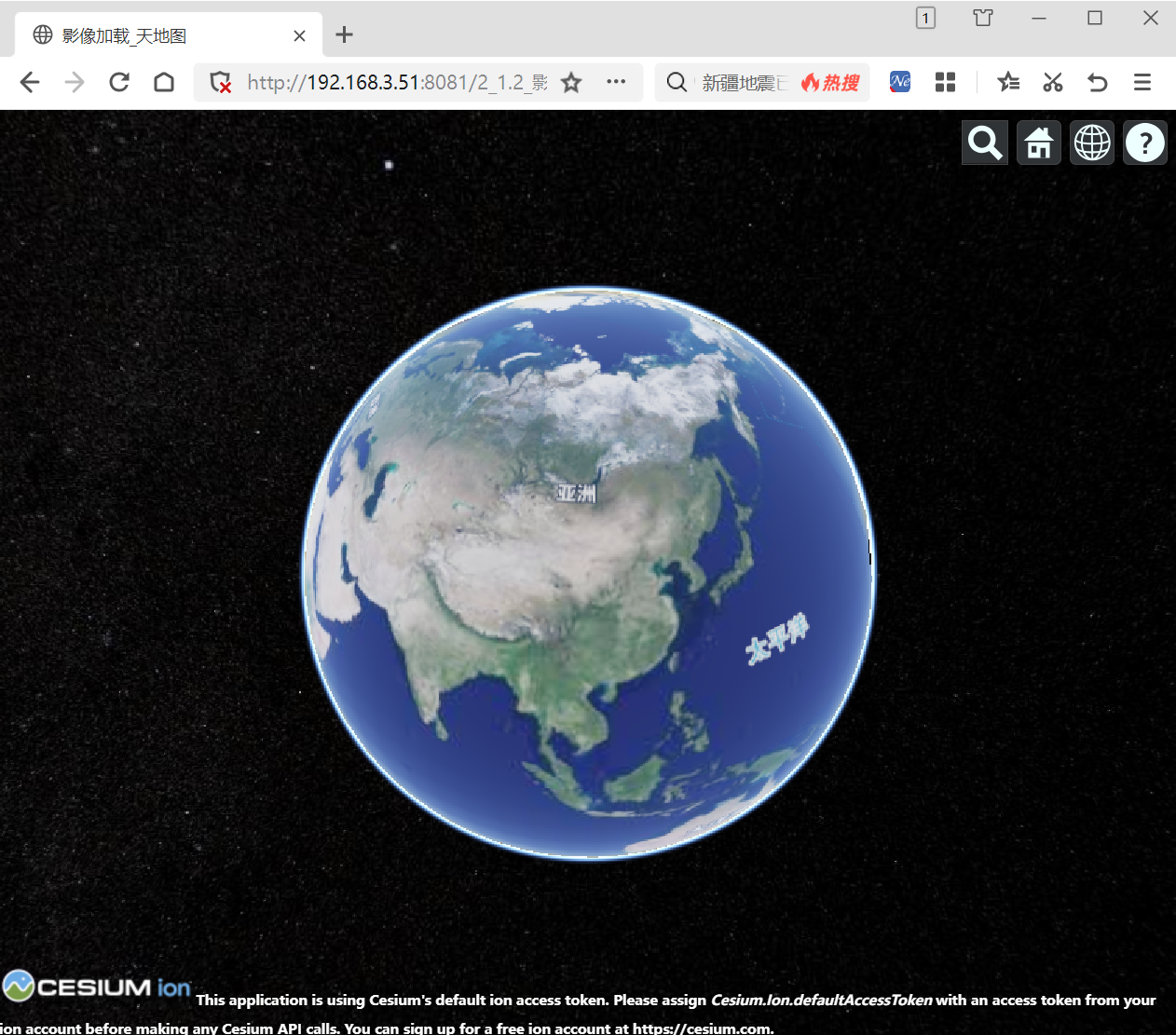
(3)加载效果

1.3ArcGIS在线地图
Cesium提供了ArcGisMapServerImageryProvider类来通过ArcGIS Server REST API访问托管在ArcGIS MapServer上的地图瓦片。
在创建Viewer时,imageryProvider配置项通过ArcGisMapServerImageryProvider类传入ArcGIS在线地图URL来访问托管在ArcGIS MapServer上的地图瓦片。
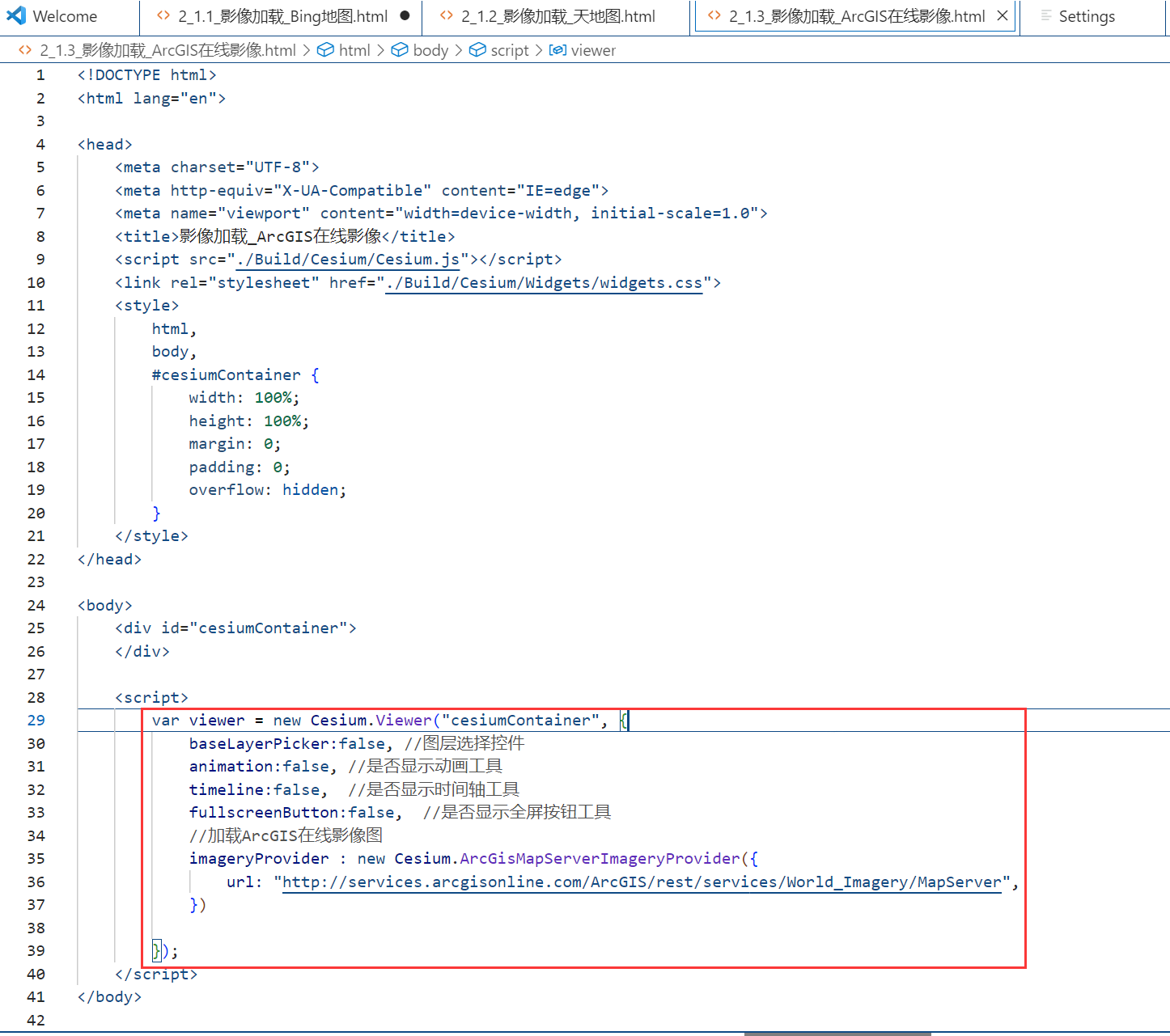
(1)加载关键代码

2_1.3_影像加载_ArcGIS在线影像.html
var viewer = new Cesium.Viewer("cesiumContainer", {
baseLayerPicker:false, //图层选择控件
animation:false, //是否显示动画工具
timeline:false, //是否显示时间轴工具
fullscreenButton:false, //是否显示全屏按钮工具
//加载ArcGIS在线影像图
imageryProvider : new Cesium.ArcGisMapServerImageryProvider({
url:"http://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer",
})
});
其他代码参见1.1
(2)加载效果

问题记录:以上地球并未成功加载Arcgis在线地图,代码来源于教程,以及尝试了其他博客资源代码,均无法加载成功,今天是2024/1/24,这个时间附近应该无法访问Arcgis在线地图,或许有其他未知的原因,还需进一步研究。
1.4高德地图
Cesium提供了UrlTemplateImageryProvider类来通过指定的URL模板请求地图。在创建Viewer时,用户可以通过指定高德地图服务URL来访问高德地图。
(1)加载关键代码

2_1.4_影像加载_高德地图.html
var viewer = new Cesium.Viewer("cesiumContainer", {
baseLayerPicker:false, //图层选择控件
animation:false, //是否显示动画工具
timeline:false, //是否显示时间轴工具
fullscreenButton:false, //是否显示全屏按钮工具
//加载高德地图,UrlTemplateImageryProvider接口是加载谷歌地图或者其他互联网地图的接口
imageryProvider : new Cesium.UrlTemplateImageryProvider({
url:"https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}",
})
});
//添加高德地图注记
viewer.imageryLayers.addImageryProvider(new Cesium.UrlTemplateImageryProvider({
url:"http://webst02.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8",
}));
其他代码参见1.1
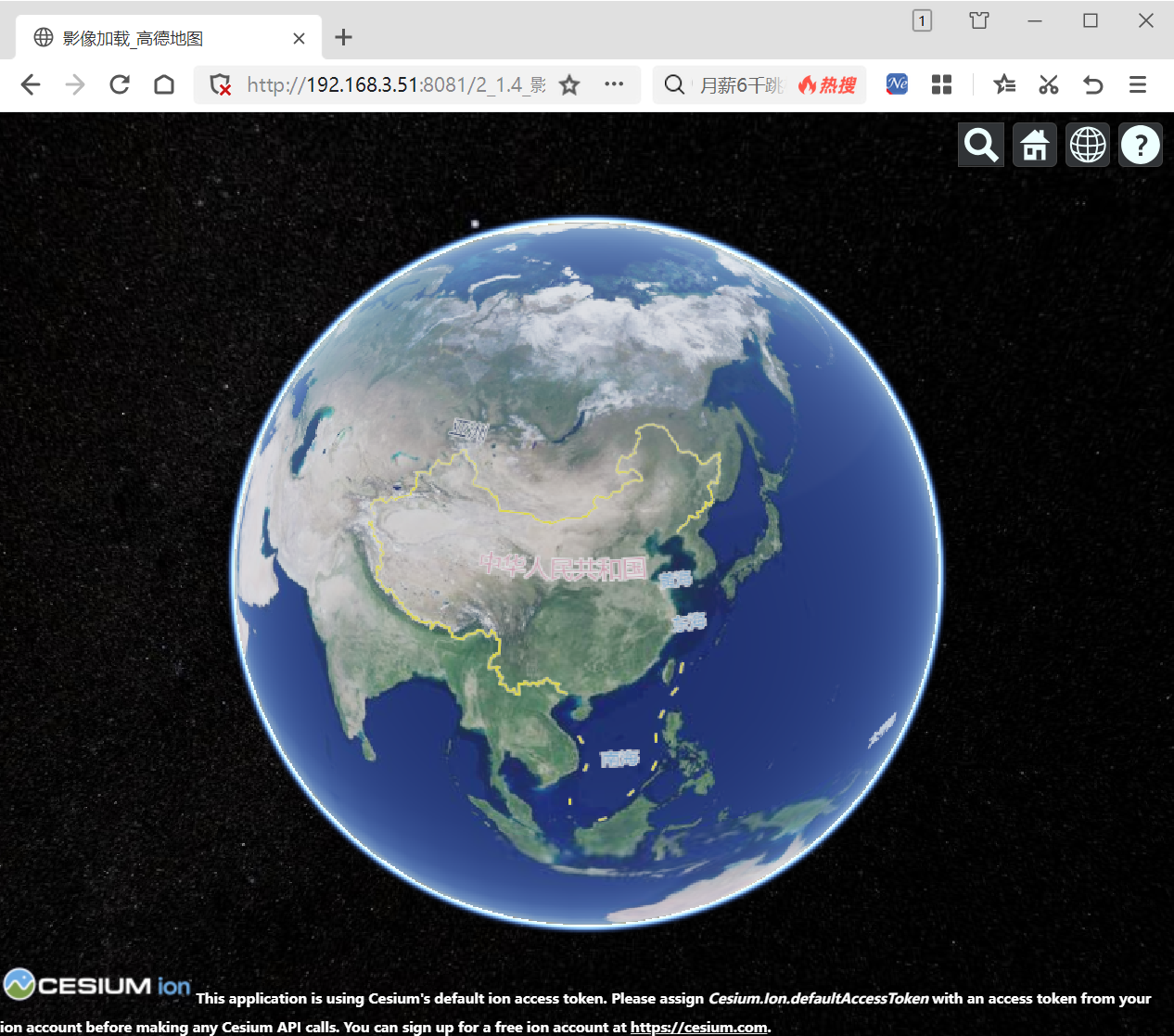
(2)加载效果

1.5OSM影像
Cesium提供了OpenStreetMapImageryProvider类来加载OSM数据,只需直接指定OSM数据URL即可。另外,还可以通过UrlTemplateImageryProvider类构建xyz形式的URL来请求影像瓦片。
(1)加载关键代码

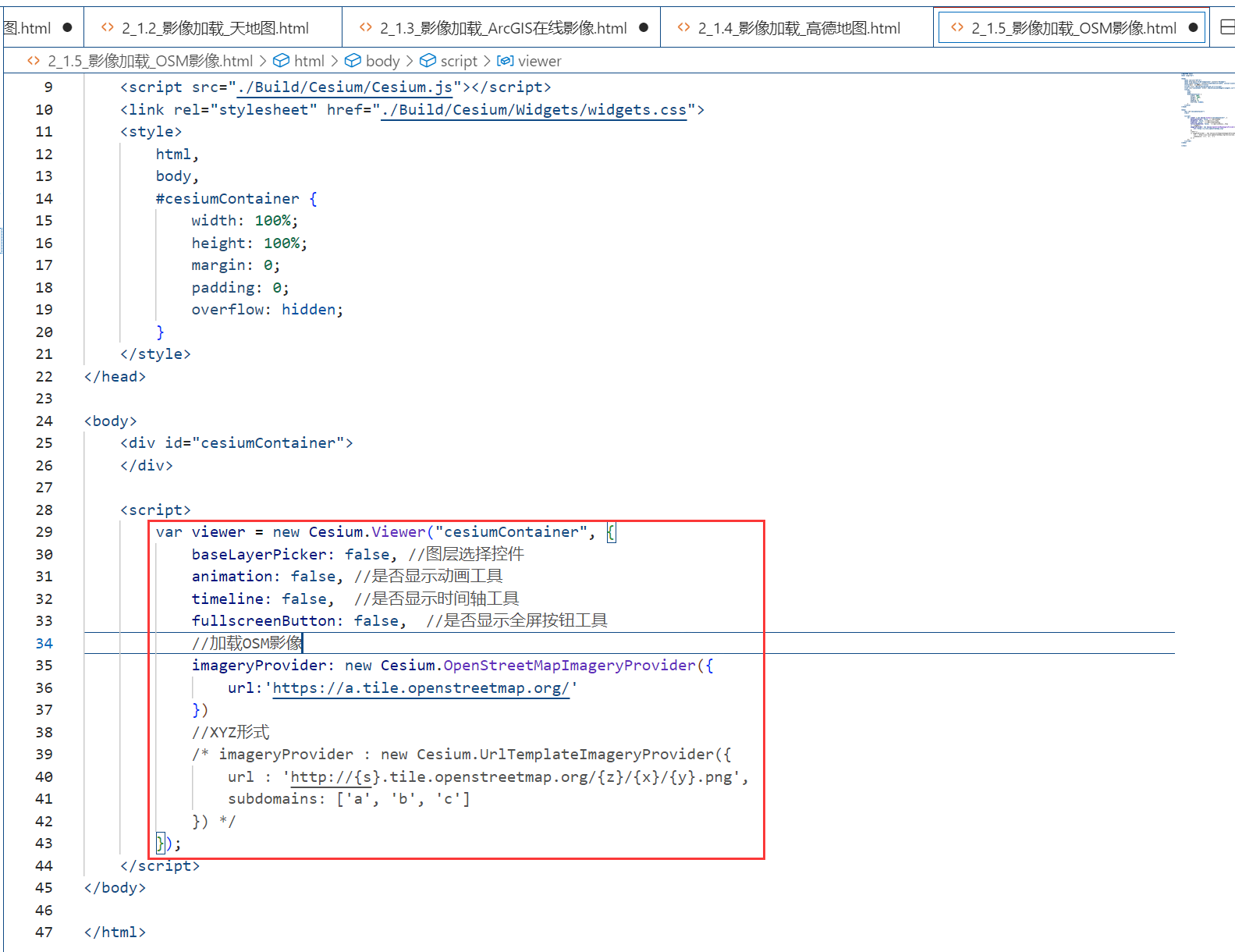
2_1.5_影像加载_OSM影像.html
var viewer = new Cesium.Viewer("cesiumContainer", {
baseLayerPicker: false, //图层选择控件
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
//加载OSM影像
imageryProvider: new Cesium.OpenStreetMapImageryProvider({
url:'https://a.tile.openstreetmap.org/'
})
//XYZ形式
/* imageryProvider : new Cesium.UrlTemplateImageryProvider({
url:'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png',
subdomains: ['a', 'b', 'c']
}) */
});
其他代码参见1.1
(2)加载效果

1.6MapBox影像
在请求MapBox影像时,首先需要进入MapBox官网申请一个token密钥。
(1)申请一个token
登录网址注册并申请token: https://www.mapbox.com/maps/
注册mapbox需要提供银行卡号,开始一段时间免费,免费到期后收费。
本文仅供研究cesium数据加载演示,提供教程配套资源代码中的测试token。
测试token:pk.eyJ1IjoiemhhbmdoYWl4dWUiLCJhIjoiY2t4eWR0Y2F4MThqZjJ4cnNuenRkMXpmeiJ9.zLvz8kfpNPErzcNBbj0dUA
(2)加载关键代码

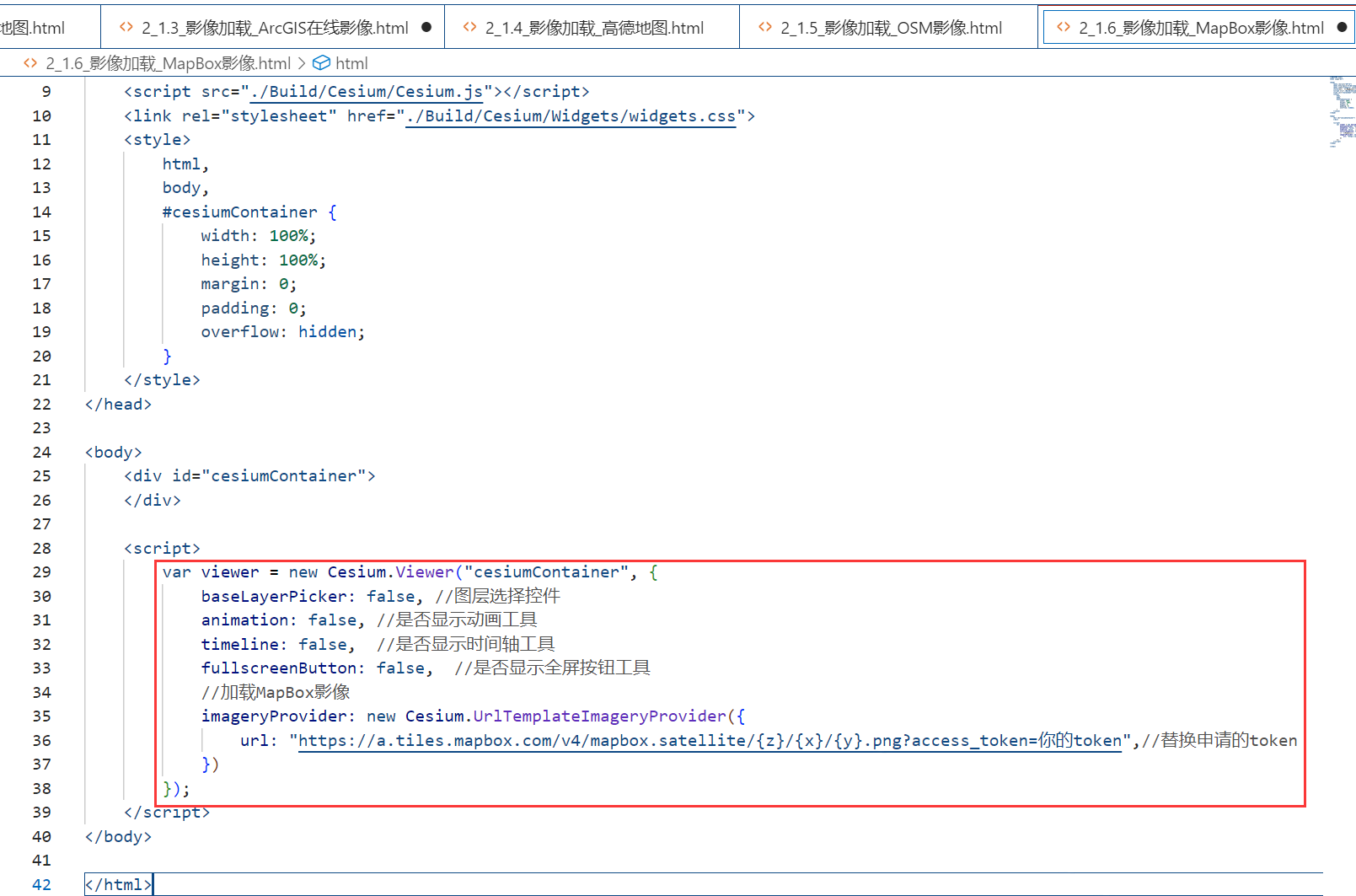
2_1.6_影像加载_MapBox影像.html
var viewer = new Cesium.Viewer("cesiumContainer", {
baseLayerPicker: false, //图层选择控件
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
//加载MapBox影像
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url:"https://a.tiles.mapbox.com/v4/mapbox.satellite/{z}/{x}/{y}.png?access_token=你的token",//替换申请的token
})
});
其他代码参见1.1
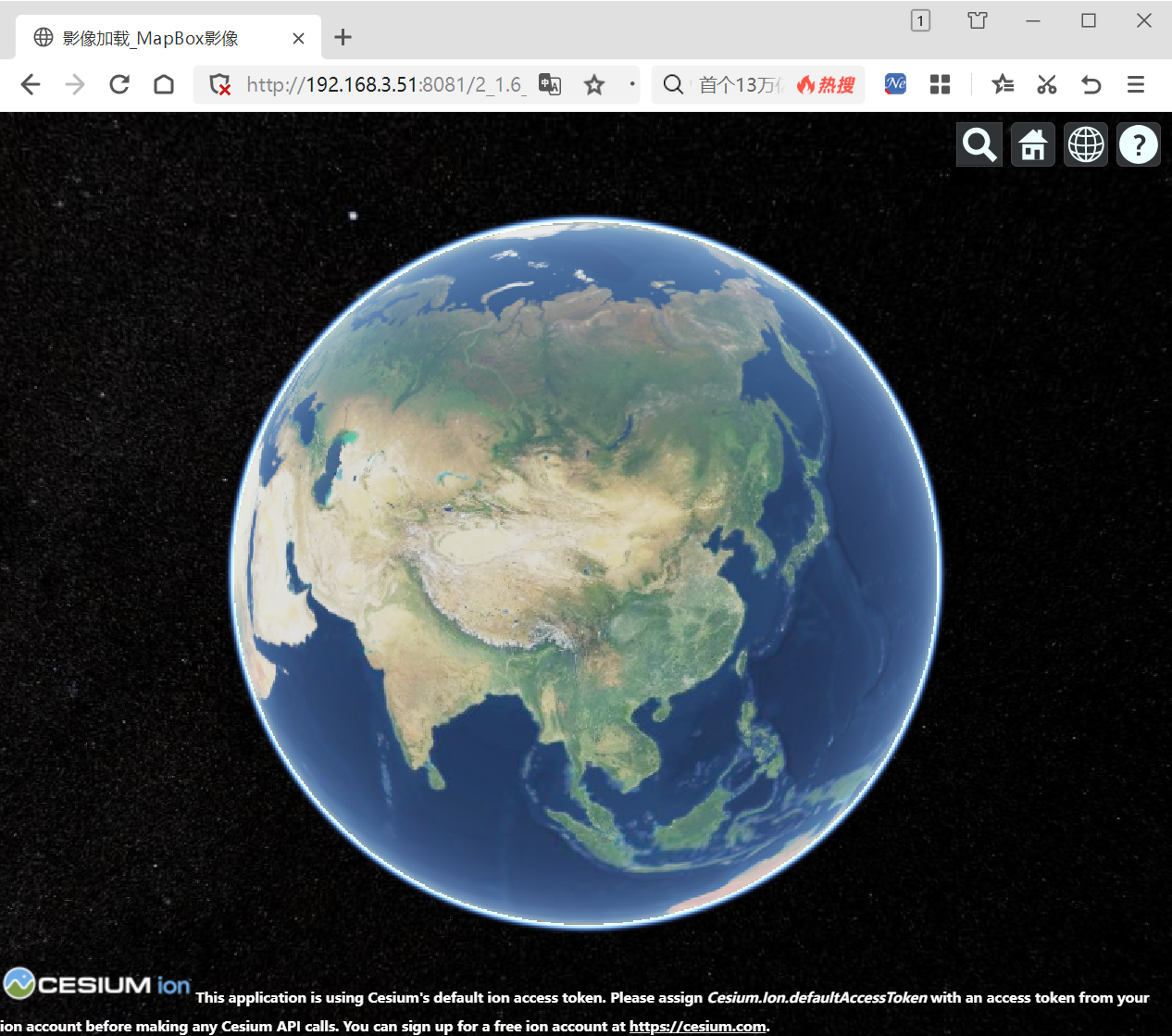
(3)加载效果

2.OGC地图服务
OGC全称为Open Geospatial Consortium(开放地理空间信息联盟),是一个非营利性的国际标准组织。它制定了数据和服务的一系列标准,GIS厂商按照这个标准进行开发即可保证空间数据的可互操作性。
本文采用开源软件GeoServer来进行OGC地图服务的发布,并通过Cesium加载WMS、WMTS和TMS。
下载并安装GeoServer: https://geoserver.org/
安装步骤及启动注意事项详见这篇博客:“GeoServer安装及启动教程(安装包版)”
经测试jdk8+Geoserver2.21.3能正常使用,参见博客:“Geoserver 安装后openlayer预览自带的示例图层,空白不显示”
geoserver注意跨域问题:GeoServer跨域三种解决方法
http-server注意跨域问题: 关于跨域(Cesium开发中调用第三方服务时)
2.1WMS
网络地图服务(Web Map Service,WMS)利用具有地理空间位置信息的数据制作地图,将地图定义为地理数据的可视化表现,能够根据用户的请求返回相应的地图,包括PNG、GIF、JPEG等栅格格式,以及Web CGM等矢量格式。
这里以GeoServer发布中国地质大学(武汉)影像图为例来演示Cesium如何加载WMS,所需软件和数据包括GeoServer、ArcGIS及TIFF影像图,具体步骤如下。
(1)启动GeoServer,打开GeoServer服务主页面;
启动服务,浏览器输入: http://localhost:8088/geoserver/

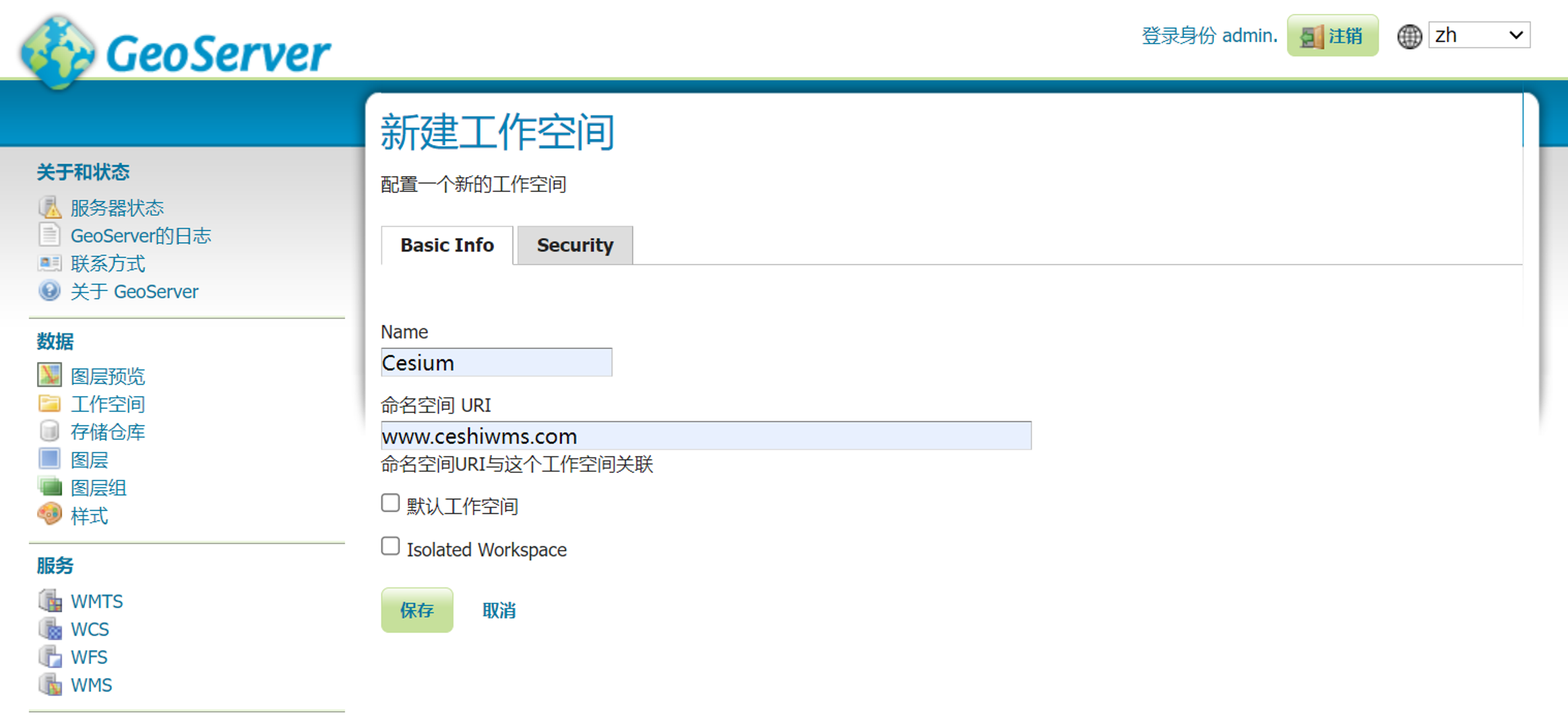
(2)在页面左侧选择“工作空间”→“添加新的工作空间”选项,在弹出的“新建工作空间”页面中输入工作区名称及命名空间URI(自定义),并单击“保存”按钮。这里将工作区名称设置为“Cesium”,命名空间URI设置为“www.ceshiwms.com”;


