js中的对象(三种):
自定义对象
- car、computer
DOM对象
- div、p
BOM对象
- window、console
内置对象
数学对象 Math (object类型)
-
1、圆周率
Math.PI -
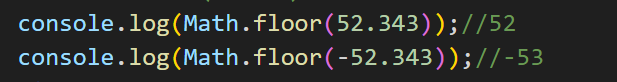
2、向下取整(返回值)
Math.floor()
-
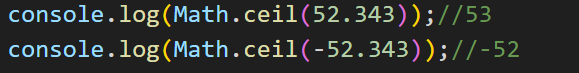
3、向上取整(返回值)
Math.ceil()
-
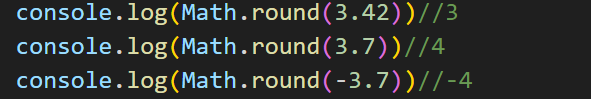
4、四舍五入
Math.round()
-
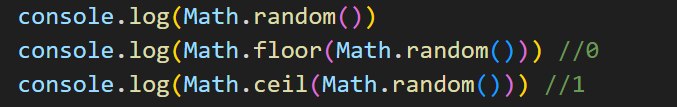
5、随机数 0<x<1
Math.random()
-
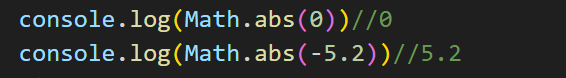
6、绝对值
Math.abs()
-
7、最大值
Math.max()
-
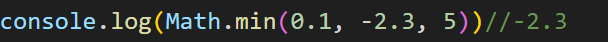
8、最小值
Math.min()
-
9、指数幂
Math.pow(底数,指数)
-
10、平方根
Math.sqrt()
-
11、正弦
Math.()-
单位是弧度
-
1 弧度 = 180/Math.PI

-
-
12、余弦
Math.cos()
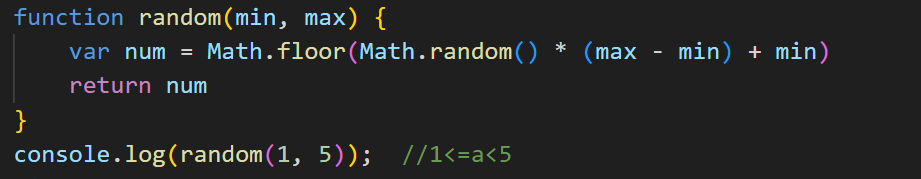
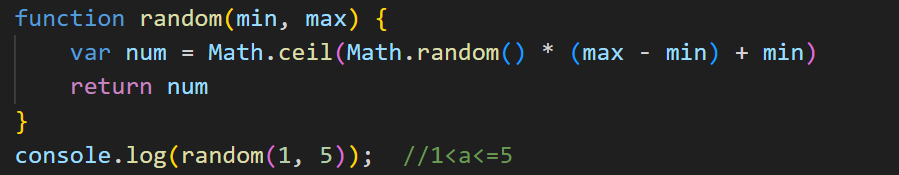
求min到max的随机数
-
Math.floor(Math.random()*(max-min)+min) min<=x<max

