目录
- 1 SpringMVC
- 1.1 重定向和转发
- 1.1.1 转发
- 1.1.2 重定向
- 1.1.3 转发练习
- 1.1.4 重定向练习
- 1.1.5 重定向/转发特点
- 1.1.6 重定向/转发意义
- 1.2 RestFul风格
- 1.2.1 RestFul入门案例
- 1.2.2 简化业务调用
- 1.3 JSON
- 1.3.1 JSON介绍
- 1.3.2 JSON格式
- 1.3.2.1 Object格式
- 1.3.2.2 Array格式
- 1.3.2.3 嵌套格式
- 1.4 SpringMVC JSON返回
- 1.4.1 学习的意义
- 1.4.2 @ResponseBody注解
- 1.4.2 @RestController
- 2 SpringBoot整合其他框架
- 2.1 创建项目springboot_demo_4
- 2.2 编辑pom.xml文件
- 2.2 编辑yml配置文件
- 2.3 编辑userList.html页面
- 2.4 编辑UserController
- 2.5 编辑UserService
- 2.6 编辑UserMapper
- 2.7 页面效果展现
- 2.8 RestFul策略优化
1 SpringMVC
1.1 重定向和转发
1.1.1 转发
由服务器内部进行页面的跳转
一般情况下 SpringMVC内部 以转化为主

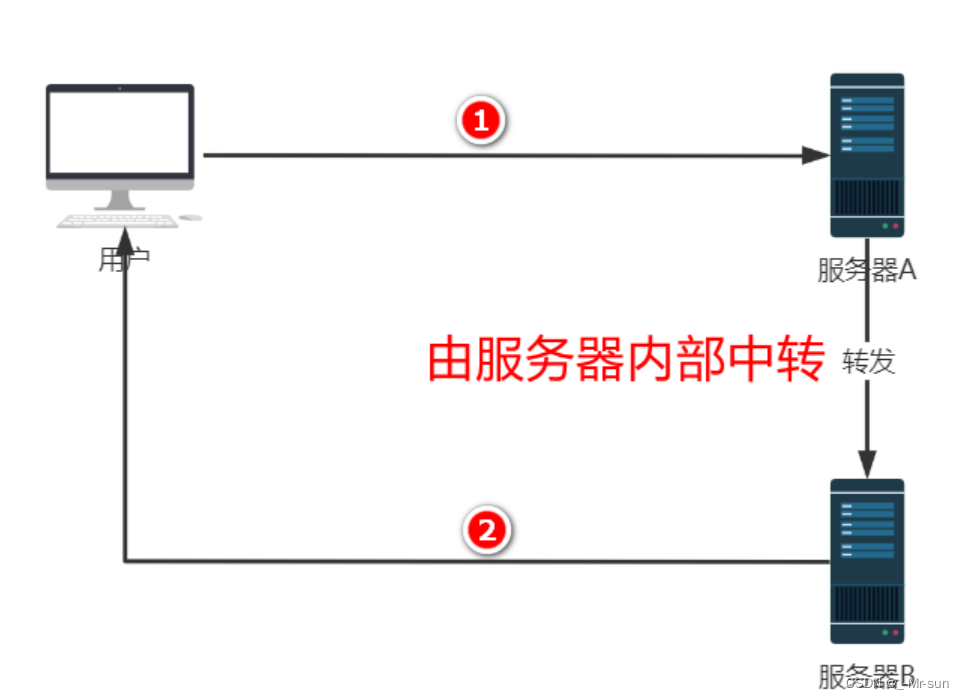
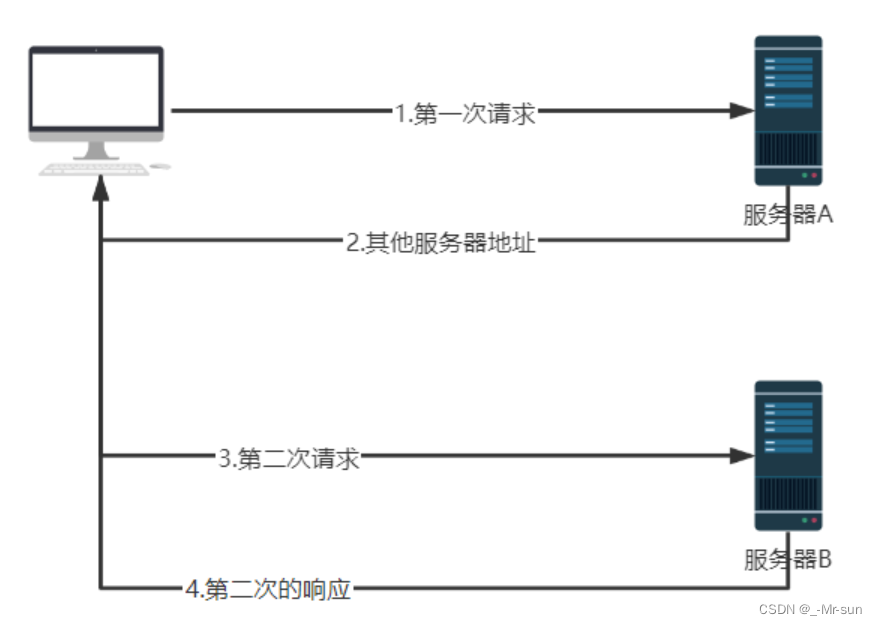
1.1.2 重定向
当用户发起请求时,由服务器返回有效的网址信息.之后由用户再次发起请求的结构

1.1.3 转发练习
/**
* 测试转发和重定向
* 1.准备一个请求 findUser请求
* 2.要求转发到 findDog请求中
* 3.关键字 forward: 转发的是一个请求.....