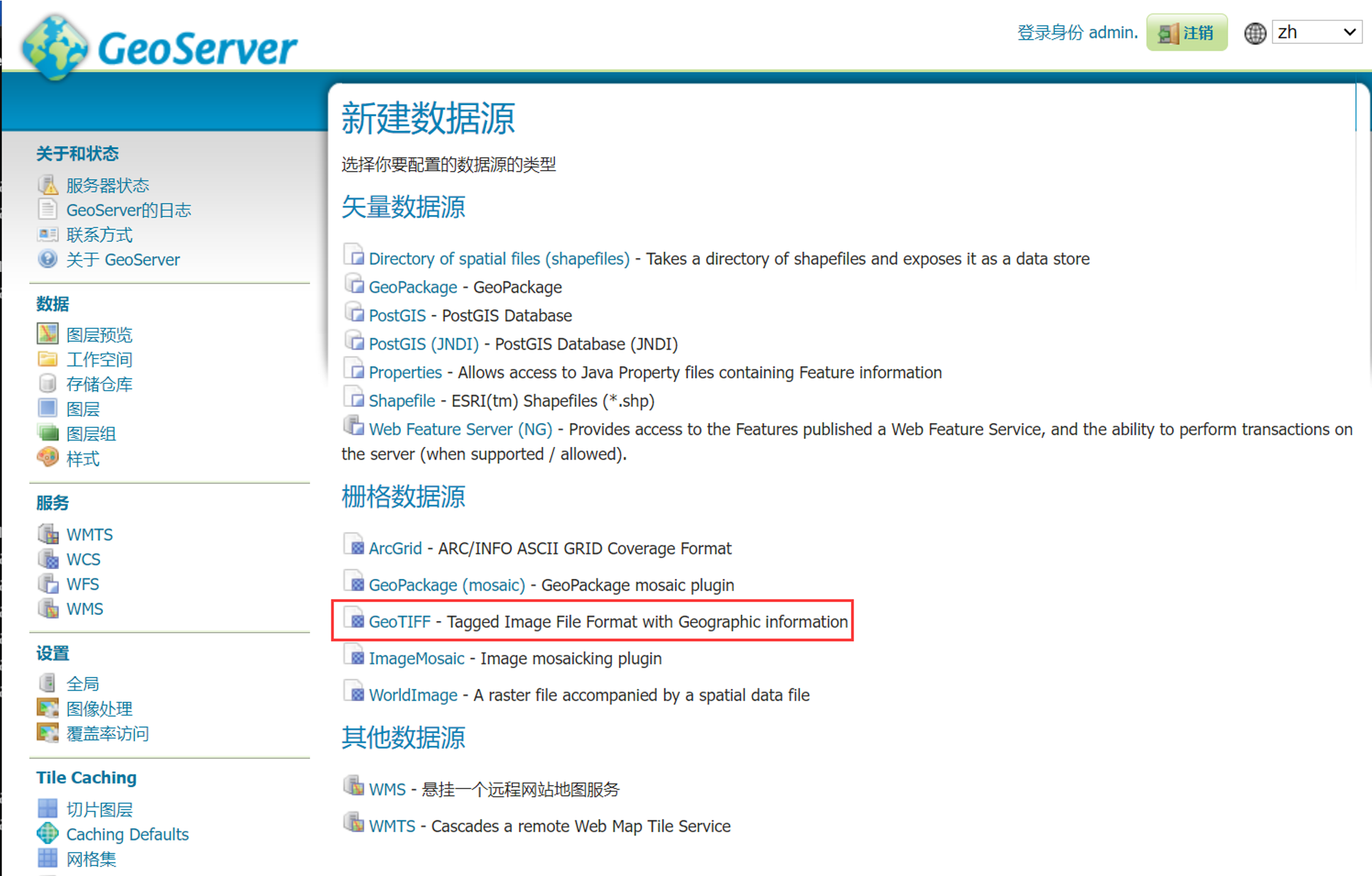
(3)在页面左侧选择“存储仓库”→“添加新的存储仓库”选项,在弹出的“新建数据源”页面中选择“GeoTIFF”选项(这个可以根据自己的数据源来选择);


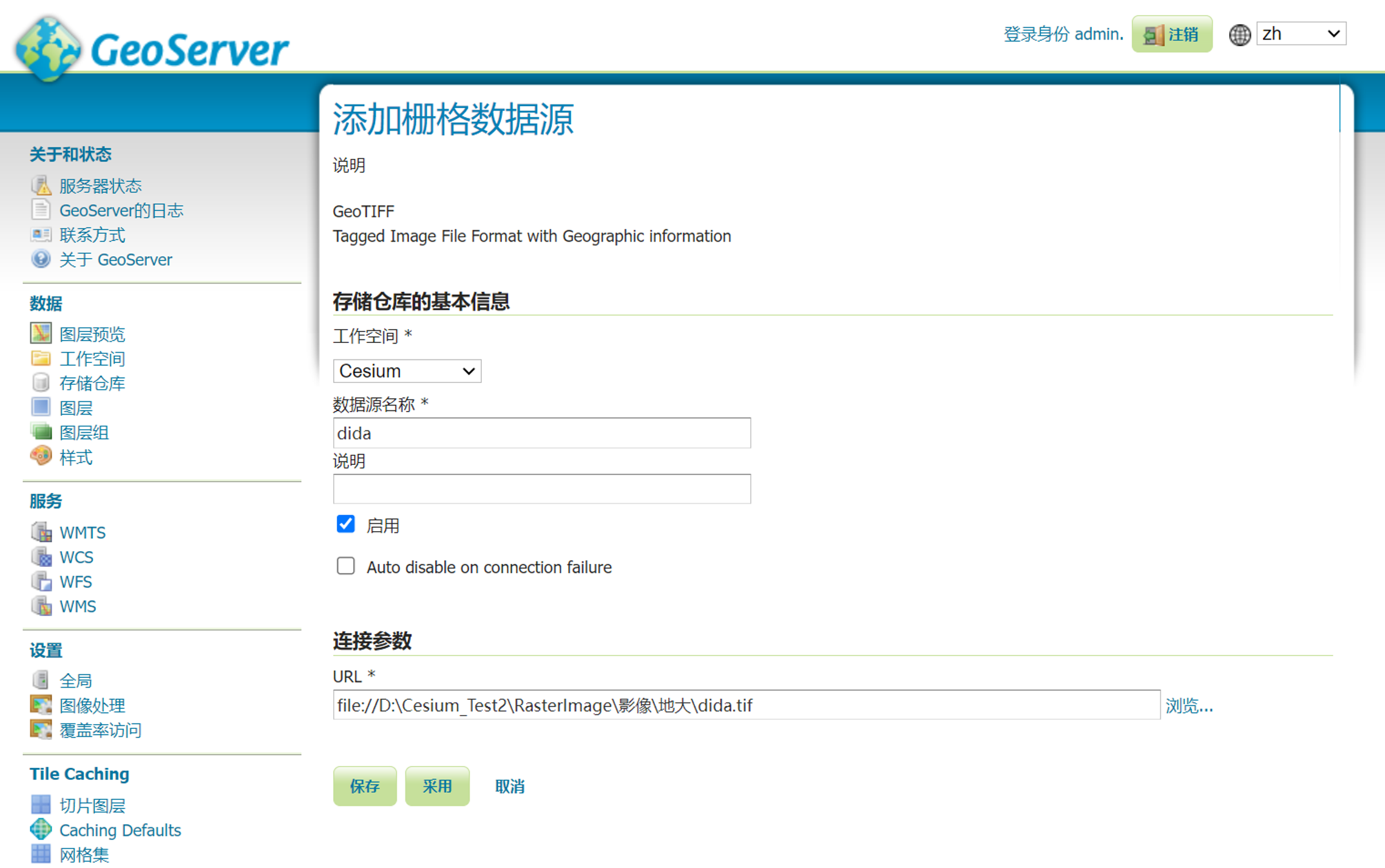
(4)跳转到“添加栅格数据源”页面,设置“工作空间”为我们刚刚创建的“Cesium”,“数据源名称”为“dida”,“连接参数URL”为本地数据源所在路径(注意,GeoServer只支持地理坐标系,如果坐标系是投影坐标系,则GeoServer会报错,需要将坐标系转换为地理坐标系后进行发布);

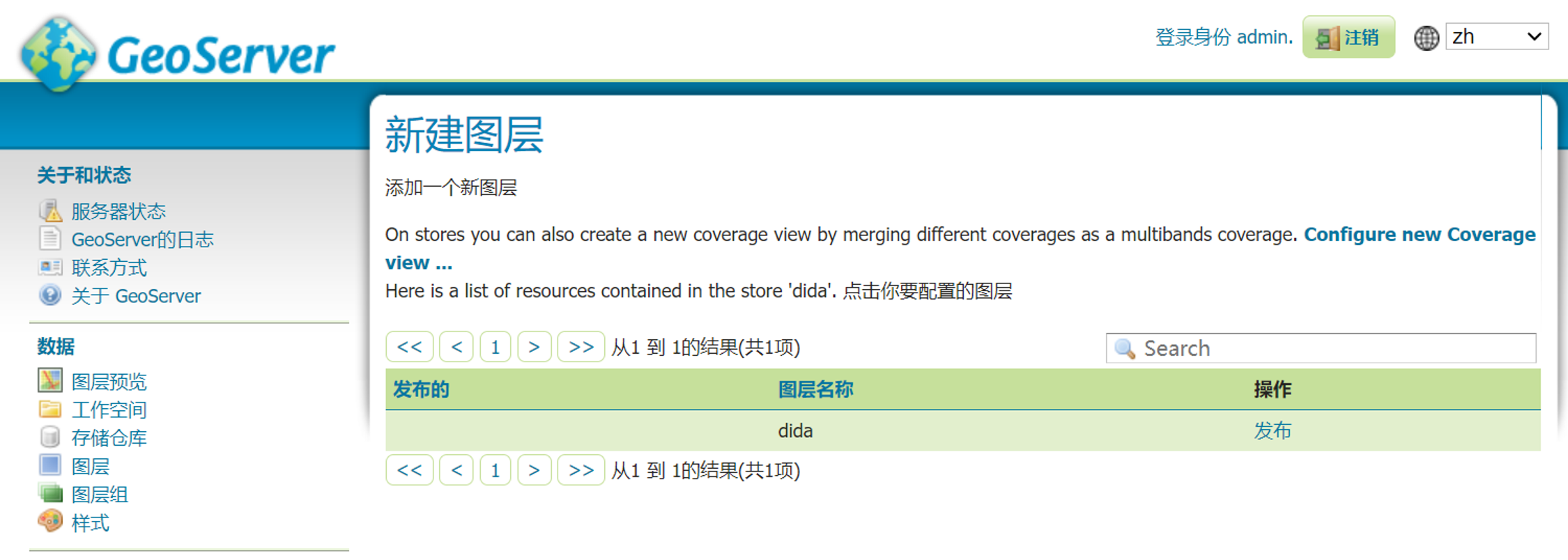
(5)栅格数据源添加完成后,先单击“保存”按钮,跳转到“新建图层”页面,然后单击“发布”按钮,跳转到“编辑图层”页面;


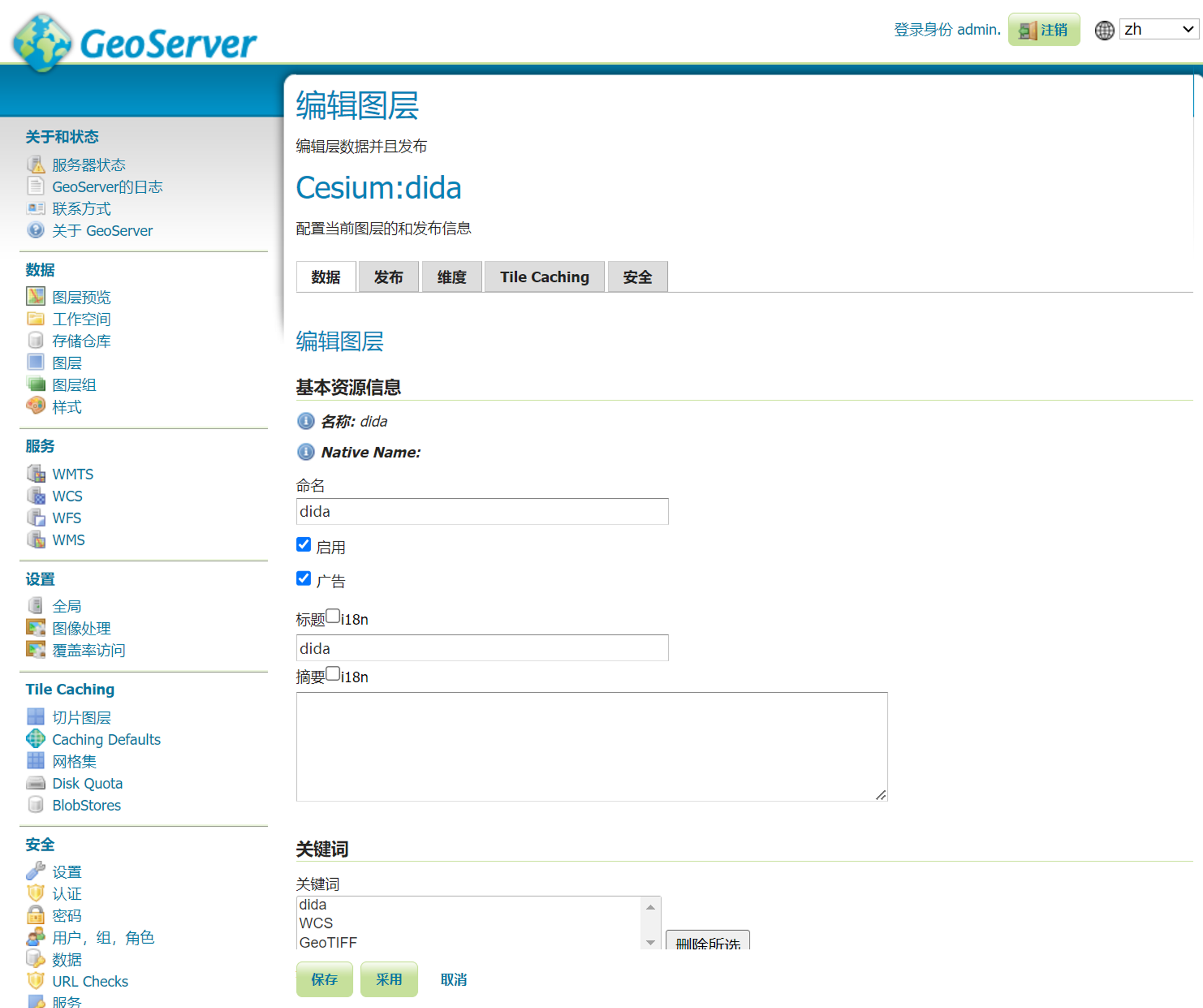
(6)在“编辑图层”页面中,检查基本信息(可以手动修改这些信息),之后单击“保存”按钮,即可进入“图层”页面;

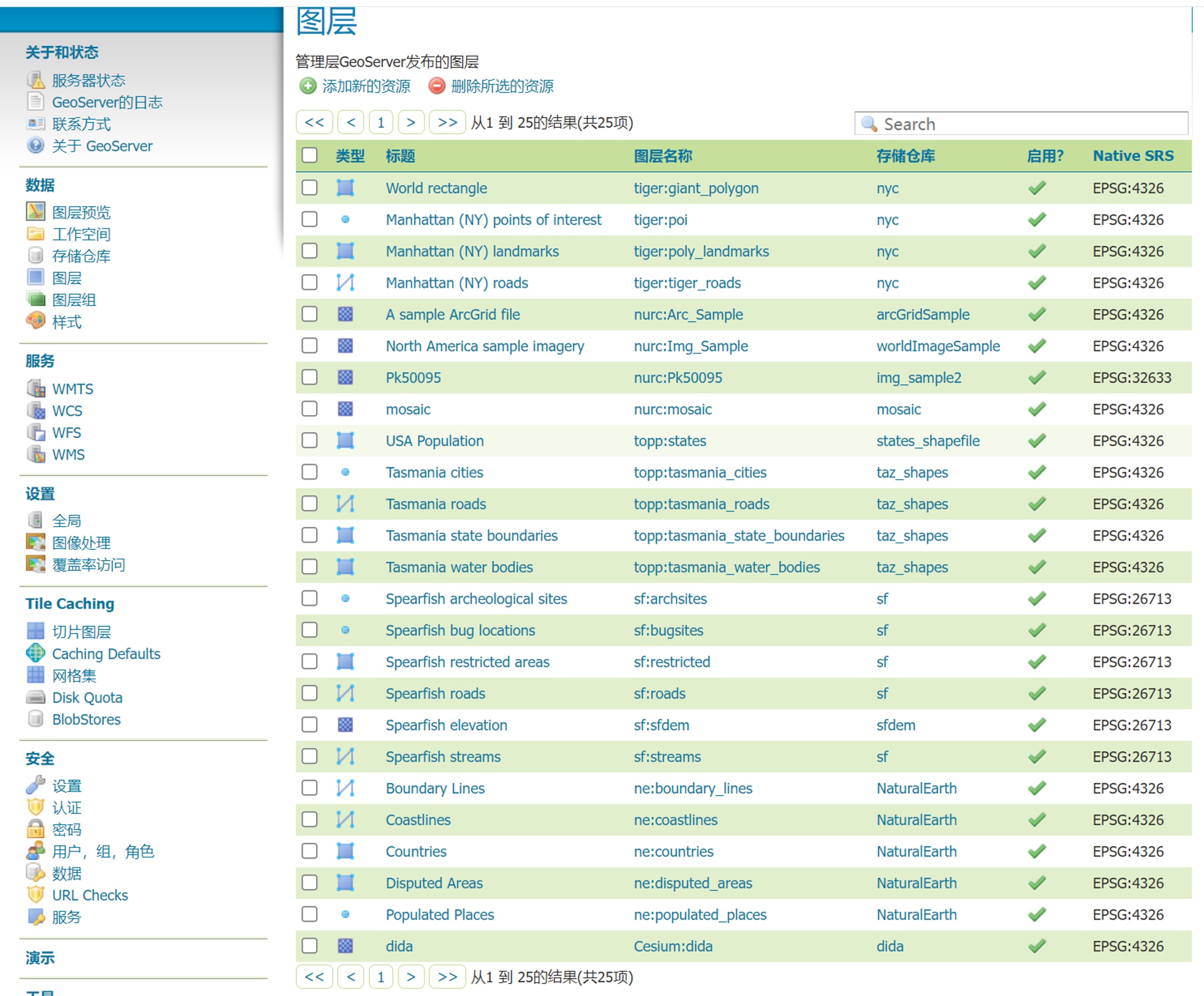
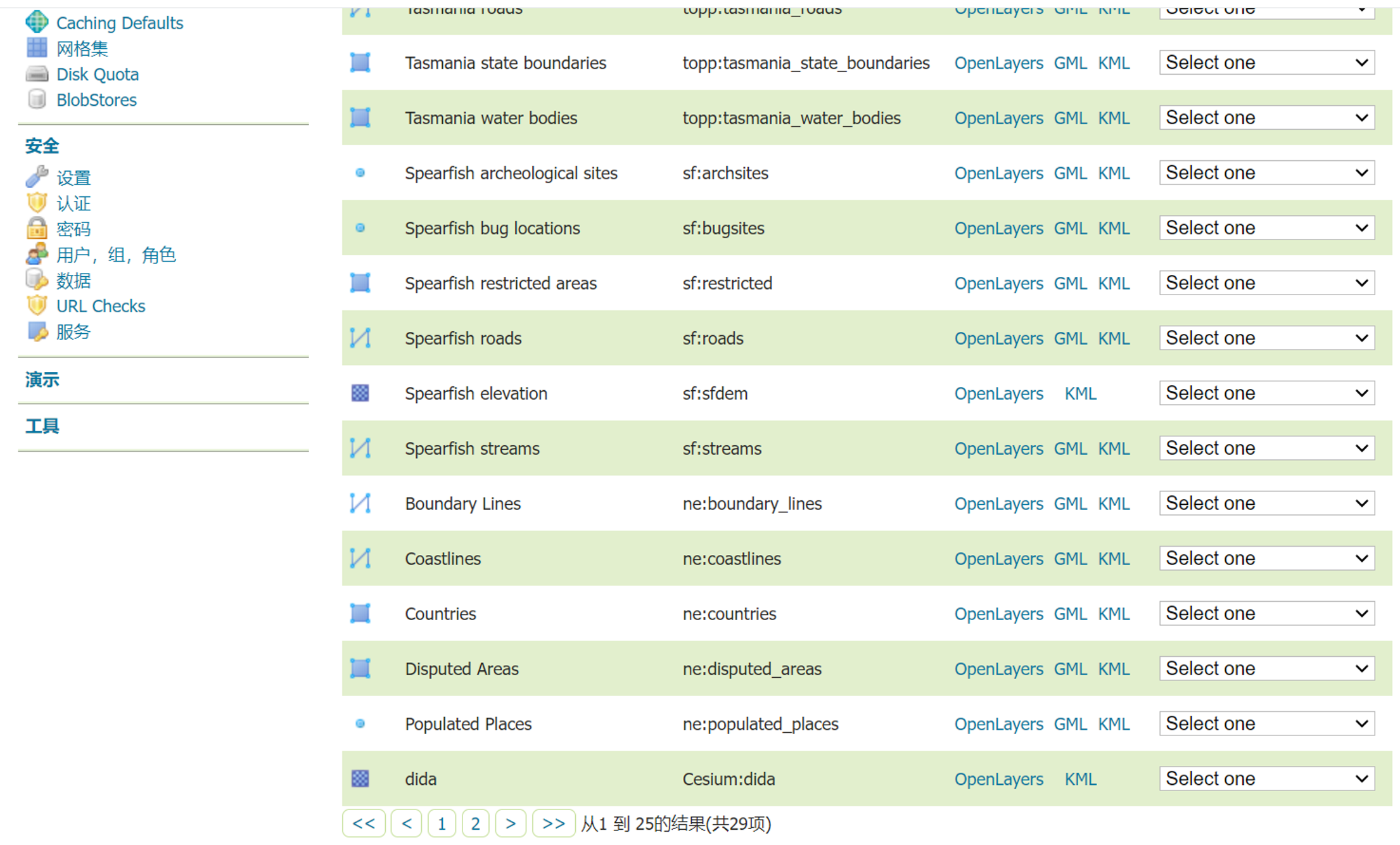
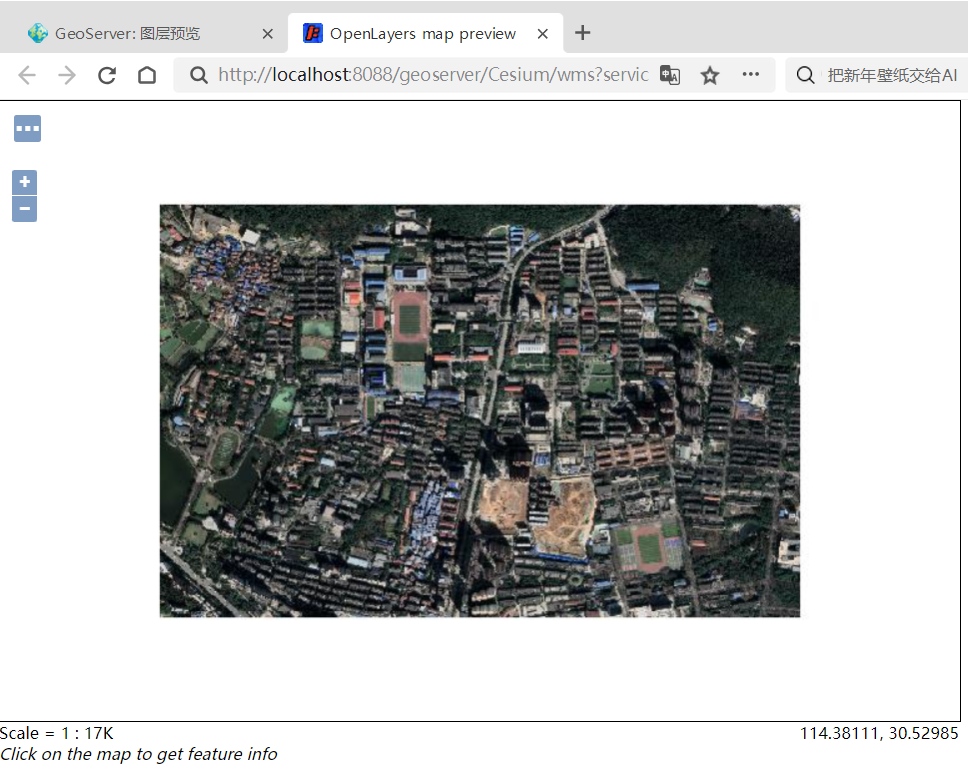
(7)在页面左侧选择“图层预览”选项,找到刚刚发布的图层“dida”,单击“OpenLayers”按钮进行预览;


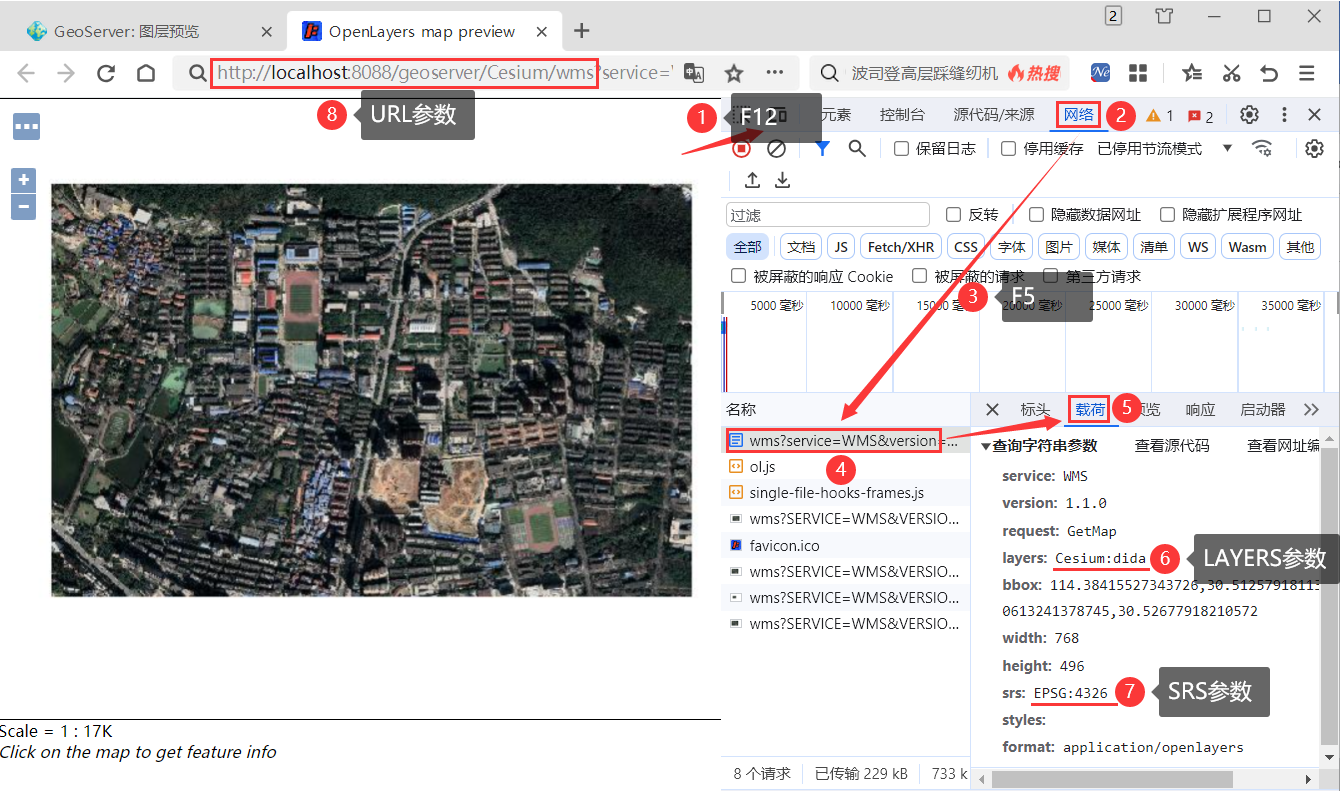
(8)在预览图层时,按“F12”键,在弹出的窗口中选择“Network”选项卡,再按“F5”刷新网页,选择一个WMS请求,查看详细信息,并记录URL、LAYERS、SRS等几个参数;

