今日内容
- CSS概述
- 引入方式 (where)
- 选择器(how)
- 属性(how)
1 CSS介绍
层叠样式表(cascading style sheet) CSS
用来
美化HTML页面,可以让页面更好看,还可以布局页面.
好处
- 美化页面,布局页面
- 使用外部css文件,可以实现样式文件和html文件分离,便于维护
- 使用外部css文件,可以实现样式的复用,提高开发效率
2 语法
选择器 {
属性名:属性值;
属性名:属性值;
}
--------
p {
color: red;
font-size:6px;
}
-------
以上代码就是,1) 选择html页面中的p标签 2) 给p标签中的内容设置颜色和字体大小
3 引入CSS的方式
3.1 在标签内部使用
<body>
<!--
引入方式1,在标签内容引入css
在任意一个标签中使用style属性来引入css代码
css代码语法是, 属性名:属性值;属性名:属性值
-->
<p style="color: red;font-size: 20px;">移舟泊烟渚,</p>
<p>日暮客愁新。</p>
<p>野旷天低树,</p>
<p>江清月近人。</p>
</body>
3.2 标签外,html文件内
<head>
<title>引入CSS的三种方案</title>
<!--
在head标签内,使用style标签,在内审部写css代码
-->
<style>
/* 选择器 {属性名:属性值;属性名:属性值} */
p {
color: green;
font-size: 50px;
}
/* 选择器是选择的当前html中所有的p标签 */
</style>
</head>
<body>
<p style="color: red;font-size: 20px;">移舟泊烟渚,</p>
<p>日暮客愁新。</p>
<p>野旷天低树,</p>
<p>江清月近人。</p>
</body>
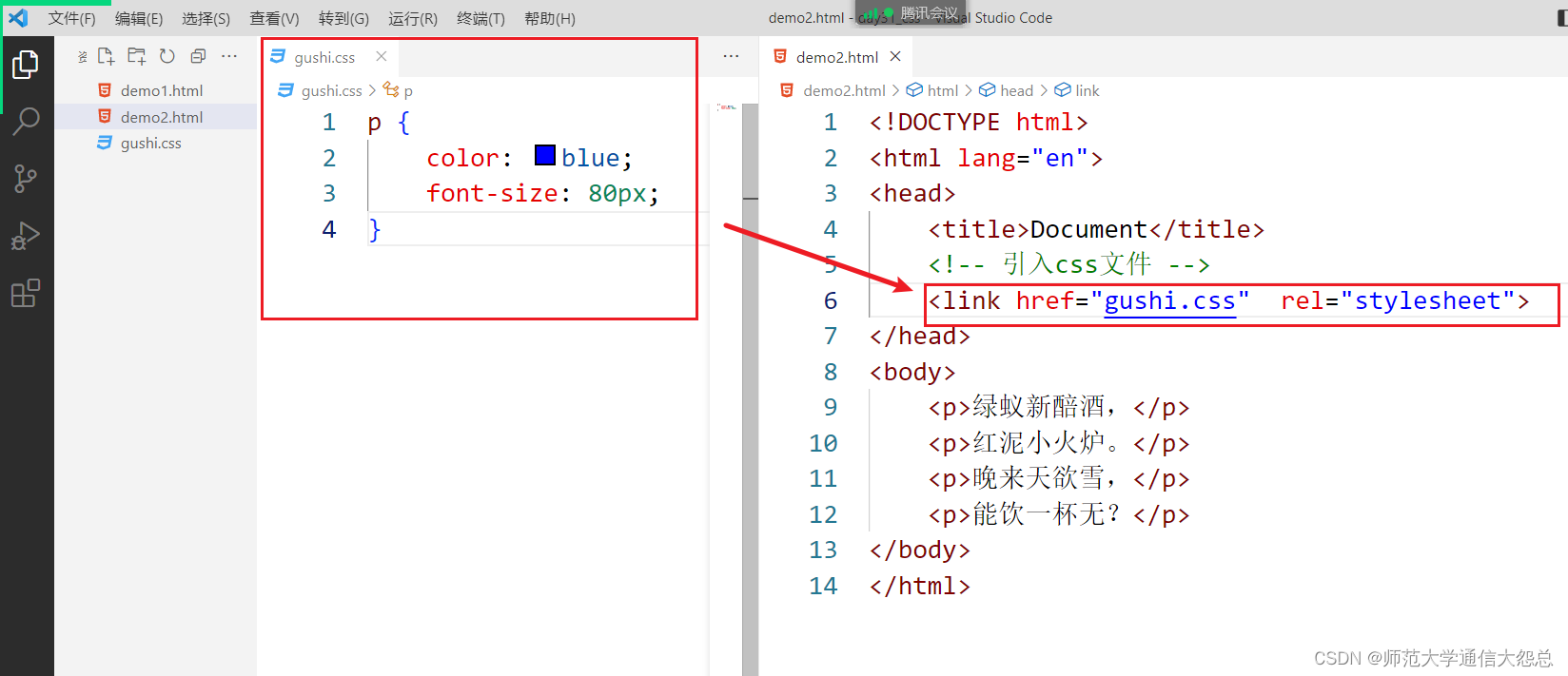
3.3 独立css文件
/*gushi.css*/
p {
color: blue;
font-size: 80px;
}
<head>
<!-- 使用link标签 引入css文件 -->
<link href="gushi.css" type="text/css" rel="stylesheet">
</head>
<body>
<p>绿蚁新醅酒,</p>
<p>红泥小火炉。</p>
<p>晚来天欲雪,</p>
<p>能饮一杯无?</p>
</body>

4 选择器
4.1 标签名/元素选择器【重点】
通过标签名,选择所有同名的标签
<head>
<style>
/* 通过标签名来选择同名的所有标签 */
p {
color: red;
}
div {
font-size: 50px;
}
span{
background-color: yellowgreen;
}
</style>
</head>
<body>
<p>天不生theshy,上单万古如长夜</p>
<p>天不生theshy,上单万古如长夜</p>
<p>天不生theshy,上单万古如长夜</p>
<div>真正的两袖青蛇,是斩心之剑,斩断心中恐惧,才能踏破束缚,去走自己选的路</div>
<span>愿后辈心诚剑士人人都会两袖青蛇,人人皆可剑开天门</span>
</body>
4.2 id选择器【重点】
id选择器选择到一个标签.
使用时需要给标签设置一个id属性,然后再css中使用选择器