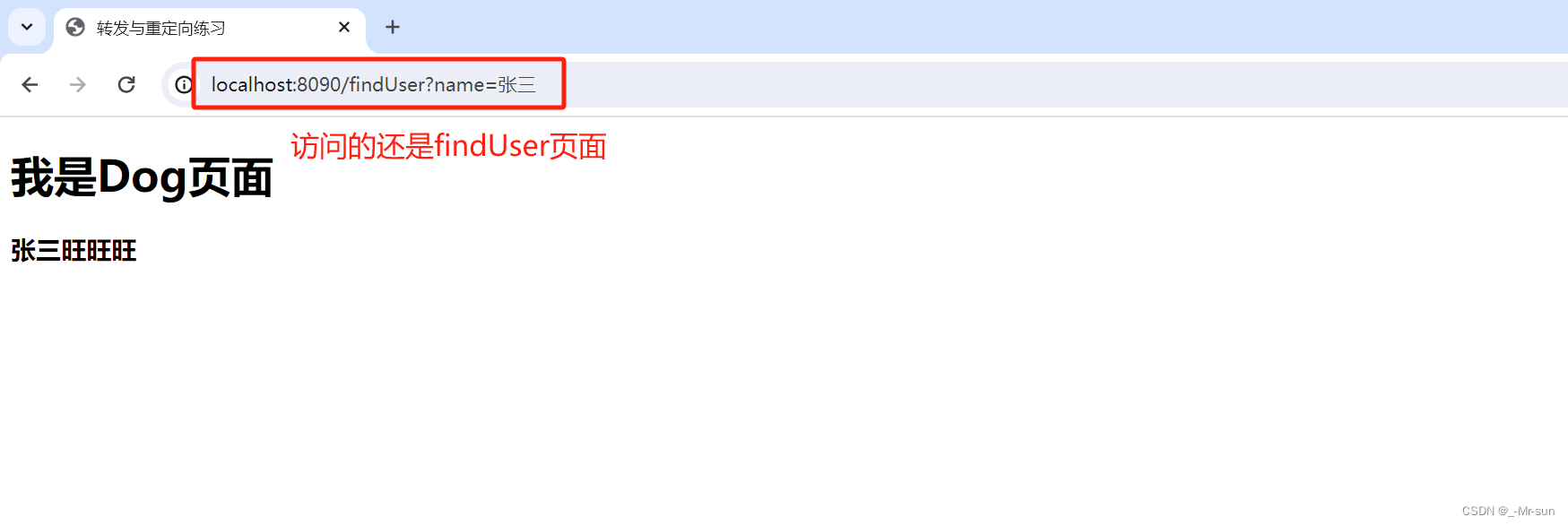
* 4.特点: 转发时 会携带用户提交的数据,用户浏览器地址不会发生改变
* 5.转发的意义:
* 如果直接转向到页面中,如果页面需要额外的参数处理,则没有执行.
