所谓容器,就是可以放置常有组件的空间,类似一种画布。默认背景画布就是一张画布,选项卡组,可以同时增加好几个画布空间,以满足不的组件放置需求。
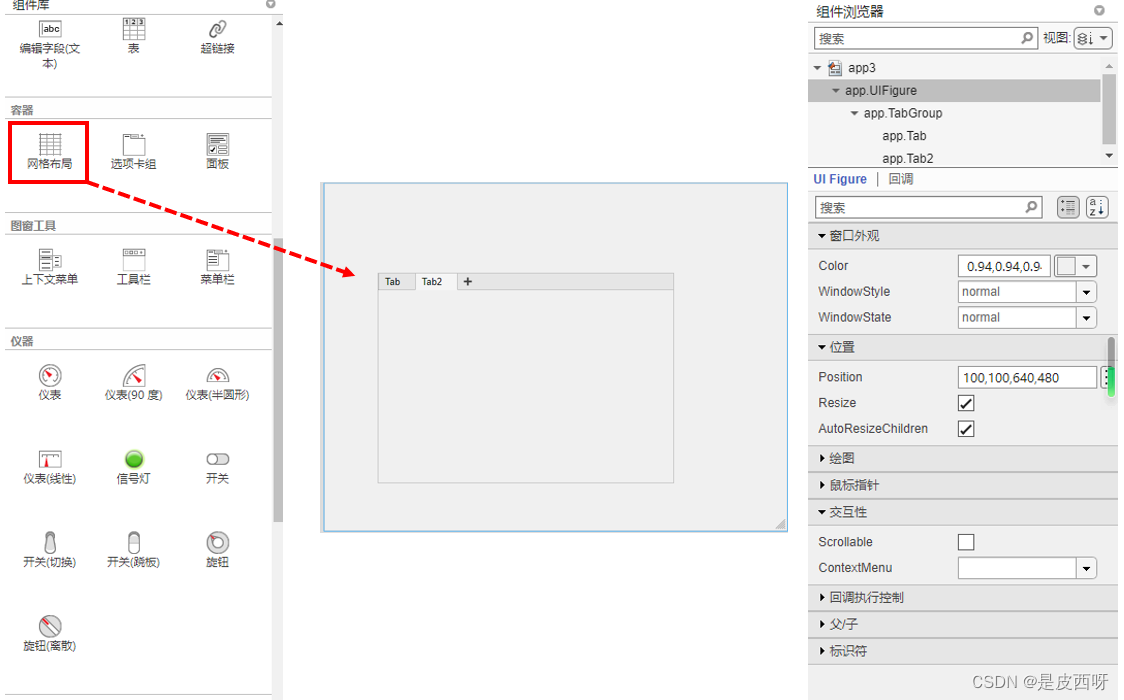
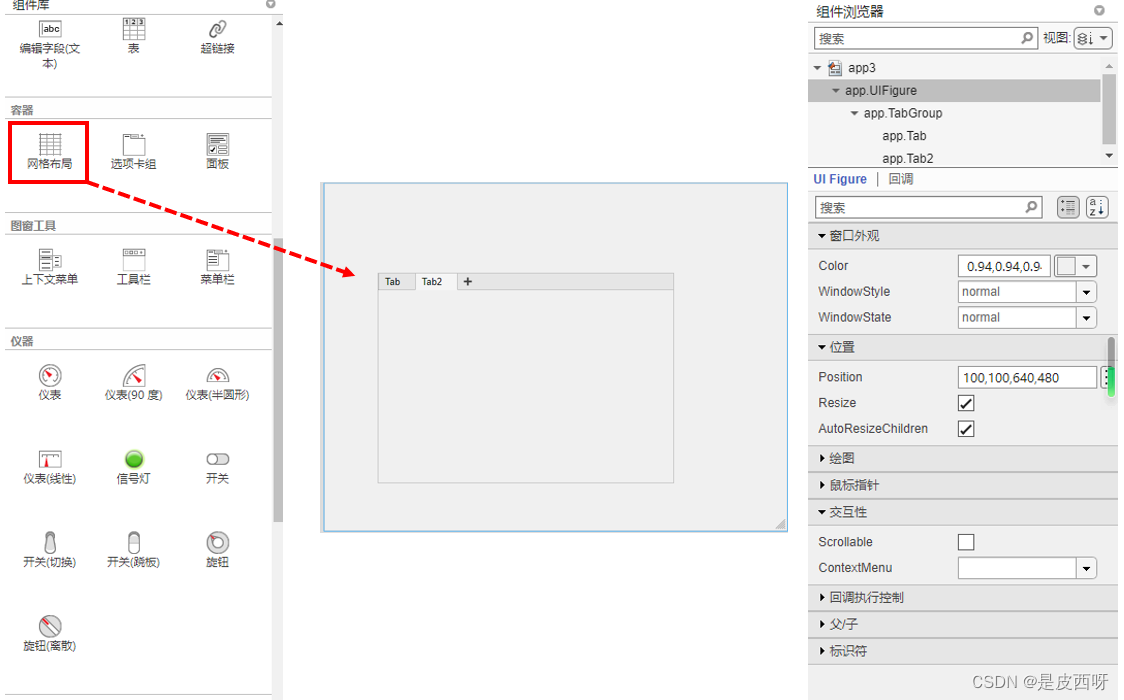
1)将选项卡组拖拽到画布上