(9)Cesium加载WMS。Cesium提供了WebMapServiceImageryProvider类来加载由Web地图服务服务器托管的切片影像,并传入步骤(8)中查看的参数。加载WMS的效果如下:

细节分界线如下:

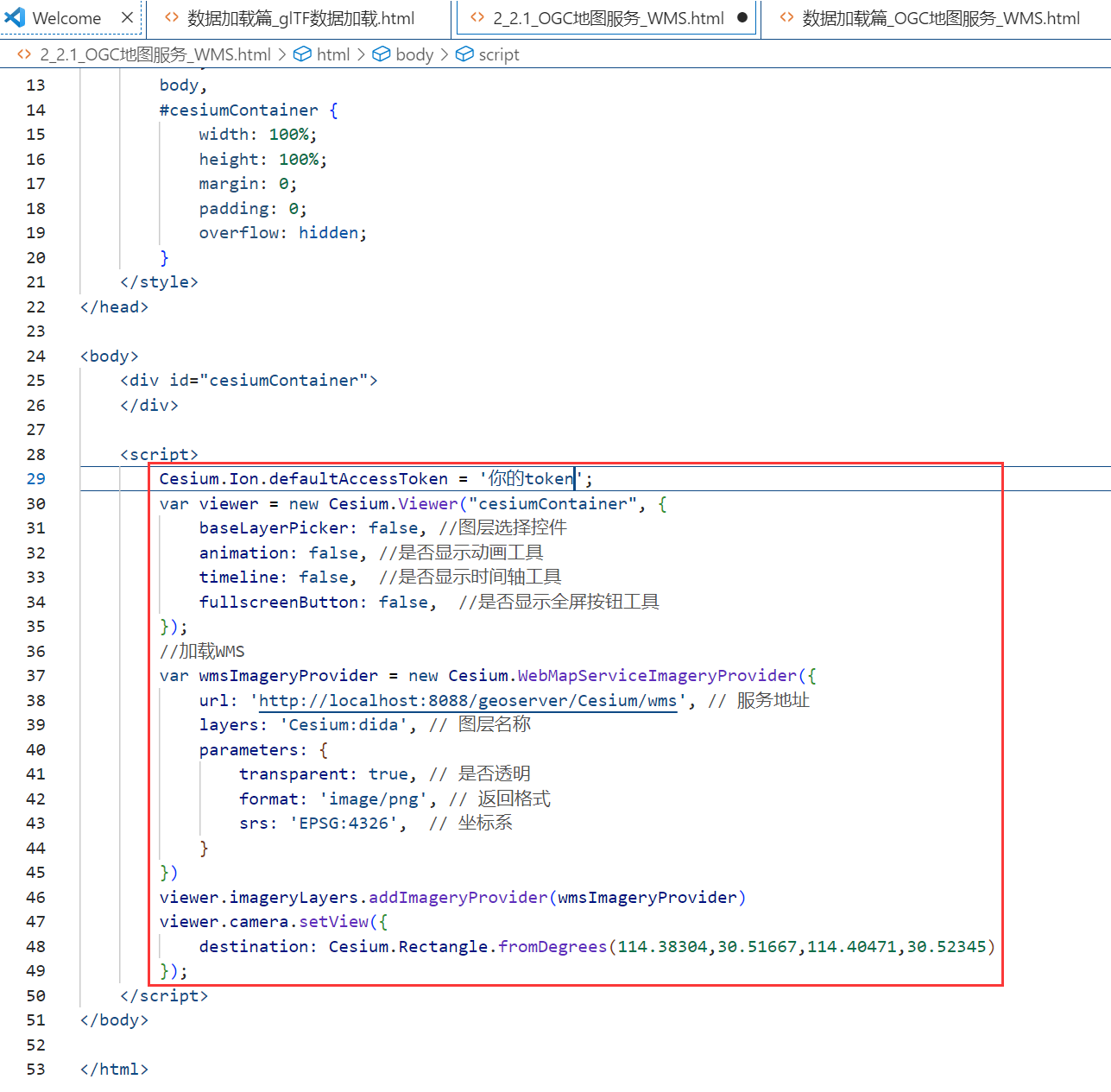
(10)加载关键代码

2_2.1_OGC地图服务_WMS.html
Cesium.Ion.defaultAccessToken = '你的token';
var viewer = new Cesium.Viewer("cesiumContainer", {
baseLayerPicker: false, //图层选择控件
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
//加载WMS
var wmsImageryProvider = new Cesium.WebMapServiceImageryProvider({
url:'http://localhost:8088/geoserver/Cesium/wms', // 服务地址
layers: 'Cesium:dida', // 图层名称
parameters: {
transparent: true, // 是否透明
format: 'image/png', // 返回格式
srs: 'EPSG:4326', // 坐标系
}
})
viewer.imageryLayers.addImageryProvider(wmsImageryProvider)
viewer.camera.setView({
destination: Cesium.Rectangle.fromDegrees(114.38304,30.51667,114.40471,30.52345)
});
其他代码参见1.1
2.2WMTS
Web地图瓦片服务(Web Map Tile Server,WMTS)提供了一种采用预定义图块方法发布数字地图服务的标准化解决方案,并且弥补了WMS不能提供分块地图的不足。
这里以GeoServer发布中国地质大学(武汉)影像图为例来演示Cesium如何加载WMTS,所需软件和数据包括GeoServer、ArcGIS及TIFF影像图,具体步骤如下。
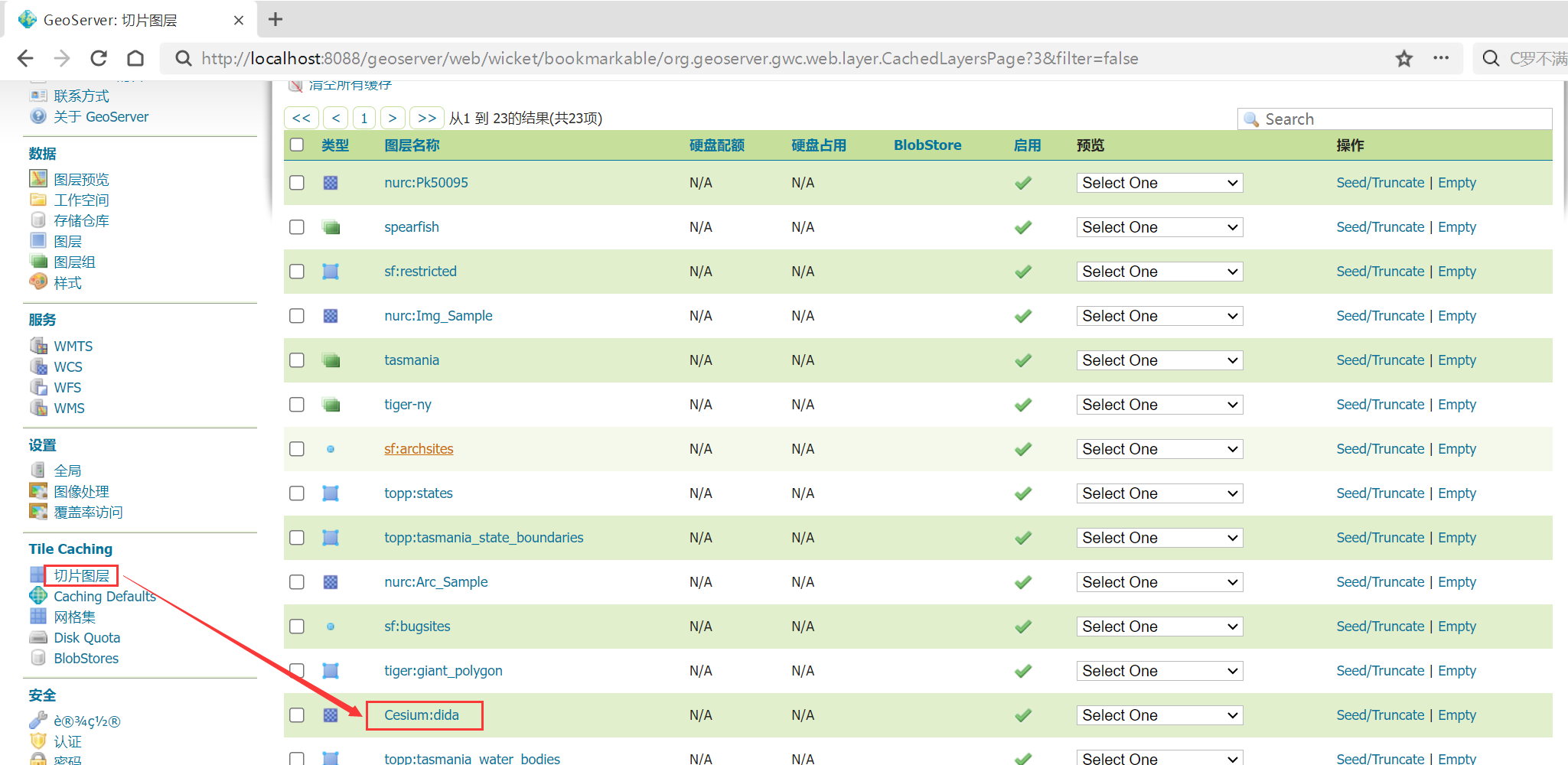
(1)在GeoServer服务主页面左侧选择“切片图层”选项,在“切片图层”页面中找到想要生产瓦片的图层条目,此处我们找到刚刚发布的“Cesium:dida”图层条目;

(2)在“Cesium:dida”图层条目右侧单击“seed/Truncate”按钮,打开切片配置页面,进行瓦片的生产;

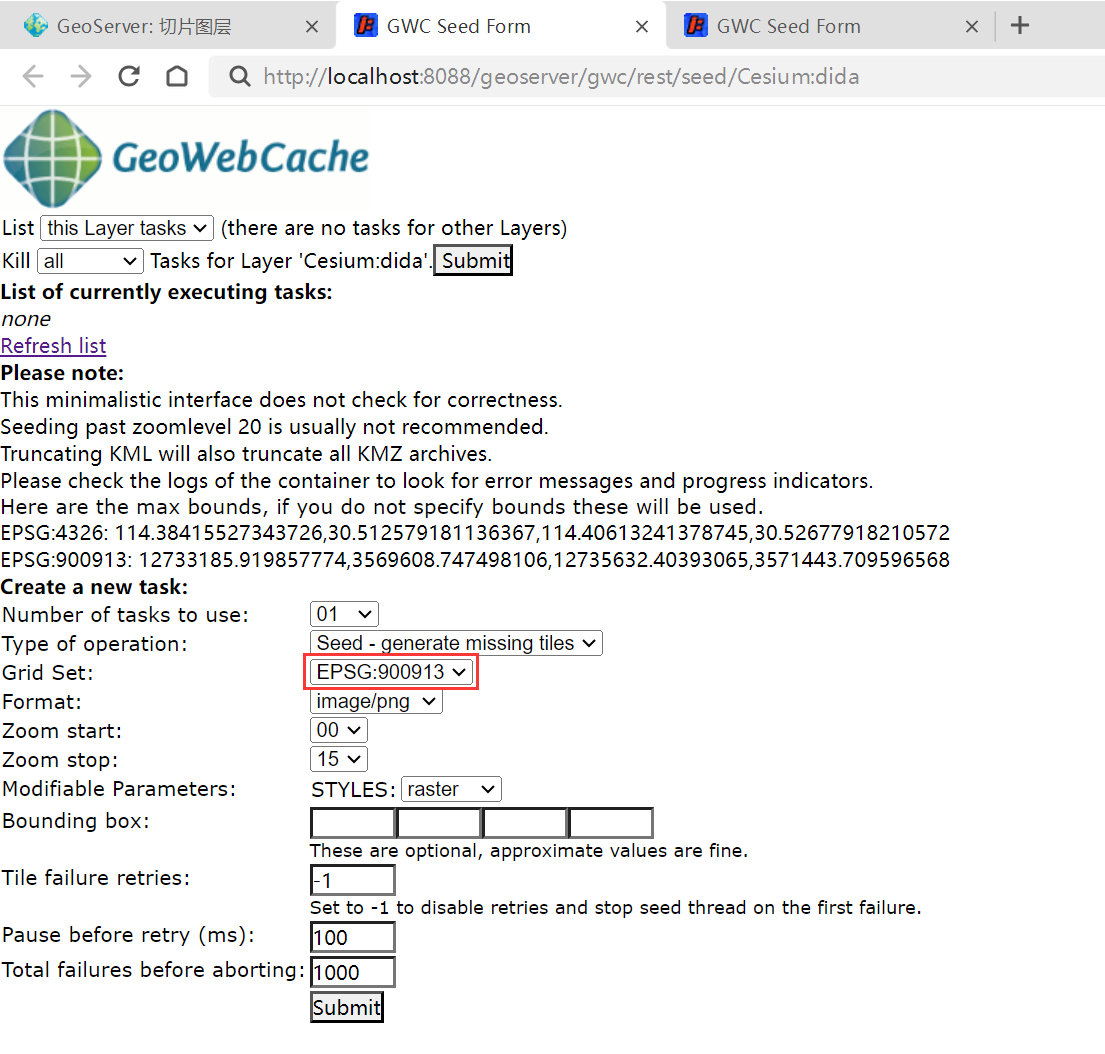
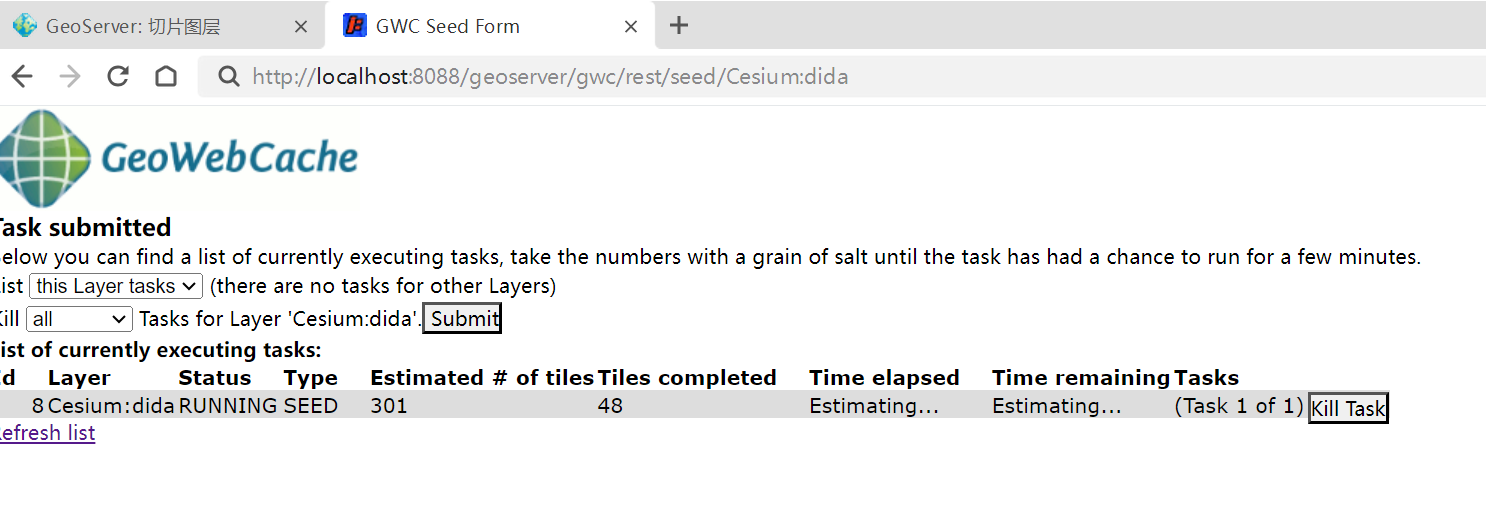
(3)在切片配置页面中,创建新的任务,在“Create a new task”中设置各选项(主要设置Grid Set,其他可使用默认设置),设置完成后,单击“Submit”按钮提交任务,即可跳转到对应的瓦片生产进程页面,如果该页面没有出现,则可能是因为瓦片生产数过少;

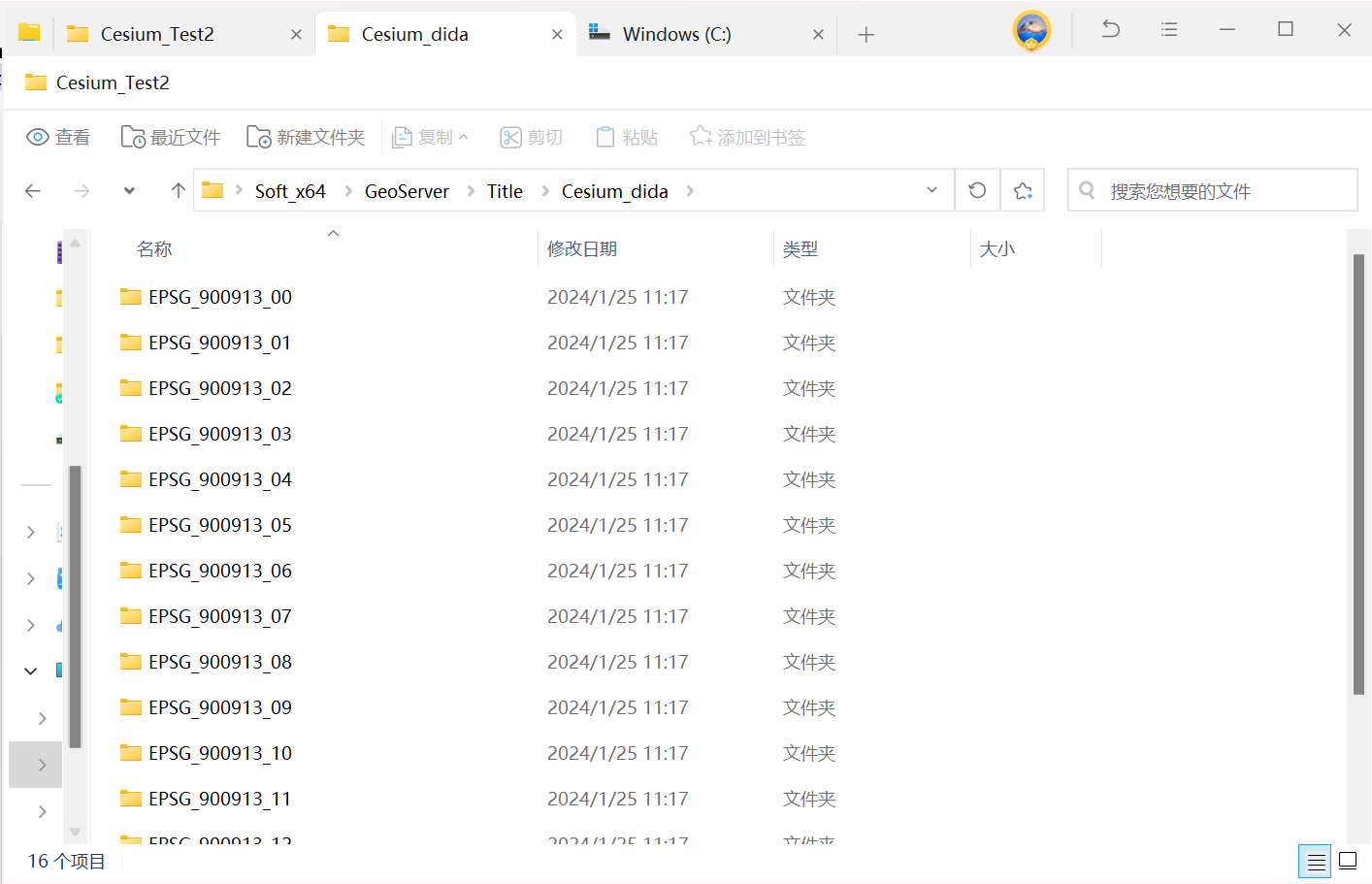
(4)在瓦片生产完成后,在GeoServer安装目录下找到gwc文件夹,并找到以对应服务命名的文件夹,即可查看瓦片生产结果;
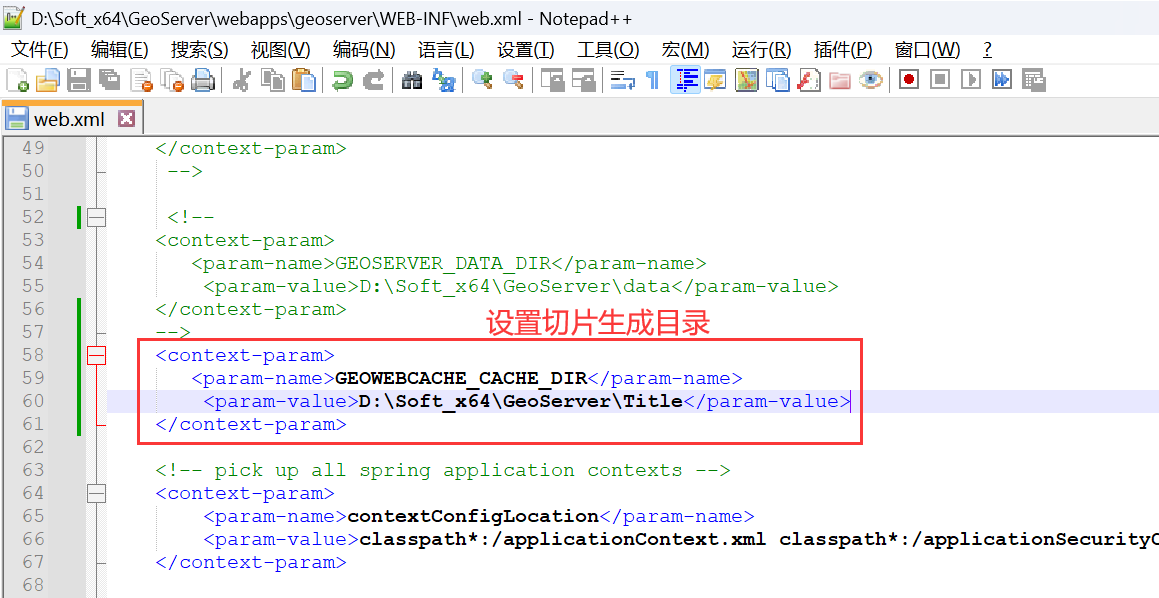
在GeoServer安装目录若没有找到gwc文件夹,可以自定义生成目录。

<context-param>
<param-name>GEOWEBCACHE_CACHE_DIR</param-name>
<param-value>D:\Soft_x64\GeoServer\Title</param-value>
</context-param>
生成切片如下:

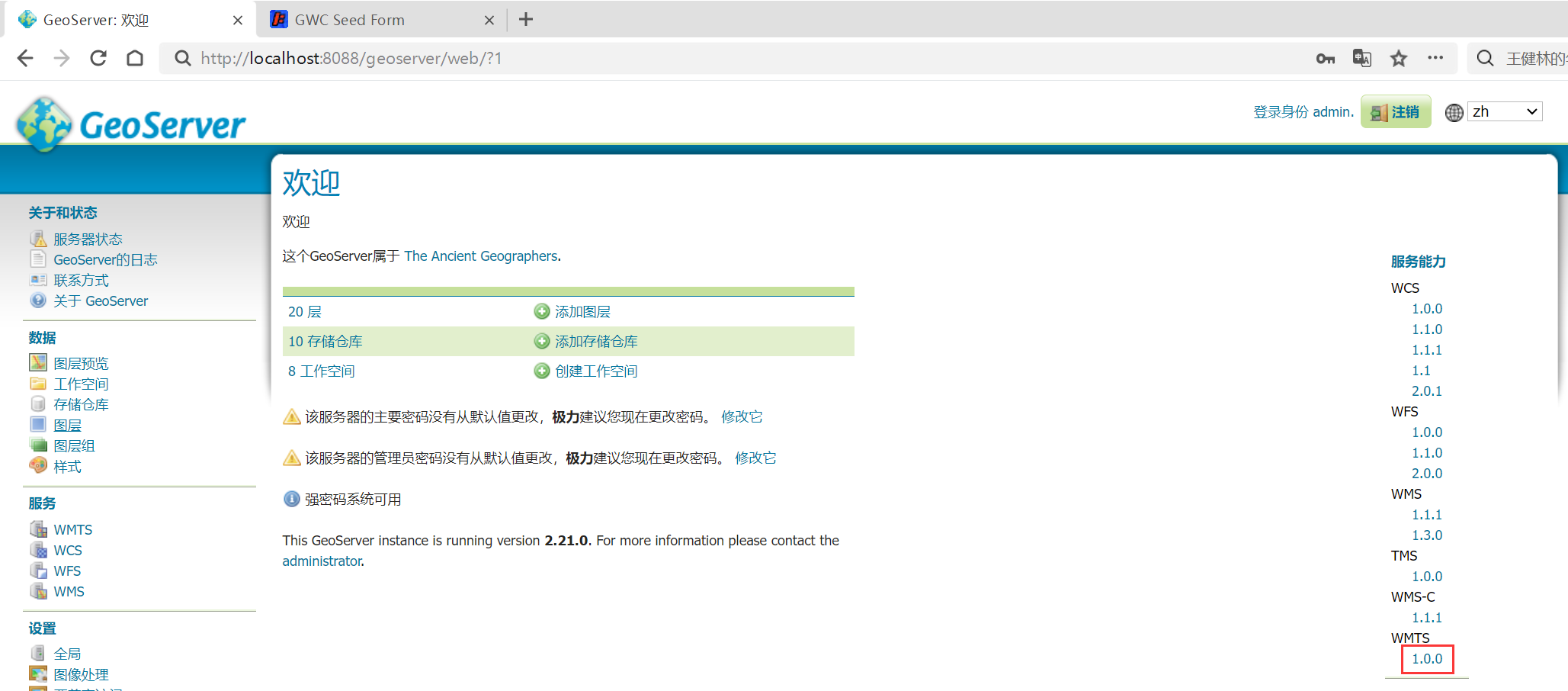
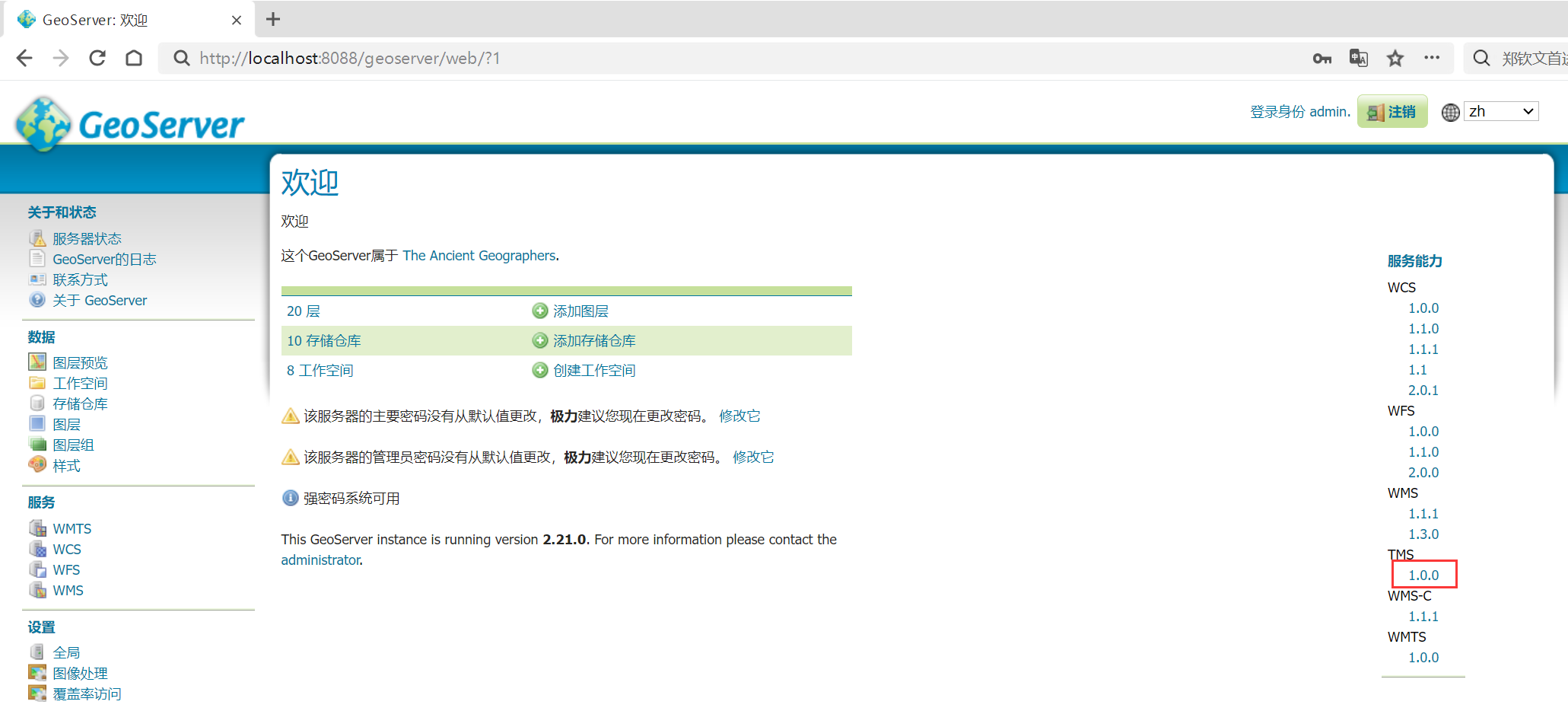
(5)注销GeoServer并重新登录,在服务主页面右侧选择“服务能力”→“WMTS”→“1.0.0”选项,查看WMTS相关参数。