* 如果在该方法中添加业务处理,则方法的耦合性高.不方便后续维护
* 所以方法应该尽可能松耦合
*/
@RequestMapping("/findUser")
public String findUser(String name) {
//return 本身就是一个转发
//return "dog"; 页面耦合性高
return "forward:/findDog";
}
//需要将name属性返回给页面
@RequestMapping("/findDog")
public String findDog(String name, Model model) {
System.out.println("动态获取name属性值:" + name);
model.addAttribute("name", name + "旺旺旺");
return "dog";
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>转发与重定向练习</title>
</head>
<body>
<h1>我是Dog页面</h1>
<!--动态获取服务器数据-->
<h3 th:text="${name}"></h3>
</body>
</html>
- 运行结果


1.1.4 重定向练习
/**
* 测试重定向
* 1.准备一个请求 findUser请求
* 2.要求重定向到 findDog请求中
* 3.关键字 redirect:多次请求多次响应
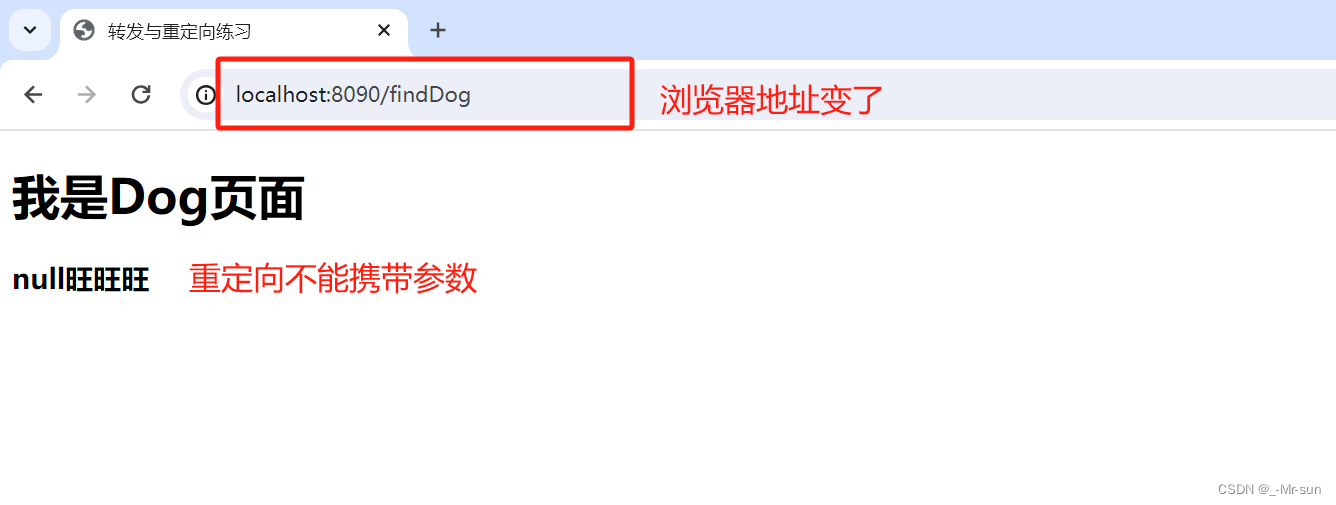
* 4.特点: 重定向时 不会携带用户的数据,用户的浏览器的地址会发生变化
* 5.重定向的意义:
* 实现了内部方法的松耦合
*/
@RequestMapping("/findUser")
public String findUser2(String name) {
return "redirect:/findDog";
}
//需要将name属性返回给页面
@RequestMapping("/findDog")
public String findDog2(String name, Model model) {
System.out.println("动态获取name属性值:" + name);
model.addAttribute("name", name + "旺旺旺");
return "dog";
}
- 运行结果


1.1.5 重定向/转发特点
- 转发 forward
- 会携带用户提交的数据
- 用户浏览器的地址不会发生改变
- 重定向 redirect
- 由于是多次请求,所以不会携带用户的数据