-
Math.ceil(Math.random()*(max-min)+min) min<x<=max

日期对象 newDate() (object类型)
Data是个构造函数
var data = new Date() //获取当前的时间
console.log(date)
-
1、获取1970年1月1日至今的毫秒数,后期做时间戳使用
date.getTime() date.valueOf() -
2、年
date.getFullYear()
-
3、月
date.getMonth()+1
-
4、日
date.getDate()
-
5、星期
date.getDay()
-
6、时
date.getHours()
-
7、分
date.getMinutes()
-
8、秒
date.getSeconds()
-
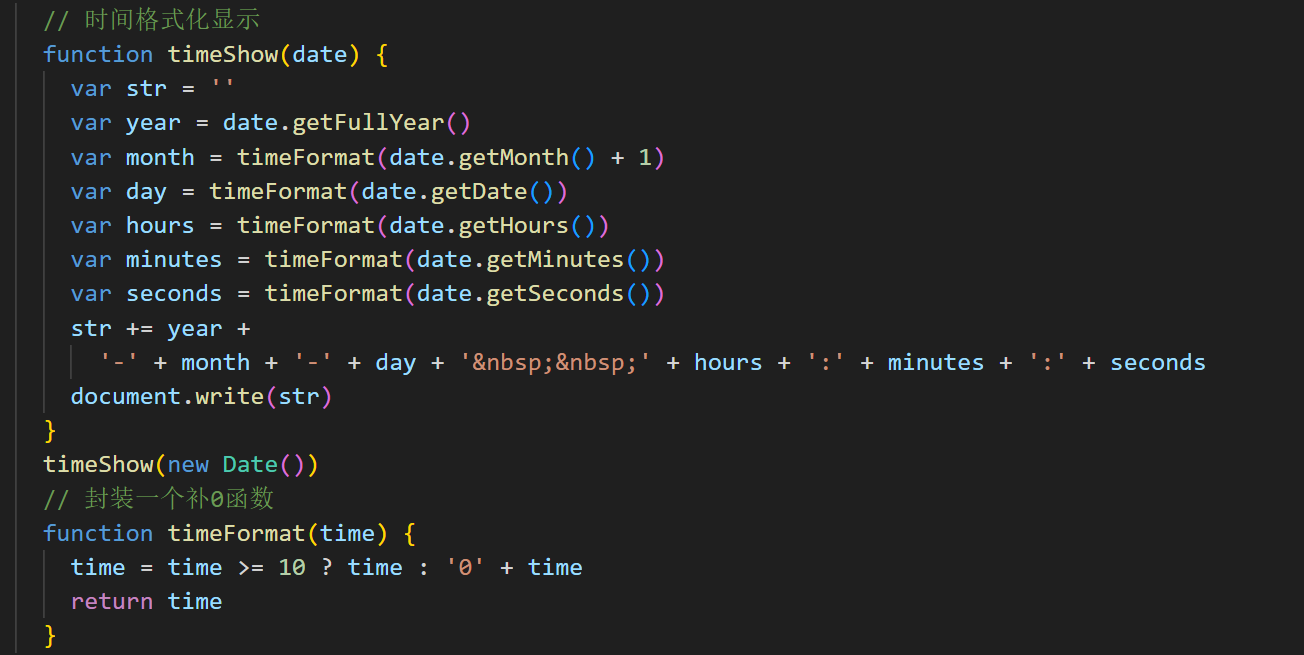
时间格式化显示

数组对象 new Array()
1、创建数组的方式
-
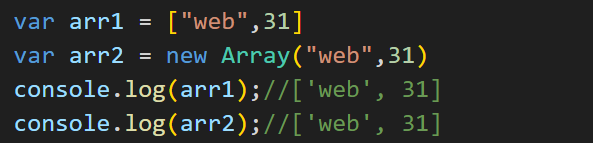
字面量创建 var arr = [ ]
-
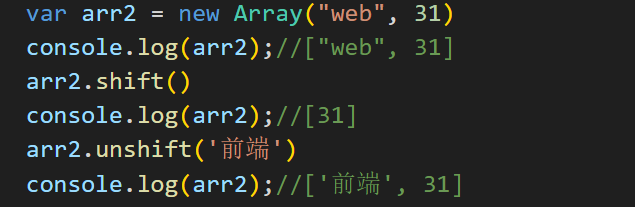
构造函数创建数组 var arr = new Array()

2、检测一个变量是否是数组
-
变量/值 instanceof Array

-
Array.isArray()
返回true是数组,false不是数组
3、队列操作:(先进先出)
-
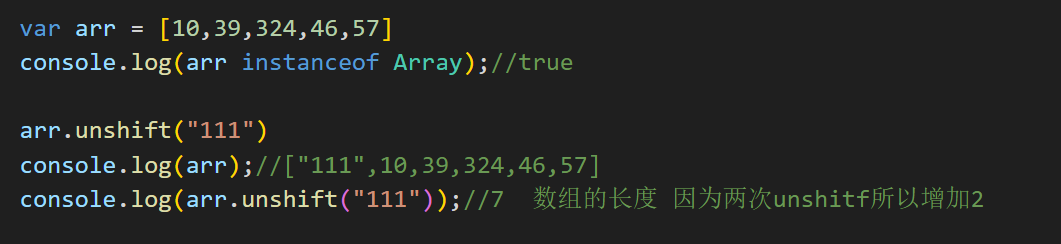
unshift():最前面添加元素,插队
-
shift():删除最前面的元素,出队
-
总是在数组的头部操作
-
改变数组长度