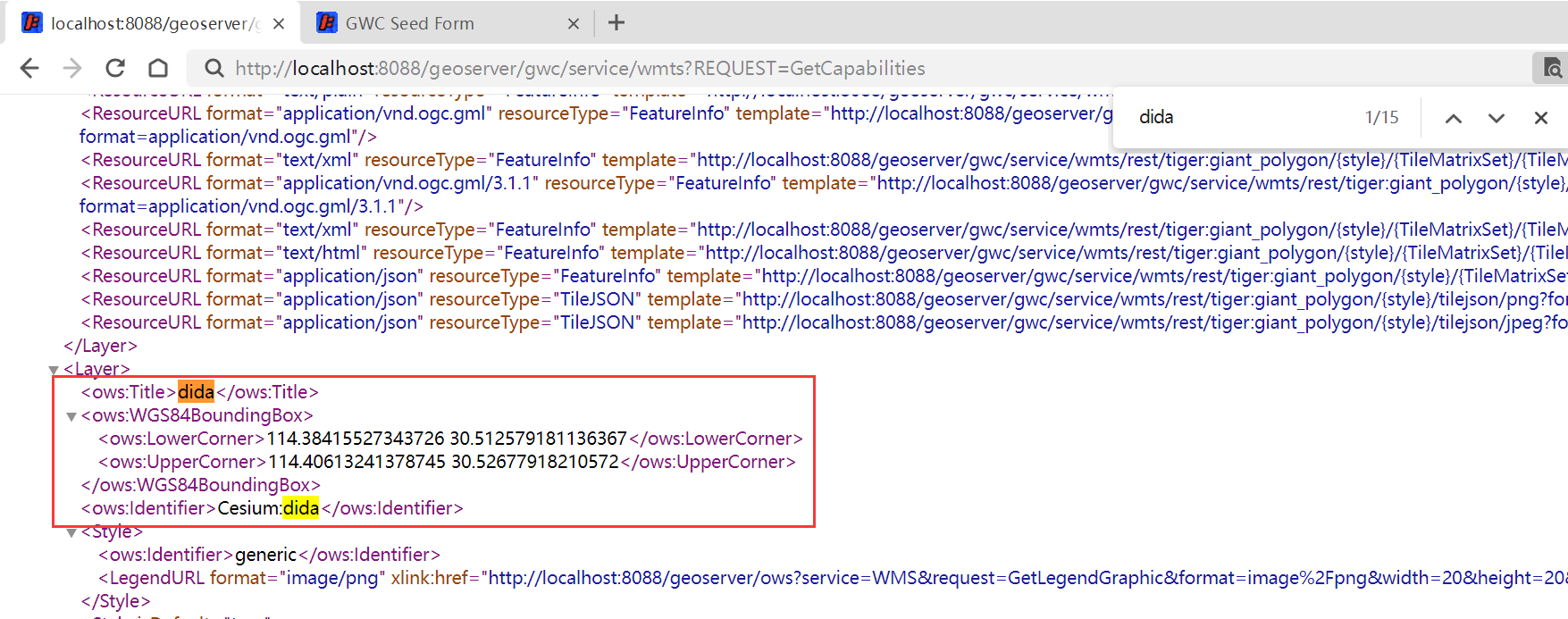
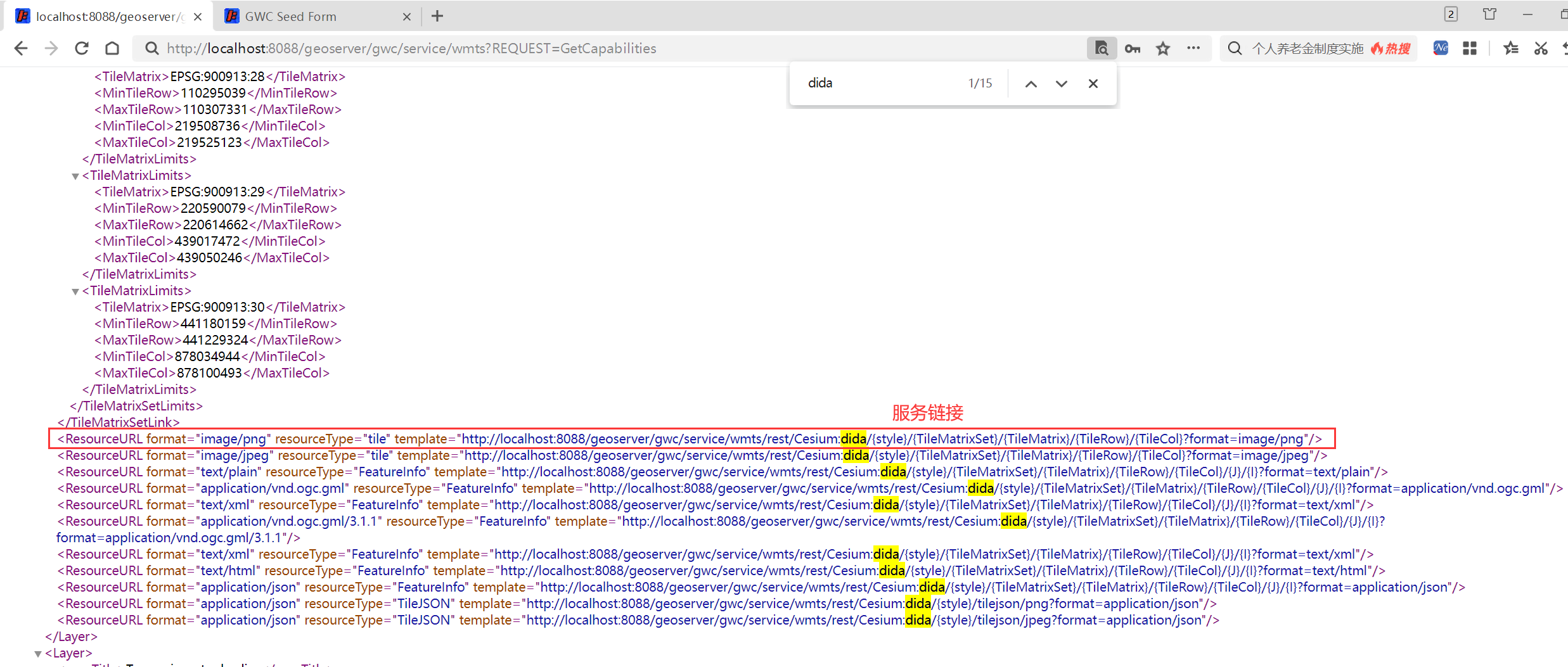
网页中搜索“dida”,找到对应的工作空间名称和图层名,查看图层名、坐标系及对应的服务链接;

向下找到服务链接:

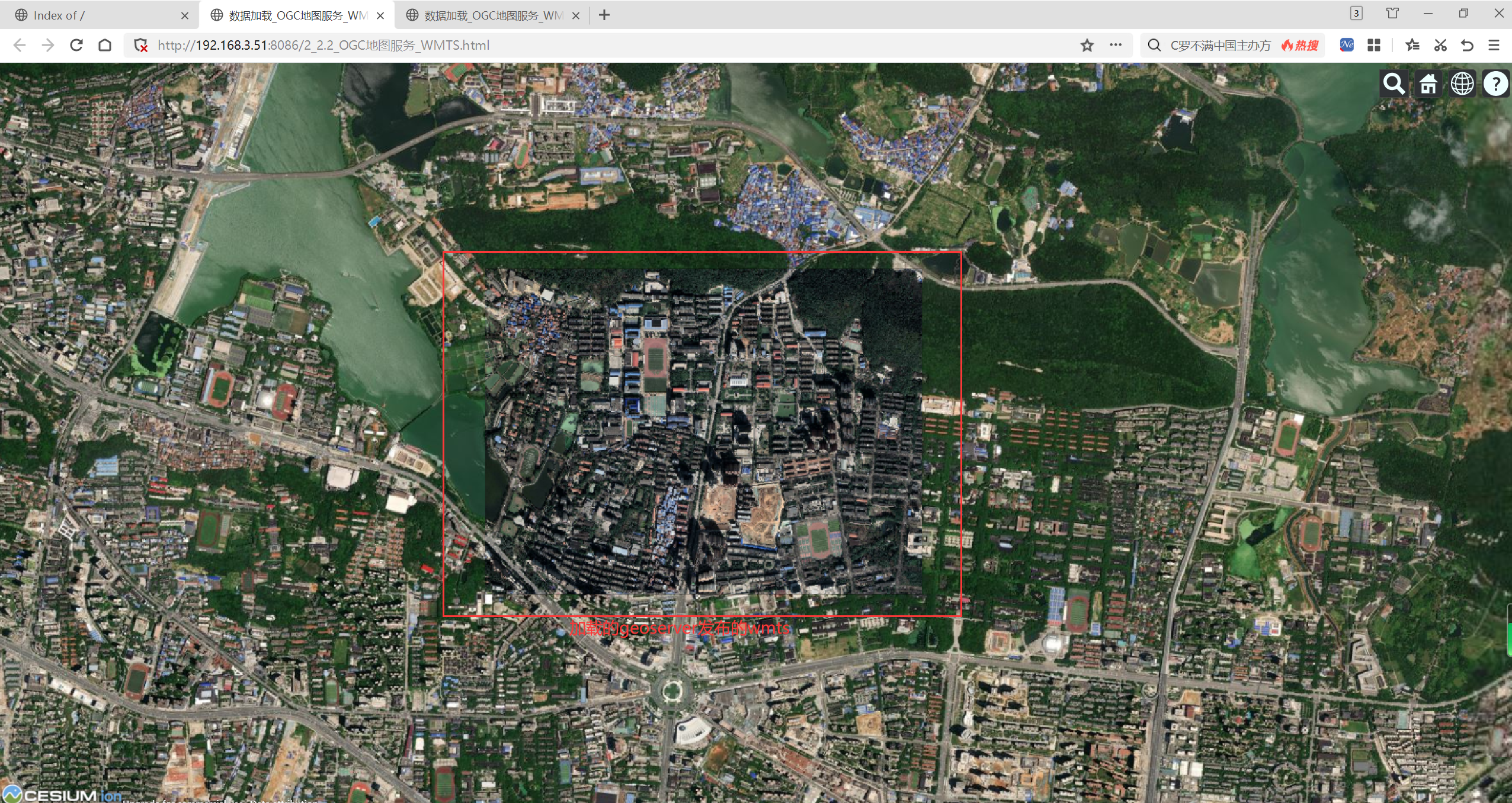
(6)Cesium加载WMTS。Cesium提供了WebMapTileServiceImageryProvider类来加载GeoServer发布的WMTS切片影像,并传入步骤(5)中查看的参数。需要注意的是,要修改WMTS的服务URL地址,{TileMatrix} 修改为 {TileMatrixSet}:{TileMatrix}。加载WMTS的效果如下:

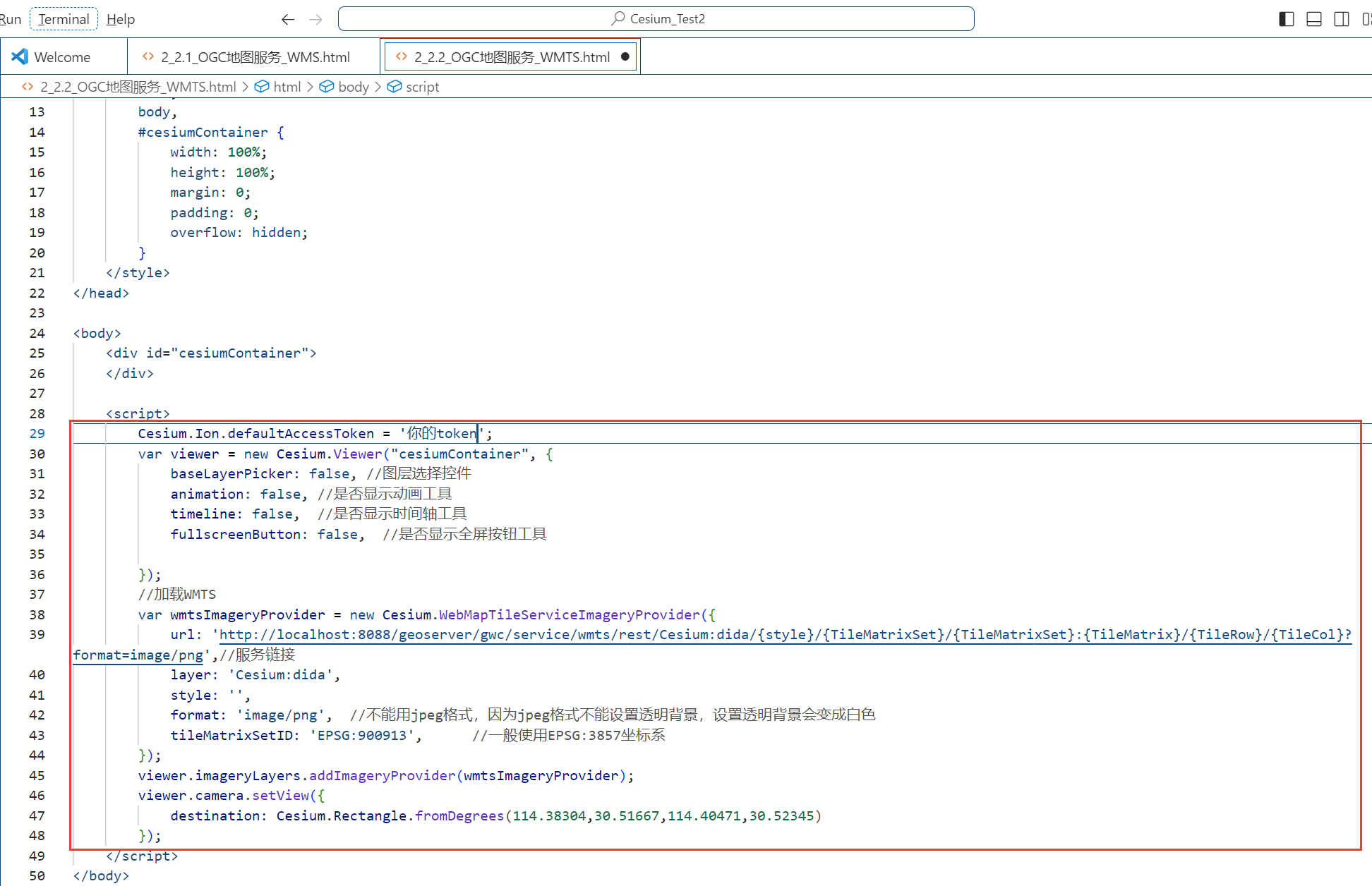
(7)加载关键代码

2_2.2_OGC地图服务_WMTS.html
Cesium.Ion.defaultAccessToken = '你的token';
var viewer = new Cesium.Viewer("cesiumContainer", {
baseLayerPicker: false, //图层选择控件
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
//加载WMTS
var wmtsImageryProvider = new Cesium.WebMapTileServiceImageryProvider({
url:'http://localhost:8088/geoserver/gwc/service/wmts/rest/Cesium:dida/{style}/{TileMatrixSet}/{TileMatrixSet}:{TileMatrix}/{TileRow}/{TileCol}?format=image/png',//服务链接
layer: 'Cesium:dida',
style: '',
format: 'image/png', //不能用jpeg格式,因为jpeg格式不能设置透明背景,设置透明背景会变成白色
tileMatrixSetID: 'EPSG:900913', //一般使用EPSG:3857坐标系
});
viewer.imageryLayers.addImageryProvider(wmtsImageryProvider);
viewer.camera.setView({
destination: Cesium.Rectangle.fromDegrees(114.38304,30.51667,114.40471,30.52345)
});
</script>
其他代码参见1.1
2.3TMS
切片地图服务(Tile Map Server,TMS)又叫缓冲服务区,它定义了一些操作,而这些操作允许用户按需访问切片地图,不仅访问速度更快,还支持修改坐标系。Cesium加载GeoServer发布的TMS的具体步骤如下。
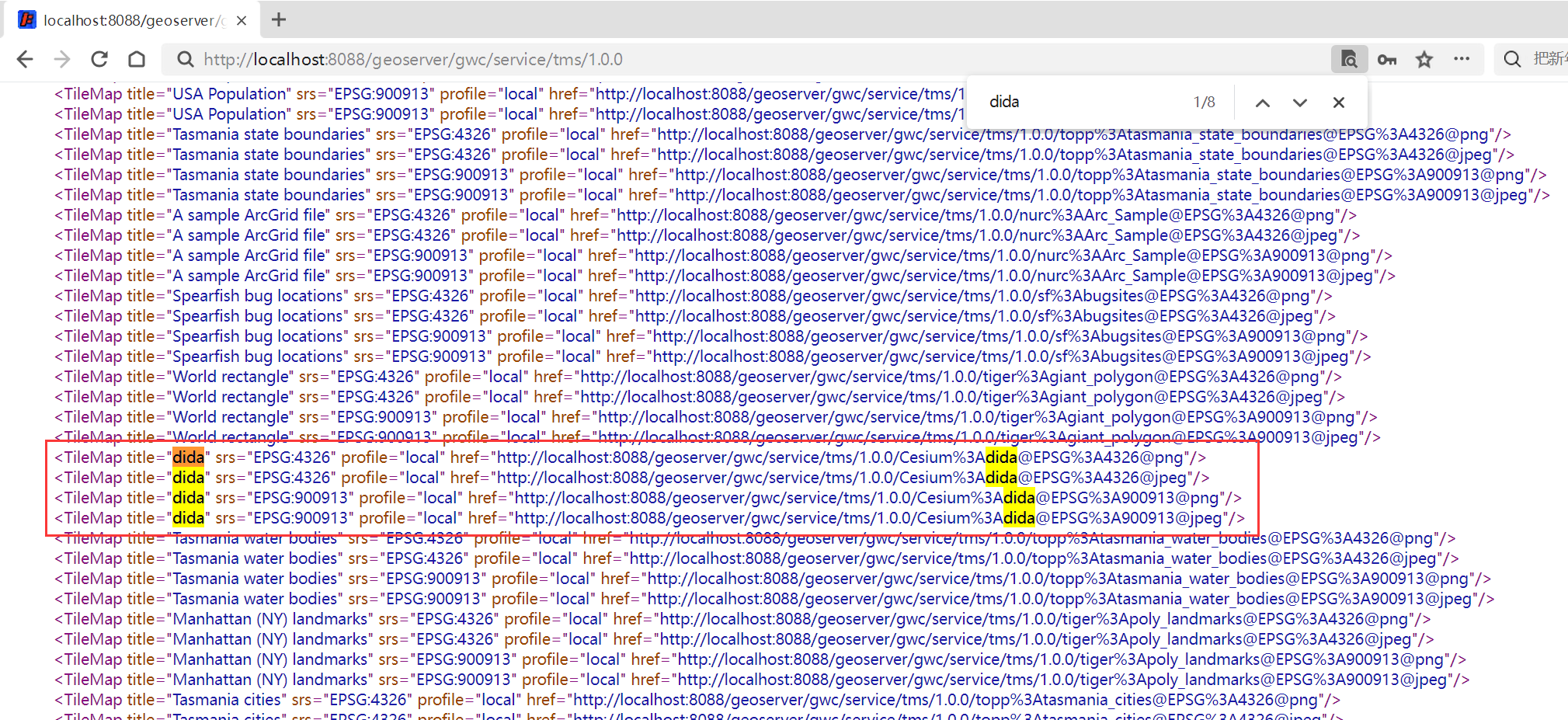
(1)注销GeoServer并重新登录,在服务主页面右侧选择“服务能力”→“TMS”→“1.0.0”选项,查看TMS相关参数,找到想要加载的TMS的服务URL地址,这里找到“title=“dida””的服务URL地址;


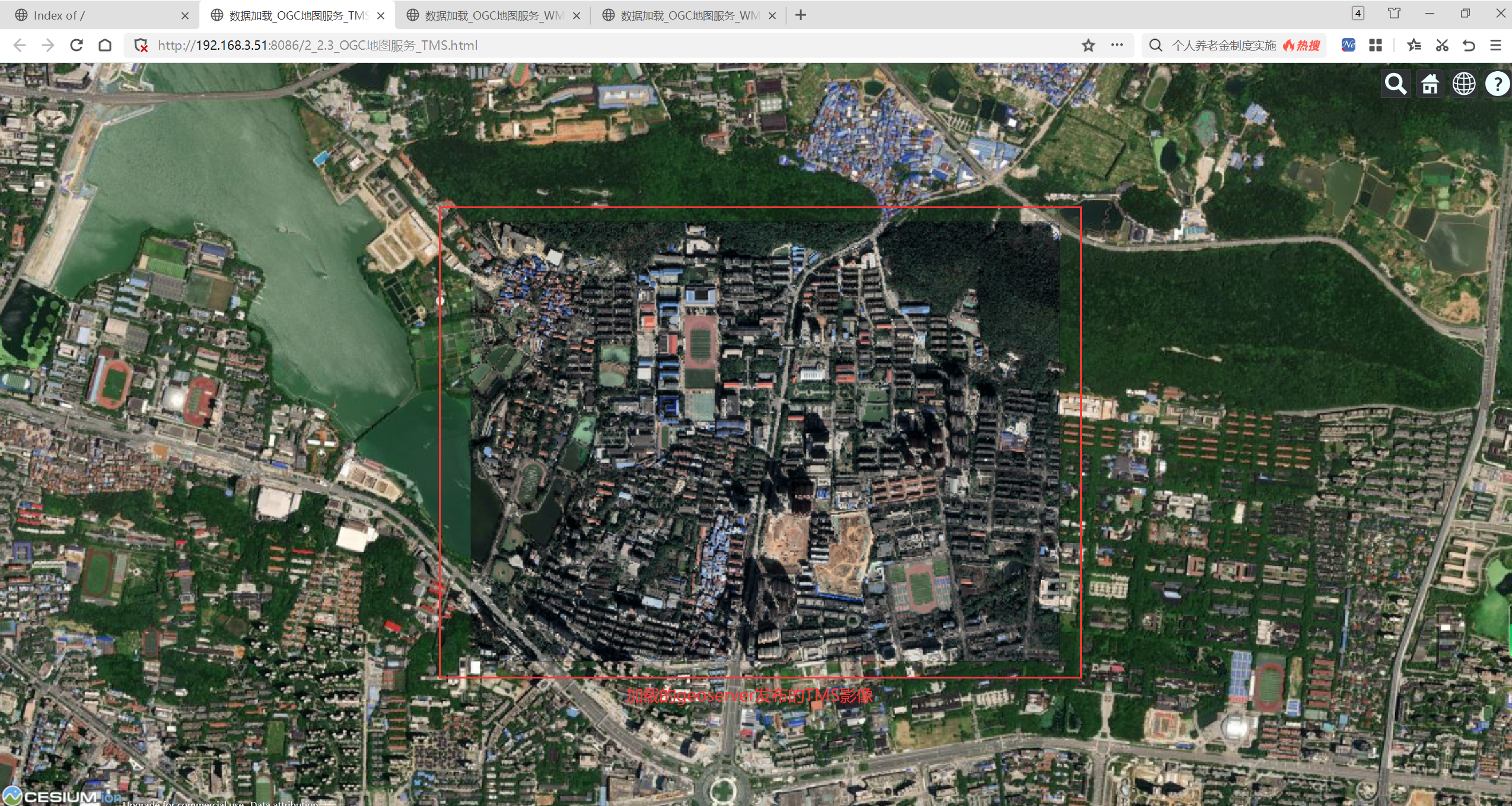
(2)Cesium加载TMS。Cesium提供了UrlTemplateImageryProvider类,用于通过指定的URL来加载GeoServer发布的TMS。需要注意的是,要在TMS的服务URL地址后加上/{z}/{x}/{reverseY}.png才可以访问切片数据。加载TMS的效果如下:

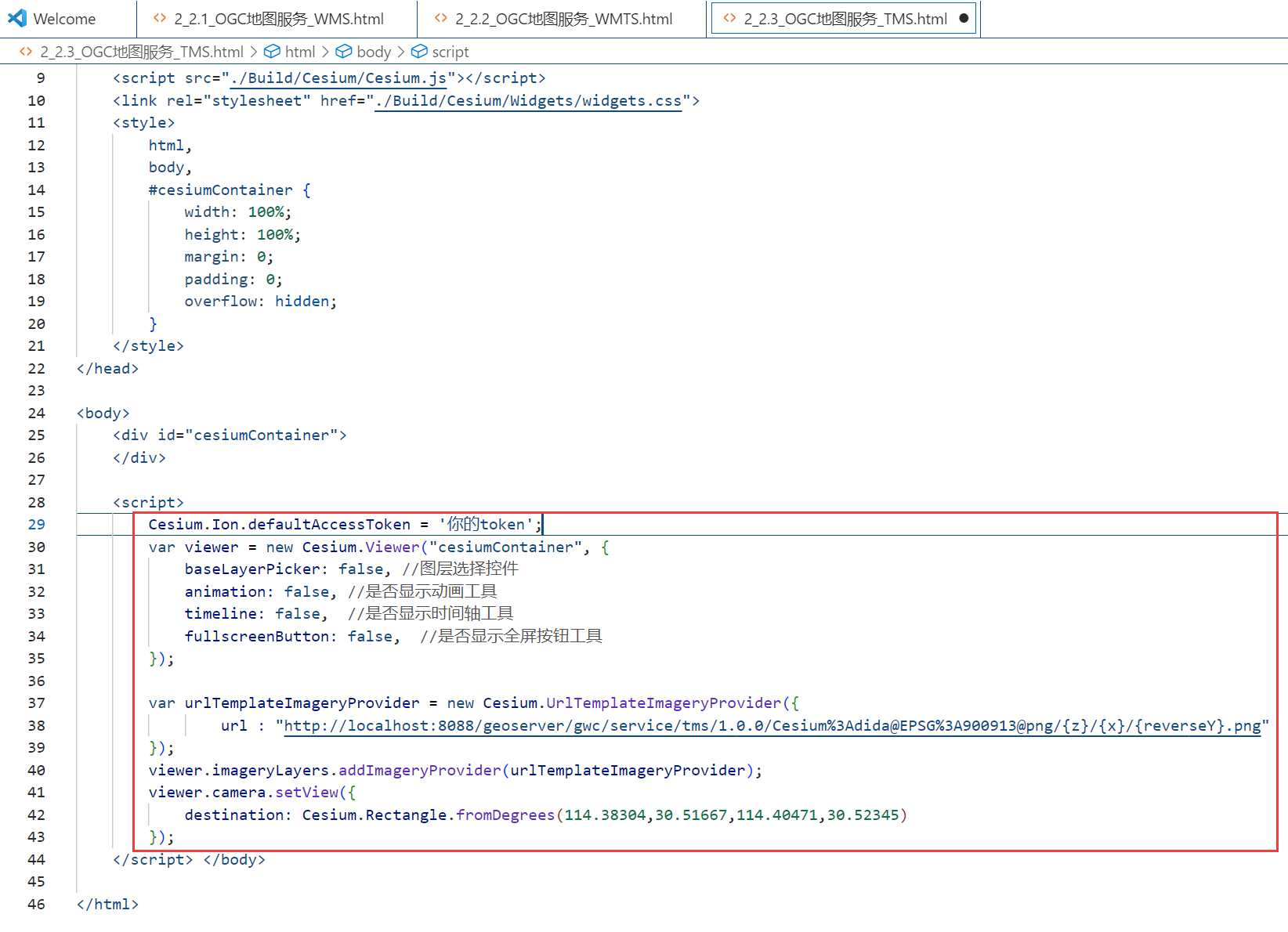
(3)加载关键代码

2_2.3_OGC地图服务_TMS.html
Cesium.Ion.defaultAccessToken = '你的token';
var viewer = new Cesium.Viewer("cesiumContainer", {
baseLayerPicker: false, //图层选择控件
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
var urlTemplateImageryProvider = new Cesium.UrlTemplateImageryProvider({
url:"http://localhost:8088/geoserver/gwc/service/tms/1.0.0/Cesium%3Adida@EPSG%3A900913@png/{z}/{x}/{reverseY}.png"
});
viewer.imageryLayers.addImageryProvider(urlTemplateImageryProvider);
viewer.camera.setView({
destination: Cesium.Rectangle.fromDegrees(114.38304,30.51667,114.40471,30.52345)
});
其他代码参见1.1
3.GeoJSON数据加载
GeoJSON是一种对各种地理数据结构进行编码的格式,是基于JavaScript对象表示法(JavaScript Object Notation,JSON)的地理空间信息数据交换格式。GeoJSON对象可以表示几何特征或特征集合,并且支持点、线、面、多点、多线、多面和几何集合等几何类型。
Cesium针对JSON数据源提供了GeoJsonDataSource类,可以通过load方法加载GeoJSON对象并设置相应的填充颜色、边框颜色、边框宽度、是否贴地等属性。SHP数据也需要先被转换成GeoJSON数据再加载。
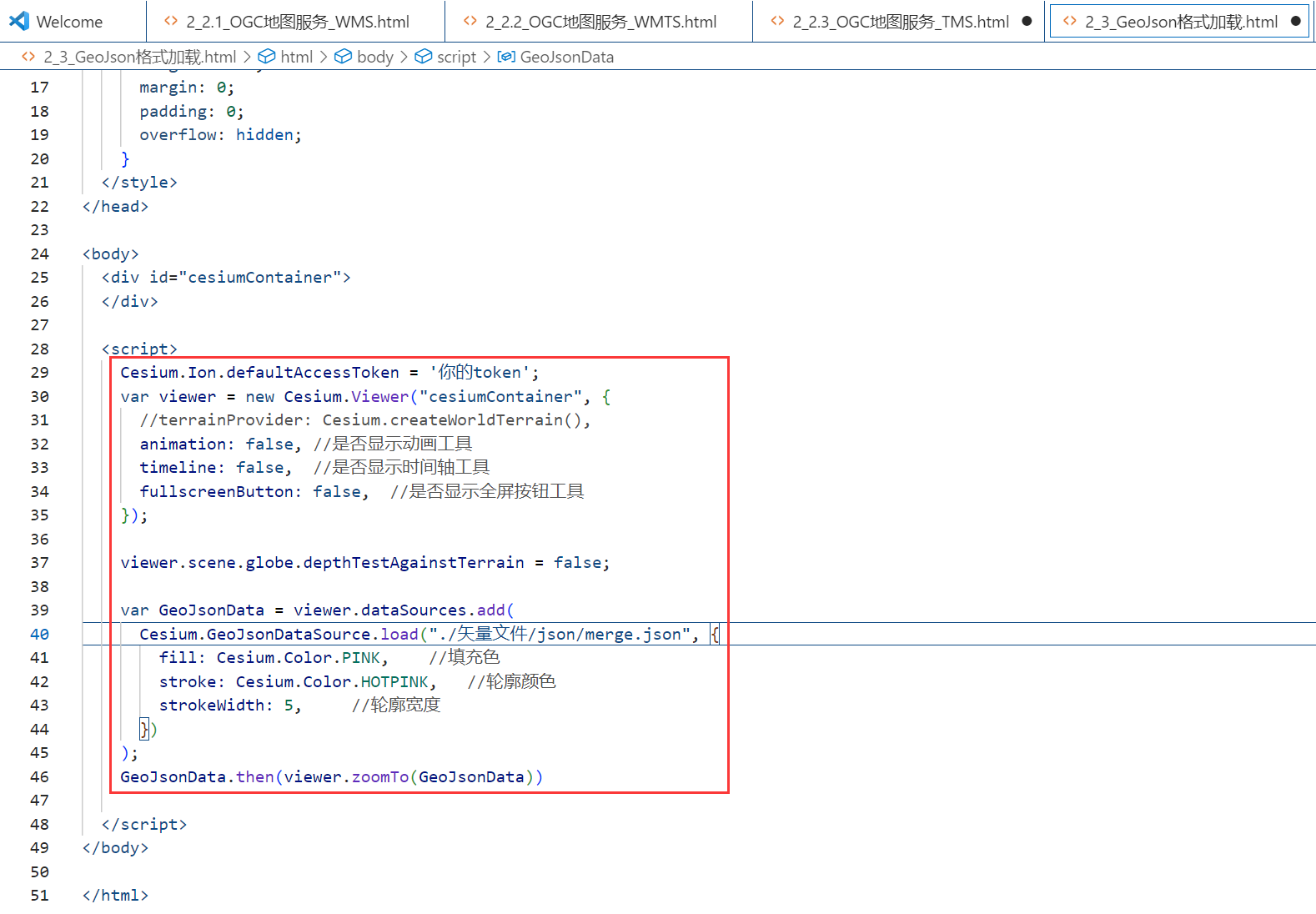
(1)加载关键代码

