文章标题很直观明显了,所以正文就直入主题。
leaflet组件其实很友好了,基本上能解决大部分网页端地图的大部分常用需求。
现在,要实现点击点位图标,在图标边上展示信息弹窗这个需求。提供两个思路:
1. 利用leaflet自带的popup类。
2. 展示完全自定义的弹窗组件。
先说方案一:
点打点,然后获取到marker对象。
然后利用L.popup()方法,构造一个popup弹窗,代码如下:
marker.on('click', data => {
L.popup()
.setLatLng(data.latlng) // 设置弹窗出现的位置为点击的经纬度
.setContent('测试') // 设置弹窗的内容为相关信息
.openOn(this.mapObj) // 在地图上打开弹
})很简单吧,这样就直接将弹窗绑定在了marker上,位置也不需要操心,弹窗就是跟着marker走的。
但是这个方案有个问题,就是setContent()方法传的参数虽然支持html片段,但是如果产品要求你的弹窗要美观,好看,特别是要和系统的其他弹窗一样的风格,那就惨了。
这个html片段可能就很长,而且样式也不好调。
还有一个重要的问题是,弹窗里如果要支持和别的组件互动,需求有其他业务逻辑,就更费力了。
当然也能解决。比如,需要传递一个click事件,如:
onclick="javascript:window.clickHandle()"然后外面再定义一个全局的clickHandle()zhge
window.goToDevicePanel = function() {
// TODO
}这样基本也能实现整个需求。
但是感觉很不爽,所以有第二个方案
如果能在点击图标时,能获取到该地图点位图标所在的浏览器页面的绝对坐标位置,那完全可以用一个自定义的组件代替这个popup弹窗来展示在图标的边上。
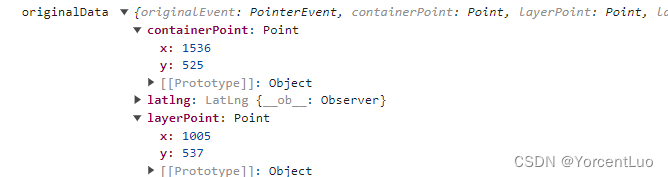
然后将点击后传出来的参数数据打印出来,发现确实有这个坐标:

containerPoint这个属性里包含了坐标信息。切记不是下面这个layerPoint,虽然有的时候这两个属性的值是一样的,但是当你移动地图的时候,就会发现layerPoint和containerPoint不一样的,而containerPoint才是准确的。

好了,有了这个坐标,现在就很明确了。
将这个坐标的[x, y]稍作调整(取决于弹窗要在图标的哪个位置),就能作为自定义弹窗组件的在整个页面绝对布局下的left和top。
到了自定义组件,那问题都好解决了,什么需求都将不是问题。
好了,两个方案都说清楚了,请结合实际情况,选择哪个方案。
你学废了吗?













![[C语言]百行代码实现通讯录(进阶篇)](https://img-blog.csdnimg.cn/direct/2633665c2a9c4f3db97958cce07b9c02.png)