- 由于是多次请求,所以用户的浏览器的地址会发生变化
1.1.6 重定向/转发意义
- 实现了方法内部的松耦合
- 如果需要携带参数 使用转发
- 如果一个业务已经完成需要一个新的开始则使用重定向
1.2 RestFul风格
1.2.1 RestFul入门案例
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class RestFulController {
/**
* 常规get请求:
* url地址: http://localhost:8090/restFul?id=1&name=tom
* get请求弊端: 如果参数有多个,则key-value的结构需要多份.
* RestFul结构:
* url地址: http://localhost:8090/restFul/{id}/{name}
* 1.参数之间使用/分割
* 2.参数的位置一旦确定,不可更改
* 3.参数使用{}号的形式进行包裹,并且设定形参
* 4.在接收参数时,使用特定的注解取值@PathVariable
*
* @PathVariable: 参数说明
* 1.name/value 动态接收形参的数据 如果参数相同则省略不写
* 2.必填项 required 默认为true
*/
@RequestMapping("/restFul/{id}/{name}")
public String restFul(@PathVariable Integer id,
@PathVariable String name){
System.out.println("获取参数:"+id+"|"+name);
return "success";
}
}
1.2.2 简化业务调用
- 按照常规说明执行增删改查的操作需要多个业务方法
- 新增用户 /insertUser
- 修改用户 /updateUser
- 删除用户 /deleteUser
- 查询用户 /selectUser
上述的操作在早期这么写没有问题.但是新的请求规范规定应该让请求尽可能变成无状态的请求.(删除动词)
- 常见请求类型: 1.GET 2.POST 3.PUT 4.DELETE
- 优化:
- 新增用户 /user 请求类型: POST
- 修改用户 /user 请求类型: PUT
- 删除用户 /user 请求类型: DELETE
- 查询用户 /user 请求类型: GET
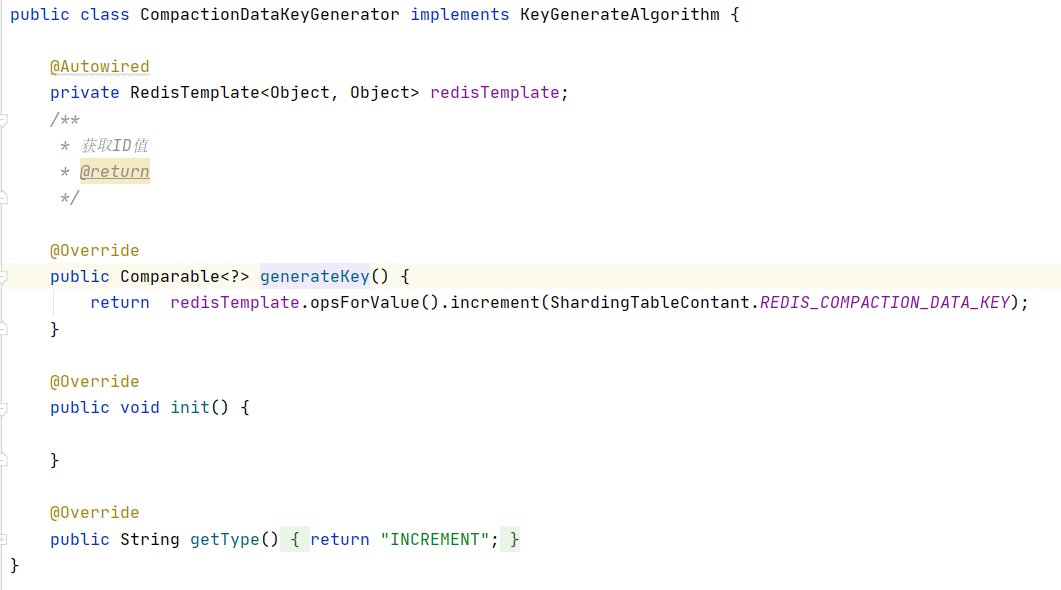
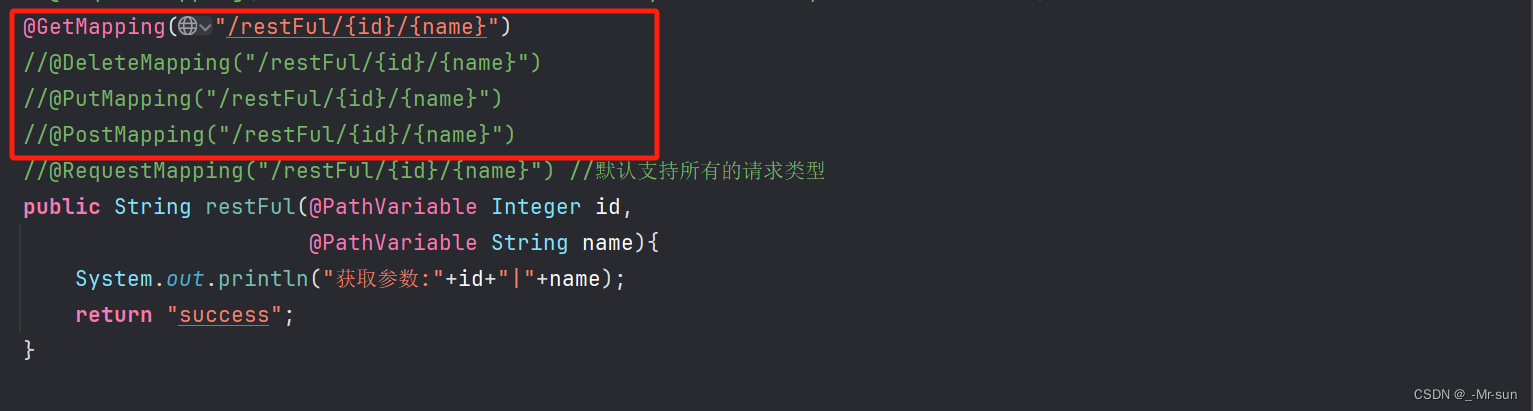
优化注解:

- 总结:
- 利用RestFul 可以简化get请求类型.