2_3_GeoJson格式加载.html
Cesium.Ion.defaultAccessToken = '你的token';
var viewer = new Cesium.Viewer("cesiumContainer", {
//terrainProvider: Cesium.createWorldTerrain(),
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
viewer.scene.globe.depthTestAgainstTerrain = false;
var GeoJsonData = viewer.dataSources.add(
Cesium.GeoJsonDataSource.load("./矢量文件/json/merge.json", {
fill: Cesium.Color.PINK, //填充色
stroke: Cesium.Color.HOTPINK, //轮廓颜色
strokeWidth: 5, //轮廓宽度
})
);
GeoJsonData.then(viewer.zoomTo(GeoJsonData))
其他代码参见1.1
(2)加载效果

4.KML数据加载
KML是Keyhole Markup Language(标记语言)的缩写,最初由Keyhole公司开发,是一种基于XML语法与格式的,用于描述和保存地理信息(如点、线、图像、多边形和模型等)的编码规范。
Cesium提供了KmlDataSource类来处理KML数据,可以通过load方法加载KML数据。
(1)加载关键代码

Cesium.Ion.defaultAccessToken = '你的token';
var viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
var kmlData = viewer.dataSources.add(Cesium.KmlDataSource.load(
'./矢量文件/kml/road.kml',
{
camera: viewer.scene.camera,
canvas: viewer.scene.canvas,
})
);
kmlData.then(viewer.zoomTo(kmlData))
其他代码参见1.1
(2)加载效果

5.TIFF数据加载
TIFF格式是图形图像处理中常用的格式之一,虽然该图像格式很复杂,但是由于它对图像信息的存放灵活多变,可以支持多种色彩系统,而且独立于操作系统,因此得到了广泛应用,特别是在各种地理信息系统、摄影测量与遥感等行业中,TIFF格式的应用更为广泛。
Cesium并不能直接加载本地TIFF格式的影像数据,而是需要对其进行切片处理后才能加载,其数据处理及加载过程如下。
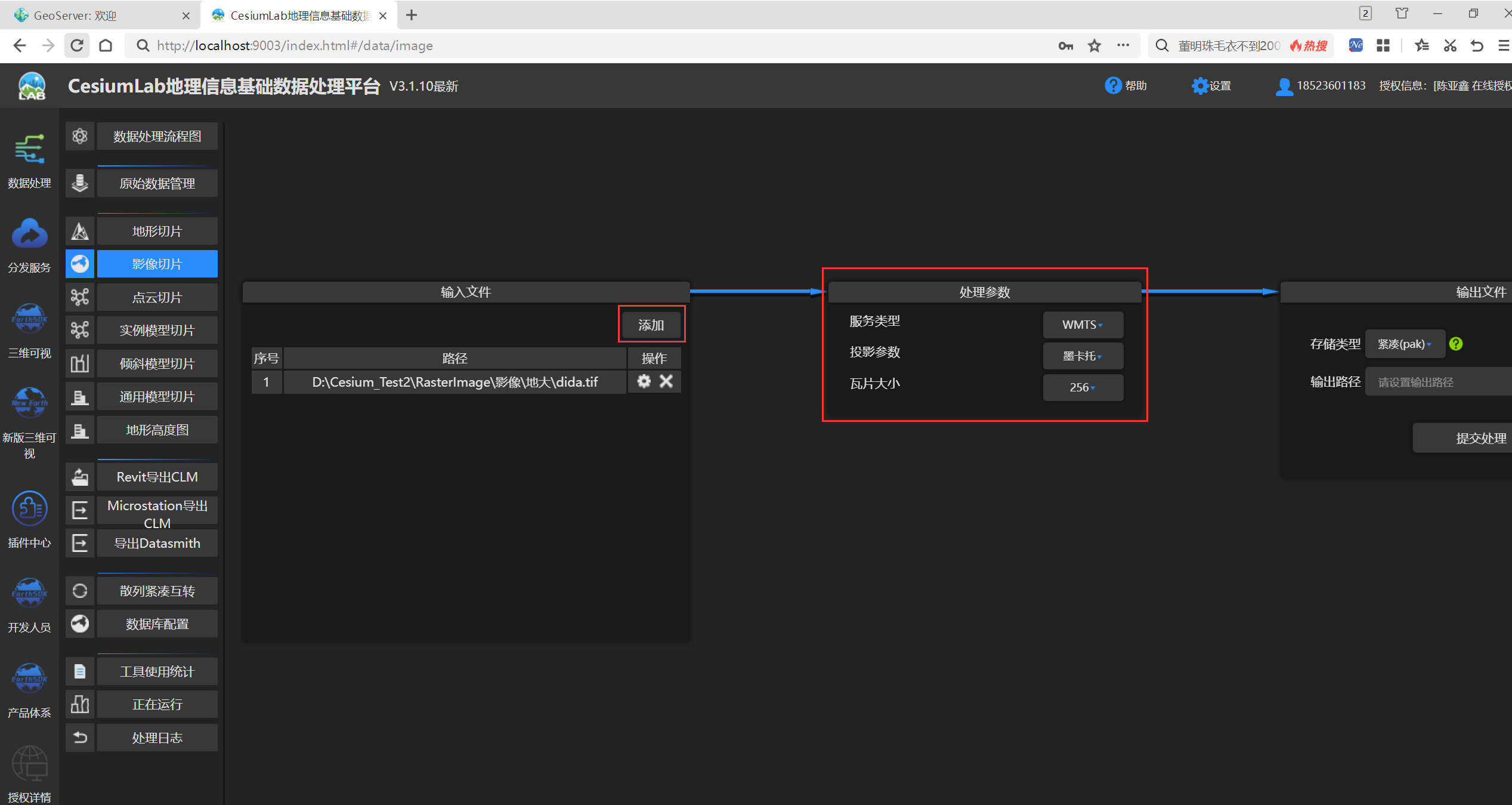
(1)使用Cesium实验室对TIFF影像进行切片。打开Cesium实验室,选择“数据处理”→“影像切片”选项。

(2)单击“添加”按钮,添加需要切片的TIFF影像,还可以设置处理参数。

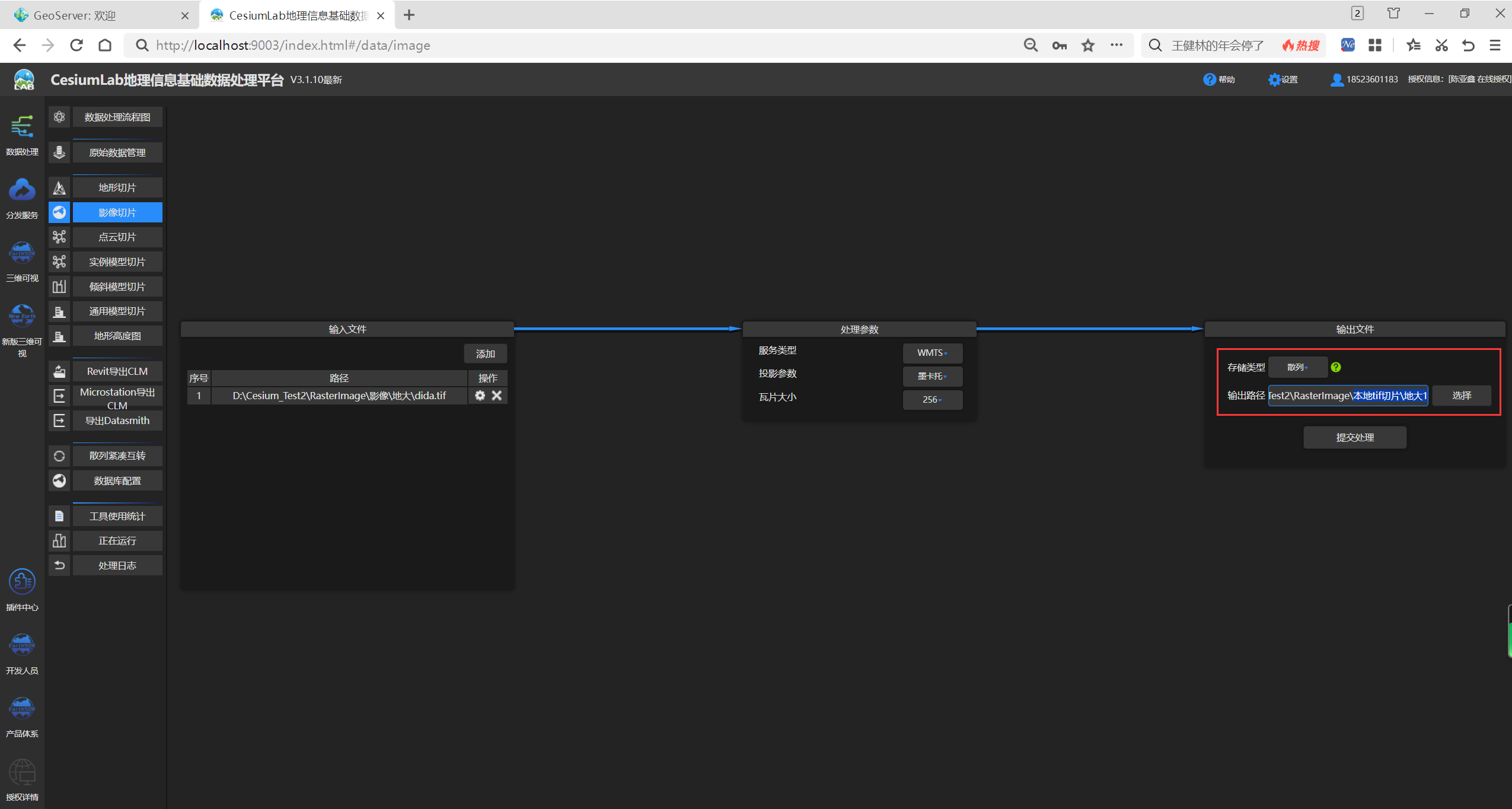
(3)设置“储存类型”为“散列文件”,并设置输出文件的路径,如图3-29所示。完成后单击“确认”按钮,即可开始对影像数据进行切片。

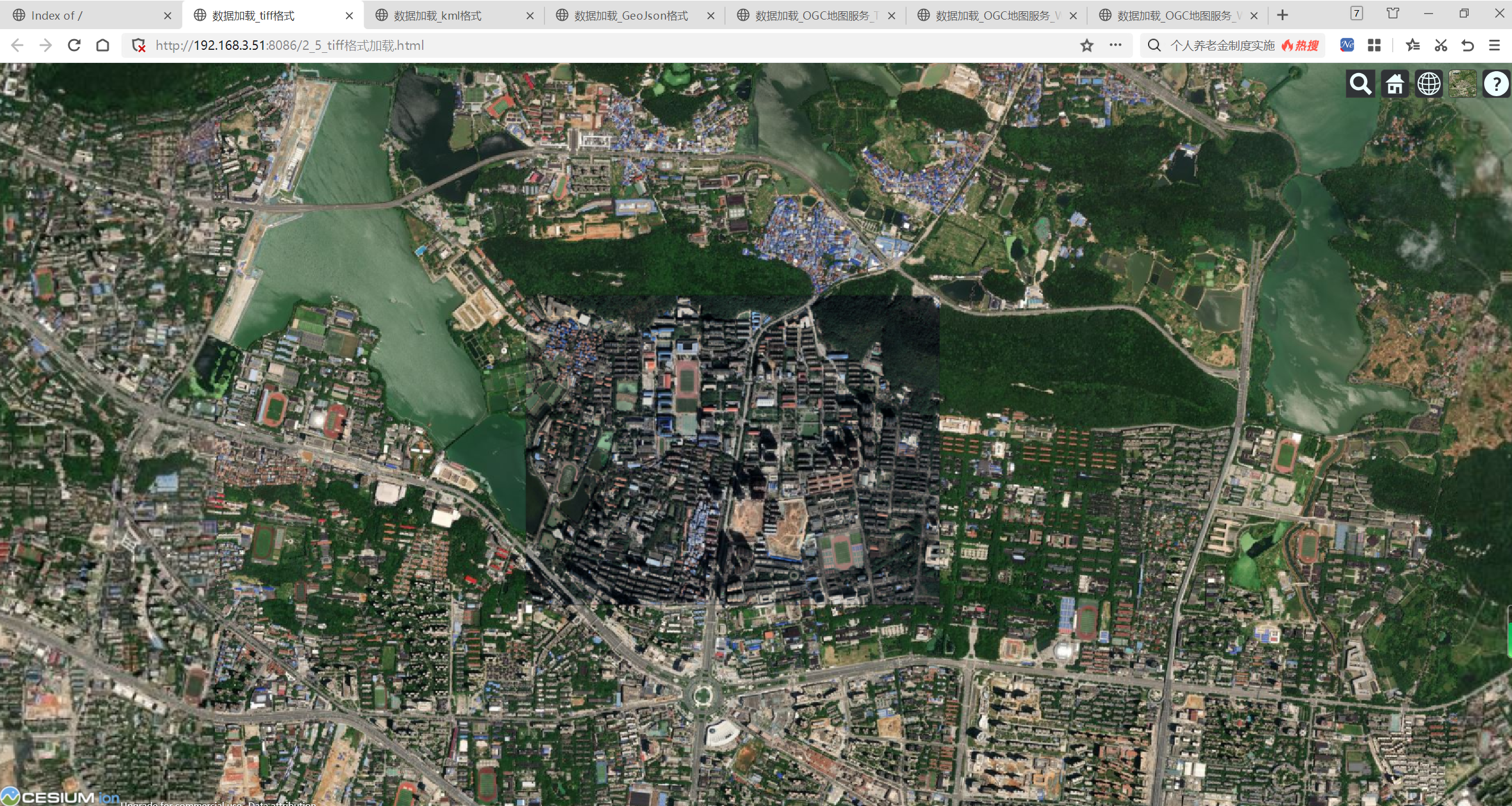
(4)Cesium加载影像瓦片。使用UrlTemplateImageryProvider类指定瓦片文件路径并通过xyz方式加载瓦片数据(瓦片文件路径后加/{z}/{x}/{y}.png)。

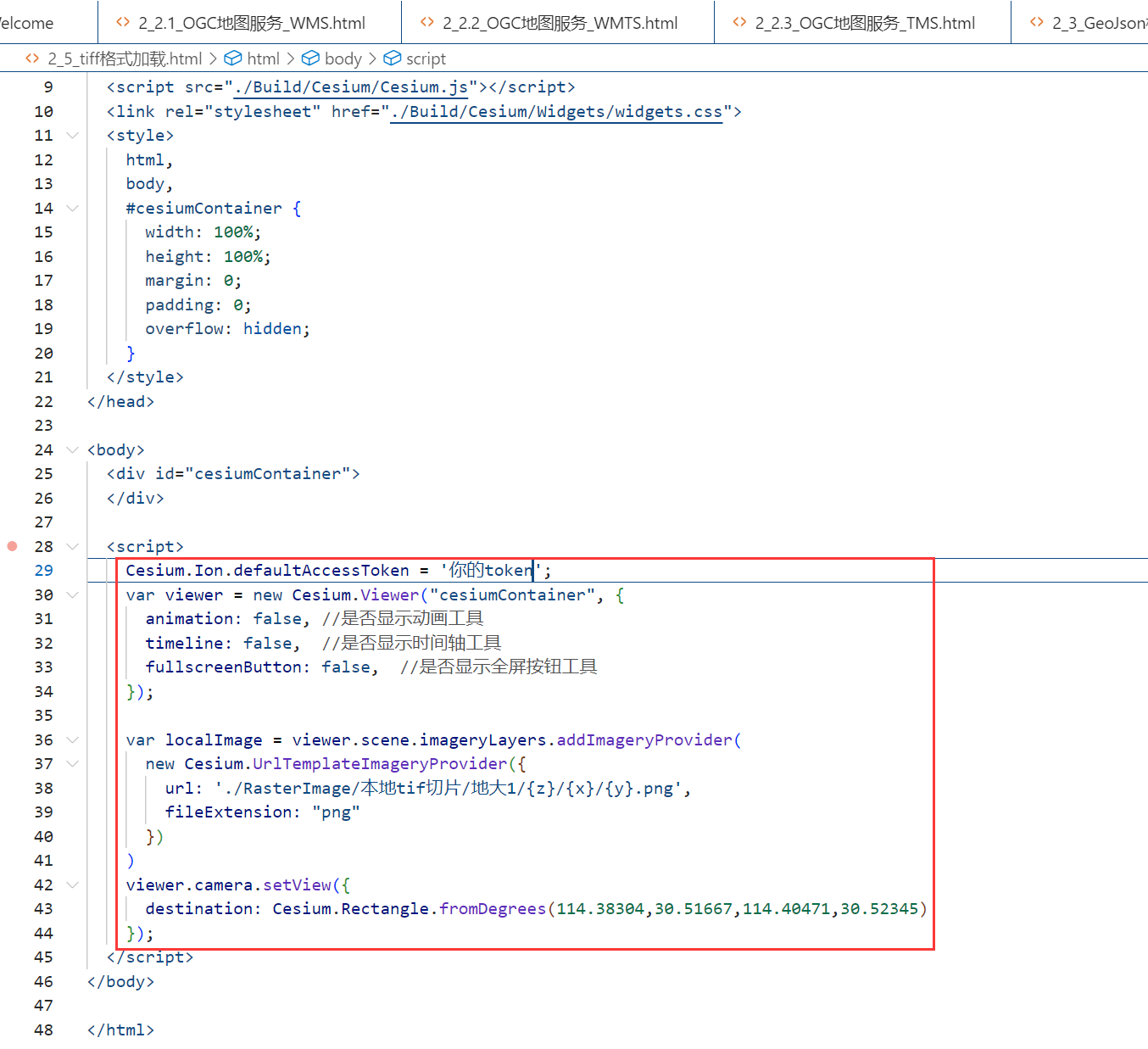
(5)加载关键代码

2_5_tiff格式加载.html
Cesium.Ion.defaultAccessToken = '你的token';
var viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
var localImage = viewer.scene.imageryLayers.addImageryProvider(
new Cesium.UrlTemplateImageryProvider({
url: './RasterImage/本地tif切片/地大1/{z}/{x}/{y}.png',
fileExtension: "png"
})
)
viewer.camera.setView({
destination: Cesium.Rectangle.fromDegrees(114.38304,30.51667,114.40471,30.52345)
});
其他代码参见1.1
6.点云数据加载
点云数据(Point Cloud Data)是指在一个三维坐标系统中的一组向量的集合。扫描资料以点的形式被记录,每一个点都包含三维坐标,有些可能包含颜色信息(RGB)或反射强度信息(Intensity)。这里以LAS格式的点云数据为例介绍Cesium加载点云数据的过程。
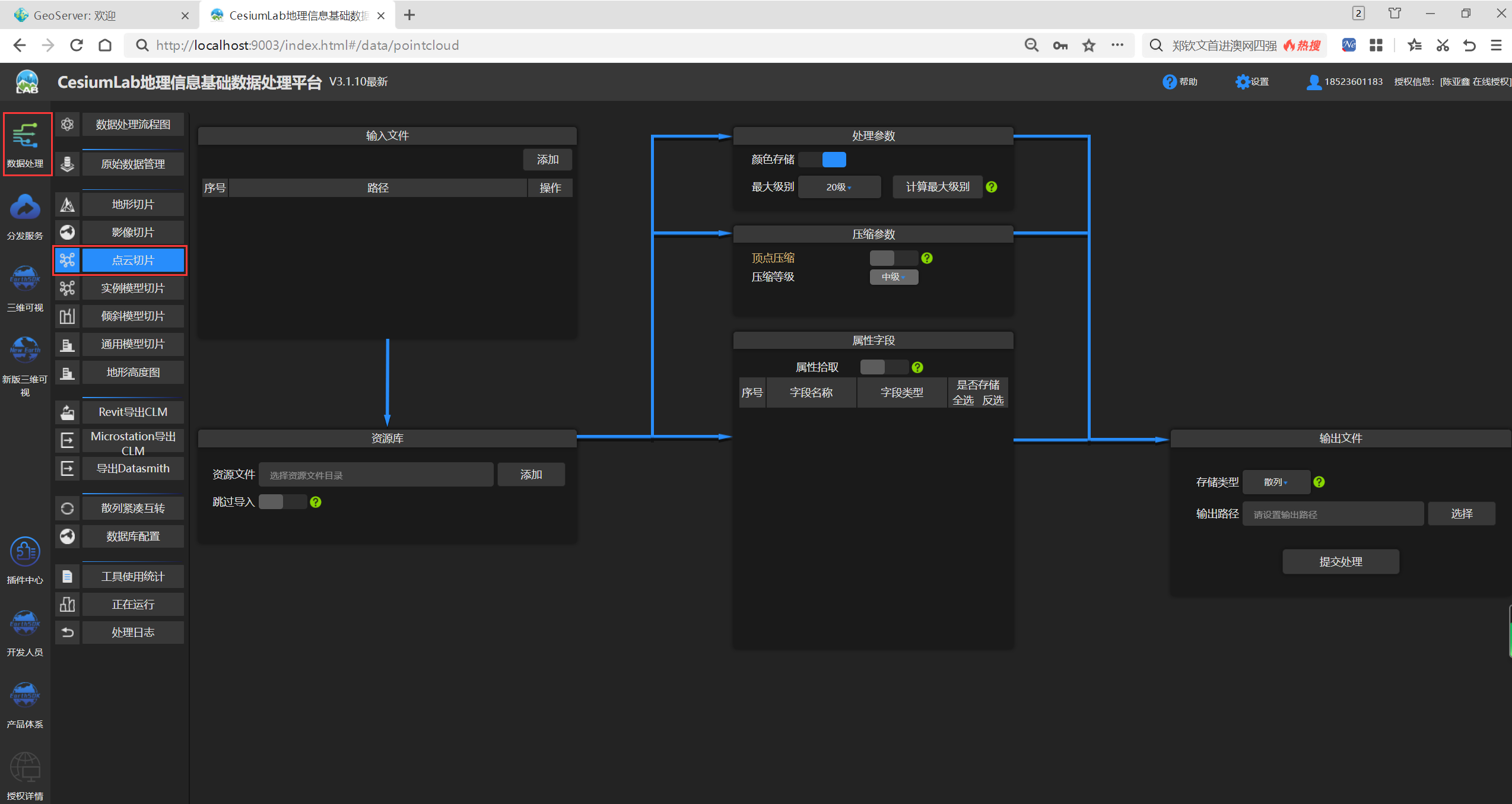
(1)使用Cesium实验室对点云数据进行切片。打开Cesium实验室,选择“数据处理”→“点云切片”选项。

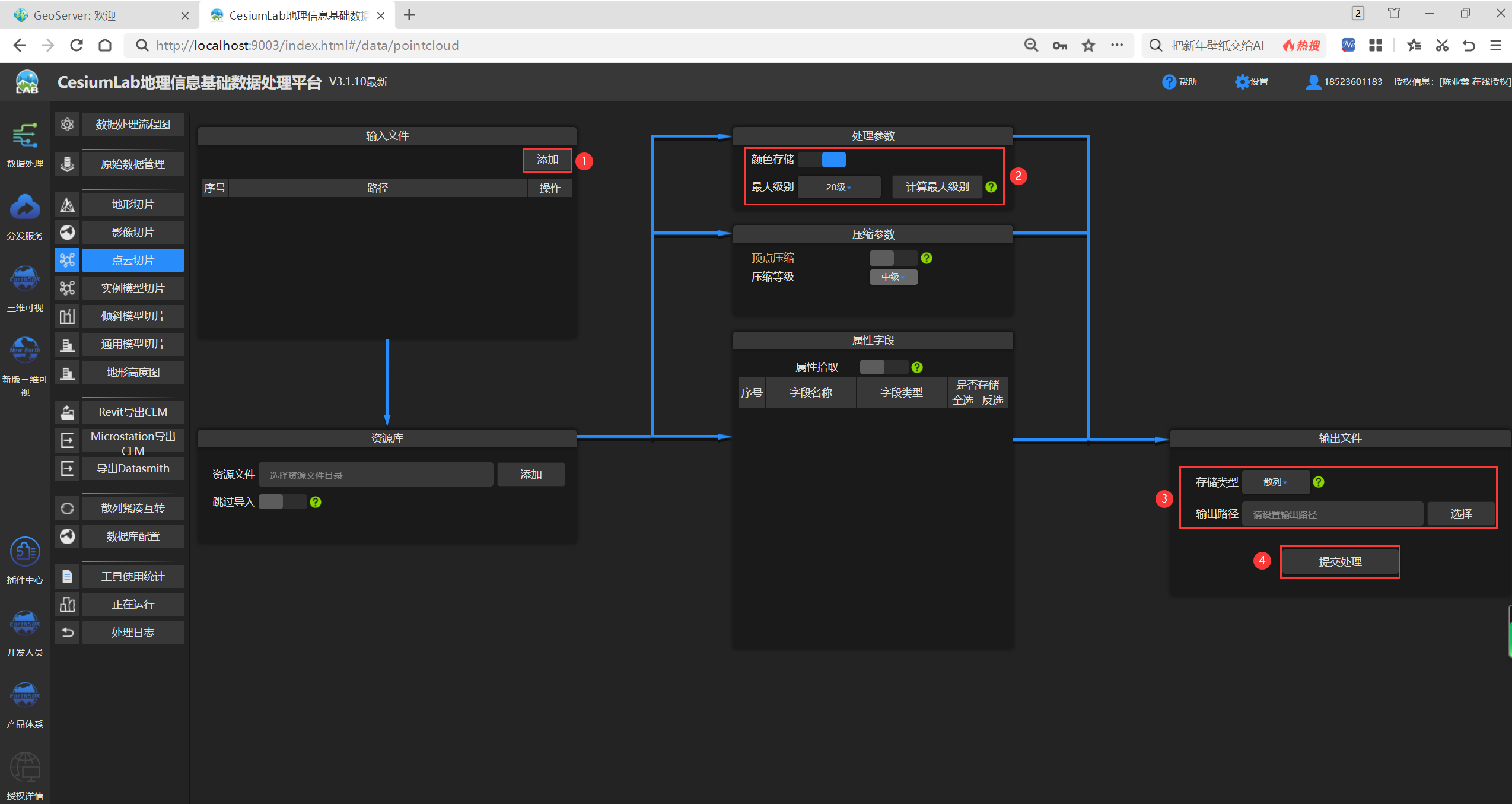
(2)单击“添加”按钮,添加需要切片的LAS格式的点云数据,并单击“设置”按钮,设置文件的空间参考、切片最大级别等属性。设置“颜色存储”“可平移”“储存类型”等参数,并设置切片输出目录。完成后单击“提交处理”按钮,即可开始对点云数据进行切片。