-
不可以直接输出

4、排序方法:
-
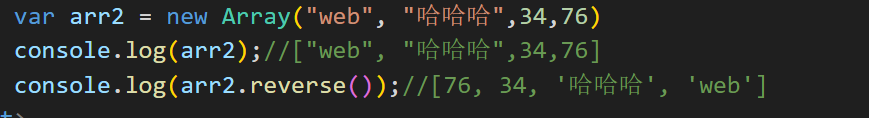
reverse():反转数组,返回一个新数组

5、操作方法
-
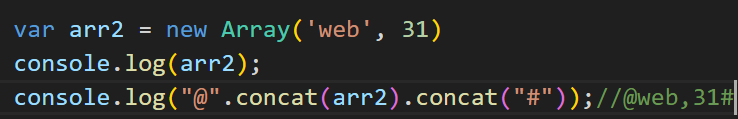
concat() :
-
连接两个或者多个数组,如果参数是数组那就是连接数组,
-
如果参数不是数组,那就是添加元素(push),返回一个新数组
-


-
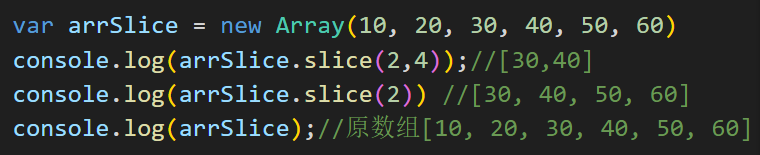
slice(start,end):
-
截取数组,返回一个新数组。
-
start和end都是索引,从start开始截取到end结束包含start不包含end,
-
如果只有一个参数,那就是从start开始截取到结束。不会改变原数组的大小。

-
-
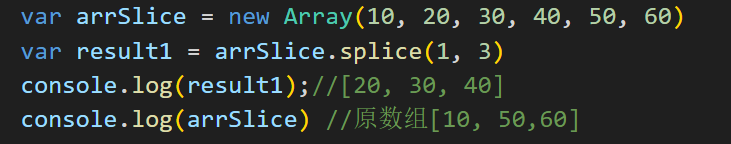
splice(start,length):
-
截取数组,返回一个新数组。
-
start是索引length是个数,从start开始截取length个元素,
-
如果只有一个参数,那就是从start开始截取到结束。会改变原数组的大小。

-
6、迭代方法
-
循环遍历数组,参数是个回调函数,回调函数中的两个参数分别是元素value,索引index
-
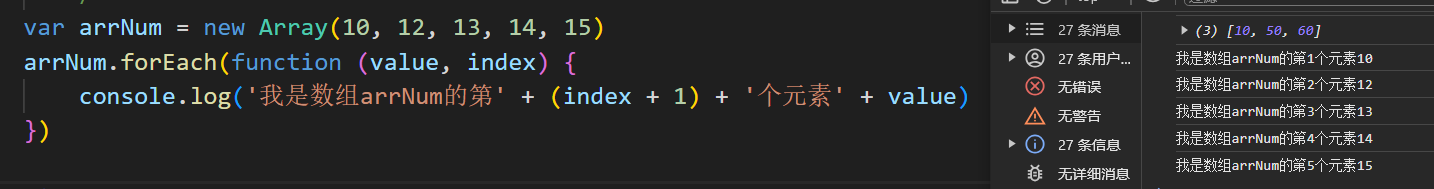
1、forEach():遍历数组,相当于for循环