- 利用RestFul可以使用无状态的请求,通过不同的请求类型 控制不同的业务逻辑(较为常用)
1.3 JSON
1.3.1 JSON介绍
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式(字符串)。它使得人们很容易的进行阅读和编写。同时也方便了机器进行解析和生成。
1.3.2 JSON格式
1.3.2.1 Object格式
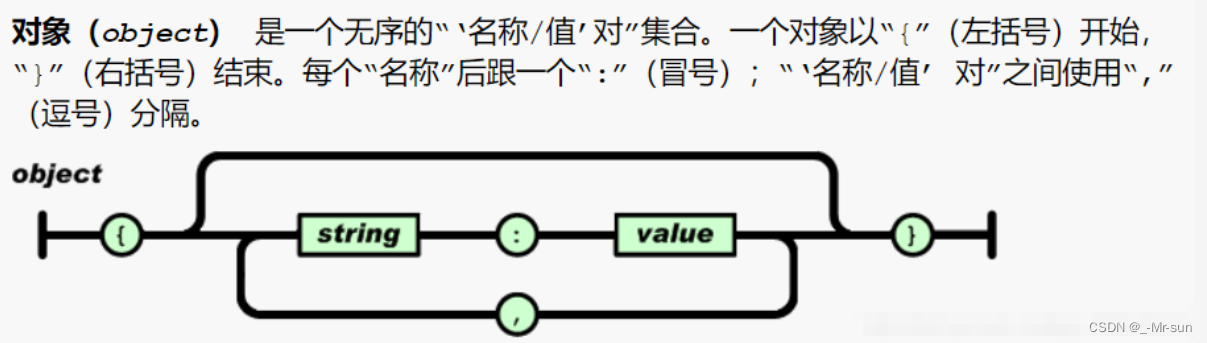
对象(object) 是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。

JSON练习: {“key1”:“value1”,“key2”:“value2”}
1.3.2.2 Array格式
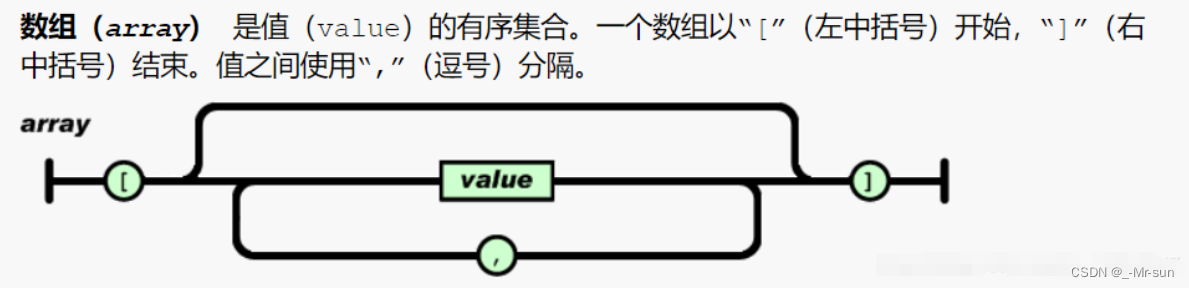
数组(array) 是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。

JSON: [“value1”,“value2”,“value3”]
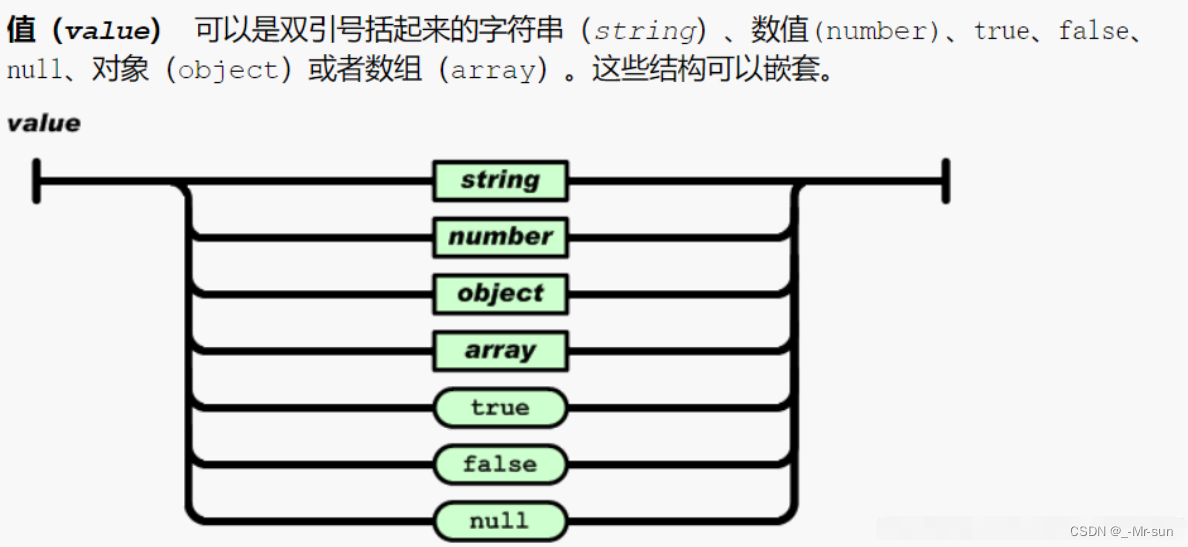
1.3.2.3 嵌套格式

关于JSON串 嵌套
[true,false,{"id":100,"name":"tomcat","hobbys":["敲代码","玩游戏","找对象",{"username":"admin","password":"123456"}]}]
1.4 SpringMVC JSON返回
1.4.1 学习的意义
现阶段一般的请求都是前后端分离的方式ajax (jQuery/axios),一般向服务器请求的数据通常详情下都是采用JSON串的方式返回.
1.4.2 @ResponseBody注解
import com.jt.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class JSONController {
/**
* 需求: 要求根据getJSON的请求,获取User对象的JSON数据.
* 用法: 如果需要返回JOSN数据则使用注解@ResponseBody
* 知识点讲解:
* 返回的对象之后,SpringMVC通过内部API(ObjectMapper)
* 调用对象的getXXX()方法动态的获取属性和属性值.