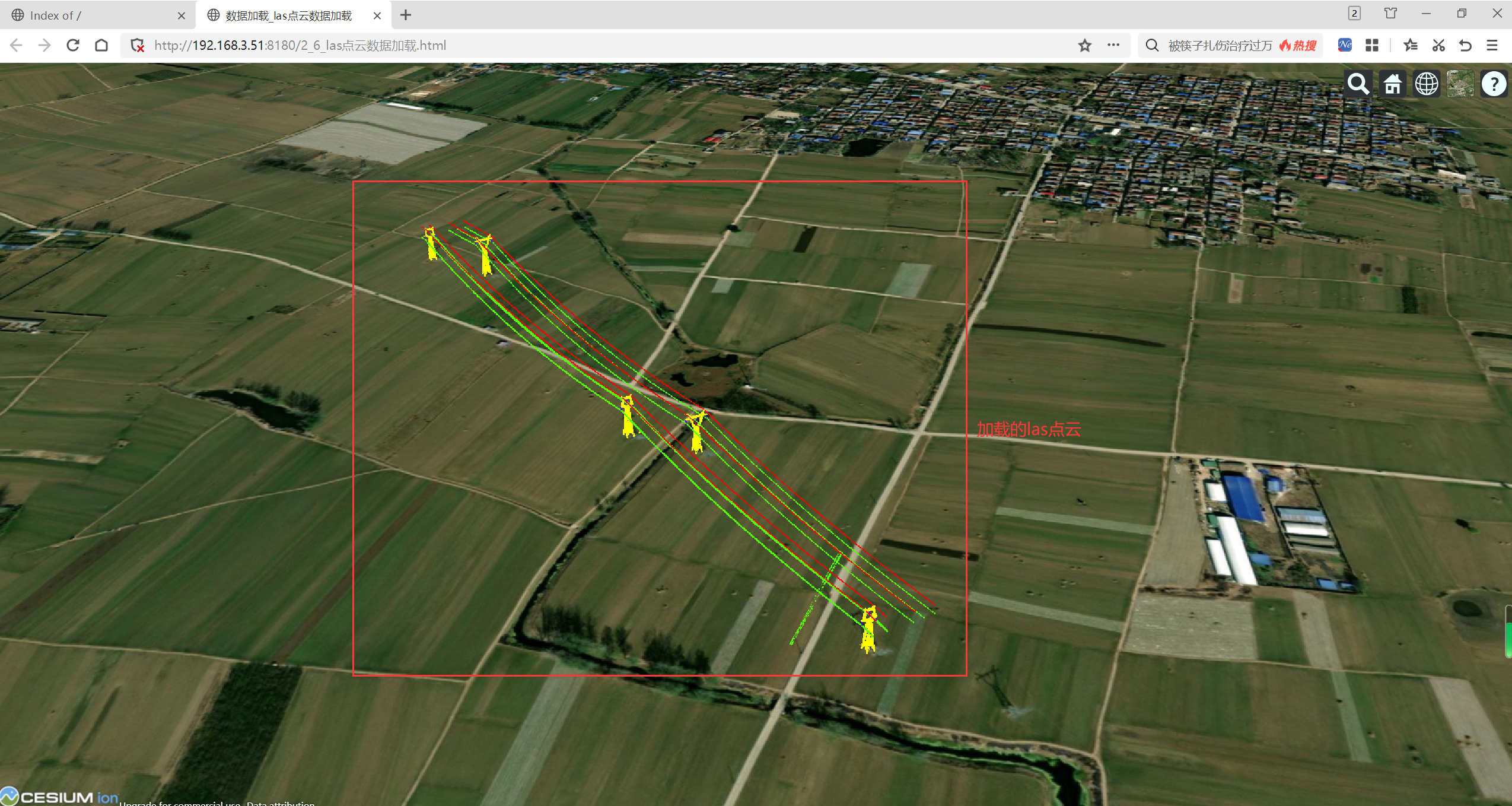
(3)Cesium加载点云数据。首先创建一个Cesium3D切片集,并指定点云切片数据的JSON文件路径URL,然后将其添加至场景primitives中。加载点云数据的效果如下所示。

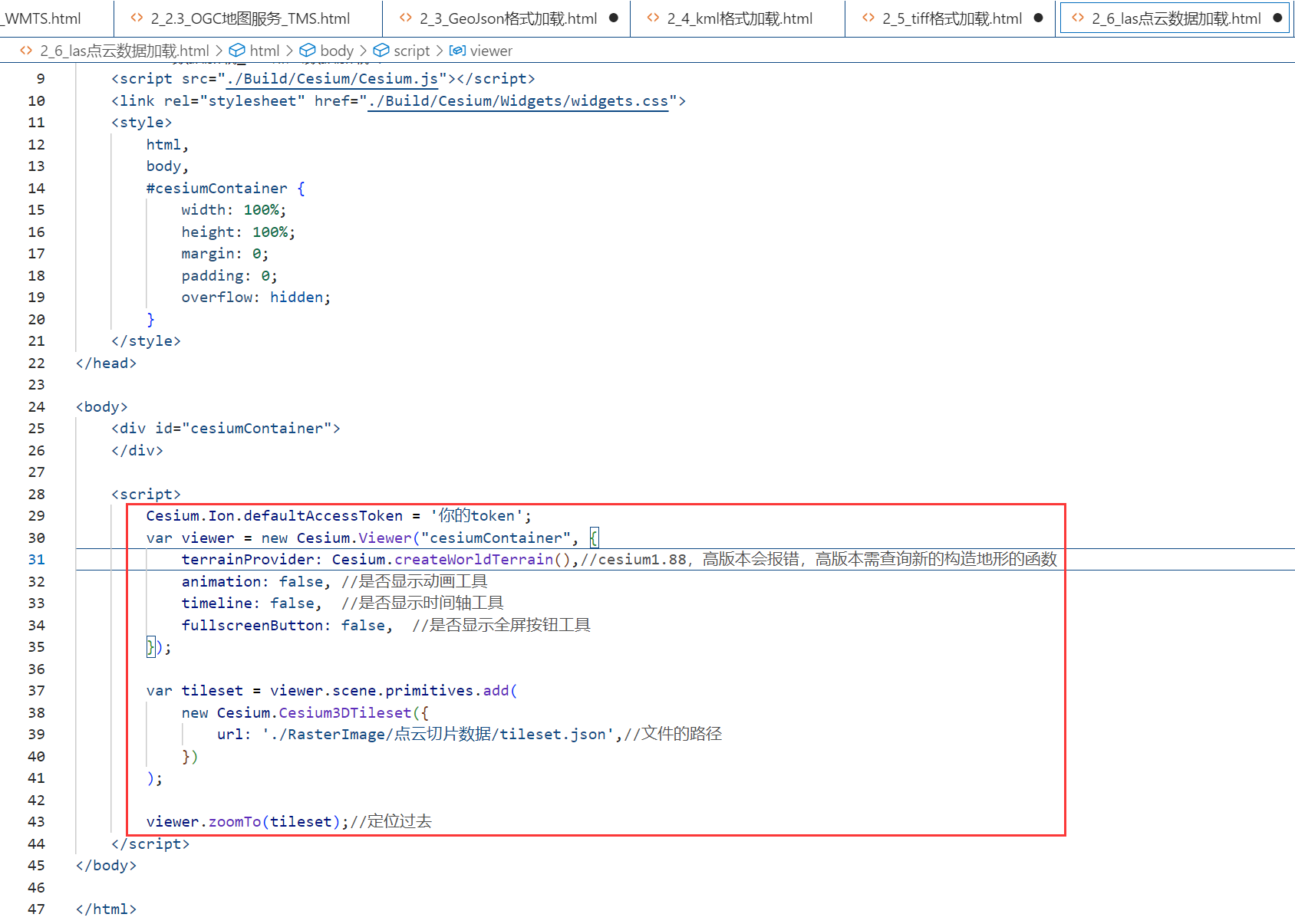
(4)加载关键代码

2_6_las点云数据加载.html
Cesium.Ion.defaultAccessToken = '你的token';
var viewer = new Cesium.Viewer("cesiumContainer", {
terrainProvider: Cesium.createWorldTerrain(),//cesium1.88,高版本会报错,高版本需查询新的构造地形的函数
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
var tileset = viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: './RasterImage/点云切片数据/tileset.json',//文件的路径
})
);
viewer.zoomTo(tileset);//定位过去
其他代码参见1.1
7.地形数据加载
地形是地物形状和地貌的总称,具体是指地表以上分布的固定物体共同呈现出的高低起伏的各种状态。该节主要介绍Cesium的在线地形数据加载及本地地形数据加载。
7.1在线地形数据加载
Cesium封装了现成的操作地形的接口createWorldTerrain,该接口可以提供全球在线地形数据,只需在创建Viewer时,设置terrainProvider配置项为Cesium.createWorldTerrain(),即可加载全球在线地形数据。
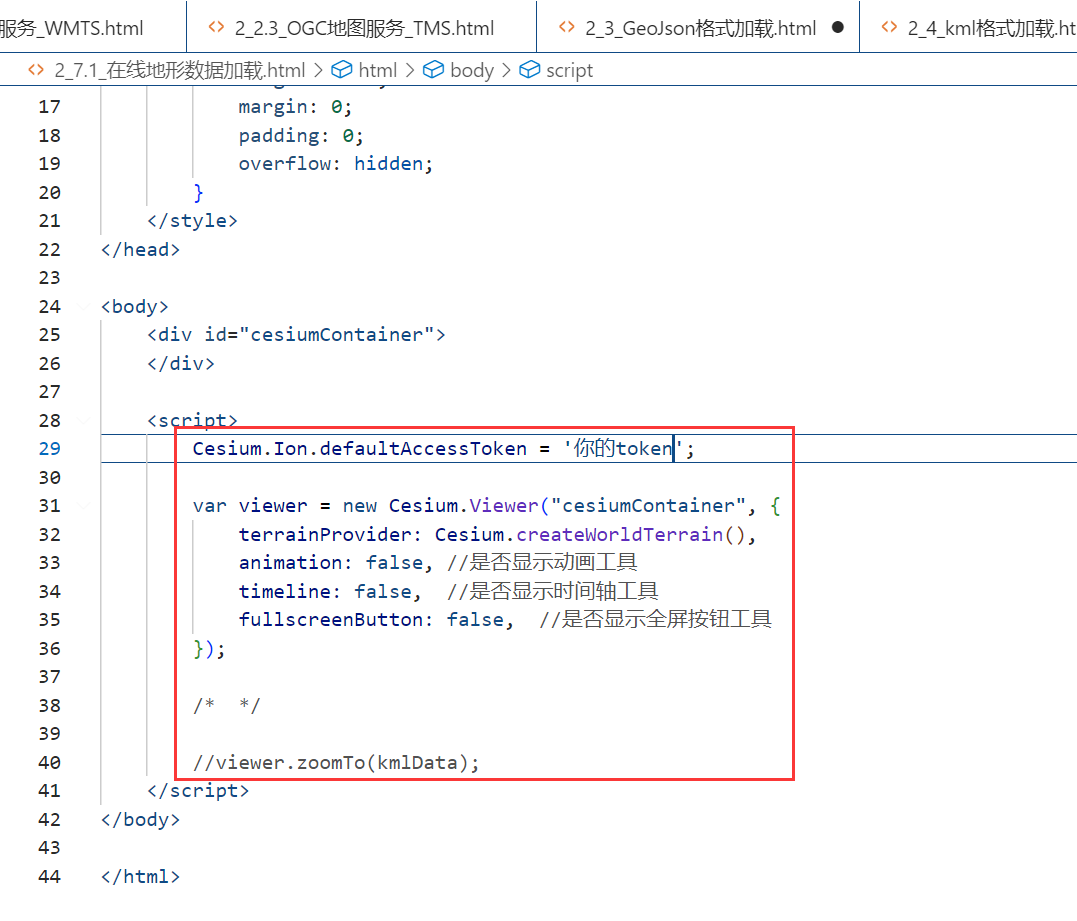
(1)加载关键代码

Cesium.Ion.defaultAccessToken = '你的token';
var viewer = new Cesium.Viewer("cesiumContainer", {
terrainProvider: Cesium.createWorldTerrain(),
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
其他代码参见1.1
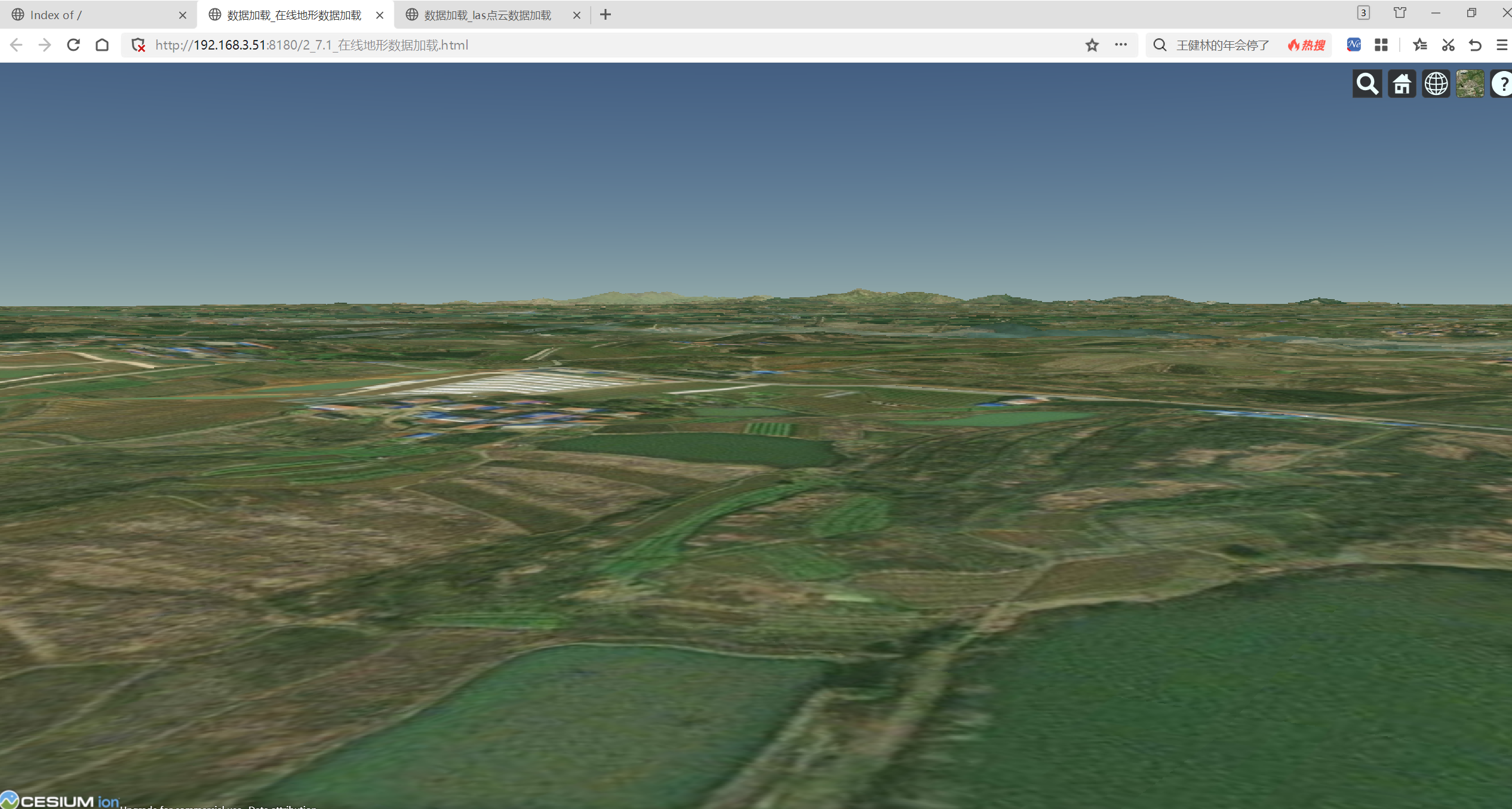
(2)加载效果

7.2本地地形数据加载
由于我们下载的大部分地形原始数据都是TIF F格式的,而Cesium支持的是TERRAIN格式的数据,因此需要先处理数据。本地地形数据加载的过程如下。
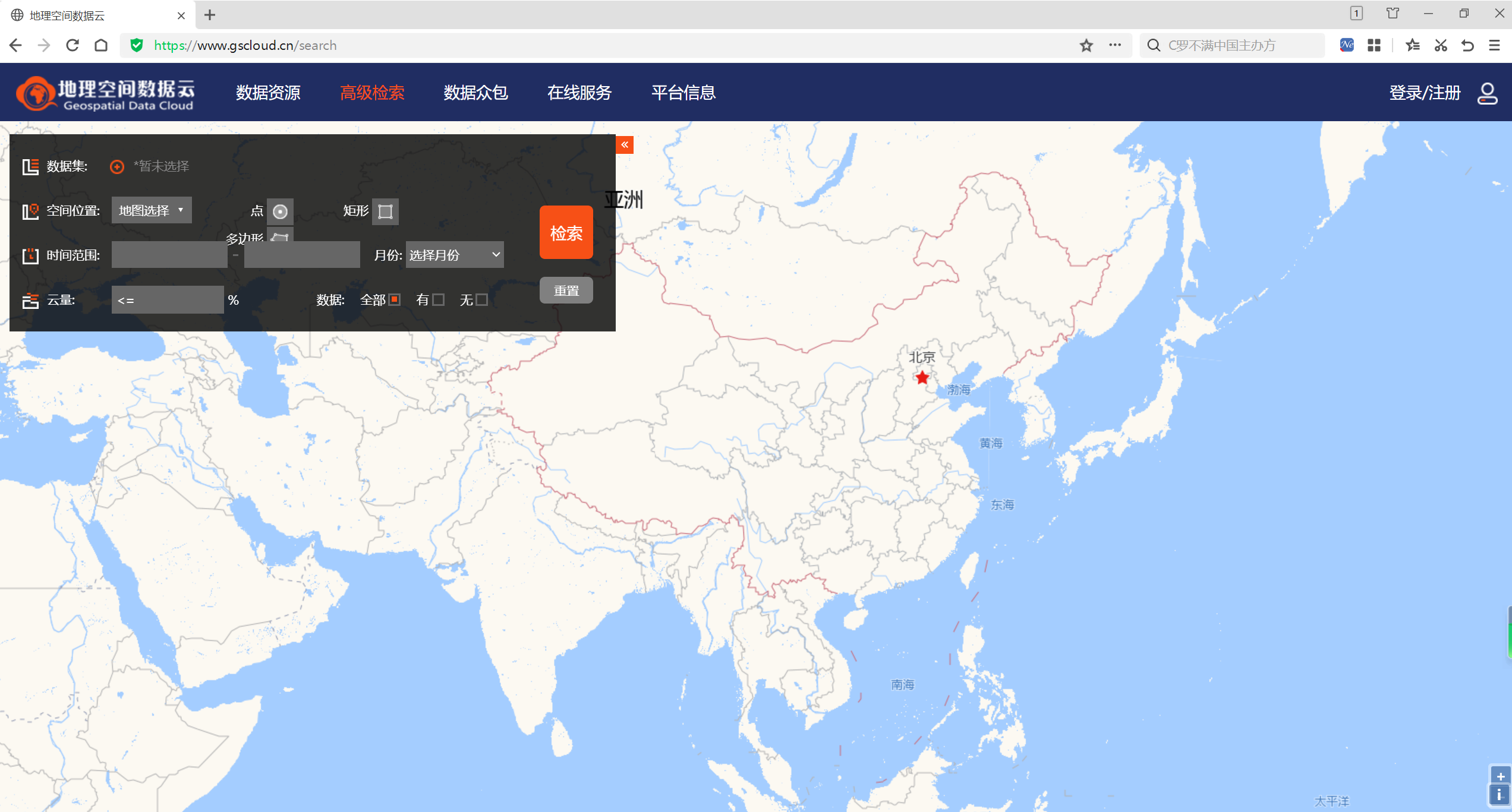
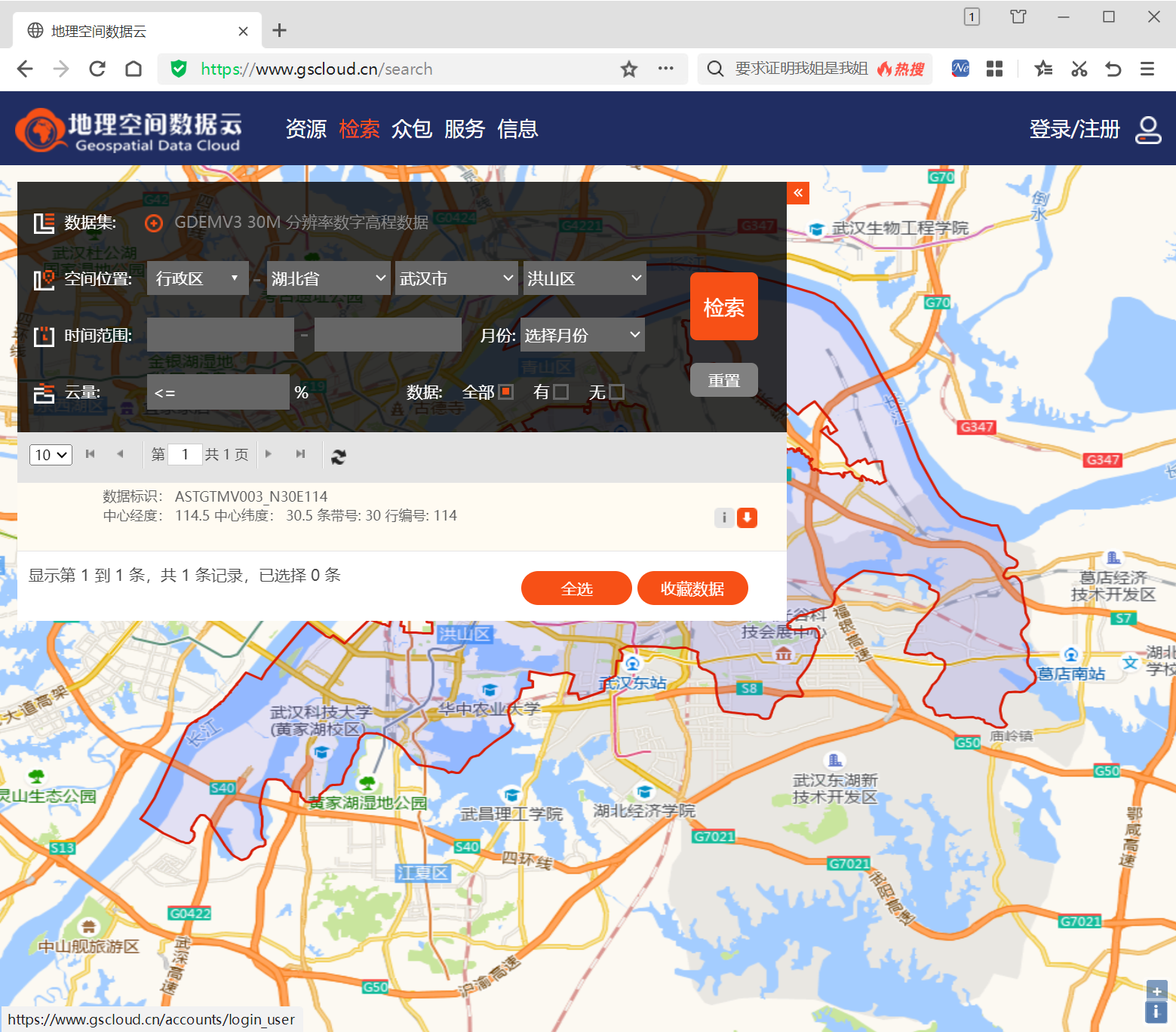
(1)下载DEM地形数据,登录地理空间数据云,网址为: http://www.gscloud.cn
进入高级检索页面。

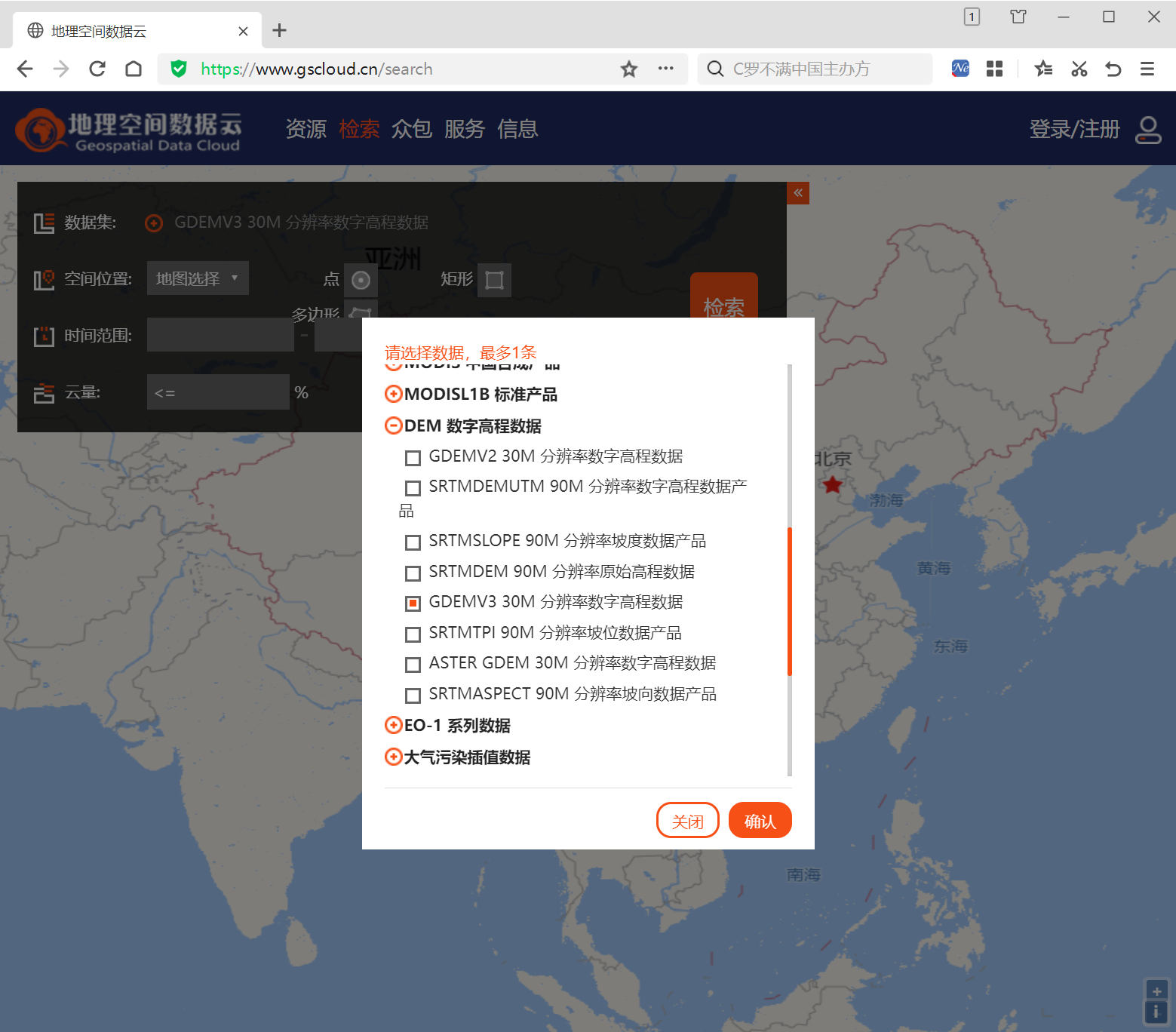
(2)设置“数据集”为DEM数字高程数据中的“GDEMV3 30M分辨率数字高程数据”(可根据需求自行调整)。

(3)设置“空间位置”并检索数据集,在检索到的数据集中选择一个进行下载。注意,下载的数据集是压缩包,需要解压缩之后才能使用。

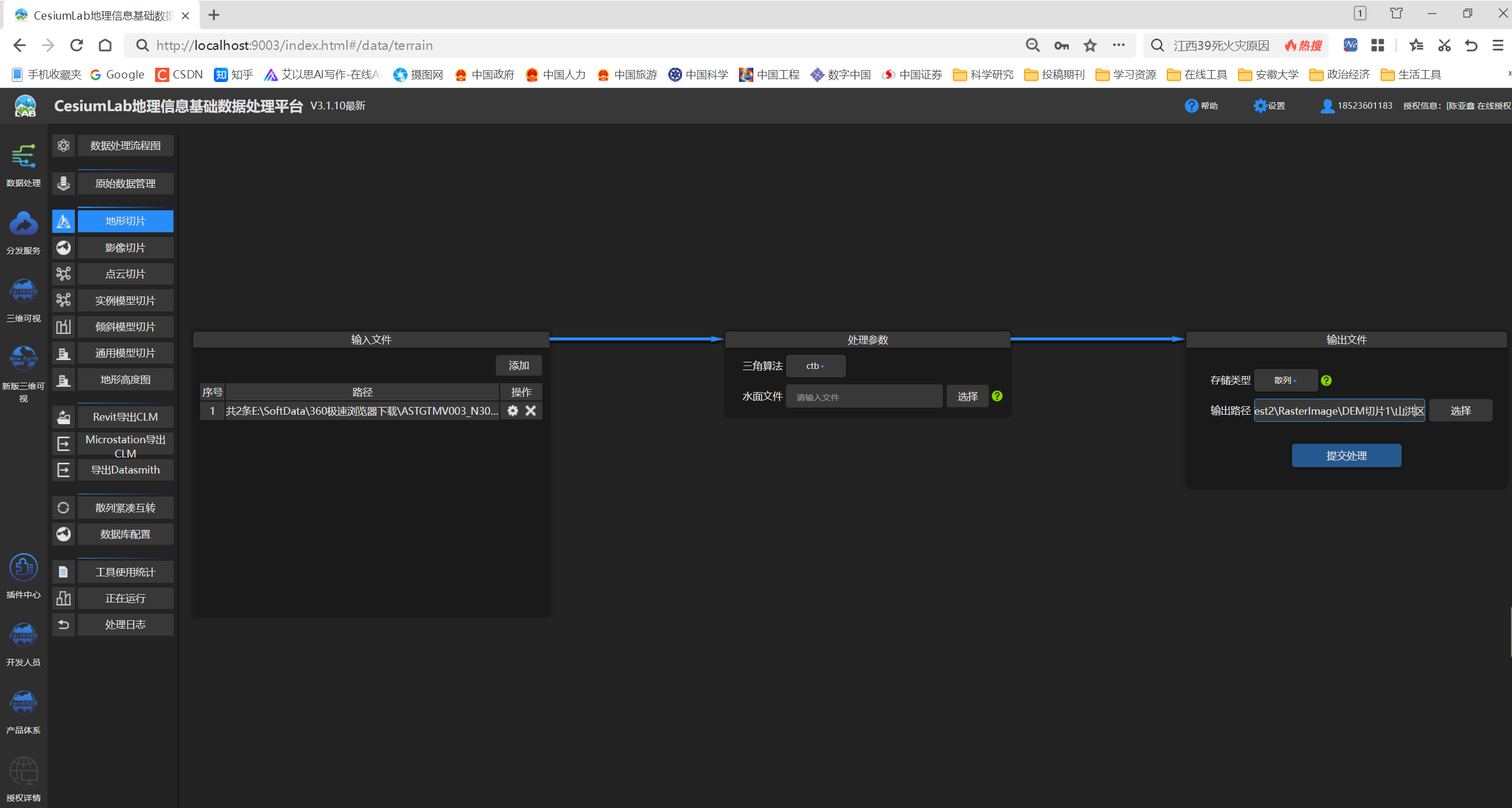
(4)使用Cesium实验室对地形数据进行切片。打开Cesium实验室,选择“数据处理”→“地形切片”选项,并添加刚刚下载的DEM地形数据,设置“储存类型”为“散列文件”,并设置输出文件的路径。

