【echarts图表】提示暂无数据
背景:echarts图表数据有时候为空数组[ ],这时候渲染图表异常,需要提示暂无数据
// 提示 暂无数据 : noDataBox 样式
this.$nextTick(() => {
const dom = document.getElementById("echartsId");
dom.innerHTML = '<div class="noDataBox"><p class="title">' + '图表名称' + '</p><el-empty description="暂无数据"></el-empty></div>';
dom.removeAttribute('_echarts_instance_');
})
::v-deep .noDataBox{
text-align: center;
p.title{
font-weight: 600;
margin: 10px 0 20px 0;
font-size: 18px;
font-family: 'sans-serif';
}
}
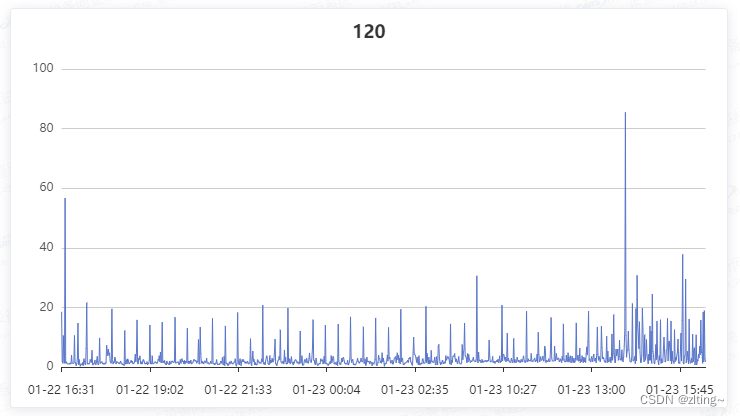
暂无数据页面效果

正常echarts图表渲染

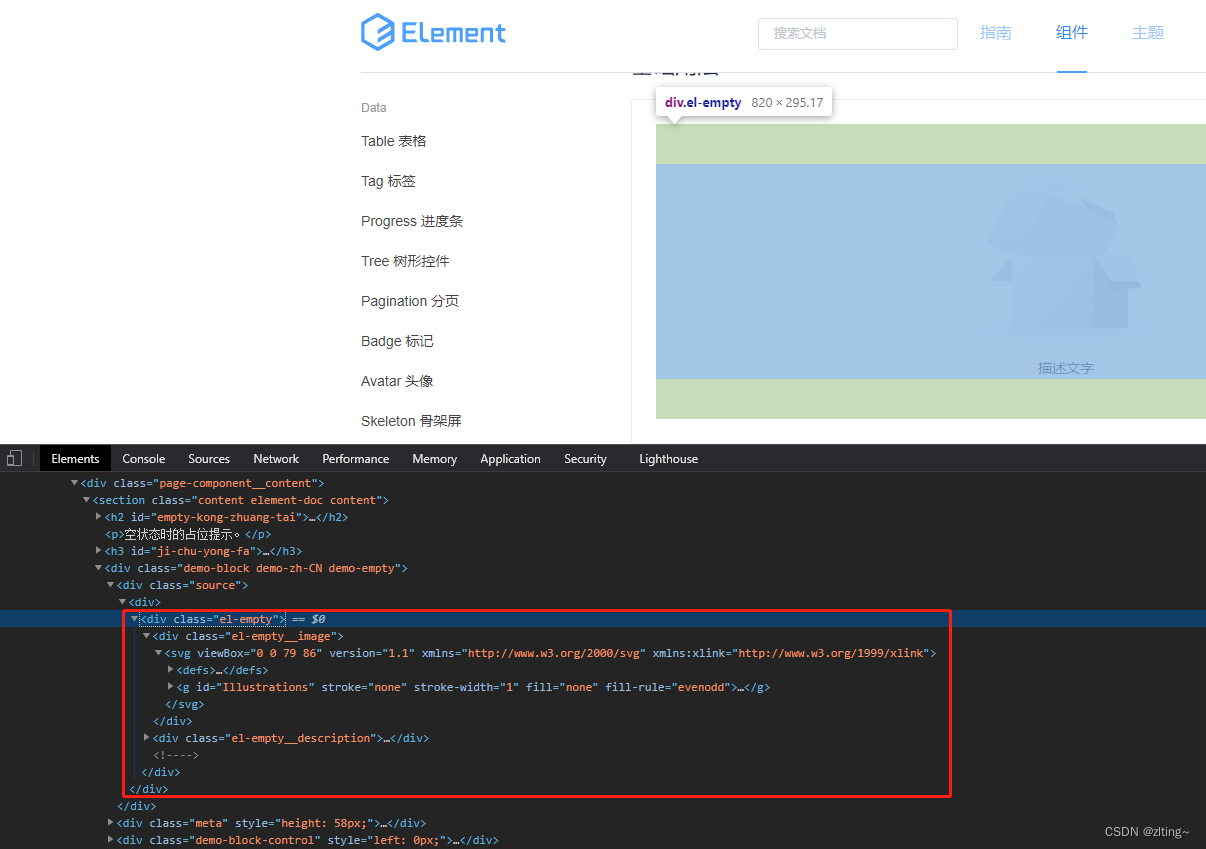
在上面的innerHtml中拼接自己需要的样式,这里用到了ElementUI的样式,发现无效。
可以使用鼠标右键 Copy— Copy outerHtml复制下来放到我们的页面代码当中即可

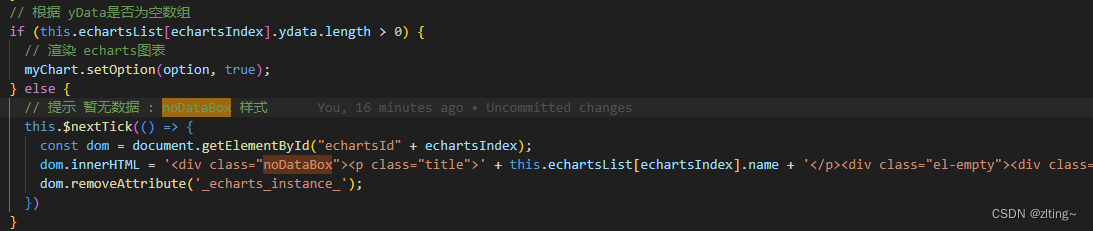
完整代码如下图









![[完美解决]Vue/React项目运行时出现this[kHandle] = new _Hash(algorithm, xofLen)](https://img-blog.csdnimg.cn/direct/20a6b3b1dd8146a096eb7db5bca749d2.png)

![[C++]使用yolov8的onnx模型仅用opencv和bytetrack实现目标追踪](https://img-blog.csdnimg.cn/direct/f1efc65429964e61980cf8b7754d0af4.jpeg)