* 演化规则:
* getAge() ~~~~~去掉get首字母~~~~~Age()
* ~~~~~~首字母小写~~~~~age()~~~~获取属性age
* ~~~~~通过getAge() 动态获取属性的值
*
* JSON: {"age": "今年18岁!!!"}
* 注意事项:
* 必须添加get/set方法
*/
@RequestMapping("/getJSON")
@ResponseBody //返回值就是一个JSON串
public User getJSON(){
User user = new User();
user.setId(1000).setName("JSON测试");
return user; //不需要执行视图解析器
}
}
1.4.2 @RestController

2 SpringBoot整合其他框架
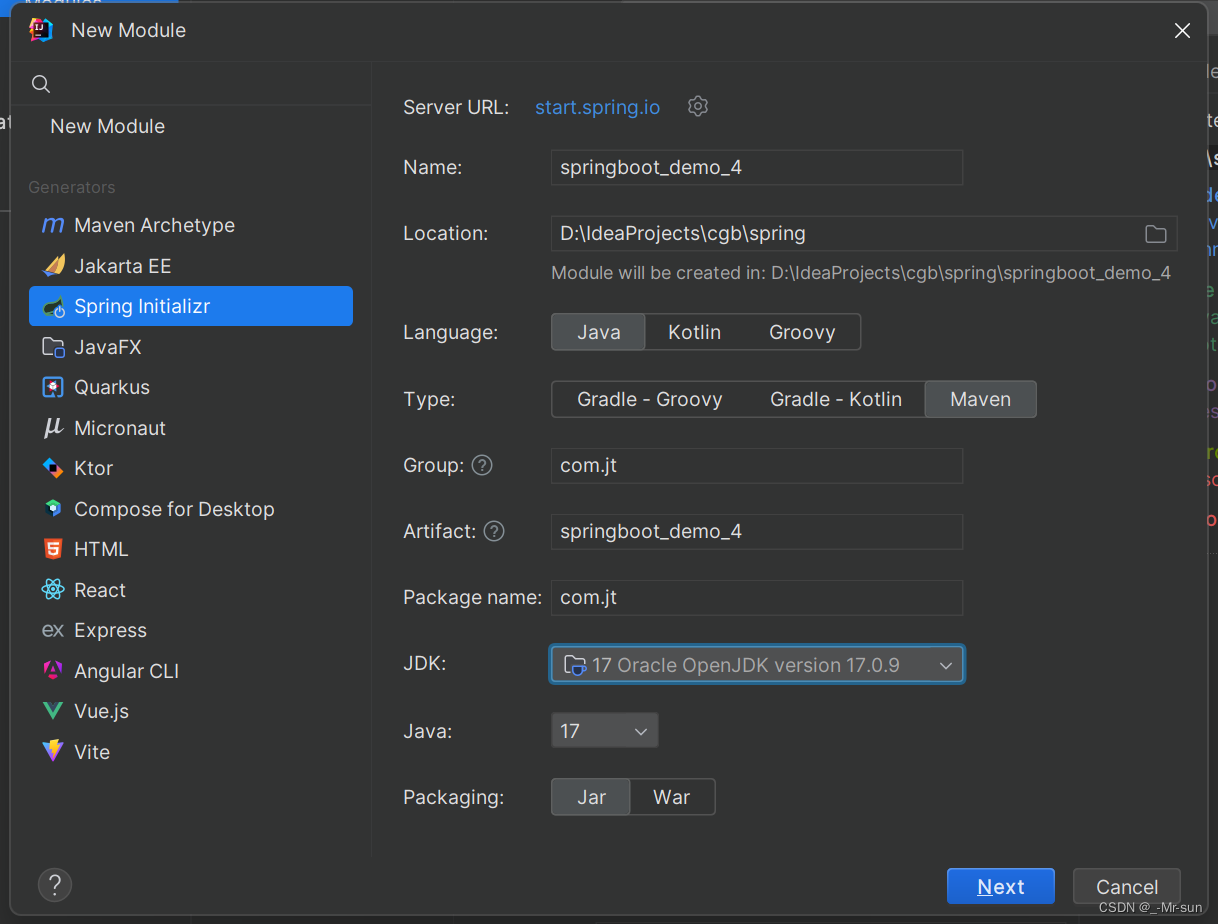
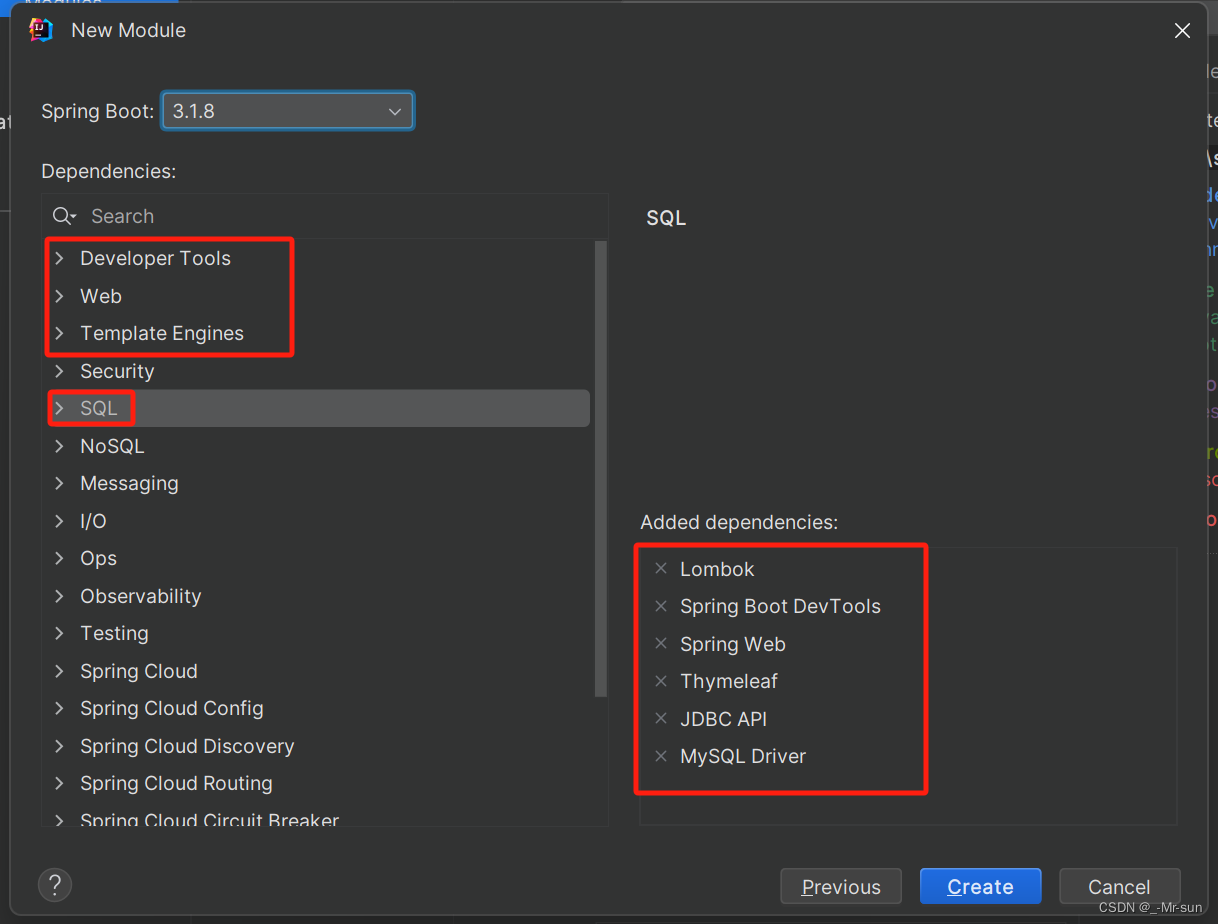
2.1 创建项目springboot_demo_4


2.2 编辑pom.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<!--引入父级工程-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.1.8</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.jt</groupId>
<artifactId>springboot_demo_4</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springboot_demo_4</name>
<description>springboot_demo_4</description>
<properties>
<java.version>17</java.version>
</properties>
<dependencies>
<!--引入jdbc包-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!--thymeleaf导入模版工具类-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--SpringMVCjar包文件-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--热部署工具-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<!