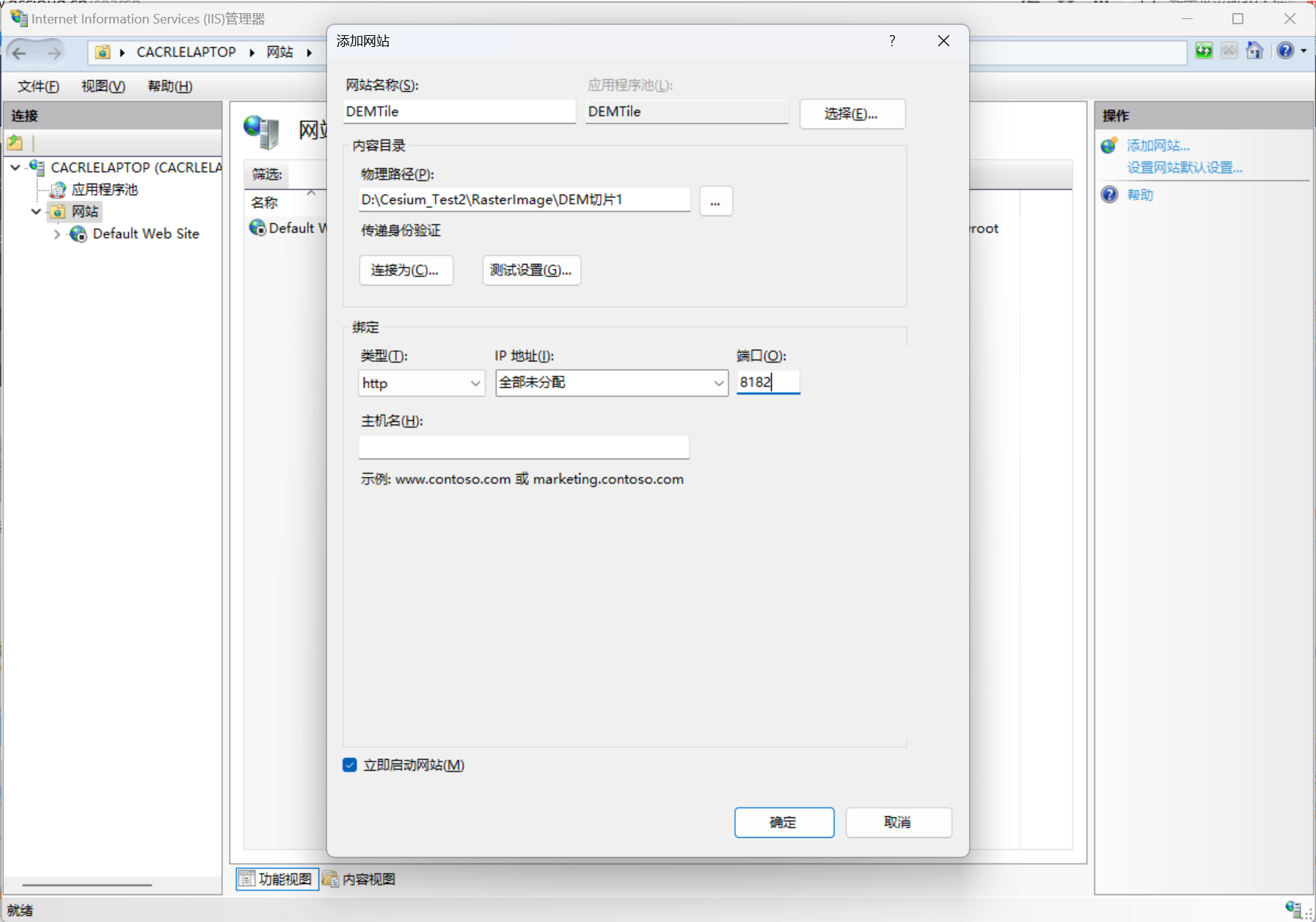
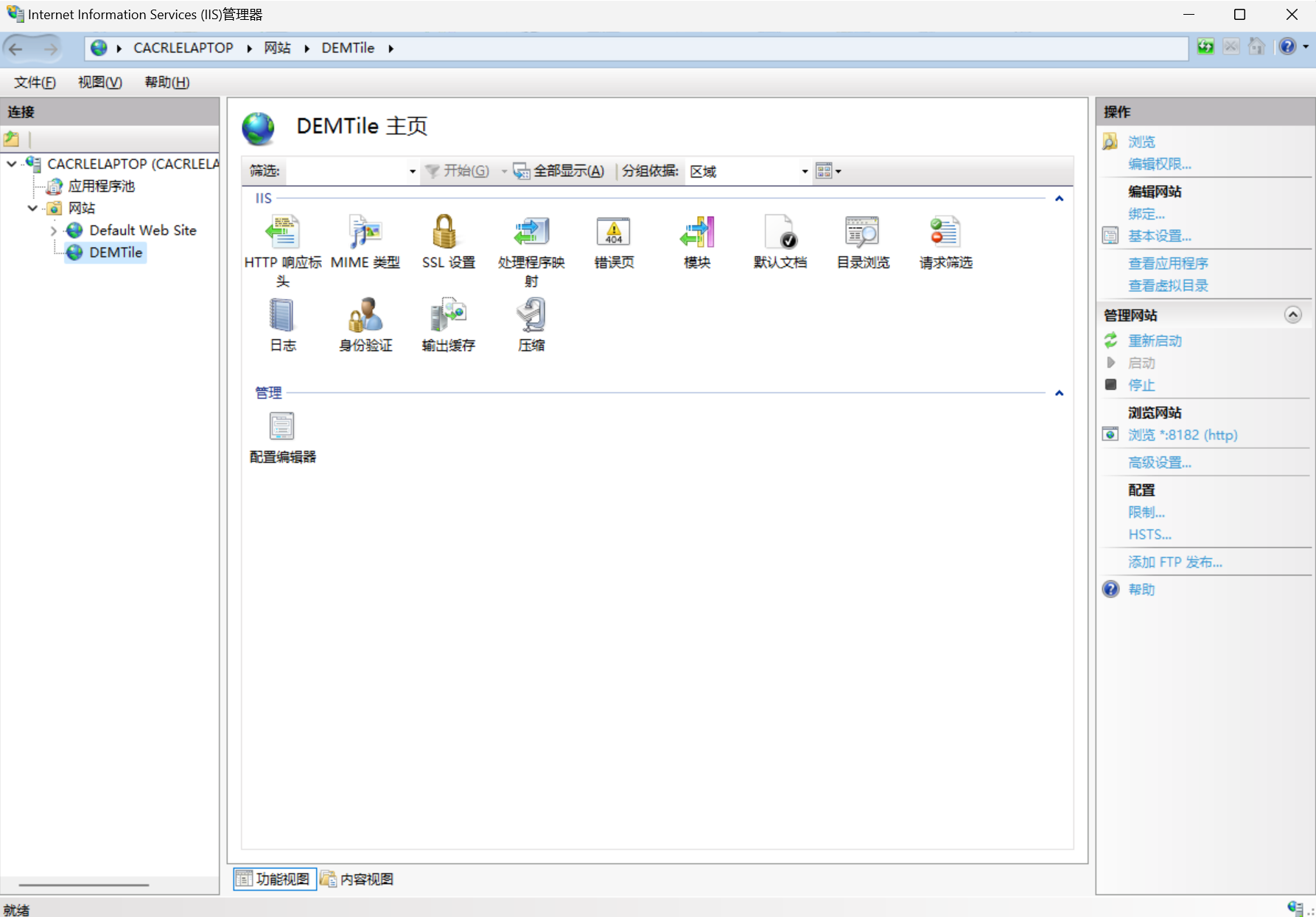
(5)IIS服务器搭建及数据发布。首先打开IIS管理器,选择“网站”选项并右击该选项,在弹出的快捷菜单中选择“添加网站”命令。然后在弹出的对话框中输入网站名称,设置“物理路径”为地形切片数据所在路径,并分配端口“8082”(可自行更改)。


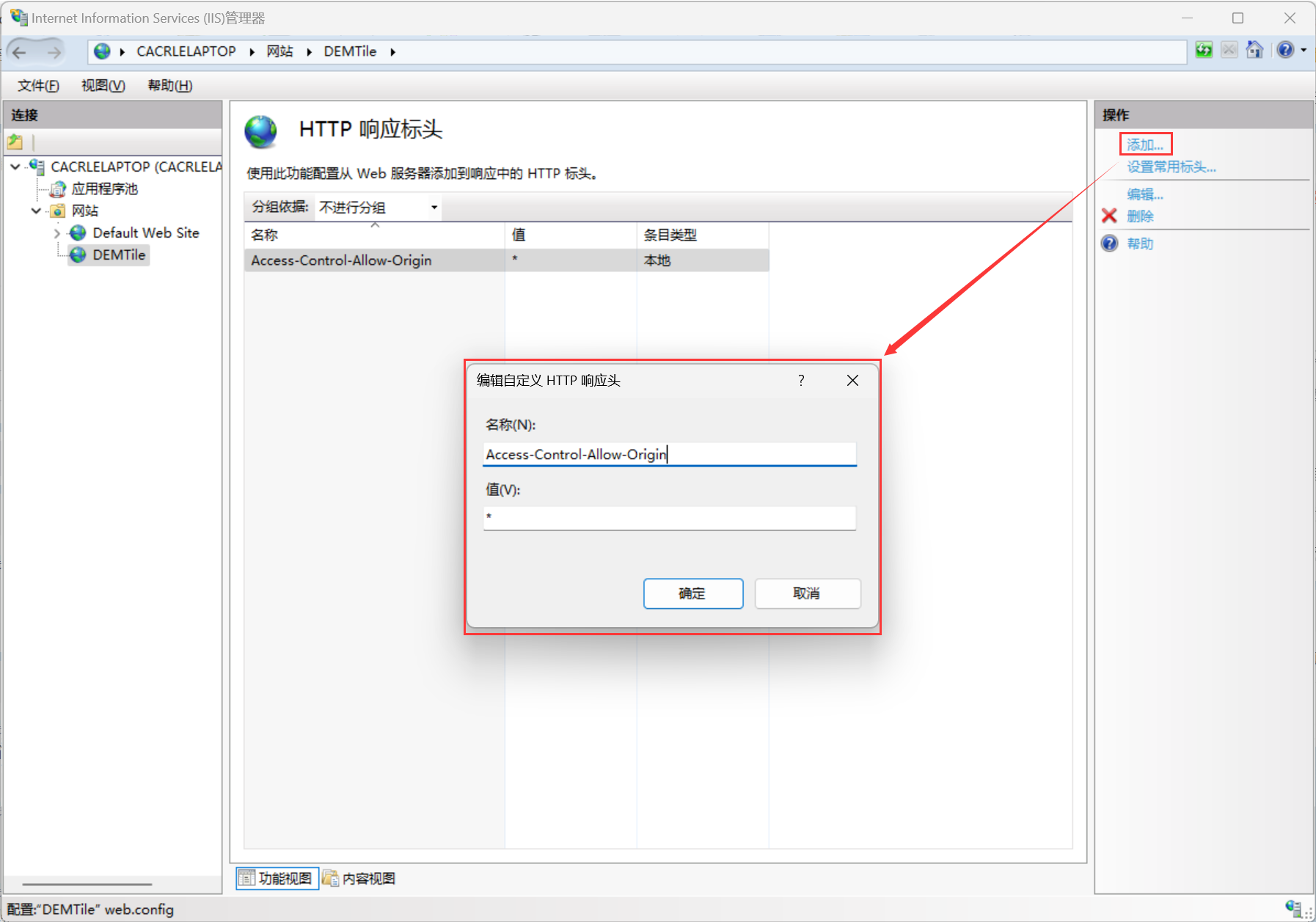
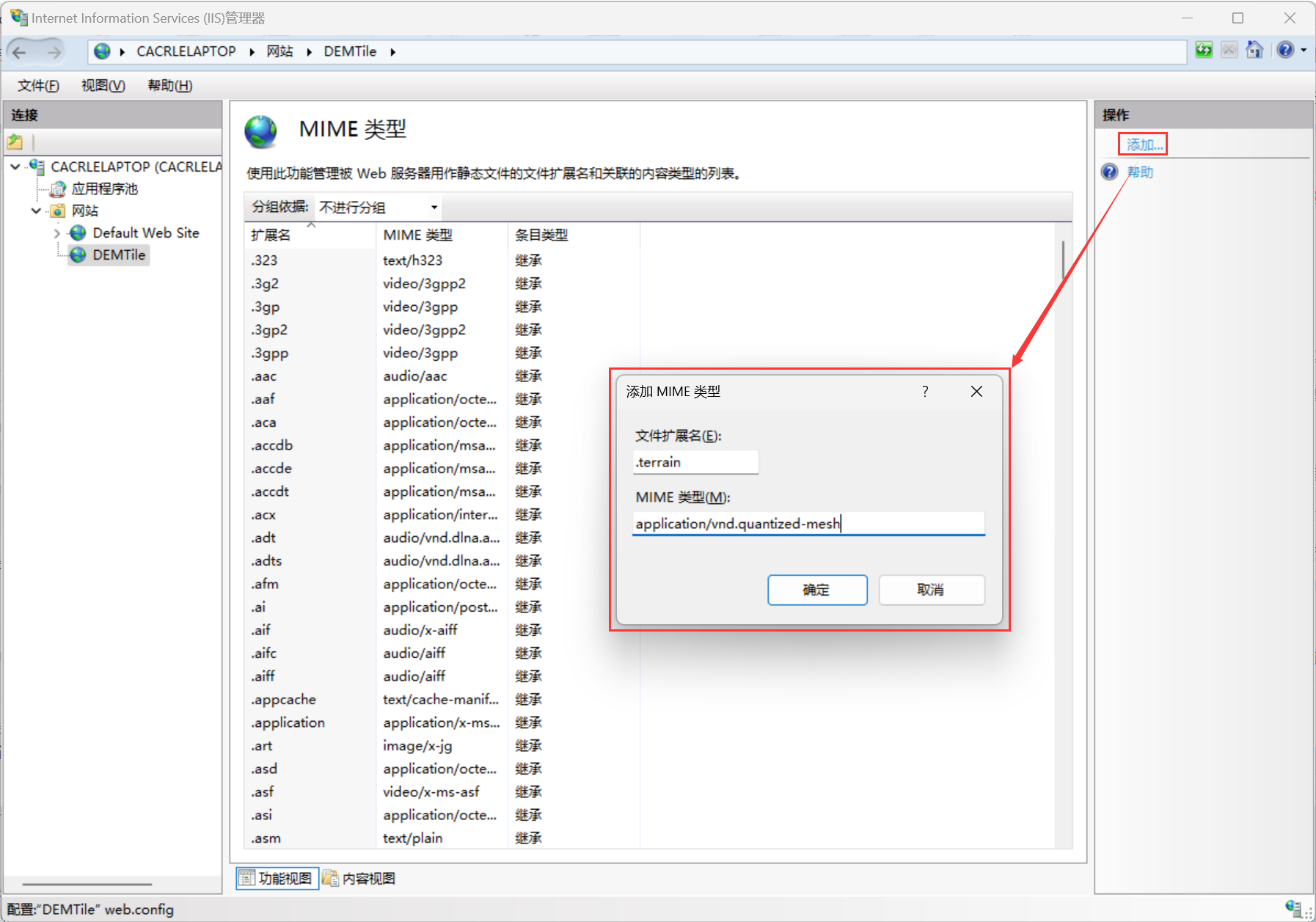
(6)由于地形图需要被加载到Cesium前端中,因此会存在跨域的问题。解决办法是:在新添加的网站中,进入HTTP响应标头页面,添加一个HTTP标头(名称为“Access-Control-Allow-Origin”,值为“*”);接着在该网站中,进入MIME类型页面,添加一个类型(文件扩展名为“.terrain”,MIME类型为“application/vnd.quantized-mesh”)。


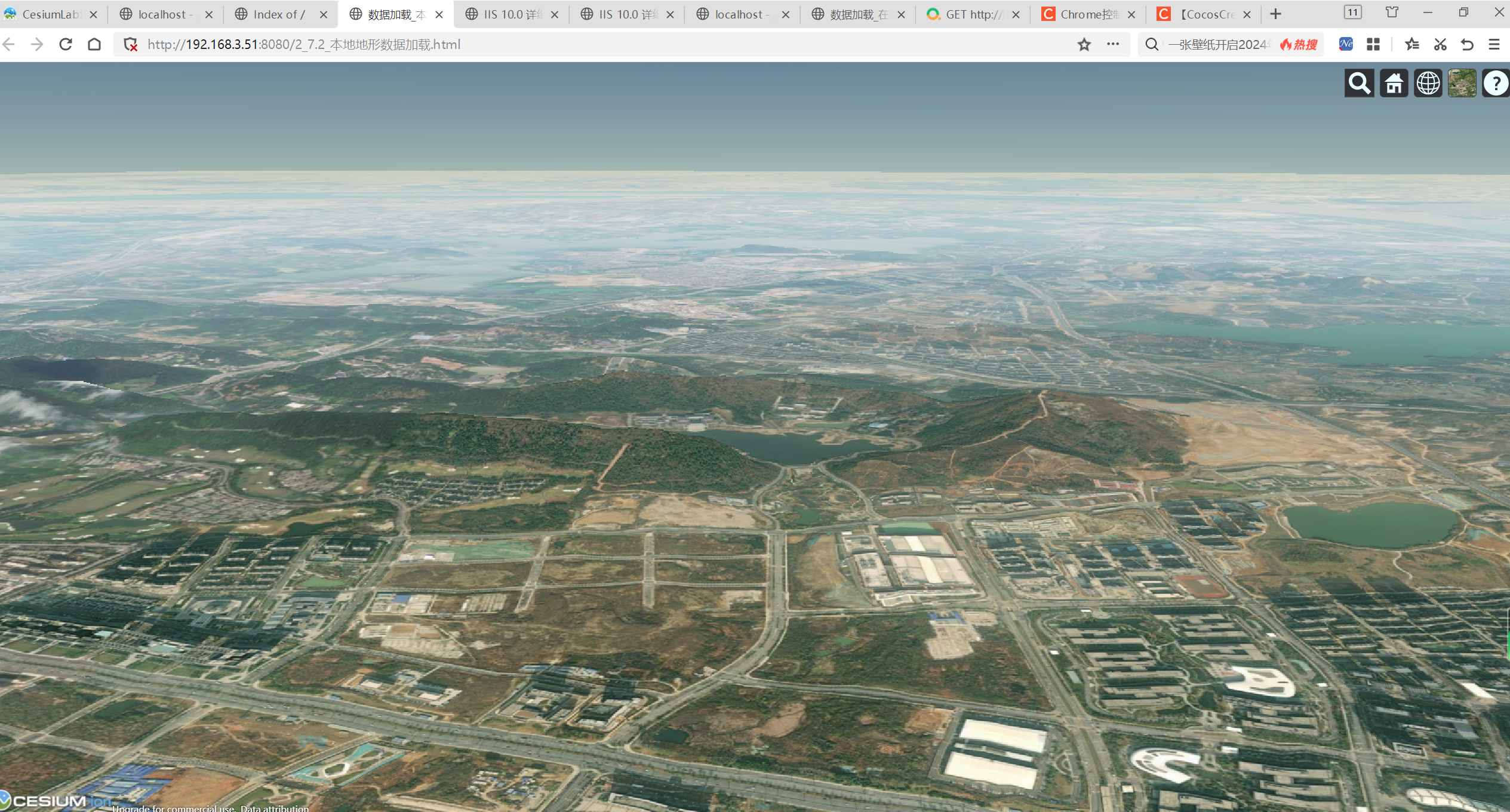
(7)加载本地IIS服务器发布的地形数据。Cesium提供了CesiumTerrainProvider接口,支持以Cesium地形格式访问地形数据。在创建Viewer时,设置地图配置项中的terrainProvider。需要注意的是,地形服务URL为“http://localhost:网站端口+地形瓦片所在文件夹”。加载本地地形数据的效果如下。

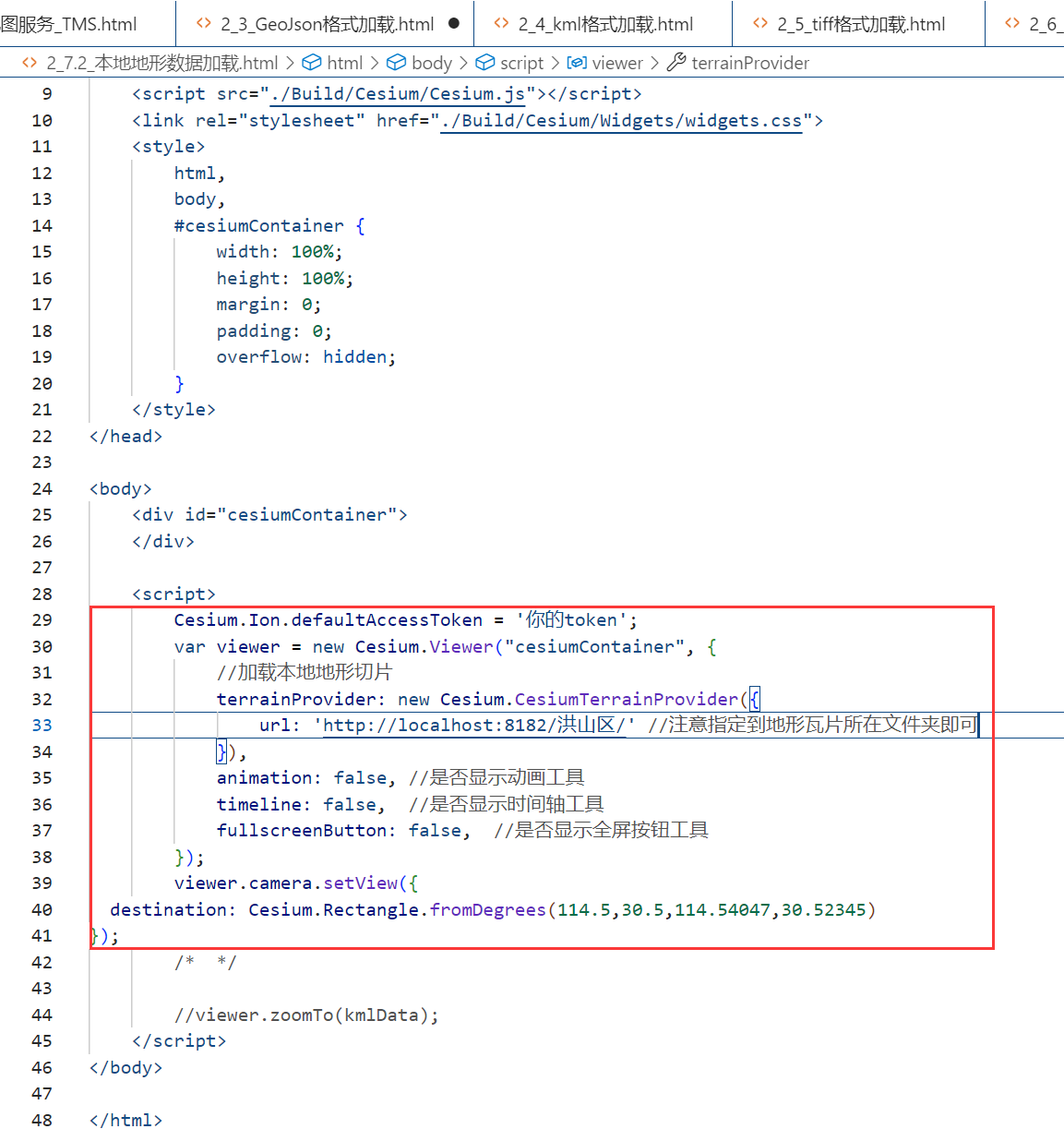
(8)加载关键代码

2_7.2_本地地形数据加载.html
Cesium.Ion.defaultAccessToken = '你的token';
var viewer = new Cesium.Viewer("cesiumContainer", {
//加载本地地形切片
terrainProvider: new Cesium.CesiumTerrainProvider({
url:'http://localhost:8182/洪山区/' //注意指定到地形瓦片所在文件夹即可
}),
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
viewer.camera.setView({
destination: Cesium.Rectangle.fromDegrees(114.5,30.5,114.54047,30.52345)
});
其他代码参见1.1
8.倾斜摄影模型数据加载
目前,市面上生产的倾斜摄影模型,特别是使用Smart3D软件处理的倾斜摄影三维模型的数据组织方式一般是二进制存储的、带有嵌入式链接纹理数据(.jpg)的OSGB格式。本节以OSGB格式的倾斜摄影三维模型数据为例介绍Cesium加载倾斜摄影三维模型数据的过程。
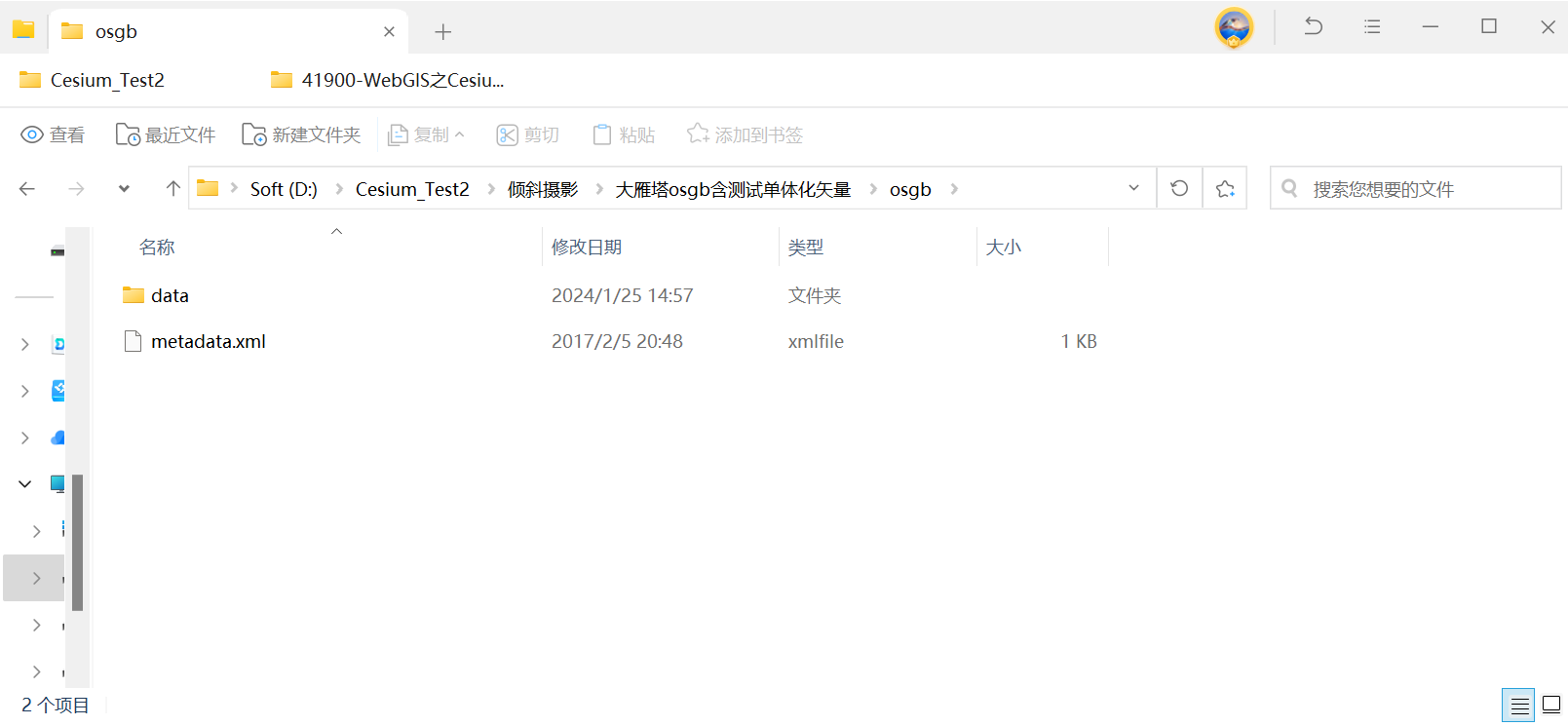
(1)将OSGB格式数据转换为Cesium所支持的3D Tiles格式数据。首先,将OSGB格式数据组织起来,其中,数据目录中必须包括一个data目录,用作OSGB格式数据总入口;一个与data目录同级放置的metadata.xml文件,用于记录模型的位置信息。OSGB格式数据的组织形式如下。

