直接在控制台输出,确保安装了该第三方库
using ClosedXML.Excel;
class DataSource
{
public int id { get; set; }
public string name { get; set; } = "";
public string classes { get; set; } = "";
public int score { get; set; }
}
class Test
{
public static void SetBorder(IXLRange range)
{
// 设置表格框线
range.Style.Border.TopBorder = XLBorderStyleValues.Thin;
range.Style.Border.InsideBorder = XLBorderStyleValues.Thin;
range.Style.Border.OutsideBorder = XLBorderStyleValues.Thin;
range.Style.Border.LeftBorder = XLBorderStyleValues.Thin;
range.Style.Border.RightBorder = XLBorderStyleValues.Thin;
range.Style.Border.BottomBorder = XLBorderStyleValues.Thin;
// 设置表格框线颜色和粗细
var borderColor = XLColor.Black;
range.Style.Border.OutsideBorderColor = borderColor;
range.Style.Border.LeftBorderColor = borderColor;
range.Style.Border.RightBorderColor = borderColor;
range.Style.Border.TopBorderColor = borderColor;
range.Style.Border.BottomBorderColor = borderColor;
range.Style.Border.TopBorder = XLBorderStyleValues.Thin;
range.Style.Border.InsideBorder = XLBorderStyleValues.Thin;
range.Style.Border.OutsideBorder = XLBorderStyleValues.Thin;
range.Style.Border.LeftBorder = XLBorderStyleValues.Thin;
range.Style.Border.RightBorder = XLBorderStyleValues.Thin;
range.Style.Border.BottomBorder = XLBorderStyleValues.Thin;
//range.Style.Border.SetBorderWidth(borderWidth);
}
static int Main(string[] args)
{
//一、生成数据
List<DataSource> data = GetDataSource();
//二、填充进Excel(ClosedXML.Excel)
//(1)填充列表(列名:学生姓名,学生班级,学生成绩)
//(2)添加一张图片
using (var workbook = new XLWorkbook())
{
#region(1)填充列表
//1.增加工作表
var worksheet = workbook.Worksheets.Add("Sheet1");
//1-2.设计样式
// 调整第二列的列宽为20
worksheet.Column(2).Width = 20;
// 调整第四行的行高为15
worksheet.Row(4).Height = 15;
// 设置A1-C1的背景颜色为淡绿色
worksheet.Range("A1:C1").Style.Fill.BackgroundColor = XLColor.LightGreen;
// 设置A1-C11增加表格框
SetBorder(worksheet.Range("A1:C11"));
// 设置第一行垂直居中对齐和水平居中对齐
worksheet.Row(1).Style.Alignment.Vertical = XLAlignmentVerticalValues.Center;
worksheet.Row(1).Style.Alignment.Horizontal = XLAlignmentHorizontalValues.Center;
//2.填充列表(列名:学生姓名,学生班级,学生成绩)
worksheet.Cell("A1").Value = "学生姓名";
worksheet.Cell("B1").Value = "学生班级";
worksheet.Cell("C1").Value = "学生成绩";
//3.填充数据
int rowIndex = 2;
foreach (var item in data)
{
worksheet.Cell($"A{rowIndex}").Value = item.name;
worksheet.Cell($"B{rowIndex}").Value = item.classes;
worksheet.Cell($"C{rowIndex}").Value = item.score;
rowIndex++;
}
#endregion
#region (2)添加一张图片
worksheet.AddPicture("F:\\C_program\\test2\\files\\dog.png").MoveTo(worksheet.Cell("A20"));
#endregion
//保存excel文件
workbook.SaveAs("F:\\C_program\\test2\\files\\data.xlsx");//存储路径
}
return 0;
}
private static List<DataSource> GetDataSource()
{
List<DataSource> data = new List<DataSource>();
Random random = new Random();
for (int i = 0; i < 10; i++)
{
DataSource item = new DataSource();
item.id = i + 1;
item.name = $"Student{i + 1}";
int classNumber = random.Next(201, 204);
item.classes = $"计算机{classNumber}";
item.score = random.Next(50, 101);
data.Add(item);
}
return data;
}
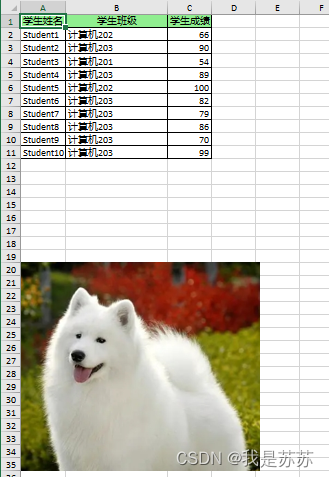
}实现效果:



















![[完美解决]Vue/React项目运行时出现this[kHandle] = new _Hash(algorithm, xofLen)](https://img-blog.csdnimg.cn/direct/20a6b3b1dd8146a096eb7db5bca749d2.png)
