封装文件
封装文件的实现思路如下:
- 首先,我们需要定义两个函数:防抖函数和节流函数。这两个函数的目的是为了减少频繁触发某个事件导致的性能问题;
- 防抖函数的实现思路是创建一个计时器变量,用于延迟执行函数。当触发事件时,首先清空之前的计时器,然后创建一个新的计时器来延时执行函数。如果在延时期间再次触发事件,会清空之前的计时器并重新创建计时器;
- 节流函数的实现思路是创建一个计时器变量,用于限制函数的调用频率。当触发事件时,如果计时器变量不存在,则立即执行函数,并创建一个计时器,在指定时间后重置计时器变量。如果在计时器未过期期间再次触发事件,则无效,不会再次执行函数;
- 在函数内部使用闭包,可以保存变量的状态,使得每次触发事件时都能访问到正确的变量值;
- 最后,通过 export 语句将防抖函数和节流函数导出,以便在其他地方使用。
封装文件的目的是将防抖和节流的逻辑封装在一个独立的文件中,方便在不同的项目中复用,并使代码更加可读和可维护。
dbucTrtl.js
// 防抖函数
function debounce(func, wait, immediate) {
let timeout; // 定义一个计时器变量,用于延迟执行函数
return function (...args) { // 返回一个包装后的函数
const context = this; // 保存函数执行上下文对象
const later = function () { // 定义延迟执行的函数
timeout = null; // 清空计时器变量
if (!immediate) func.apply(context, args); // 若非立即执行,则调用待防抖函数
};
const callNow = immediate && !timeout; // 是否立即调用函数的条件
clearTimeout(timeout); // 清空计时器
timeout = setTimeout(later, wait); // 创建新的计时器,延迟执行函数
if (callNow) func.apply(context, args); // 如果满足立即调用条件,则立即执行函数
};
}
// 节流函数
function throttle(func, wait) {
let timeout; // 定义一个计时器变量,用于限制函数调用频率
return function (...args) { // 返回一个包装后的函数
const context = this; // 保存函数执行上下文对象
if (!timeout) { // 如果计时器不存在
func.apply(context, args); // 执行函数
timeout = setTimeout(() => {
timeout = null; // 清空计时器变量
}, wait); // 创建计时器,在指定时间后重置计时器变量
}
};
}
export {
debounce,
throttle
}; // 导出防抖函数和节流函数
全局引入
main.js
// 引入防抖节流函数文件
import { debounce, throttle } from './utils/dbucTrtl.js';
// 在Vue实例上扩展全局方法
Vue.prototype.$debounce = debounce;
Vue.prototype.$throttle = throttle;
使用文件
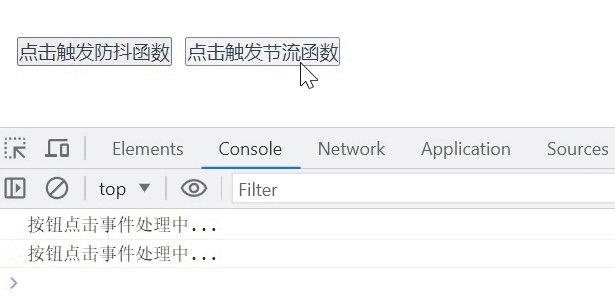
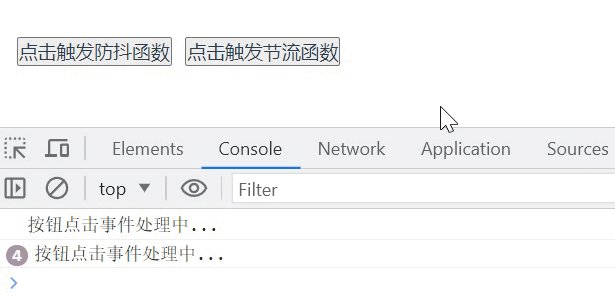
当用户点击某个按钮时,我们可以使用防抖函数来避免用户误操作导致多次触发相同的事件。而节流函数可以限制用户点击按钮的频率,防止连续点击导致重复的操作。