#id,选中
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 通过标签名来选择同名的所有标签 */
p {
color: red;
}
/* id选择器,#id */
#yyds {
font-size: 80px;
}
</style>
</head>
<body>
<p class="bz">天不生theshy,上单万古如长夜</p>
<p class="bz">天不生faker,中单万古如长夜</p>
<!-- 设置id属性,属性值要唯一 -->
<p id="yyds">天不生uzi,ADC万古如长夜</p>
</body>
4.3 类选择器【重点】
标签名选择器,一次选中所有同名的标签 —>太多啦
id选择器,一次选择一个标签 —> 太少啦
这时可以使用类选择器,将某些标签(可以是任意),归为一类,即给它们设置class属性,然后属性值一样,这样就是一类
1)标签设置class属性
2)css使用选择器
.类选到标签
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 通过标签名来选择同名的所有标签 */
p {
color: red;
}
/* id选择器,#id */
#yyds {
font-size: 80px;
}
/* 类选择器是,.类 */
.bz {
background-color: black;
}
div {
font-size: 50px;
}
span{
background-color: yellowgreen;
}
</style>
</head>
<body>
<!-- 设置class属性 -->
<p class="bz">天不生theshy,上单万古如长夜</p>
<!-- 设置class属性 -->
<p class="bz">天不生faker,中单万古如长夜</p>
<!-- 设置id属性 -->
<p id="yyds">天不生uzi,ADC万古如长夜</p>
<div>真正的两袖青蛇,是斩心之剑,斩断心中恐惧,才能踏破束缚,去走自己选的路</div>
<!-- 设置class属性 -->
<h1 class="bz">天不生[oner],打野万古如长夜</h1>
<span>愿后辈心诚剑士人人都会两袖青蛇,人人皆可剑开天门</span>
</body>
类选择器可以同时设置多个
<head>
<style>
.c1 {
color: red;
font-size: 50px;
}
.c2 {
background-color: green;
}
.c3 {
border: 6px black solid;
}
</style>
</head>
<body>
<!-- 将c1,c2,c3的样式同时作用到该标签 -->
<p class="c1 c2 c3">真正的两袖青蛇,是斩心之剑,斩断心中恐惧,才能踏破束缚,去走自己选的路</p>
</body>
以上三个基本选择器,有优先级
<head>
<title>基本选择器优先级</title>
<style>
/* 元素选择器,选中p标签 */
p{
color: yellow;
font-size: 10px;
}
/* 类选择器,选中p标签 */
.cp{
color: green;
font-size: 50px;
}
/* id选择器,选中p标签 */
#p1{
color: red;
font-size: 100px;
}
/*
选择器的优先级是
id > class > 元素
*/