--lombok插件-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!--测试包-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--引入数据库驱动 -->
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<scope>runtime</scope>
</dependency>
<!--spring整合mybatis-plus -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.5</version>
</dependency>
</dependencies>
<!--负责项目打包部署-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<image>
<builder>paketobuildpacks/builder-jammy-base:latest</builder>
</image>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
2.2 编辑yml配置文件
server:
port: 8090
spring:
datasource:
url: jdbc:mysql://127.0.0.1:3306/jtadmin?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
username: root
password: root
#整合SpringMVC
thymeleaf:
#设置页面前缀
prefix: classpath:/templates/
#设置页面后缀
suffix: .html
#是否使用缓存
cache: false
mybatis-plus:
type-aliases-package: com.jt.pojo
mapper-locations: classpath:/mappers/*.xml
#开启驼峰映射
configuration:
map-underscore-to-camel-case: true
#添加MP日志 打印执行的sql
logging:
level:
com.jt.mapper: debug
2.3 编辑userList.html页面
<!DOCTYPE html>
<!--导入模板标签!!!!!-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>用户列表数据</title>
</head>
<body>
<!--准备一个表格-->
<table border="1px" align="center" width="800px">
<tr align="center">
<td colspan="4"><h3>用户列表</h3></td>
</tr>
<tr align="center">
<td>ID</td>
<td>名称</td>
<td>年龄</td>
<td>性别</td>
</tr>
<!--1.页面通过request对象 动态的获取userList数据 之后tr展现-->
<tr align="center" th:each="user : ${userList}">
<td th:text="${user.id}"></td>
<td th:text="${user.name}"></td>
<td th:text="${user.age}"></td>
<td th:text="${user.sex}"></td>
</tr>
</table>
</body>
</html>
2.4 编辑UserController
/**
* 查询所有的用户列表数据,在userList.html中展现数据
*/
@RequestMapping("/userList")
public String userList(Model model){
//1.查询业务层获取数据
List<User> userList = userService.findAll();
//2.将数据保存到Model对象中返回给页面
model.addAttribute("userList",userList);
return "userList";
}
2.5 编辑UserService
@Service
public class UserServiceImpl implements UserService{
@Autowired
private UserMapper userMapper;
@Override
public List<User> findAll() {
return userMapper.selectList(null);
}
}
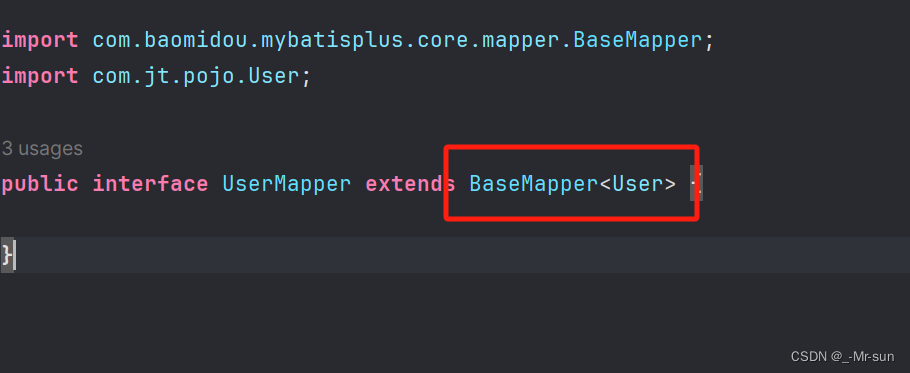
2.6 编辑UserMapper

2.7 页面效果展现

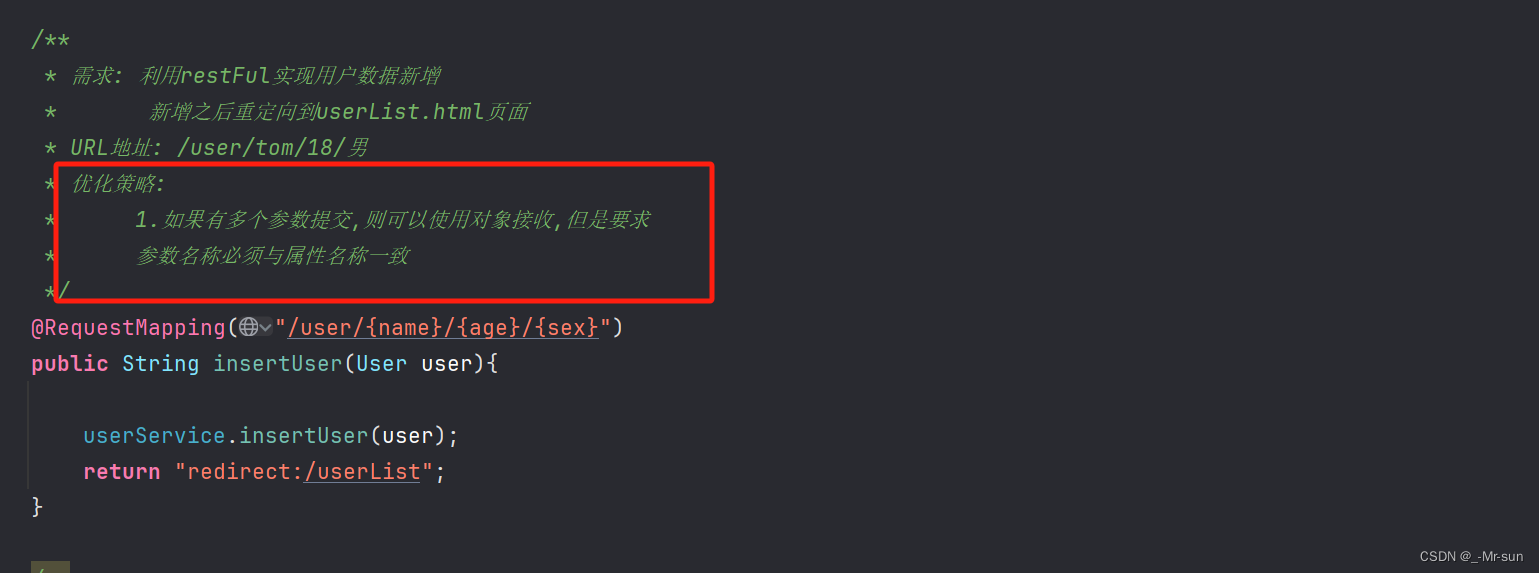
2.8 RestFul策略优化