需求
项目中使用jssip,在被叫挂断电话时播放提示音:对方已挂断 。显然在ended事件中加就可以,但是遇到个问题,当主叫挂断时也会播放,没办法找解决方法呗。
解决方法
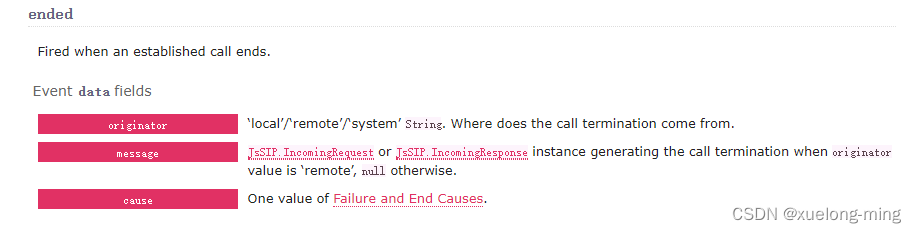
遇事不决找api,但是这个官方api太狗了,全是英文不说,简介内容还很少,先看官方api(官方地址):

上面内容是啥?
发起人: 'local'/'remote'/'system'字符串。呼叫终止来自哪里。
消息: JsSIP.IncomingRequest或JsSIP.IncomingResponse实例在发起方值为“remote”时生成调用终止,否则为null。
原因:Failure和End Causes的一个值。
没错,就是百度翻译的!
官方真的太短了,解释了个寂寞,不过还好说了重点,ended的返回值里面有一个字符串,里面有状态( ‘local’/‘remote’/‘system’),指明了主动挂断的是哪一方。
效果
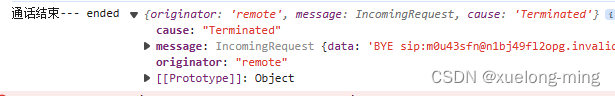
先输出一下看看返回值有没有这个状态。

官方虽短但快,有用啊。很明显可以看到返回值中originator的值为’remote’。下面是三个状态分别对应的啥。
本地挂断local
对方挂断remote
系统挂断system
代码
关键代码
// 通话结束
currentSession.on('ended', (res) => {
console.log('通话结束--- ended', res)
let time = 500 // 该变量为项目需求,毕竟得给个缓冲时间嘛
if (res.originator=== 'remote') {
playHangupMusic()
time = 2000
}
// 对方挂断需要播放录音,录音时间2秒,所有加个延迟
setTimeout(() => {
bus.$emit('sessionData', { state: 'ended' })
}, time)
})
// 播放挂机音乐
function playHangupMusic() {
const ringAudio = document.getElementById('music')
ringAudio.play()
}
html
<div v-show="false">
<audio id="music" ref="music" src="@/assets/music/hangup.mp3"></audio>
</div>
完整的代码
jssip(一)——安装与配置
https://blog.csdn.net/xuelong5201314/article/details/132604950