-
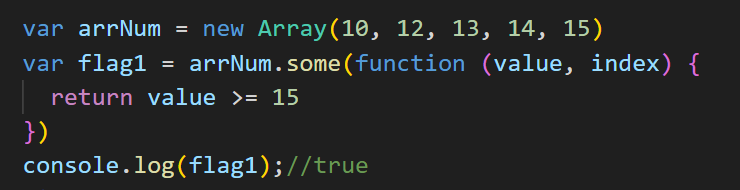
2、some():返回布尔类型,如果有一个元素满足就返回true

-
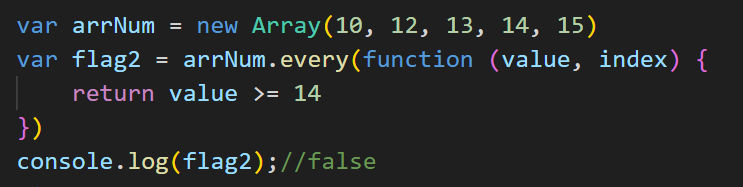
3、every():返回布尔类型,所有的元素都满足才返回true

-
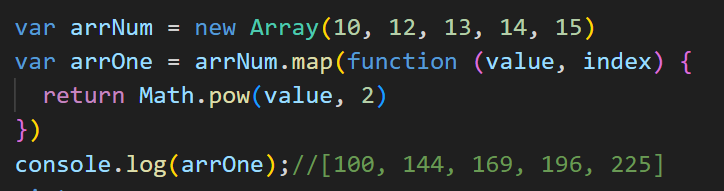
4、 map():返回数组,一般用于数学计算

-
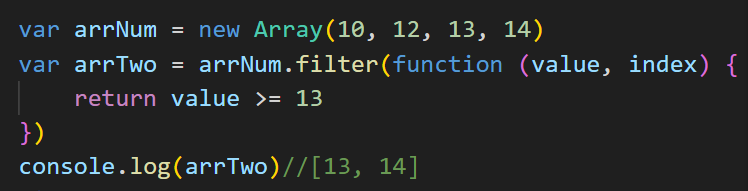
5、filter():返回数组, 一般用于过滤数组

7、位置方法
-
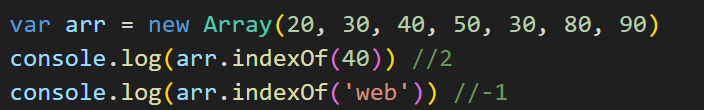
indexOf():
-
获取元素的索引,参数是元素。
-
如果遇到重复的元素从前往后数。
-
如果没有该元素返回-1

-
-
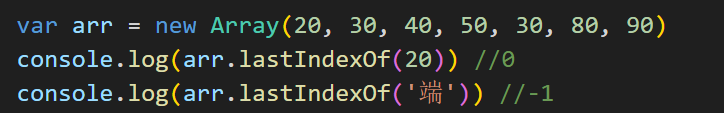
lastIndexOf():
-
获取元素的索引,参数是元素。
-
如果遇到重复的元素从后往前数。
-
如果没有该元素返回-1

-
8、数组元素清空
- arr = []
- arr.length = 0
- arr.splice(0)
9、将数组转为字符串
-
join():如果没有参数,元素默认以逗号分隔,如果有参数以该参数分隔

字符串对象 new String
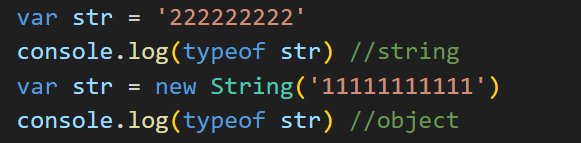
1、为什么将字符串以引用类型存储:
- 字符串的内存存储不可逆,占用内存空间
2、创建字符串对象
- var str = ’ ’
- var 变量 = new String()

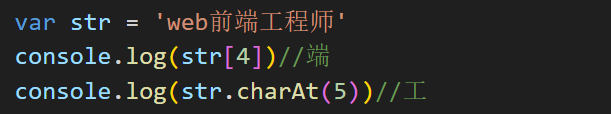
3、获取单个的子字符
-
通过索引
-
charAt(索引)

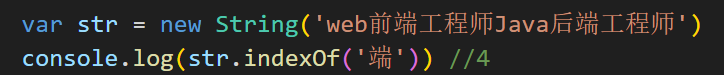
4、位置方法
-
indexOf():
-
获取元素的索引,参数是字符。
-
如果遇到重复的字符从前往后数。
-
如果没有该元素返回-1

-
-
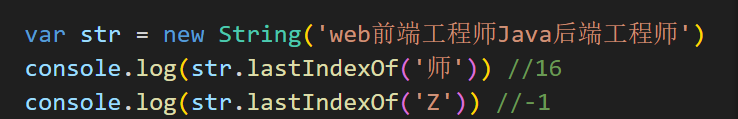
lastIndexOf():
-
获取元素的索引,参数是字符。
-
如果遇到重复的字符从后往前数。
-
如果没有该元素返回-1