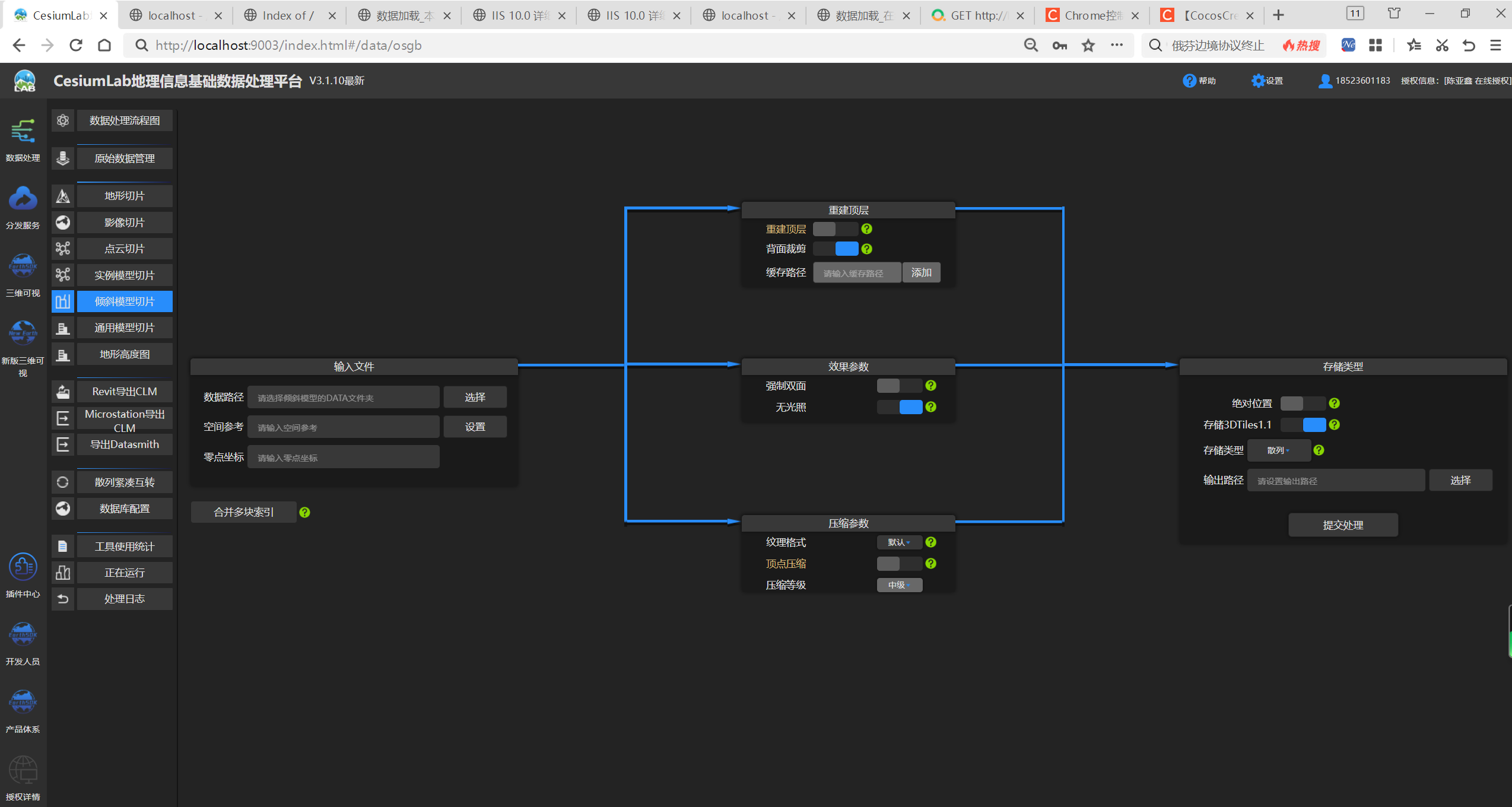
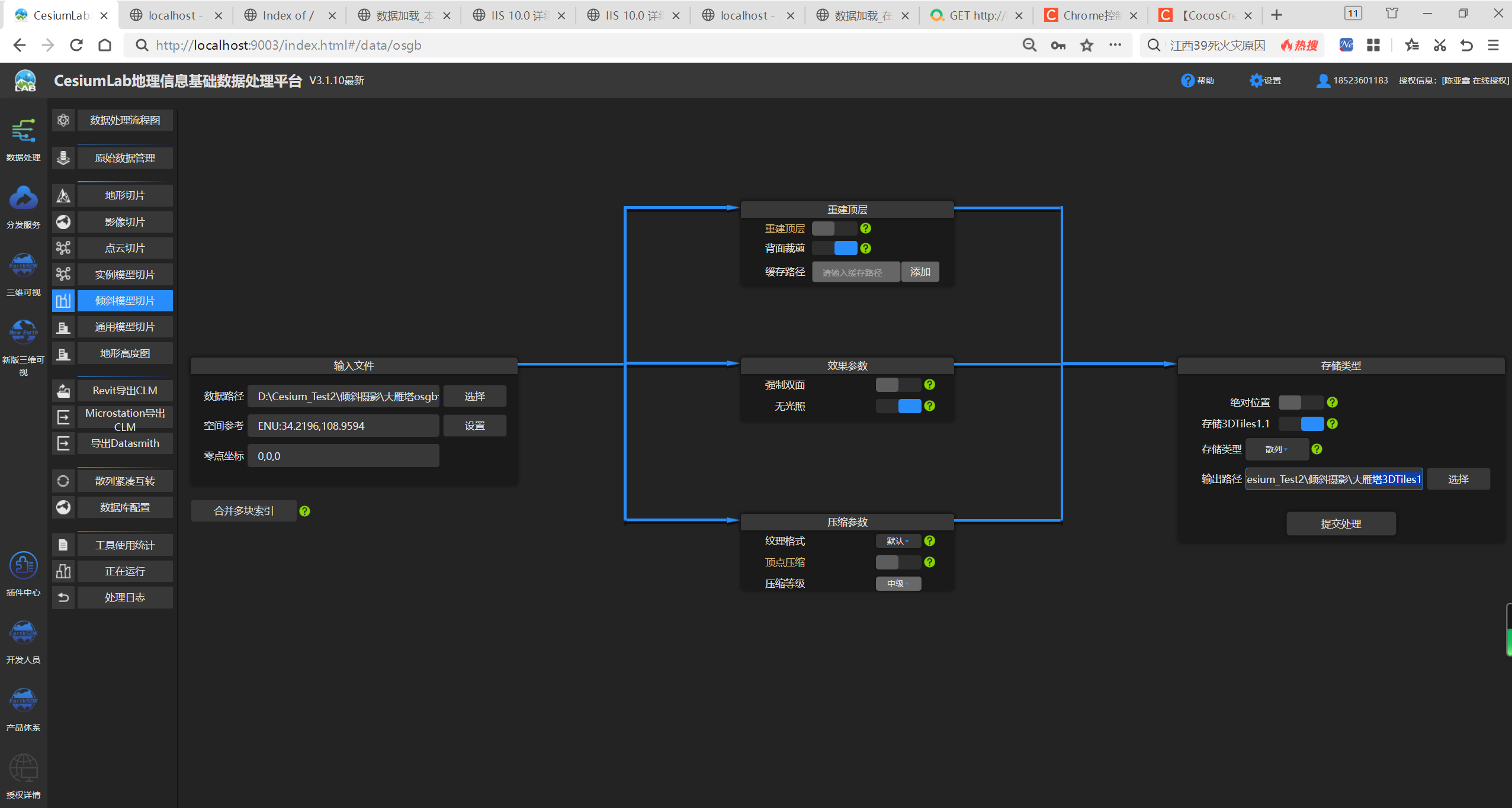
(2)使用Cesium实验室对OSGB格式数据进行处理。打开Cesium实验室,选择“数据处理”→“倾斜模型切片”选项,进入倾斜摄影模型切片页面。

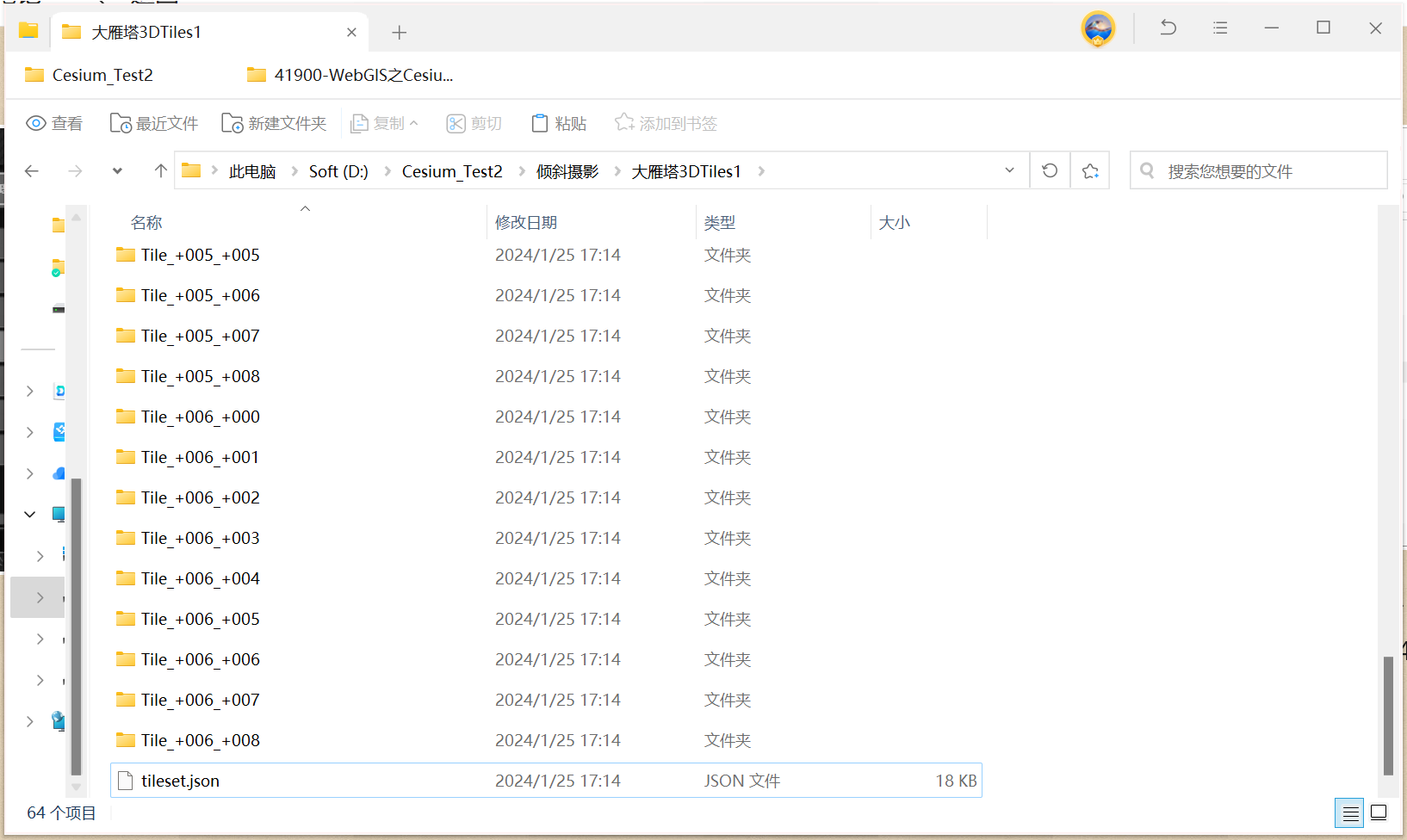
(3)单击“选择”按钮,选择OSGB格式数据目录中的data目录,会自动读取与data目录同级放置的metadata.xml文件所包含的模型数据的空间参考等信息,保持其他参数的默认设置不变,并设置输出目录。单击“提交处理”按钮即可开始切片。


CesiumLab转换倾斜摄影有时有问题,若转换数据不可用,可在网上搜索其他转换工具转换。
(4)使用Cesium.Cesium3DTileset接口指定转换后的3D Tiles数据的URL来进行3D Tiles数据的加载。加载倾斜摄影三维模型数据的效果如下。

(5)加载关键代码

2_8_倾斜摄影数据加载.html
Cesium.Ion.defaultAccessToken = '你的token';
var viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
var tileset = viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: './倾斜摄影/大雁塔3DTiles/tileset.json',//文件的路径
maximumScreenSpaceError:1
})
);
//定位过去
viewer.zoomTo(tileset);
其他代码参见1.1
9.glTF数据加载
glTF(GL Transmission Format),即图形语言交换格式,是一种3D内容的格式标准,其本质是一个JSON文件。该文件描述了整个3D场景的内容,包含了对场景结构进行描述的场景图。场景中的3D对象通过场景节点引用网格进行定义。材质定义了3D对象的外观,动画定义了3D对象的变换操作(如选择、平移操作)。
Cesium通过Model.fromGltf接口指定glTF数据URL来进行glTF数据加载,并且可以通过modelMatrix、scale等配置项调整glTF数据的加载位置、缩放比例等。
(1)加载关键代码

2_9_glTF数据加载.html
Cesium.Ion.defaultAccessToken = '你的token';
var viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
var origin = Cesium.Cartesian3.fromDegrees(114.39278, 30.52357, 0.0);
var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(origin);
var model = viewer.scene.primitives.add(Cesium.Model.fromGltf({
url: './3D格式数据/glTF/CesiumMilkTruck.gltf',
modelMatrix : modelMatrix, //Gltf数据加载位置
scale : 5 //放大倍数
}));
//移动相机
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(114.39278, 30.52357, 60.0) //相机飞入点
});
其他代码参见1.1
(2)加载效果

10.CZML数据加载
CZML是一种用来描述动态场景的JSON架构的语言,主要用于在浏览器中展示Cesium。它可以用来描述点、线、布告板、模型及其他的图元,同时定义它们是如何随时间变化的。CZML可以被理解为Cesium Language的简写,是Cesium中的一个十分重要的概念。CZML文档包含一个JSON数组,且该数组中的每个元素都是一个CZML数据包(packet)。CZML数据包描述了场景中单个对象(如单个飞机)的图形属性。
Cesium具有一套操作、处理CZML的API,可以简单、便捷地操作CZML中的各个对象来完成各种任务。首先使用CzmlDataSource对象处理CZML数据,并通过load函数返回一个CzmlDataSource对象的Promise。然后将其加入到Viewer成员变量dataSources中,该成员变量是一个DataSource数据源的集合DataSourceCollection。本节以加载飞机模型为例来演示Cesium加载CZML数据的过程。
(1)加载关键代码

2_10_CZML数据加载.html
Cesium.Ion.defaultAccessToken = '你的token';
var viewer = new Cesium.Viewer("cesiumContainer", {
timeline: false,
animation: false,
vrButton: false,
sceneModePicker: false,
infoBox: true,
scene3DOnly: false,
});
var czml = [
{
id: "document",
name: "CZML Model",
version: "1.0",
},
{
id: "aircraft model",
name: "Cesium Air",
position: {
cartographicDegrees: [114.39278, 30.52357, 10.0], //数据加载位置
},
model: {
gltf: "./3D格式数据/glb/Cesium_Air.glb", //模型路径URL
scale: 2.0, //缩放比例
},
},
];
var dataSourcePromise = viewer.dataSources.add(
Cesium.CzmlDataSource.load(czml)
);
dataSourcePromise.then(function (dataSource) {
entity = dataSource.entities.getById("aircraft model");
})
//定位过去
viewer.zoomTo(entity);
其他代码参见1.1
(2)加载效果

11.单张图片底图加载
Cesium提供了SingleTileImageryProvider类来加载局部地区的单张图片底图。该类可以通过指定图片资源URL及图片所覆盖的矩形范围来自定义局部底图。
在创建Viewer时,imageryProvider配置项通过SingleTileImageryProvider类来传入本地单张图片资源URL及图片所覆盖的矩形范围。
(1)加载关键代码

2_11_单张图片加载.html
Cesium.Ion.defaultAccessToken = '你的token';
var worldTerrain = Cesium.createWorldTerrain({
requestWaterMask: true,
requestVertexNormals: true
});
var viewer = new Cesium.Viewer("cesiumContainer", {
terrainProvider: worldTerrain,
baseLayerPicker:false, //图层选择控件
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
//左下角坐标,右上角坐标
var rectangle=Cesium.Rectangle.fromDegrees(114.38004,30.51667,114.40471,30.53045);
viewer.imageryLayers.addImageryProvider(new Cesium.SingleTileImageryProvider({
url:"./RasterImage/图片/single.jpg",
rectangle: rectangle
}))
viewer.camera.setView({
destination: Cesium.Rectangle.fromDegrees(114.38304,30.51667,114.40471,30.52345)
});
其他代码参见1.1
(2)加载效果

12.问题记录
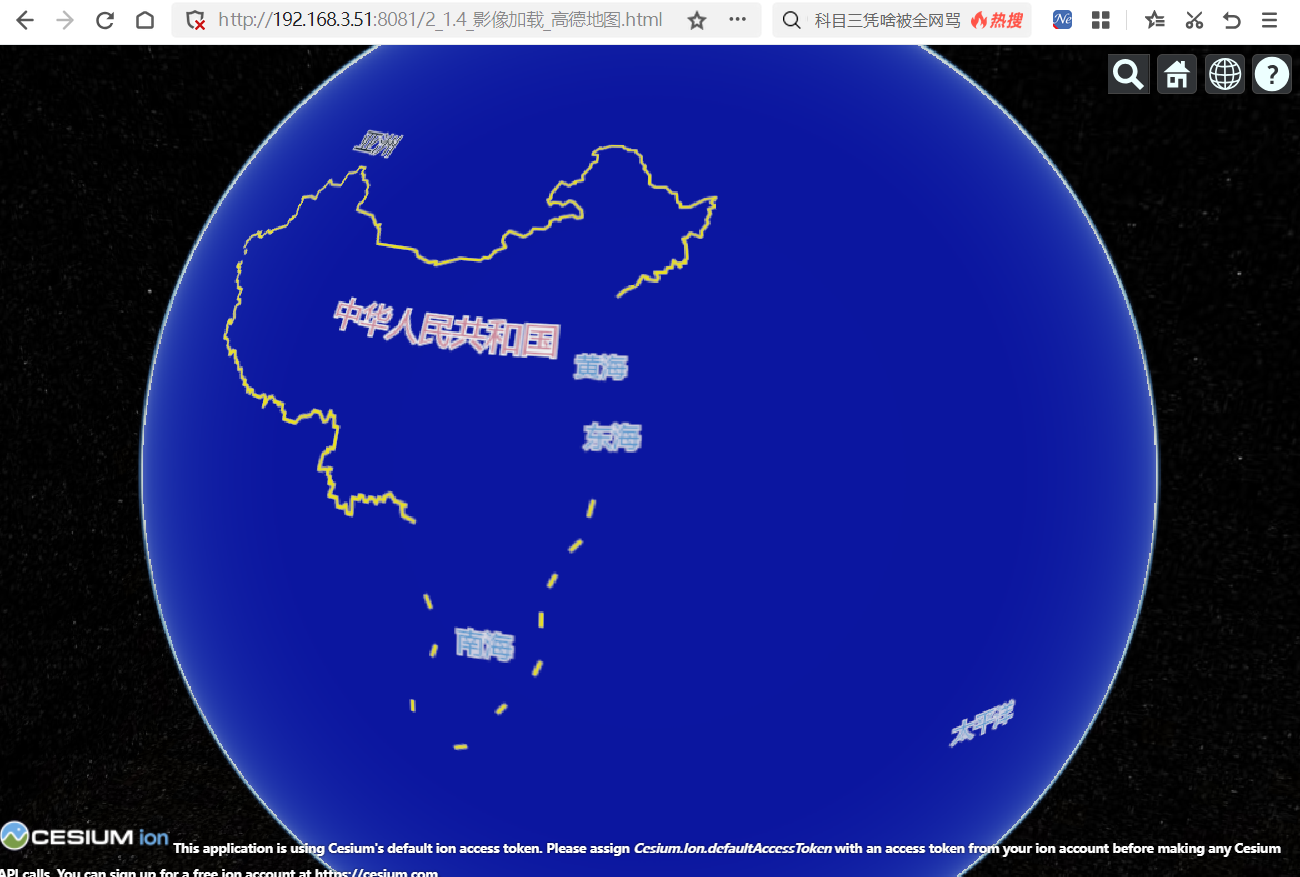
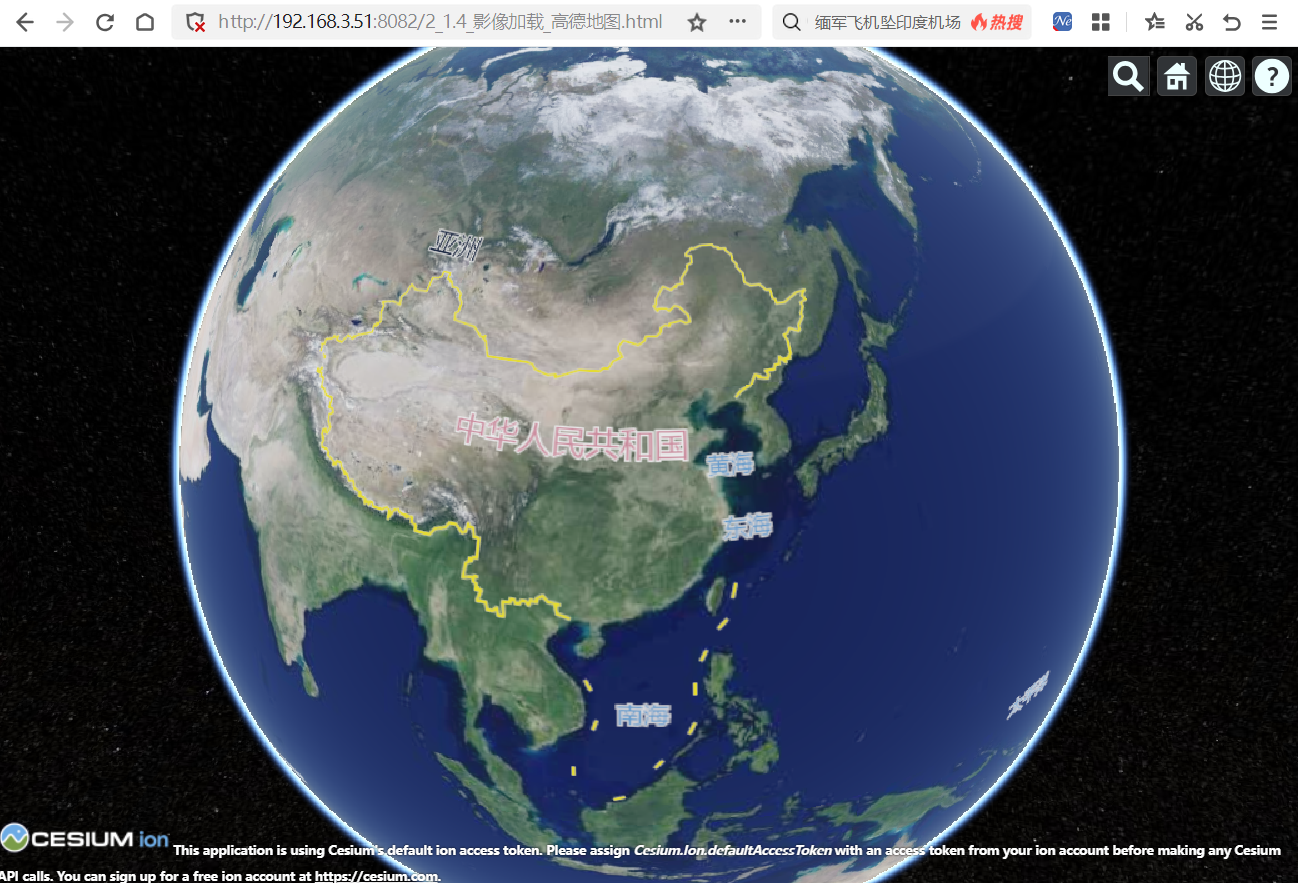
(1)可能出现以下加载了地球,但未完全显示地图

对于以上问题,发现重新发布一个可以正常显示。
显示不全的端口:http://192.168.3.51:8081
显示正常的端口:http://192.168.3.51:8082

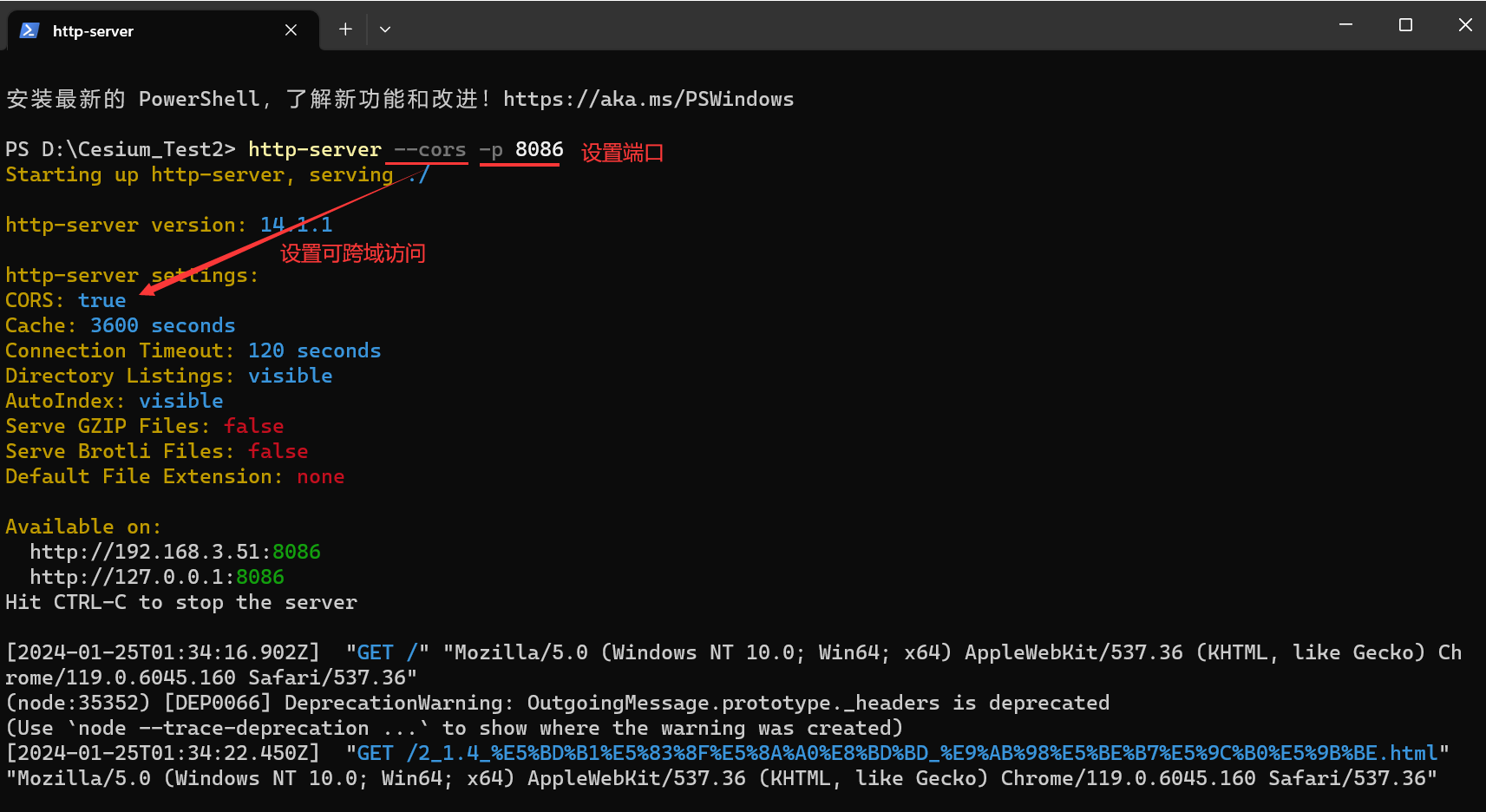
如出现加载不全的问题,可能是端口冲突,可以自定义一个端口。

http-server --cors -p 8086
或者可能是Cesium1.113版本与代码不匹配,基于此问题,更换《WebGIS之Cesium三维软件开发》书中采用的Cesium1.88版本。
cesium文章涉及数据
参考资料:
[1] 郭明强. 《WebGIS之Cesium三维软件开发》; 2023-04-01 [accessed 2024-01-24].
[2] 你知不知. Cesium地图不加载或者加载有问题怎么办; 2021-02-26 [accessed 2024-01-24].
[3] Destiny157. GeoServer安装及启动教程(安装包版); 2022-09-06 [accessed 2024-01-24].
[4] 小杨啵啵. Geoserver 安装后openlayer预览自带的示例图层,空白不显示; 2023-07-06 [accessed 2024-01-24].
[5] 大家都笑了_. GeoServer跨域三种解决方法; 2021-04-24 [accessed 2024-01-24].
[6] 带迦起舞. 如何使用GeoServer发布WMS服务; 2023-03-01 [accessed 2024-01-24].
[7] 小飞侠-GIS人. Cesium+GeoServer教程-003课 加载地图; 2023-08-02 [accessed 2024-01-24].
[8] leemraz. 关于跨域(Cesium开发中调用第三方服务时); 2021-01-08 [accessed 2024-01-24].
[9] 未名之名. Cesium 加载 geoserver 地图服务(wms); 2020-06-11 [accessed 2024-01-24].
[10] 兔子州. Cesium 加载GeoServer WMTS 服务; 2019-12-18 [accessed 2024-01-25].
[11] GIS之家. geoserver发布地图服务WMTS; 2021-10-12 [accessed 2024-01-25].
[12] 一个修理地球的人. Geoserver发布切片地图组完整教程; 2017-12-04 [accessed 2024-01-25].
[13] 佚名. Win11 IIS管理器应用在哪里?Win11打开IIS管理器方法; 2022-02-22 [accessed 2024-01-25].
[14] DLANDML. 最详细的IIS发布站点步骤; 2020-02-02 [accessed 2024-01-25].
[15] 我还好!死不了!. HTTP错误 403.14 - Forbidden 错误的解决方法; 2018-11-03 [accessed 2024-01-25].
[16] 李卓书. Cesium–倾斜摄影加载详细攻略; 2019-06-25 [accessed 2024-01-25].












![[docker] Docker的数据卷、数据卷容器,容器互联](https://img-blog.csdnimg.cn/direct/949eb2609ca342ea83b4b33353918954.png)