</style>
</head>
<body>
<p id="p1" class="cp">java-yyds</p>
</body>
4.4 属性选择器
通过属性和值来选择到标签
标签[属性='属性值'] { }
<head>
<title>属性选择器</title>
<style>
/* 这是选择指定属性和属性值 */
/* input[type='text']{
font-size: 100px;
}
input[type='password'] {
background-color: red;
} */
/* 选择所有同标签,同属性的标签 */
input[type]{
font-size: 100px;
}
input[type] {
background-color: red;
}
</style>
</head>
<body>
用户名<input type="text"><br>
密码<input type="password"><br>
邮箱<input type="email"><br>
</body>
4.5 层级选择器
父级选择器 子级选择器
先通过父级选取器,选到一部分标签,再通过子级选择器再选中
<head>
<title>层级选择器</title>
<style>
/*
父选择器 子选择器 ... {}
先通过父级选取一部分,再这一份内部,再通过子级选择器再选择
*/
div span{
color: red;
}
</style>
</head>
<body>
<!-- 选择到内部的span -->
<span>span外</span>
<div>
<span>span内</span>
<div></div>
<p></p>
</div>
</body>
4.6 伪元素选择器
是对a标签超链接设置不同点击效果
<head>
<title>伪元素选择器</title>
<style>
/* 链接本身 */
a:link{
color: red;
}
/* 悬浮 */
a:hover {
color:chartreuse;
}
/* 点击 */
a:active{
color: darkorange;
}
/* 点击过,缺掉这个上面才有效果 */
/* a:visited {
color: black;
} */
</style>
</head>
<body>
<a href="demo7.html">点击跳转页面有惊喜!!!</a>
</body>
5 属性
css属性是
美化页面具体手段.
5.1 文字属性

记住font-size属性!
<head>
<title>Document</title>
<style>
/* 组合选择器,同时选择到p,div,span标签 */
p,div,span {
font-size: 60px;
font-family: '楷体';
font-style: normal;
font-weight: 100;
}
</style>
</head>
<body>
<p>
爱神的箭奥卡福就爱看拉萨市开发
</p>
<div>
娃儿到你家是哪哦啊
</div>
<span>
我却奥卡菲娜发就发
</span>
</body>
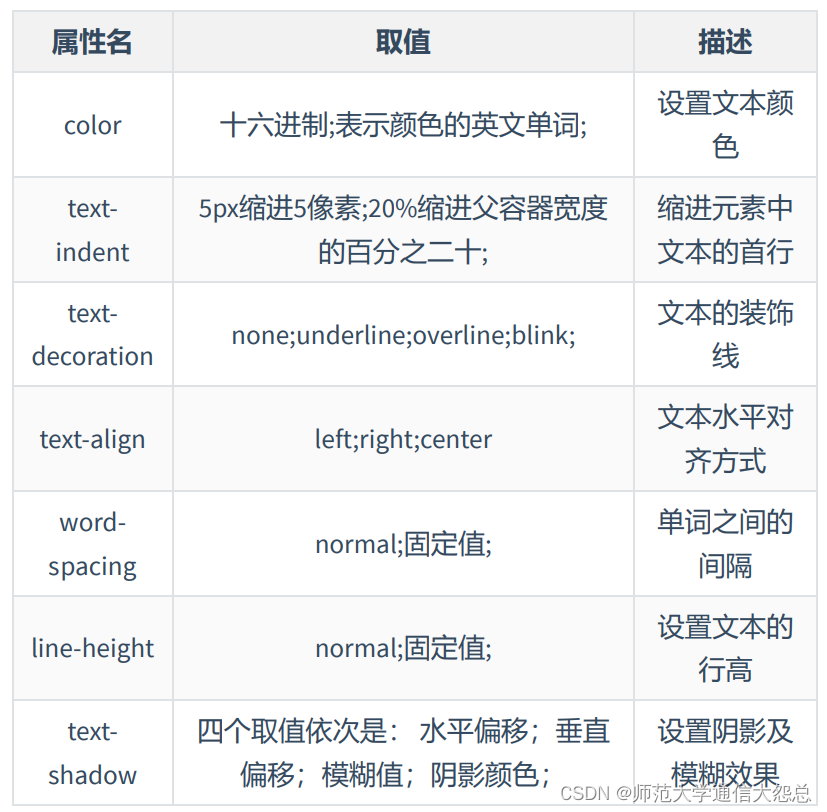
5.2 文本属性

其中,颜色属性,文本对齐方式记住!
<head>
<title>Document</title>
<style>
/* 组合选择器,同时选择到p,div,span标签 */
/* 字体属性 */
p,div,span {