-
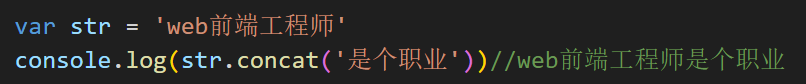
5、拼接字符串
-
+号
-
concat() 返回新字符串

6、截取字符串:都会返回新字符串,都不会改变原字符串的大小
-
slice(start,end) 从start位置开始,截取到end位置,end取不到
- 与substring一样
-
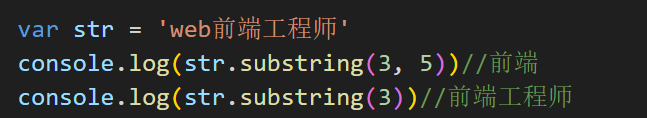
substring(start,end) 从start位置开始,截取到end位置,end取不到

-
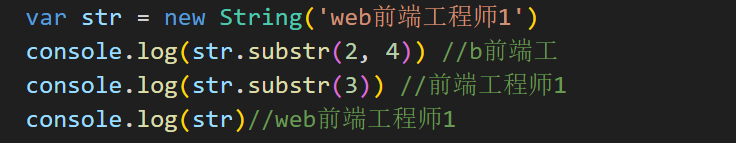
substr(start,length) 从start位置开始,截取length个字符

7、去掉字符串前后的空格,返回新字符串
-
trim()

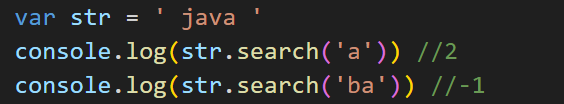
8、检索是否是以n字符开头的子字符串,返回n的索引
-
search(n)

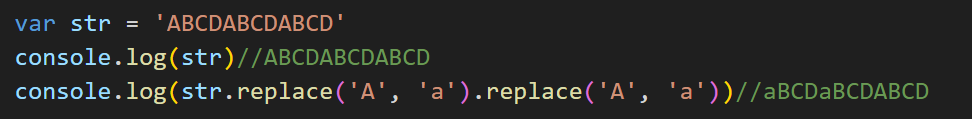
9、替换子字符串,返回新字符串
-
replace(old,new)
-
一次只能替换一个

字符串转数组
-
split()
- 括号参数不写,默认是一个整体
- 参数为空的话,是数组,
- 参数是什么,就是以什么分隔开

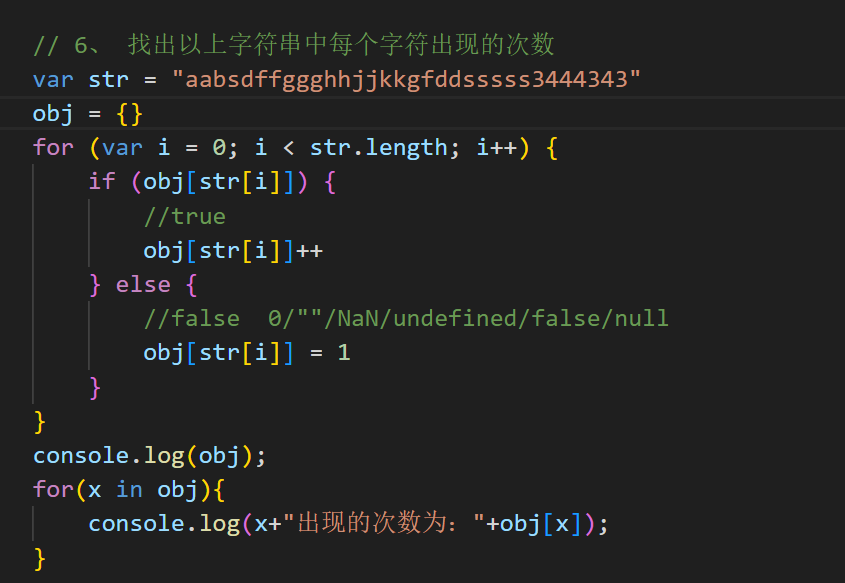
字符串案例1:
-
找出以上字符串中出现次数最多的字符和出现的次数