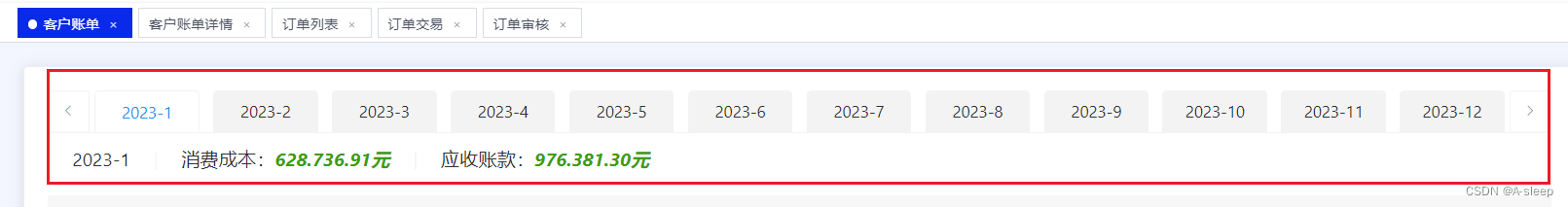
效果图:

用el-carousel 的轮播组件 将样式修改
添加change事件 区分左右点击
获取当前年 和 当前月
<el-carousel
trigger="click"
height="36px"
:autoplay="false"
arrow="always"
@change="carouselChange"
>
<el-carousel-item v-for="(item, index) in 99" :key="index">
<div class="date-box">
<div
:class="['date-card', i == dateAct ? 'date-active' : '']"
v-for="i in 12"
:key="i"
@click="clcikMonth(i)"
>
{{ dataYear }}-{{ i }}
</div>
</div>
</el-carousel-item>
</el-carousel>
<div class="date-result">
<span>{{ dataYear }}-{{ dateAct }}</span>
<span>消费成本:<i>628.736.91元</i></span>
<span>应收账款:<i>976.381.30元</i></span>
</div>
<script>
export default {
name: "cusBill",
components: {},
data() {
return {
dataYear: new Date().getFullYear(),
dateAct: new Date().getMonth() + 1,//月份是从0月开始获取的,所以要+1;
}
methods:{
clcikMonth(val) {
this.dateMonth = val;
},
carouselChange(key1, key2) {
// chang事件两个参数,区分向左点击还是向右点击
//console.log(key1, key2);
if (key1 > key2) {
this.dataYear++;
} else {
this.dataYear--;
}
},
}
</script>
<style lang="scss" scoped>
::v-deep .el-carousel__indicators {
display: none;
}
::v-deep .el-carousel__arrow--left {
left: 0px;
}
::v-deep .el-carousel__arrow--right {
right: 0;
}
::v-deep .el-carousel__arrow {
border-radius: 0;
background: #fff;
border: 1px solid #f3f3f3;
color: #949494;
}
.date-box {
padding: 0 40px;
display: flex;
flex-direction: row;
.date-card {
cursor: pointer;
background: #f3f3f3;
width: 90px;
padding: 10px 0;
text-align: center;
border-radius: 4px 4px 0 0;
font-size: 14px;
margin-right: 12px;
&:last-child {
margin-right: 0;
}
}
.date-active {
background: #fff;
color: #2194eb;
border: 1px solid #f3f3f3;
border-bottom: 0;
position: relative;
&::after {
content: "";
display: block;
width: 90px;
position: absolute;
bottom: 1px;
background: #fff;
height: 1px;
z-index: 6;
}
}
}
.date-result {
border: 1px solid #f3f3f3;
padding: 12px 0;
span {
padding: 0 20px;
&:nth-child(-n + 2) {
&::after {
content: "|";
margin-left: 20px;
margin-right: -20px;
color: #f0f7f9;
}
}
i {
color: #399e0a;
font-weight: bold;
}
}
}
</style>