font-size: 60px;
font-family: '楷体';
font-style: normal;
font-weight: 100;
}
p{
color: red;
text-indent: 20px;
text-decoration: underline;
text-align: center;
line-height:120px;
}
</style>
</head>
<body>
<p>
爱神的箭奥卡福就爱看拉萨市开发爱神的箭奥卡福就爱爱神的箭奥卡福就爱看拉萨市开发爱神的箭奥卡福就爱神的箭奥卡福就爱看拉萨市开发爱神的箭奥卡福就爱看拉萨市开发爱看拉萨市开发爱神的箭奥卡福就爱看拉萨市开发看拉萨市开发爱神的箭奥卡福就爱看拉萨市开发
</p>
<div>
娃儿到你家是哪哦啊
</div>
<span>
我却奥卡菲娜发就发
</span>
</body>
5.3 背景

记住背景颜色,常用
<head>
body{
background-color: red;
background-image: url(lyf.jpg);
background-repeat: no-repeat;
background-position: center;
}
</style>
</head>
<body>
</body>
5.4 列表属性
<head>
<title>属性</title>
<style>
ul{
/* list-style-type:disc; */
list-style-image: url(fire.png);
}
</style>
</head>
<body>
<ul>
<li>刘亦菲</li>
<li>迪丽热巴</li>
<li>郭碧婷</li>
</ul>
</body>
5.5 尺寸
重要,记住,调整元素的尺寸
<head>
<title>属性</title>
<style>
div{
background-color: red;
width: 800px;
height: 800px;
}
input {
width: 500px;
height: 100px;
font-size: 90px;
}
</style>
</head>
<body>
<input>
<div>div</div>
</body>
5.6 显示属性
属性display,值
- none,不展示,隐藏
- block,展示,行级展示(行级),当前占一行
- inline,展示,行内展示(行内),占行内部分空间
记住该属性
<head>
<title>属性</title>
<style>
input {
width: 500px;
height: 100px;
font-size: 90px;
display: inline;
}
</style>
</head>
<body>
<input>男
</body>
width: 500px;
height: 100px;
font-size: 90px;
}
</style>
div
```
5.6 显示属性
属性display,值
- none,不展示,隐藏
- block,展示,行级展示(行级),当前占一行
- inline,展示,行内展示(行内),占行内部分空间
记住该属性
<head>
<title>属性</title>
<style>
input {
width: 500px;
height: 100px;
font-size: 90px;
display: inline;
}
</style>
</head>
<body>
<input>男
</body>