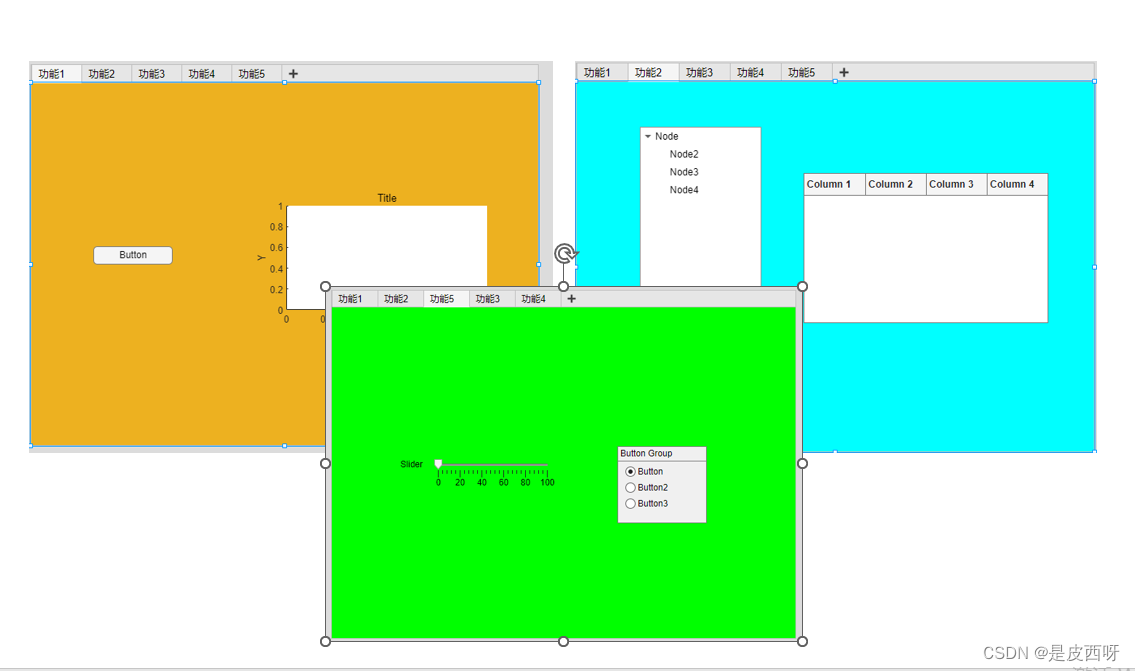
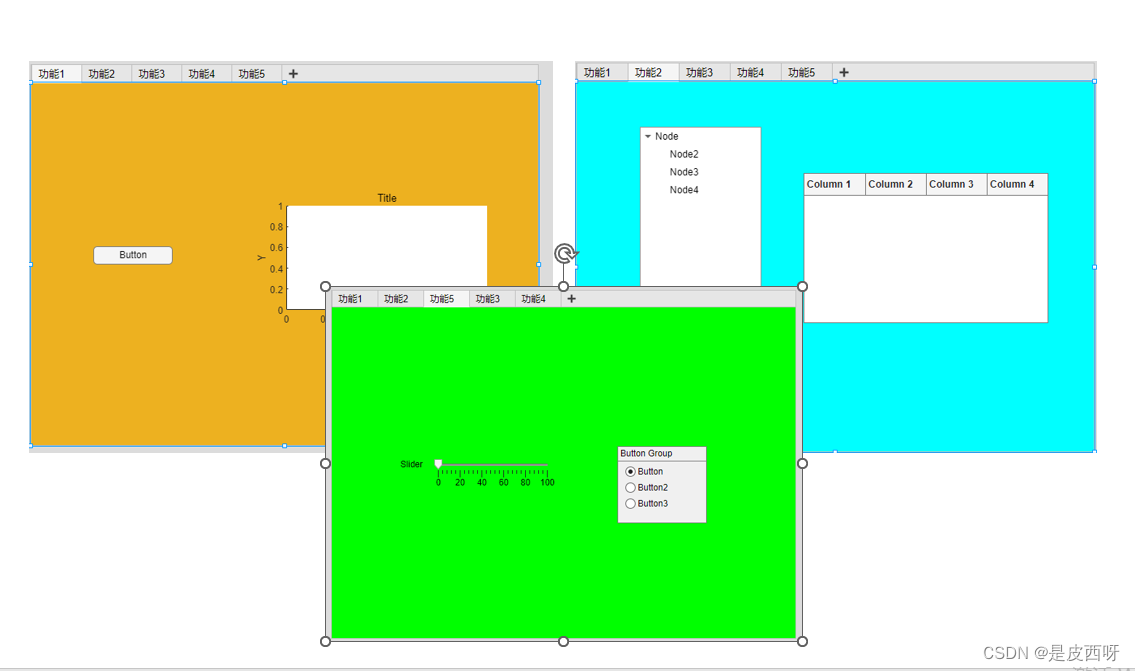
2)将选项卡组拉大背景画布大小, 点击+号,可以增加新的页面,对应页面上单击右键,有删除选项可进行删除页面操作。按住标题的位置进行拖动,可将页面的位置向前或向后插入,比如下图绿色页面,即是功能5向前插到了功能2、3之间。
每个页面都可以进行自由布置,因为还是在一个app中,所以各个页面之间数据交流是不受限制的。

所谓容器,就是可以放置常有组件的空间,类似一种画布。默认背景画布就是一张画布,选项卡组,可以同时增加好几个画布空间,以满足不的组件放置需求。
1)将选项卡组拖拽到画布上

2)将选项卡组拉大背景画布大小, 点击+号,可以增加新的页面,对应页面上单击右键,有删除选项可进行删除页面操作。按住标题的位置进行拖动,可将页面的位置向前或向后插入,比如下图绿色页面,即是功能5向前插到了功能2、3之间。
每个页面都可以进行自由布置,因为还是在一个app中,所以各个页面之间数据交流是不受限制的。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1410896.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!