下面是一个使用点击事件的防抖和节流函数的案例:
html.vue
<template>
<div>
<button @click="debouncedClick">点击触发防抖函数</button>
<button @click="throttledClick">点击触发节流函数</button>
</div>
</template>
<script>
export default {
created() {
// 使用防抖函数处理点击事件
this.debouncedClick = this.$debounce(this.handleClick, 1000);
// 使用节流函数处理点击事件
this.throttledClick = this.$throttle(this.handleClick, 1000);
},
methods: {
handleClick() {
console.log("按钮点击事件处理中...");
// 在这里编写具体的点击事件处理逻辑
},
},
};
</script>
在以上例子中,有两个按钮,分别绑定了 @click 事件并调用不同的处理方法。debouncedClick 使用防抖函数来处理点击事件,延迟执行 handleClick 方法,以避免用户连续点击导致触发多次事件。throttledClick 使用节流函数来处理点击事件,限制用户点击按钮的频率,确保在一定时间内只触发一次事件。通过这些防抖和节流函数的应用,可以避免用户的误操作并提升用户体验。

使用场景
防抖的使用场景:
- 输入框搜索:当用户在输入框中输入文字时,防抖可以用来延迟搜索操作的执行,只在用户停止输入一段时间后执行搜索操作,减少无意义的搜索请求;
- 窗口调整/滚动事件:在窗口调整大小或滚动的过程中,防抖可以防止事件被频繁触发,减少不必要的计算和重绘操作;
- 表单验证:在表单输入验证时,防抖可以延迟验证操作的执行,只在用户完成输入一段时间后进行验证,避免频繁的验证操作;
- 按钮点击:当用户点击一个按钮时,防抖可以用来避免用户误操作或者重复点击,确保只执行一次操作。
节流的使用场景:
- 页面滚动:在页面滚动过程中,节流可以用来限制触发回调函数的频率,减少事件处理的次数,以避免过多的计算和渲染操作;
- 鼠标移入/移出事件:在监听鼠标移入或移出某个元素的事件时,节流可以限制事件的触发频率,避免因为快速进入和离开导致频繁的函数调用;
- 滑动操作:在监听滑动操作时,节流可以限制回调函数的触发频率,以便更好地控制滑动效果和动画的展示;
- 请求发送:在发送网络请求时,节流可以用来控制请求的频率,以避免发送过多的请求造成服务器过载。
总的来说,防抖适合在需要避免频繁触发事件的场景下使用,而节流适合控制函数的调用频率,避免过多函数调用的场景下使用。
总结
-
防抖和节流是两种常见的优化技术,用于控制事件的触发频率,以提高性能和用户体验。
- 防抖它限制一个函数在连续触发事件后,只执行一次。当事件被触发时,防抖函数会设置一个定时器。如果在指定的时间内再次触发事件,定时器会被清除并重新设置。只有当事件停止触发一段时间后,定时器才会执行相应的函数。防抖常用于处理在用户频繁操作时的回调函数,例如在输入框输入时触发搜索操作。通过防抖,可以减少不必要的函数调用,提高性能。
- 节流它控制函数在一段时间内的触发频率。当事件触发时,节流函数会执行相应的回调函数,并设置一个定时器来限制在一段时间内无法再次触发事件。只有当指定的时间间隔过去后,才能再次触发函数。节流常用于处理用户频繁触发事件时的回调函数,例如在页面滚动时触发某些效果动画。通过节流,可以限制函数的调用频率,防止因频繁触发事件而导致性能问题。
- 综上所述,防抖和节流是对函数执行频率进行控制的技术。防抖限制连续触发事件后只执行一次函数,而节流控制在一段时间内只能触发一次函数。这两种技术都能够优化性能,并提供更好的用户体验。